SPJS Charts for SharePoint v5 is finally here
v4.14:
Another fix for scenarios where you have an initial filter that returns data for these columns:
“apples”, “oranges”, “bananas”You then filter the chart and get data in these columns only:
“apples”, “bananas”
You will then get an error
“Invalid column index 3. Should be an integer in the range [0-2]”
January 26. 2014
v4.11:
- Removed the “pageId” prefix for charts stored in the configuration list. This means you now can rename web part pages containing charts without “loosing the chart”. There will be no problems with existing charts.
- Bugfix for the following scenario: You have a chart with a filter, and you load the chart initially with a filter that returns no items. You then change the filter and select “all”. You may end up with data plotted in the wrong column / series.
- Fixed the “Visible columns” for table charts.
- Added option to show the data label in the column (you find it under advanced options):

- Minified the code.
December 7. 2013
v4.05:
- Fixed “Consume filter from list view” where the filter value had & in it.
- Fixed the L_Menu_BaseUrl override in SP2013 as this came out wrong in the root site.
November 7. 2013
v4.03:
- Fixed small bug where”No items found” is repeated if you filter the chart and you get 0 items returned two or more consecutive queries.
- Org chart now supports this format in the first column:
{"v":"Alexander","f":"Alexander<div style='color:red;font-style:italic;'>SharePoint JavaScripts</div>"}
October 8. 2013
v4.01: Fixes small bug with the “Filtering…” overlay when using “filterAdditionalCharts”.
October 5. 2013
Updated the CEWP code for the Master Web Part as some users had problems loading the solution. One of the closing script tags had disappeared from the code, and this is most likely the cause. I have also moved jQuery above the JSAPI as some users fixed the problems this way.
This is v4 of SPJS Charts for SharePoint. You find the previous articles here, but please note that examples and techniques may have changed in v4.
This version, as the previous ones, lets you create charts from data stored in any lists in the site collection, and add them to any SharePoint page. The charts are created using Google Visualization API.
I have redone the script in v4, and added some improvements like support for animations, automatic refresh of the chart when the datasource is updated, and more. You find a full change log below.
- Major overhaul of the code.
- Changed how the chart containers are named. Previously you had to name them in the CEWP, but now this is done automatically.
- Its now much easier to add multiple charts to a page as you do not have to edit the code, just add another web part to the page.
- Bypassed rowlimit for list views to overcome the “paging limit” when using a SharePoint view (and not Custom CAML).
- Added timeline chart. Please note that there are some bugs in this charts tooltip in IE 10. Hopefully this will be fixed by Google in the next release.
- Fixed preselecting multiple filter values.
- Added support for automatically setting up filter for all single line of text columns, calculated columns, choice columns and single choice people picker columns.
- Added support for animations when loading and filtering.
- Added support for auto refresh of the chart when the datasource is updates.
- The last good configuration is automatically stored. You can revert to this if there are errors in the config preventing you from loading it.
- Added support for password protection of individual charts.
- Added support for copying, importing and exporting chart configuration (requires licensed version).
- Added support for setting the series color by label. Like “In progress” = green, “Deferred” = yellow and “Not started” = red. Click “Custom options” at bottom of the Options sections in Edit Chart GUI for instructions.
- And lots of small fixes.
- The “chartOptionOverride” object has been replaced with the function “spjs_chartOptionOverride”. See details on the new function in a separate post.
- The “prefix” for “sum”, “count” and “average” has been removed. Use numberformat: prefix in stead.
This solution is NOT directly compatible with previous versions (1.x, 2.x and 3.x). You must set up a new configuration list and modify all existing chart containers with the new code. When this is done, you can import your chart one-by-one from the old configuration list.
Please note that the import feature require a licensed version of SPJS Charts for SharePoint. Click here to buy a license code to unlock the import / export and copy features.
The reason for not making this version backwards compatible has to do with the completely different way the configuration is stored in the configuration list, and the fact that the chart containers are no longer named in the CEWP code. The chart containers now get their unique id assigned automatically. This is done to make putting multiple charts in one page as easy as adding another web part.
- Download jQuery 1.10.x from here. You can use v1.6.4 and up, but you should stay with the 1.x version as 2.x is NOT compatible with Internet Explorer 6, 7 and 8.
- Download spjs-charts-v4.js from here.
- Create a document library to hold the scripts. You must ensure all users have read access to this library. You can also create a folder using SharePoint designer.
- Upload the files to this library / folder.
- Create a text file and add this code – ensure you modify the script “src” for “jquery-1.10.2.min.js” and “spjs-charts-v4.js” to point to the location you put your files:
<div class="spjs_chartPlaceholder_master"></div> <script type="text/javascript"> // Set this to true to load the Google Visualization API release candidate var loadRC = false; // Set this to true to allow for the use of variables in the "Filter setup textarea" var allowEval = false; </script> <script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript" src="/Scripts/Charts/spjs-charts-v4.js"></script>
- Upload the text file to the same location you put the other files.
- Add a CEWP to the page where you want the chart to appear, and use the “Content link” option to link to the text file with the CEWP code from step 5. You can skip step 6 and use a HTML Form Web Part and add the code in the Source editor, but I recommend using the CEWP and content link option to be able to update the code for all charts in one centralized location.
Please note that you can NOT add the “master code” directly to a CEWP source editor. Either use the content link option in the CEWP to link to a file with the code, or use a HTML form web part. This is necessary because SharePoint messes with the code by appending the script generated contents to the CEWP when you edit the page.
- Reload the page and click OK on these two dialogs:


- Finished!
If you want to override the loading animation, the filtering label or the “No items found” label, add these variables to the CEWP code:
var spjs_charts_loadingOverlayLabel = "Loading chart..."; var spjs_charts_filteringLabel = "Filtering, please wait..."; var spjs_charts_noItemsFoundLabel = "No items match this filter...";
The placeholder for the chart is indicated with a little gray downarrow where you put the CEWP. Click this image to load the configuration GUI. Here is an example chart with the configuration:


In this version you basically have two different “Web parts”: The MASTER with the code referred in step 5 above, which calls the script resources, and the SLAVE which is simply any HTML DOM element with the class “spjs_chartPlaceholder”. This element can be for example a div, span or td. You can add it inline in the text, or set it up in a table structure.
The CEWP code for a SLAVE chart
<div class="spjs_chartPlaceholder"></div>
You can add one Master Web Part to a page, and unlimited number of Slave Web Parts (in theory, buy your page will load slowly if you have to many charts in one page).
See separate article for instructions on how to create Web Part templates in the Web Part Gallery.
When entering edit page mode, the placeholders are highlighted like this:

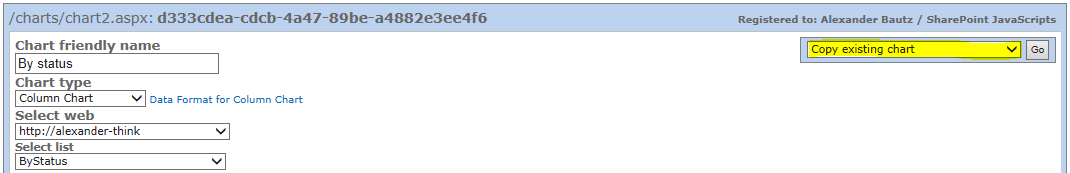
If you have the licensed version, you can copy existing charts (from v4) in two ways.
