Change log
July 13, 2015
Changes in v2.42:
Added option to use {currentsite} in baseUrl variable.
March 15, 2015
Changes in v2.37:
Fixed a bug where booked time range was missing the minutes – displayed as :00 – when using AM / PM time format.
August 20, 2014
Changes in v2.36:
Fixed bug where the validation messages did not show when the resource field was set to read only.
June 07, 2014
Changes in v2.35:
- Fixed a bug in the field xml when creating or updating the list as the choices for the hours could not be set in datasheet view due to wrong case on the CHOICES tag. Update the list to fix this issue.
- Added support for multiple ranges of bookable dates. A big thanks to Rudolf Vehring for extensive testing on this feature!
Please note that you must update the configuration list to the latest version. You find the instructions in the article below.
May 15, 2014
Changes in v2.2:
I have added back the missing features from v1.3. related to restricting bookable time range individually for each weekday. If you are upgrading form v2.1 you must look at the details below as you will have to update the configuration list with new fields (this is done automatically by the script when you trigger the update).
Please note that you must have the latest version of spjs-utility.js. If you use it with DFFS you must have v3.344 or later of dffs_min.js.
May 8, 2014
Changes in v2.1:
Added an option to configure bookable time ranges in a separate list. See detail below.
I have previously posted a solution for preventing double booking of resources. This is a remake of the resource management solution that is more lightweight, and can be used with DFFS. It can also be used as a standalone solution.

Please note:
This solution is made for unmodified SharePoint forms.
How to set it up with DFFS
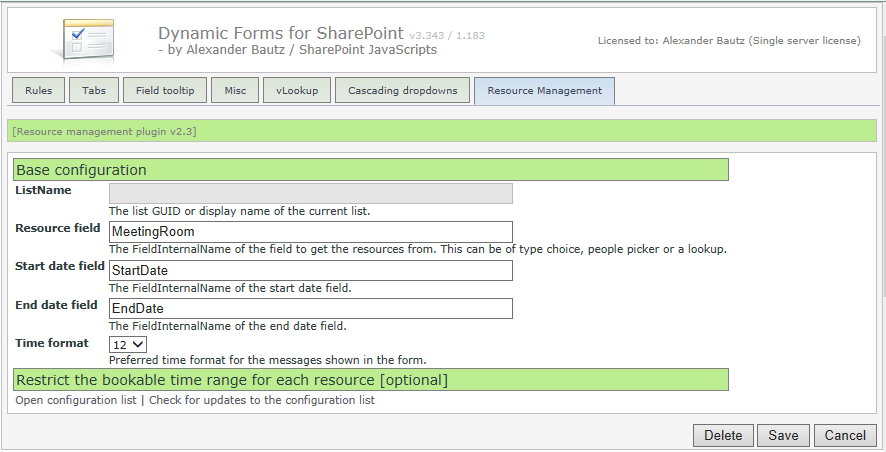
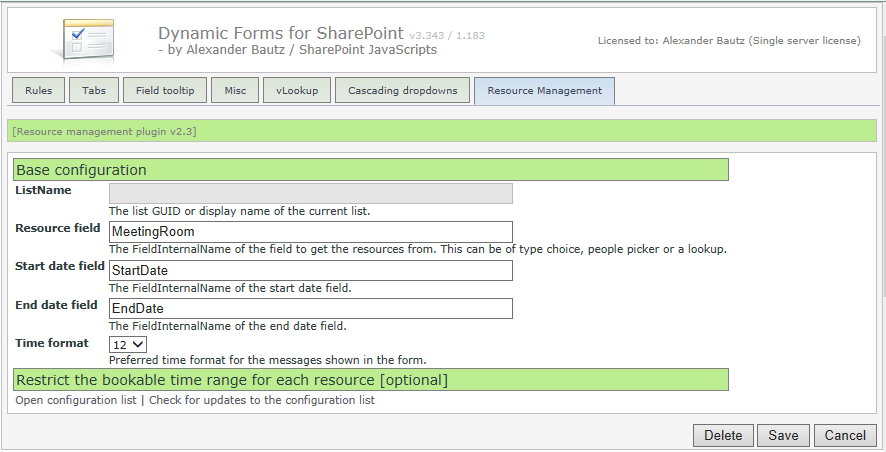
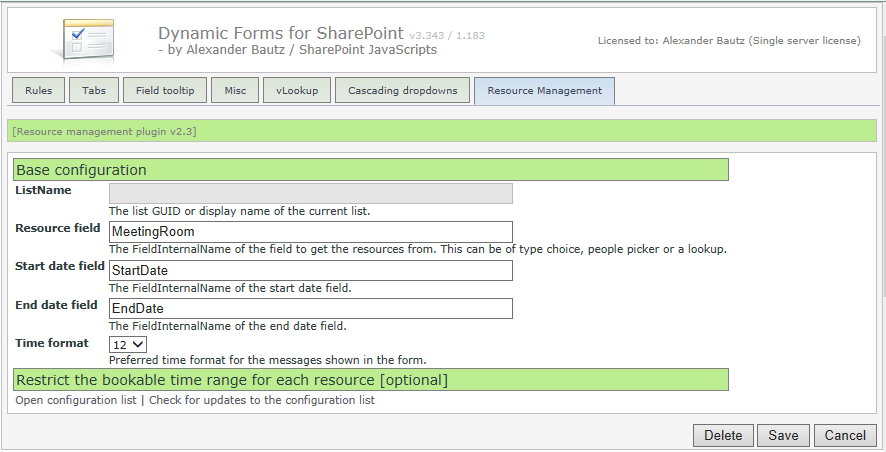
Add a reference to SPJSRM_min.js from the CEWP or HTML Form Web Part where you include the DFFS solution. When using this with DFFS (v3.344 or above) you find the configuration in a separate tab like this:

If you have an older version of DFFS you can activate it by adding this code to the Custom JS section in the Misc tab:
var spjsRmArgs = {
"resourceField":"MeetingRoom",
"dateFrom":"StartDate",
"dateTo":"EndDate",
"timeFormat":24,
"bookableTimeRangeActive":false
};
spjs.rm.init(spjsRmArgs);
Use it as a standalone solution
You must include spjs-utility.js and add the code to the bottom of the form web part like this:
<script type="text/javascript" src="/Scripts/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script>
<script type="text/javascript" src="/Scripts/SPJSRM/SPJSRM.js"></script>
<script type="text/javascript">
var spjsRmArgs = {
"resourceField":"MeetingRoom",
"dateFrom":"StartDate",
"dateTo":"EndDate",
"timeFormat":24,
"bookableTimeRangeActive":false
};
spjs.rm.init(spjsRmArgs);
</script>
Setup
- resourceField: This is the FieldInternalName of the field you have the “resource” in. This can be a lookup column (single choice), a people picker (single choice) or any other single choice field present in the form.
- dateFrom and dateTo: This is the FieldInternalName of the date fields. This solution will NOT handle recurring events.
- timeFormat: This is either 12 or 24 and is for displaying the time ranges in the overlap message in the correct format.
- bookableTimeRangeActive: true or false to control whether or not to use a separate list to restrict the bookable time range for the resources. See below.
Bookable time range
When this is used as a standalone solution you must “manually” create the list to hold the bookable time range settings. This is done by calling a function like this:
// Use this to set up the "SPJS-RM-BookableTimeRange" list.
spjs.rm.verifyTimeRangeList();
When this is done you find the list in “All site contents”. Do not let this code persist after the list is initially created as it will slow things down due to an unnecessary request.
SharePoint 2007
If you are using SP2007 you must provide the list GUID or DisplayName in the argument like this:
var spjsRmArgs = {
"listName":"TheListGuidOfThisList",
"resourceField":"MeetingRoom",
...
Download
Get spjsrm.js here (ensure you use v2.2 or above) and spjs-utility.js here.
Localization
To localize the text in the various messages from this solution, add this object to the CEWP alongside the function call:
spjs.rm.text = {
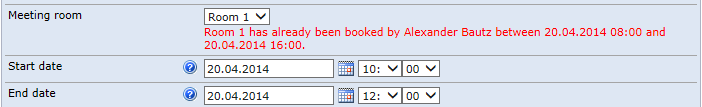
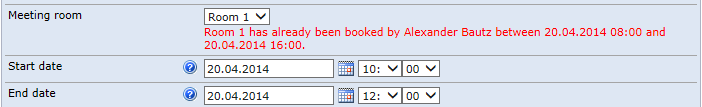
"overlapMsg":"{0} has already been booked by {1} between {2} and {3}.",
"endBeforeStartMsg":"End time cannot be less than or equal to start time.",
"empty":"{0} cannot be left empty!",
"wrongDateFormat":"Please use this date format: {0}",
"notInTimeRange":["{0} can be booked from {1} on a {2}.","{0} can be booked to {1} on a {2}."],
"notInDateRange":["{0} cannot be booked before {1}.","{0} cannot be booked after {1}."],
"bookableDateRange":"The bookable date ranges for {0} are:
{1}",
"dayNumObj":{0:"Sunday",1:"Monday",2:"Tuesday",3:"Wednesday",4:"Thursday",5:"Friday",6:"Saturday"}
};
Translate the text as you like, but keep the {placeholders}.
Update from a previous version
The configuration list in v2.2 looks like this (please note that v2.35 has removed the time selector from the dates):

This list is created automatically for you by the script the first time you set up the solution, but to upgrade you must check “manually” like this:
With DFFS
Click the “Check for updates to the configuration list” text:

Standalone
Add this function call to the CEWP below where you have loaded the file SPJSRM.js:
spjs.rm.verifyTimeRangeList();
Please note that this code must be commented out when the update is done.
I hope you enjoy the solution. Please post any bugs below.
Alexander
Like this:
Like Loading...