Method 1


Method 2:
Go to the chart you want to copy, select “Export configuration as text”:


Copy the text and then use “Import configuration from text” and paste it back in the new location.
If you have the licensed version, you can import existing charts (from v3) like this:


You find other articles in this series here: https://spjsblog.com/category/SPJS-Charts-for-SharePoint-v4
Click here to to learn how to obtain a license code https://spjsblog.com/license-code.
Ask if anything is unclear,
Alexander
Hi Alexander,
By some amazing coincidence I’ve just started using V3.4 on a new site, and I checked a couple of days ago to see if there had been any updates.
I was rather proud of myself for getting a multi chart to work first time, now you’ve gone and made it easy. Oh well 🙂
I’m going to upgrade to V4 before I go too far with V3.4. I’m going to assume that it will work with SP 2007 – let me know if this is not the case.
Thanks for your continuing efforts with SPJS charts (and other projects)
Regards
J-P
Hi,
This solution is compatible with SP 07/10/13. Let me know if you have any trouble upgrading.
Alexander
Alex;
I’ve used V3.4 without issue and I’m planning to buy the licensed version, but I’m testing V4 now on a simple 2007 list view page and finding that for some reason the configuration list isn’t being created when I set up the page. There’s no error message, just no list and consequently no charts. I’m confident that I have the script references right as the placeholders are displaying correctly in Edit Page mode.
Any guidance? Thanks.
-Eric
Found that if I move the JQuery script call in the text file above the Google API call then all’s well. Not sure if that issue is specific to local variables but it worked for me!
Another amazing solution from Alex, thank you!
Hi,
Glad you figured it out. I cannot see why this should be an issue, as the Google API call does not require jQuery.
Alexander
****
Does anyone else have the same experience as Eric?
Thanks for spotting this. Same issue for me and moving them around solved the problem.
Hi
I was testing V4 and i was successful to configure in one site, when i did the same config for a different site the configuration itself not getting created and ie is giving an error ” google is undefined in line 2041 on spjs-charts-v4.js
Hi,
You must have Internet access as the jsapi is referred from Google. Could lack of Internet access be the issue?
Alexander
I have updated the CEWP code – one of the closing script tags had disappeared and this most likely is the cause of the problems.
Alexander
HI Alex,
Thank you very much for your support, this helped me to figured out the issue and fixed it.
Raghu
hello Alexander
Thank you for this great work, the version 4 is ok, I just have a prob (I have the same prob with older versions)if I use a list that has more than 70 columns when I edit the graph I can not see the “Charts Columns” and I can not save the configuration.
If I limited to less than 70 columns it works again normally.
Someone had this problem, a solution ?
Thank you to all
Hi,
Could this have to do with to many lookup columns? – there is a setting in the central administration that sets a limit for how many you can have in a view, this might affect the qyery that gets all fields from the list schema.
Alexander
Hello
Thank you for your answer, but I tried with several versions on multiple servers and it’s always the same problem …. if I delete columns everything becomes OK ….
If you activate the developer console (hit F12 > Console) – does it show any errors?
Alexander
Hi Alex,
Thanks for the upgrade, I can’t wait to try it out, It looks amazing. I had a question regarding the order of categories presented in the charts. On my charts the order changes as the list changes. I can’t really tell if there’s a pattern to it but it’s not alphabetical or ascending/descending. Is there any way to set the item order?
This is what my dashboard looks like: http://imgur.com/SLKqTlP
Thank you,
K
I must see the configuration screen to ensure I understand your setup. You can email me the screenshots.
Alexander
Hi Alexander,
Is there a way to add a running total at the bottom of a table chart?
If you go to Advanced options, you can enable a checkbox called “Show item count below chart”. I think this is what you’re looking for.
Thanks Kc,
However that gives “total count” of items. What I am looking for is total Sum.
Hi,
Not out of the box, but it might be possible using some custom code. The question is whether this is easier in a list view using totals?
Alexander
Using the formatted data option for Org Chart ID.
The Developers google page for the Org Chart allows use of a data format with an unformatted part for the ID, and a formatted part to actually display in the chart.
e.g. [{v:’Mike’, f:’MikePresident’}, ”, ‘The President’]
I’ve been unable to get this v: and f: format to work, so i’m currently forced to link boxes using the longhand formatted text that I create in a calculated column. I have tried to rejig may calculated columns to make the v: and f: work but had no joy. Does SPJS charts support the v: and f: format? If so can you offer a clue on how to make it work?
PS – i’m working with 3.3.6 at present if V4 includes a change in this area, I will bite the bullet and change up.
I’ve upgraded to V4 and I still have the same problem – I’ve noticed that the use of unformatted/formatted data types is used elsewhere in google charts – are there any hints for getting this to work?
Hi,
I will look into it and let you know.
Alexander
Hi,
This is now fixed in v4.03.
Let me know how it goes,
Alexander
Please note that you must use three columns, One withe the formatted text:
{“v”:”Homer”,”f”:”Homer<div style=’color:red;’>Simpson</div>”}
One with the manager, and one with the tooltip.
Alexander
Cool – Thanks – will try and test it today
Hi, I tried it but it didn’t work. But I’ve just realised that I needed “V” and “f” in quotes – I didn’t do that, so I will need to try again in a week or so when I’m back in that area. My formatted text part is a bit fiddly as I include a link back to the person’s entry in the list with a source=org-chart_address bit to bring us back to the Org-Chart. I think I have a mess of single and double quotes to sort out.
Hi,
Yes, the quotes are essential. Let me know if you need help sorting the formatted text out – is it in a calculated column?
Alexander
Hi – yes brings together the name supplementary info and applies formatting based on level in the tree, and has a hyperlink to the list entry. I will have a crack at fixing things in a week or so – i’m on leave this week 🙂
Hi Alexander, just tested with the quotes around the “v” and the “f” and its working fine – thanks very much for that. I found it a bit tricky to get the calculated column which generates the formatted output to work. In the end formula in the calculated column looked like:
=”{“”v””:”””&[Full Name]&”””,””f””:”””&[HTML_Box_Text]&”””}”
The HTML_Box_Text was a calculated column which in turn used other calculated columns with hyperlinks in them, but it all comes together and works on the day.
Using the format provided at the top of the page, and running version 4.14, it’s displaying the HTML as text rather than rendering correctly. I’m not sure what I’m doing wrong? It’s a ‘Single line of text’ column that is being sourced from.
Oops, just rereading the documentation and finding I needed the option ‘allowHtml’ set to ‘true’. Nevermind!
I’m glad you figured it out.
Alexander
Hi Alex,
I cant get the configuration file to be working.
I am using SP2013 on a virtual network , but after adding the CEWP, the configuration warning pop is not happening .
what could be the reason ?, i tested Javascripts using another file that works , please let me know
Hi,
Bring up the developer console by hitting f12 and selecting console. Are there any errors there?
Alexander
Hello, Alexander.
I have tested now your Chart tool — excellent.
But when I change page (add another webpart or some other) and save,
some settings in the chart webpart (listname and columns) become empty
and therefore Chart becomes empty.
Something wrong with my environment or no?
How have you added the code to the page – by content link, or code directly in the CEWP?
Alexander
It was directly, changed to link — works now.
Thanks.
Glad you figured it out – if you want to add code directly to a page, use the HTML form web part and not the CEWP.
Alexander
I just tried this out in my 2013 farm and works great with one exception. I have this on a page with multiple other list view webparts. When I update on of the list view webparts and save the page, the ID that you use to connect the CEWP to your settings list gets modified (another “-0” added to the id). As a result I “loose” my settings. I have figured out that I can go to the settings list and just copy the “blob” value from the old setting to the new but this seems like a bug. Any thought on the solution for this?
Thanks for the feedback, I’ll look into it. If you can provide more details about what you did to uncover this bug, please email it to me – you find my address in the top of the script file, or here: https://spjsblog.com/about/
Alexander
Hi Alexander,
Congratulations for the amazing work you’ve done, it’s so easy to add charts to Sharepoint lists now 🙂
Google API is increasing number of charts available:
How can we add other type of charts? (just edit js file and add it into “arrOfChartTypes” and “packagesLoaded” arrays?
Regards
Jorge
Hi,
Yes, basically this is it. I have intentionally included only the charts that has the data policy: “All code and data are processed and rendered in the browser. No data is sent to any server.”
Which charts is it you miss?
Alexander
Hello, Alexander.
Thank you for the great tools.
I want to use user profile filter.
Error will come out no matter how it is done.
SPJS Charts for SharePoint v4
Get filter value from this profile property “Department”…check
CAML-QUERY
{0}
error:An error occurred while running the query for the chart:
please check the parameter(s):
Please let me know.
I’m sorry for beginners.
Regards,
Hi,
I’ll need some screenshots of the setup (filter and CAML). You find my email here: https://spjsblog.com/about
Alexander
Hi Alex,
Currently i am testing the Charts for SharePoint v4, i have implements three charts in a single page and i want to filter all charts with a single filter so i have created the filter and added “filterAdditionalCharts”:[“MyChart2”] in the Filter part but its not filtering all charts…It filtering only the charts where i have added the filter.
Thanks
Raghu
Hi,
The ChartID in v4 is something like this: “f32fbfb8-10f7-4710-a541-68e0f6ae3a18”. You find it in the top of the Edit chart GUI.
Alexander
Thanks for the quick reply,
I tried like below in the first chart
“filterAdditionalCharts”:[“b8d772ea-5baa-4e70-9b89-56fd90694415″,”97604bf2-bca6-4aab-b713-fb7d570a6249″,”c7f86f46-35cb-45a3-92f7-a3ae7dbddfff”]
The other chart shows filtering but the result is effective only in the first chart and rest 2 there is no change.Do i need to add anything else in the other 2 slave charts?
Click “Instructions” above the filter textarea. There you find the instructions:
In the additional charts, you must set up the Custom CAML to consume the filter values.
Alexander
Thank you for this solution; it works great. Quick question: is there an easy way to center a chart within a webpart?
Thanks,
Matt
Hi,
I’m glad you like the solution!
I think the best method will be to wrap the chart placeholder in a table. Here is an example:
Alexander
Hey Alex,
I’m trying to figure out how to format one of my charts hAxis. It’s of date only type but the chart shows date and time but there’s not time so it’s just 0:00:00. I’ve tried playing with the number format Formatter settings but no luck.
Use a calculated column to build the string you want, then use this in the chart.
Alexander
Hi Alexander
Thank you so much for offering this sharepoint to us all. It is genius to say the least.
I am using v4 of the charts in SharePoint 2010 and have a slight issue. On one page I have one master chart, 4 ‘slave’ charts and a couple of placeholders for textual information. Whenever I update the text or the title all of my slave charts disappear and only the master chart remains on the page?
Is there something that I am doing wrong? What can i do to rectify this issue?
Hi,
Have you put the code for the “slaves” directly in a CEWP? – this would explain this behavior. If this is the situation, change the CEWP for a HTML Form Web Part as putting code directly in the CEWP without using the content link option is not good.
Alexander
Hi Alexander
I have replaced my CEWPs with HTML Form Web parts and the solution now appears to be more stable. Thanks so much for your help.
Hey Alex,
I’m getting this error on my charts, I’m not sure what the problem is: http://imgur.com/a/eQQJs
I’m only seeing this issue is Chrome and not IE. I land on a page, the charts load and display. I try to leave the page and get an error alert before leaving the page. I’m using the latest jQuery, and SPCharts
Hi,
I have never seen this behavior and cannot pinpoint the error. Any additional information you can provide will be helpful.
Alexander
I am running 5 charts for one lists at intervals set to 3seconds. Using latest version of chrome. Error seems to subside when I increase the interval. There’s no errors in the console so I’m not sure what’s happening.
Is there any reason spjs charts might not work with something like LABjs? I’ve been trying to consolidate all my script calls to one file which makes managing everything significantly easier with SharePoint. However I can’t get my charts to work now.
This is exactly how I did it: http://stackoverflow.com/questions/20382151/calling-html-within-asp-to-call-other-scripts/20395972?noredirect=1#20395972
This is the error I get: http://i.imgur.com/E7hVg2t.png
Code:
$LAB
.script(“/Style Library/libs/jquery-1.10.2.min.js”).wait()
.script(“/Style Library/libs/jquery-ui.min.js”)
.script(“/Style Library/libs/jquery.SPServices-2013.01.min.js”)
.script(“/Style Library/libs/angular.min.js”)
.script(“/Style Library/libs/knockout-3.0.0.js”)
.script(“/Style Library/addons/wpToggle/wpToggle-jQuery.js”)
.script(“https://www.google.com/jsapi”).wait()
.script(“/Style Library/addons/spCharts/spjs-charts-v4.js”).wait()
.script(“/Style Library/addons/quickLaunchToggle/jQuery.LISP.quicklaunch.js”)
.script(“/Style Library/addons/digitalClock/digitalClock.js”);
Sorry, but your question was caught in the spamfilter. Late answer, and not much help I’m afraid as I’m not familiar with LABjs, but I do not think that google jsapi can be loaded this way – just a guess.
Alexander
You really are a master of everthing SharePoint! Thank you for sharing your experiences with those of us who stand in admiration of your accomplishments!!
On another note, I have a question (don’t we all :-)… When using spjs-charts-v4, is there a way to hide the Edit Menu icon and drop down capability (on the CEWP) for all users except site owners?
Thanks in advance…
Thank you, I’m glad you like this solution!
I’m not sure I understand what you are asking. You have the “Restrict edit chart access to” dropdown in the “Advanced options” section in the Edit Chart GUI. If it is the CEWP itself you want to limit edit access to, you must change the permissions on the page or the library.
Alexander
Thanks, Alexander. I’ll work it out.
CSS hides all 🙂
.hideInEditMode {
display:none;
}
Hi Alex,
Have you heard of anyone having performance issues with this? Essentially the solution works fantastically (thank you for that) and we are looking to buy a license but at the moment when I create my initial chart and add my preview column. I refresh the list but it takes quite a while for the preview column to load and a little bit longer for it to settle down (so we can click t he preview link). We are using IE8 here, do you know why this would slow down loading the list? Is this the plugins normal behaviour for everyone else? We love the solution but I have to address the speed first before rolling it out across my teams pages.
Thanks
Hi,
This is client side code and therefore all data must be downloaded to the local computer before the chart can be rendered. If your dataset has thousands of records, the page will take some time to load. The performance will wary depending on the bandwidth and how fast your computer is, but if you want to generate charts for larger datasets, this solution may not be what you are after.
You can however boost the performance by using filters to let the user select subsets of the data using dropdown filters above the chart.
If the datasets are not that big, please send me some screenshots and detailed description and I’ll take a look to see if I can locate the problem.
Alexander
Excellent thanks for that Alex, I will give it a try and see how I get on. On another note, I have setup the Master and Slave web parts as mentiond in your guide (the only change needed was to amend the referencing .txt file to :
When i now add a master and a slave web part I’m getting correlation errors which relate to the web part I’m adding. Do you know what I’m doing wrong at all? Happy to supply additional information if required as I can understand this is quite a general statement.
Please send me some screenshots of the error and a description of how you created the web part templates. It also seems to be missing some text in your comment above (the referencing .txt file to :…)
You find my email in the “About me” tab in the top of the page.
Alexander
Is the only option to have multipl charts on the same sharepoint web page is to create the webpart and upload them?
Our intranet site does not allow me to upload a new webpart as I don’t have access to that option in the site settings/galleries, I created 1 chart successfully, and would really like to add a few more on the same page, if it’s possible.
Thanks.
No problem, add a HTML form web part to the page and add the code from the “slave” example – no script tags, only the div tag.
Alexander
Hi Alex, I’m trying to produce a graph from a SP list but I think I may be getting the arguments wrong as it doesn’t display the chart. Effectively what I have is two columns that contain the same data (although classified as different terms in our environment). What I want to do is take the info from Aolumn A & B, merge those together and then count them. The graph should only reflect a total count of the single instance of a word. So for example, I have labels such as VH & SA in Column A and VH & SA in Column B. If I have 35 VH’s in Column A, and 15 VH’s in Column B, the graph should show a single instance of VH with the count as 50.
Can you tell me what I’m doing wrong that it wont allow me to do this? I’ve tried so far to do the argument as:
Hardware Offered 1 // String – Merge duplicates
Hardware Offered 1 // Count
(the combo above works fine, its only when you add the next argument this fails)
Hardware Offered 2 // String – Merge Duplicates
Hardware Offered 2 // Count
Any help you can provide would be most grateful.
Hi,
You must use a calculated column in the SharePoint list to concatenate the two columns into one. Then you can use the “String – Merge duplicates” and “Count” on that column.
Alexander
Thanks Alex, I’ve done that however it now picks this up in the chart as a new model, for example:
I have a list of hardware which is S20, C30, M72e etc
Each line in the list can contain up to two hardware models in Column A and Columb B for example.
By concatenating columns A and B we get an end result of S20C30
The count is correct but the graph is then showing incorrect models (as an S20C30 does not exist).
What I’m trying to do is come up with a way of merging these two cells together to count the instances of each word so the graph will show me:
Hardware Model #1 (Column A)
Hardware Model #2 (Column B)
Count for all hardware models assigned in #1 and #2
If you need me to email you further information let me know, appreciate this could be hard to explain in a format you can understand…..
Hi,
What I thought you could do was to create a new column named “S20”, and use a formula like this (formula probably not the correct syntax, but you get the idea):
Then you would use the column “S20” in the chart using “Sum” or “Count”. Repeat for the other values and you will get one column per “hardware model”.
Alexander
That didn’t solve the query I had but you gave us enough info to spark and idea and we have achieved the end result by using lookup count related lists and counting up the data that way for the chart. As always Alex, many thanks for your assistance!
Alexander,
Thank you once again for some great updates! I am using this for maps and it is perfect. One question, due to the fact I am loading a few maps on one page it does take a bit to render which I expected. I saw in your notes about a loading animation which I’m not seeing. Is there something I’m missing? I was hoping to have an overlay like you have with dynamic forms to let the user know the map is loading. Not a deal breaker as this solution is awesome but a nice to have.
Thank you,
Kasey
Regardless of the outcome I bought you a Friday beer. Cheers!
Hi,
Thank you for the beer!
I have already fixed the overlay issue and some other bugs in the upcoming release, and will release it during the weekend.
Alexander
Great news! Thanks again for all your fantastic solutions!
Kasey
Thanks Alexander! Great update and I also like the site map piece.
Alexander, Thank you for adding in the overlay message while the charts are loading. One other thing I had a question about. I am using the map chart and have tried using the zoomLevel option. I have tried 1-19 and the only difference is when I use the option my pins disappear but the zoom doesn’t change. Is there a known bug with zoomLevel? Thanks again for your great solutions!
Kasey
Hi,
I had a bug in the code that interpreted the zoomLevel as string and not integer. I changed this, but it seems that Google has a bug in their end as well: http://code.google.com/p/google-visualization-api-issues/issues/detail?id=747
My fix will be part of the next release, but does not fix it alone as long as the bug is still in the Google visualization API.
Alexander
Hi Alexander,
How do I configure a table to sort in a specific way?
My table has two columns, the first column is set to ‘String – Merge Duplicates’ the second to ‘Count’.
My Configuration Options are set to the below:-
Option:sort Value:event
Option:sortAscending Value:true
Option:sortColumn Value:1
This should set column 1 to sort descending. However the column does not sort, any ideas.
Thanks
I am prototyping plotting historical counts for 200 different sites using a line chart, and the Sharepoint list has an event date, count, site name for columns
I noticed in one example, you have split unique values of a column to display as separate series, however, this chart appeared to be a snapshot of a point in time.
If i wish to plot a unique series for each site, does this mean that my Sharepoint list should have a separate column for each site?
Hi,
I’m using MOSS 2007 with the latest version of SPJS Charts and jQuery v1.11.0 and IE8. I’ve followed the setup instructions and get the GUI in order to create the chart. However, no matter what I do, I keep getting error on page: Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.0.3705; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; InfoPath.1)
Timestamp: Fri, 7 Feb 2014 12:40:41 UTC
Message: Object expected
Line: 2
Char: 2962
Code: 0
URI: http://cui6-uk.diif.r.mil.uk/r/613/jQuery%20Library/jquery-1.11.0.min.js
What am I doing wrong?
Hi,
This error does not tell me much, could you test in Chrome of Firefox?
Also, try using an older version of jQuery – like 1.10.2 or 1.6.4.
Alexander
Thanks for the speedy reply. I’ve tried using 1.10.2 but keep getting the same error message. I am unable to try different browsers on our network. I get the same error when following the instructions for creating a web part page with a site map. Until recently google charts worked fine on our site using SPJS 3.3.83 and jquery 1.8.2. In fact I noticed that the online chart examples in the gallery also do not display. So it sounds more like an issue at our end than with either script. I’ll need to speak with our systems administrators.
Hi Alexander,
I’m still wrestling with this problem and was wondering if this information might help you either identify the problem or point me in the right direction. When visiting the Google Charts website the charts no longer show up. As an example, on the Column Chart page I get the following error message:
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.0.3705; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; InfoPath.1)
Timestamp: Wed, 12 Feb 2014 10:20:23 UTC
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.0/4ea8b4974b307a4ef65cf50fe2dc4df2/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.0/4ea8b4974b307a4ef65cf50fe2dc4df2/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Script error
Line: 0
Char: 0
Code: 0
URI: https://www.google.com/uds/api/visualization/1.1/175f54fc30fc4af3e0cf70a653d42e5e/format+en_GB,default+en_GB,ui+en_GB,corechart+en_GB.I.js
Message: Object doesn’t support this property or method
Line: 26
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_0fd571593fa4883d0a435dd9953ec6a3.frame?hl=en
Message: Object doesn’t support this property or method
Line: 32
Char: 3
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_b792c5e202d17afce67eca36b2a91999.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_f9ab6b73c9818b2b244d5bc670bfb6b6.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 8
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_2e5d0795ea327063c010f1a1ec76f757.frame?hl=en
Message: Object doesn’t support this property or method
Line: 27
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_91be1f85b27205705c064e7a56124a23.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 8
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_6b3ab95230e4b631b4f9355213b7faa4.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_cbad9e328bf380caef3e9c37c1cb10a9.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_86806cdd1944adca3bc65352ccce68a0.frame?hl=en
Message: Object doesn’t support this property or method
Line: 27
Char: 7
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_0564c5059850fd76fd7c73c5bdd55b99.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 3
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_6413777eea2155d114f36d21ee5caf19.frame?hl=en
Message: Object doesn’t support this property or method
Line: 26
Char: 3
Code: 0
URI: https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart_732324e2dde0d13fcb8ed0e5c1cab976.frame?hl=en
Hi,
I’m sorry but I have no clue as to what is causing this. Can something be blocked in your environment – like a group policy?
Can you access it in another browser?
Alexander
It’s perfect time to make some plans for the future and it’s time
to be happy. I’ve read this post and if I could I wish to suggest you some interesting things or suggestions.
Maybe you could write next articles referring to this article.
I wish to read even more things about it!
What could cause this behavior with my custom chart selection handler in my flash geomap in v3.4:
at
function chartSelectionHandler(data, chart, chartId) {
var selection, item, x, y, z;
selection = chart.getSelection();
this is hit but selection is at follows (at IE9 using developer tools)
selection [[object Object]]
[0] {…}
column null
row 8
sometime before it has worked fine. This is causing the handler to not run and thus clicking a geomap not having any effect.
Hi,
I have (unfortunately) changed the selection handler in v4. You must now add a function “spjs_chartSelectionHandler” like described here:
https://spjsblog.com/2013/03/11/spjs-charts-for-sharepoint-export-to-excel-and-sp2013-support/#comment-48514
Alexander
Hi Alexander,
I’m having some of the same issues that were listed here trying to get the configuration to come up. I’m using SharePoint 2013 and looking in the developer console via F12 I’m seeing now errors when displaying the CEWP page. At ideas where I might start? I’ve double checked the configuration several times and I believe I’m doing it correctly.
Thanks.
If you do not see anything, ensure the cewp is not hidden.
Alexander
I can see the webpart on the page just fine, but it doesn’t appear to be launching the configuration for the charts at all.
Do you see the little downarrow in the top left corner?
Alexander
Not apparently. Here is a screenshot of the page with the CEWP:
http://imageshack.com/a/img838/5677/ssh4.png
Here is my library setup:
http://imageshack.com/a/img841/9013/gbn5.png
Here is the file the CEWP is linked to:
http://imageshack.com/a/img89/2608/3eg2.png
Thanks!
Hi,
Do you see the yellow “placeholder” when the page is in edit mode? If not, I suspect the link to the script is wrong.
Try adding an alert to the script file (the spjs-charts script) to ensure you have the correct link.
Alexander
I don’t see any kind of yellow place holder. The webpart is blank in edit mode. I added an alert to the chart script and didn’t see anything present itself. /alert(‘test’);/ I’m not sure if that’s what was needed I’m pretty new to any jquery and client side development.
Thanks.
Dang, That worked. I tired that as well, but perhaps I typo’d it before. Thanks for the help!
Hi,
Open up the CEWP code in a text editor (or SPD). Go the the library where you have the files uploaded and right click the files and copy the link. Paste this link in the “src” attribute for that file in the CEWP.
Does this help?
Alexander
No problem, I’m glad you figured it out!
Alexander
Thanks designed for sharing such a nice opinion, post is fastidious, thats why i have read
it completely
Your method of telling everything in this paragraph is
truly good, all be able to easily be aware of it, Thanks a lot.
Aw, this was an incredibly nice post. Taking the time and actual effort
to create a very good article… but what
can I say… I hesitate a lot and don’t manage to get nearly anything
done.
Crafts help children learn as well as help them
develop important social skills that will set them up for life.
Flatten the clay, and make hand prints, footprints, or fingerprints that you can
then let dry and save. It may be wise to check out this springs show to get a feel for the potential
customers as well as to see what other wares are being sold.
It is actually a nice and helpful piece of information. I’m happy that you just shared
this helpful info with us. Please stay us informed like this.
Thanks for sharing.
Alex,
Thanks again for all of your great solutions.
I am having an intermittent issue with the Chart solutions. Occasionally, on page load, users get a pop up that says “An error occurred while running the query for the chart: {GUID}. Please check the parameter(s): ListGuid: {GUID} ViewGuid: {GUID}.”
The pop up is a problem for my end users, but it doesn’t seem to be preventing the chart from loading and rendering as desired. The error also does not always happen.
Any ideas or suggestions?
Thanks,
Dan
Hi,
Sorry for the late reply. If you could provide some information as to when this happens – or is it completely random?, which browser the person is using, and some info about the chart (type, number of items etc.) it might help me to fix this.
Alexander
Alex,
I have a simple bar change and want to change the colors of the bars and for the life of me I cannot figure it out. What is the syntax I should be using? I tried just about every combination I can think of.
Thanks
Alex,
Never mind. I found it. Set custom option:
colorByLabel: {“Hours Used”:”silver”,”Hours Remaining”:”green”}
Thanks for the great app.
Hi,
I’m glad you figured it out! – I have a hard time following up on all the questions and emails.
Alexander
Hey – i’m trying to use the colorByLabel option but i can’t get the syntax to work. Can you help me?
Hi,
Yes, but if you have only one “series” you cannot user this formatting. Look here for a possible solution to splitting the data in multiple series – scroll down to “Configuring your first chart”. Then you can use the “colorByLabel” option.
Alexander
This is exactly the solution I was looking for, however, I need secure charts created. Is this secure or does it send data back to google?
The code is entirely client side and no data is sent to Google when using the “charts”. Refer the data policy for each of the charts – here is an example:
https://developers.google.com/chart/interactive/docs/gallery/barchart#Data_Policy
The “Map chart” is a bit different:
https://developers.google.com/chart/interactive/docs/gallery/map#Data_Policy
Alexander
I am using javascript to push data for custom dynamic filters above my graph using the following line of code:
b.push({“f”:format.replace(“yyyy”,y).replace(“MM”,m).replace(“dd”,d),”v”:String(startDate.getFullYear()+”-“+(startDate.getMonth()+1)+”-“+startDate.getDate()+” 12:00:00″),”selected”:String(autoselect)});
I use the function that pushes this code twice, once for the start date filter, and once for the end date filter. The autoselect variable only shows selected for the current month in the start filter and next month in the end filter. I’m running into issues where the two returned variables for the filters (monthlyFilterStart and monthlyFilterEnd) are different, but the default selected values are both the same.
Can anyone help?
Thank you!
I figured it out. I was using selected: true or false, but it turns out that only selected: true is supported. If it’s not selected, you have to leave it out entirely.
Hi,
I’m glad you figured it out..
Alexander
Hi – great script! I have one issue, colorByLabel does not work with Bar or Column charts. It works fine for Pie Charts. Is there another option I can use? I need to color columns by label.
Also, is there a way to sort the legend?
Thanks!
Hi,
I suspect you have only one series? – you can only have uniques colors if you split the data into multiple series.
Go to this page: https://spjsblog.com/2013/10/02/spjs-charts-for-sharepoint-v4/ and scroll down to “Configuring your first chart” to see an example of how to split a choice column into multiple series.
Now you can specify the colors using “colorByLabel”.
Alexander
Is it possible to have 1 dropdown box affect the results of multiple charts?
Yes, click “follow these instructions” above the filter textarea and look at “filterAdditionalCharts”.
Alexander
Hi Alex
Hopefully this isn’t a stupid question, but apologies if it is.
I have a staff list with the following columns:
Name, Manager, Department, Job Title, Telephone Number
I have configured an Org Chart like in the image below, but like in the image below, although it organises the list showing the Name of the person organised by their Manager which is correct, it does not show the other fields I wish to show (Department, Job Title and Telephone Number). What am I missing?
Hi Alex, picture didn’t appear, the link is:
http://s11.postimg.org/fjqmlcwfn/Untitled.png
Hi,
If I remember correctly you must use this format in the first column:
{"v":"Alexander","f":"Alex<div style='color:red;font-style:italic;'>SharePoint JavaScripts</div>"}The “v” attribute is the proper name, and the “f” is the HTML you want to show in addition.
Alexander
Hi, I am trying to configure a stacked bar chart, but it only seems to work if the second series is “split unique values…” not “count” or “sum” which is what I really need.
Should the isStacked chart option work with summed or counted values?
Hi,
This is supported if you have more than one series. I’ll need to see a screenshot of the chart to be able to tell more.
Alexander
I can’t seem to get the “colorByLabel” config option to work. I have successfully used the “sliceColorByValue” option in v3, but this is my first attempt at using v4.
I am trying to use the option on a bar chart. I am specifying values from my first series which is a choice field, and the format is “String – merge duplicates”.
My colorByLabel value is {“Completed”:”#0000FF”,”At Risk”:”#FFFF00″,”Jeopardy”:”#FF0000″,”On Track”:”#008000″}. I also tried using HTML names colors.
It seems that no matter what values are in that first series, random colors are being applied as it normally would for undefined labels.
Anyone else have this issue and solve it?
And in my code, all the quotations are the right ones… they were changed when I pasted into the blog.
Need screenshot to be able to help.
Alexander
re: Adding data labels to column
“Added option to show the data label in the column (you find it under advanced options)”
I downloaded v4, but did not see that option. Is it is a succeeding version? Or can I add the labels through “Add new option”? If yes, what is the Option and then Value?
Thanks
The change log shows that this was added in v4.11.
Alexander
I have just set this up in WSS 3.0 and can’t get past the loading screen. I have tried in IE11 and Chrome, with the same result. All I see is the animated loading image or a statement saying please wait while the graph loads (depending on which version of the spjs-charts-v4 I try. The dialogue boxes appeared as they should and the (empty) list has been created. Any clues as to what I should do next?
Its really helpful for me.. Thank you very much for your efforts.. Keep up the good work.. 🙂
I’ve just solved the problem by deleting the view and starting again, it’s now working as expected. Sorry to have loaded a local fault in this way!
No problem, I’m glad you figured it out. I have been away and have not had the time to reply before.
Alexander
I am trying to do an organisation chart and have got it so that the chart shows, with the names and organisation as expected, but rather than the HTML being active it is shown as a string in the node, so it reads as “RobBio Specialist”. The calculated string is producing {“v”:”Rob”,”f”:”Rob Bio Specialist”}. Any clues as to where I am going wrong?
Sorry, I hadn’t realised that the greater than, divs and less than signs would disappear on submitting the query! the string appears as Rob<div>Bio Specialist</div>
Hi,
Have you set the option “allowHtml” to true?
Alexander
Thanks Alexander, this works well and I now see the HTML formatted as expected. As an aside, the graphs do not appear to anyone running IE from XP, although they can see them with Chrome and anyone using Windows 7 or above can see the graphs. Not important for us at the moment, though.
Hi Alex,
Is there a way to change the size of loading screen? It used to be you styled the div for the chartLoadingOverlay but that no longer works.
div.chartLoadingOverlay{
font-style:italic;
color:gray;
border:1px silver solid;
background-color:#F5F5F5;
line-height:250px;
height:200px;
width:200px;
text-align:center;
margin:2px;
}
Hi,
This is still valid, but you must use the !important flag like this:
.chartLoadingOverlay{ height:450px !important; width:650px !important; }Alexander
I am trying to configure a table chart. Records are created by State and by Date. So I would like to have the states on the left, the dates on top and the appropriate counts. My problem is I’m getting more columns than I expect.
State (String-Merge Duplicates)
Date (Split unique values in seperate series – exclude blanks)
With this configuration I get the columns for the date and the counts but I get some addional columns also with counts. If I change the split unique… to cust count I lose the visibility to how many state records were created each day. If anyone can provide any guidence it would be greatly appreciated.
Hi,
I think the table charts will not render correctly if you use “merge duplicates” and “split unique” options.
If you send me an excerpt of the datasource I can take a look at it as I’m about to start a new revision of the SPJS Charts solution.
Alexander
Hi Alex,
I had a question. I have a graph similar to the sample shown above but with Item Status. I have 4 status’s. Open, Active, Ready for Testing and Closed. Since there are a lot of closed items, Is there any way I can show the graph for all of the Item Status except closed. Basically I don’t want the Closed items to be displayed on my graph.
Thanks.
The easy way is to create a view of the list where the closed items are not included. You then select this new view as source for your chart.
Alexander
That works!! Thanks a lot.
Great solution and helpful documentation, thanks.
I can’t seem to figure out the correct syntax to specify the series type for a specific series in a combo chart. I tried “new option”, put “series” in the option box and then tried something like this in the value box- 2: {type: ‘bars’}
It either doesn’t work or returns an invalid character error no matter how I try to change this. Maybe this isn’t even how you do this…
This is the correct approach, but you must use a proper JSON string syntax for the object (Google has not been so strict on the syntax in the examples). Use something like this:
option: series value: {"0":{"type":"bars"},"1":{"type":"bars"},"2":{"type":"bars"},"3":{"type":"bars"},"4":{"type":"bars"},"5":{"color":"darkgreen","type":"line","targetAxisIndex":1}}Alexander
That’s it… thanks Alexander! Works perfectly now. Many thanks.
With your help, I have built pages of fantastic charts on data that had previously been hard to visualize. Thanks, your the best (more beers already sent your way 🙂
One question, does anyone know if it is possible to enlarge the size of the legend? I have stacked bar combo with a line series and a stepped area series but because the series names are quite long (i.e. “Hospital Arrival to First ECG”), the legend only shows a few of the series, with the rest behind the little arrow. Is this controllable somehow?
Hi,
Thank you for the beer!
You can control this by setting the height and width of the chart area a bit bigger, and then use something like this to shrink the actual chart:
Option: chartArea Value: {"left":20,"top":0,"width":"50%","height":"75%"}Alexander
Is it also possible to click through on a selected item in -for instance- a bar chart? For instance; to jump back to the SharePoint list/view and then show the items which correspond to that ‘subset’.. ?
Sorry for the late reply. Unfortunately this is not possible in this version. I might be able to add this in the next release that I have started work on, but I have multiple parallel projects so I cannot tell the release date for the new version.
Alexander
Hi Mr. Alexander,
I’m keep getting syntax error in configuring of combo charts.
option : series
value : {2: {type: “line”}}
my sharepoint list data field source configuration
Status – choice (dropdown “Open, In Progress, Overdue, Close”)
Priority – choice (dropdown “High, Medium”, Low)
also when I use column chart, the sequence of my legend for Status and Priority become “High Open Medium In Progress Low Overdue Close”
I expect to be:
“High Medium Low Open In Progress Overdue Close”
any suggestion please?
Thank you very much.
Hi Mr. Alexander,
My combo chart is now working perfectly using the syntax you provided.
My only concern now is that I specify each legend with color in the chart.
Field : Status (dropdown)
Open #7ACAFF
In Progress #66CC00
Overdue #850AFF
Close #00A300
Field : Priority (dropdown)
High #E00000
Medium #FF8B3D
Low #FFE600
so I have this syntax:
option : colors
value : [“#FF3366″,”#00CC33″,”#FFB300″,”#99CC00″,”#3DD8FF”,”#B0B0B0″,”#B0B0B0″,”#00CC33″]
Now , when any data is absent for example no data for close, the color specified for close is moved to the next available legend.
Is there any possibility to make my color static for each legend regards if data is available or not?
Thank you so much and really appreciate your great work.
Look at the bottom of the “Options” area for “Custom option”. There you find “colorByLabel”. Use this format:
{"Cancelled":"#cccccc","Claimed":"#ffa500","New":"#000000","Ordered":"#ffff00"}Alexander
Hi Mr. Alexander,
Thank you so much and it save me. Now it works as needed.
More power SIR!
Hi Alex,
I’m a pretty new SPSJ license holder and playing to update the SPSJ graphs. Notices two small issues. I’m not able to copy the configuration from a non-licensed to a licensed chart using the text function. Get a JS failure, telling me “ChartConfig” is null or not an object. The other comment is about an Error telling ‘false’ is undefined. This comes up while using the Gauge graph, howewer it seems to display fine, anyway.
Hi,
Can you send me some screenshots of these errors and of the method you used to copy the existing chart.
Alexander
Hi there,
I see some pixel clipping on all the text elements in my charts. It seems like the tick labels, legend labels, tooltip labels all have a pixel shaved off the right side or bottom side. Does anyone else see that? Are there any chart options that would cause that, or fix it?
Thanks!
region option in GeoMap (flash) worked fine in v3.4 but now the map seems to turn blue when adding any valid region parameter in v4.14.
For example:
region: ‘US’
shows blue background and nothing else.
When the region option is not used everything works fine.
Hi,
Sorry for the delay. Can you add a new topic to the forum and upload an image of the setup as an attachment?
I’ll look into it as I’m in the process of updating SPJS Charts for SharePoint and can try to get rid of this bug.
You find the forum in the top link bar of this page.
Alexander
Hi Alexander,
This is a fantastic piece of work you have done here, thank you!
Jared
Hi Alexander,
I integrated your work and everything worked perfectly. I than removed it for a short period, because of some tests. I now want to put it back on my (main) site, but I can’t get over the loading screen.
Also the grey arrow to configure the chart doesn’t appear.
But if I add your work on another site, everything works just fine. It seems like it tries to load a configuration for the (main) site which doesn’t work anymore.
Do you have an idea / a solution?
Thanks in advance.
Thomas
Hi,
Bring up the developer console by hitting F12 > Console. Any errors?
Alexander
Yes, one error: “Uncaught TypeError: undefined is not a function ”
The complete log is:
Uncaught TypeError: undefined is not a function VM1157:1
(anonymous function) VM1157:1
c jquery-1.10.2.min.js:4
p.fireWith jquery-1.10.2.min.js:4
k jquery-1.10.2.min.js:6
r jquery-1.10.2.min.js:6
send jquery-1.10.2.min.js:6
x.extend.ajax jquery-1.10.2.min.js:6
spjs.charts.wrapR VM1157:1
spjs.charts.qItems VM1157:1
spjs.charts.init_draw VM1157:1
(anonymous function) VM1157:1
x.extend.each jquery-1.10.2.min.js:4
(anonymous function) VM1157:1
Thanks for your help.
Thomas
Unfortunately I cannot tell what is wrong based on this error. The best I can do is to ask you to remove all references and try setting it up again.
Please note that calling jQuery multiple times in one page (from different “solutions”) can cause errors like this.
Alexander
Hi Alexander,
I don’t know why, but when I split my main site in two columns and drag the content webpart into the right column, it works.
It’s a little workaround, but I’m contented with this solution.
Thanks for your help!
I’m glad you figured it out. Are you 100% sure you do not load jQuery multiple times in the page?
Alexander
Hello Alex! I am having an issue adding multiple charts onto 1 web part page. If I add a master alone, I don’t have any issues.
When I add a slave, upon reloading the page, I receive 4 errors (2 for each chart) displaying “the containder with id [placeholderid], is not defined!”.
I am adding them as CEWPs. Any insight would be highly apprecaited!
Thank you
MASTER:
// Set this to true to load the Google Visualization API release candidate
var loadRC = false;
// Set this to true to allow for the use of variables in the “Filter setup textarea”
var allowEval = false;
SLAVE:
// Set this to true to load the Google Visualization API release candidate
var loadRC = false;
// Set this to true to allow for the use of variables in the “Filter setup textarea”
var allowEval = false;
Hi,
It looks like your code have been stripped off. Wrap the code snippet in <code></code>
Please note that the “slave” is supposed to have this code only:
These three divs will give your three “slave” charts.
Alexander
Alexander
that did it!
thank you!!!
Hi,
I’m glad it worked.
Alexander
Just cannot get this to work.
Humble Site admin of a subsite. SP2010.
I follow the instructions up to number 7
but i never get the pop up re the configuration lists. I do see the yellow placeholder though.
One thought is that some SP functions have been turned off / not activated by the collection /top level owners, eg data connections/filters. Would this have an impact? Any ideas?
Hi,
Do you see any errors in the developer console (hit F12 > Console)?
Alexander
Thank you for replying .
No unfortunately I see no errors either, i shoud have said that straight away as I’ve read through most of your pages on this topic.
It just kind of disappears except for showing the placeholder in the edit mode . I will try again from scratch later this week.
I’ve been able to run other scripts etc . I think its either user error on my part or something above my admin level
Could it be that you have set the CEWP as “hidden”?
Alexander
I really like the method your using. I do have a problem. I’m unable to put souce code in my SP site. While using the interface I cannot get the Bar Chart colors to reflect what I need. I’m using colors:{“NS”:”grey”,”C”:”blue”,”A”:”yellow”,”R”:”red”,”G”:”green”} any ideas?
Hi,
I do not understand what you mean, could you please add a new topic tot the forum: https://spjsblog.com/forums/forum/spjs-cfs/
You will have to request a use account if you not already have one: https://spjsblog.com/forums/topic/register-for-a-user-account/
Add an attachment with some screenshots so I can see what you mean.
Alexander
Alex,
Thank you for replying. It lives!
I started from scratch, extremely carefully.
The popup at Step 8 appeared this time and the page cleared. I entered the CEWP again and this time it worked like a charm.
Looks really good so far. Thanks again.
Is it possible to create a pie chart from a choice column that allows multiple values (or a lookup column)?
Neither of these column types show up in the chart columns dropdown when making a chart.
Eg choice column allows A and B, I would like to count how many As and how many Bs
I tried having separate columns for each of the choices but the
pie chart only allows a string followed by one slice column.
Also using a separate lookup list with count doesn’t allow multiple selections.
However I can get a table (chart) to show the data
Sorry, but this is not possible with this tool. It could be done by building the data table from a custom query, but unfortunately I’m a bit busy and cannot help with this now.
If you want to have a go, this example is all that is to creating a pie chart: https://developers.google.com/chart/interactive/docs/gallery/piechart
Alexander
Thank you Alexander,
Both for this tool and taking the time to reply. I will have a go.
Hi Alexander,
I am trying to configure the latest version 4, but I keep receiving an error saying ‘google’ is undefined. I know I’m connected to the internet. I’ve tried to reorder the CEWP text file. I’ve tried to use the HTML form webpart, but I keep receiving the same error. In the Developer tools it looks like it is failing on the google.load part of the code.
Hi,
Its hard to tell – could it be a interference with another third party script in the page? Try setting it up in a clean site where you have no other custom code.
Alexander
Hi Alexander,
Is it possible to enable this feature to work when a user manually filters a view using the default data filters provided to them at the list’s column?
Thank you for all your great work.
Brian
Hi,
Look in the “Advanced options” for “Consume filter from list view web part” and follow the instructions that expands.
Does this help?
Alexander
Hi, thanks for your Chart code – I have used it on a couple sites and it works well, however I have just tried it on another site and I am able to get the Master Placeholder created in the CEWP however I do not receive the pop up box to create the additional Configuration list.
Consequently i am not able to edit the chart – any suggestions?
Thanks
Hi,
Hit F12 to bring up the developer console and look for errors there. I suspect you have an error in one of the scripts “src” attributes.
Alexander
Hi Alexander – I am having a bit of an issue with the mouseover effect. It seems to want to “repaint” the bubble whenever I move the mouse. This causes a sort of blinking effect, even when I move the mouse within the bar. Have you experienced this? Do you have any suggestions for troubleshooting?
Thank you for your help.
Sarah
Hi,
I have not seen this myself, but are you maybe using IE8?
You can try setting the option “focusTarget” to “category” and see if this maybe makes the tooltip behave better.
Alexander
I am working on a classified system. Is there a way i can use the jsapi file somehow without referencing the links to google within it? we cannot hit public sites from our portal. i have saved the .css files within the jsapi itself to our local and replaced the links, but there are other links there i cannot replace. thank you in advance.
Sorry, but Goggle terms of service does not allow this. You find this question in this faq: https://developers.google.com/chart/interactive/faq
Alexander
Hey A, I see you are still doing some great work. I am trying to configure an Org Chart but I guess I am missing something. I have several columns, using Title: Name, Parent: Manager, JobTitle: tooltip. Format set to String, role set to default. No other parameters set. I click to save settings and chart starts to load , but I get error “Invalid property value”. I am not sure what I am doing wrong. any ideas?
Sorry I should have stated I am using SP 2013, spjs-charts-v4_min.js, jquery-1.11.3.min.js
My apologies. after some research I found this is an issue related to IE. Apparently IE only supports 1000 columns. Having a list with 600 items it wont render in IE. when I open the chart in Chrome, it works perfectly
I’m glad you figured it out. You are correct about the reason for it not rendering in IE – annoying bug.
Best regards,
Alexander
Hi Alex,
Another great solution – can you explain how to add a filter drop down please?
I have a bar chart which is showing time recorded against milestones in a project . I want a filter to drill into time spent per role, per milestone
I struggling to work it out through google’s documentation.
Thanks 🙂
I figured it out!
I was trying to add it into custom options, missed the CAML override.
Thanks
Does this solution only work on publishing sites? I followed these steps on a team site but i’m not able to see the little gray down arrow so that can i edit the chart data.
This should work on any SharePoint page. Bring up the developer tools to see if you see any errors there (F12 > Console).
If you don’t see an errors there, please ensure your script “src” links are correct.
Alexander
Looks like i only have one error on the page.
“Uncaught TypeError: Cannot read property ‘parentElement’ of null” and this is the link address next to it – http://spweb/_layouts/sp.ui.rte.js?rev=XV1%2B0hMQYgNFbWCOzqey2g%3D%3D.
Is that anything related to the charts script or is that on my end?
Finally got it to work but now i’m having issues with styling. I can’t figure out the correct configuration options for my bar chart. I need to increase the width of each individual bar and I also need to change the colors based on the different status in my Column #1.
Hi Alex,
Thanks for such a nice piece of work.
I’ve used SPJS charts in SP 2013 to generate Column chart on a list. I’m seeing an issue while displaying the charts on a page. I’ve a calculated column which is been displayed (v- axis) on the chart. I had formatted the column in the settings as “Split unique values in separate series – excluding blank”.
The issue is, to the right side of the chart, all the numbers which are shown are in decimal values. For example, for 15 its displaying 15.000000. Which I want to format and display as 15. I’ve tried setting the calculated column as number and have set number of decimal places to 0, but with no luck. The same is shown on the tool tip of the chart. Any pointers to adjust this behavior ?
Thanks much for your help!
Hi,
The values are stored in the DB as a decimal number, and the selection of “number of decimal places” is used on render in list views and forms, but this code reads it directly from the DB – resulting in all these decimals snowing.
You can try setting the calculated column to output “text”, and append this to the end of the formula in the calculated column:
This forces SharePoint to render it as a string rater than a number.
Alexander