June 19. 2014
v3.352 has these changes:
Fixed the following that went missing in v3.350:
- Added back the content type choice as trigger and selectable field.
- Added back the file name field as trigger and selectable field.
- Added back the additional lookup column fields to the DispForm configuration.
June 10. 2014
v3.351 has these changes:
- fixQuirkyLookup: Added title attribute to the select for compatibility with SPServices
- Added back the Attachment field as this had disappeared from the field select in the tabs in v3.350.
June 7. 2014
v3.350 has these changes:
- The method for reading the fields for the list in the configuration GUI has changed. I now query the list schema for the fields rather than finding them from the current form. This means that you can now configure DFFS for a form with content types without having to add all fields to the default content type. Please note that only the fields in the active content type will be available to the script when NewForm, DispForm or EditForm is rendered.
- Lookup columns containing more than 20 items in SP 2007 / 2010 using Internet Explorer (quirky lookup columns) can now be used as triggeres. If you are NOT using SPServices cascading dropdown you must tick “Fix quirky lookup columns” in the Misc tab.
- Triggers are now organized in more “optgroups” to clarify how they trigger (on load, on save etc.)
- The “doSetFieldValue” function have been changed to support setting Cascading dropdown value using the “Set field value” action in the rules. Please update the cascading dropdown plugin to v3.24 or above.
- You can now manually specify the location of the DFFS configuration list. This may come in handy when using DFFS in a list template. See separate heading in the bottom of this article.
May 8. 2014
v3.343 has these changes:
- Changed how the plugin tabs are shown if the plugin is not loaded: the tab will contain a link to download it.
- Changed how the configuration is done for the resource management plugin.
Setup is now done in a separate tab and you must remove any configuration from the Custom JS section in the Misc tab.
May 1. 2014
v3.342 has these changes:
- Changed how the SPFieldMultiChoice events are triggered. It was initially on “click” and now it is on “change”.
- Added “is changed” trigger on SPFieldChoice, SPFieldMultiChoice and SPFieldBoolean.
- Changed a little bit on the “is changed” comparison to catch change BACK TO what was the initial value when the form was loaded.
April 25. 2014
v3.341 has these changes:
- Navtabs now operates in a circular motion: When passing the last tab, it will start from the first tab again.
- Added check to see if the attachment field in not part of any tab. If so, the attachments will show in all tab.
- Added option to disable individual rules by a checkbox in the top right corner of each rule.
Only “dffs_min.js” is updated.
April 20. 2014
v3.340 has these changes:
- Fixed setQuirkyLookup so that getFieldValue will pick up the correct selection if you use it in PreSaveAction.
- Added support for the new version of SPJS Resource Management: http://wp.me/p3eibN-1sv
- Moved password to Misc tab.
- Displayed the plugin version used for the various plugins like vLookup, Cascading Dropdowns etc.
April 7. 2014
v3.336 has these changes:
Changed the offset of the custom edit item image in the ribbon for SP2013 as Microsoft uses different image maps in 365 and on premises install of SharePoint – resulting in the wrong image being displayed.
April 3. 2014
v3.335 has these changes:
Fixed bug related to “orphans tab” not working after update in v3.333. Please note that the id of the tab <lt> has changed from “tab_orphans” to “dffs_tab_999”. This affects any custom code you may have used to style or attach events to this tab.
March 22. 2014
v3.334 has these changes:
Changed an alert for when you are trying to hide the active tag by a rule.
March 21. 2014
v3.333 has these changes:
- Fixed compatibility with SP 2007 and IE8 running on Windows XP.
- Changed / fixed tab selection by url (?sTab=X), by cookie or when one or more tabs are hidden by rules.
- Fixed a bug in showing field description with readonly fields when the field description has a trailing <br>.
- Fixed a bug with using “selected tab index” as trigger in rules (the selected tab index was not always updated on click.
March 17. 2014
v3.330 has these changes:
Fixed a bug from v3.329 where the form was hidden if you had not configured tabs.
March 16. 2014
v3.329 has these changes:
Fixed initial tab selection if the primary tab is hidden by a rule. In this scenario you would have no selected tab, but the form would still be visible. The code will now try to select the next visible tab. If no tabs can be selected, the form i hidden.
March 15. 2014
v3.328 has these changes:
- Fixed “Selected tab index” in Misc tab. This was disabled by the cookie introduced in v3.320. The selection will still be remembered by the cookie, but on the first visit to this tab in this browser session it will preselect the tab from the Misc tab.
- Added option in the Misc tab to control the use of cookie for remembering the selected tab.
- Disabled the “selected tab” cookie for NewForm.
v3.326 has these changes:
Changed dffs_PreSaveAction() to be able to return false to abort the save process. Returning true or nothing will proceed with the save.
v3.325 has these changes:
- If there is a function “dffs_Ready()” in the CEWP or in the Custom JS, this will be called when the DFFS solution has finished loading.
- Added “is changed from initial value” trigger to choice columns as this was missing.
- Added MUI support to the tab navigation buttons.
March 5. 2014
v3.323 has these changes:
Fixed a random error message: [DFFS: spjs.dffs.loadAndApplyRules]: Configuration error.
March 4. 2014
v3.322 has these changes:
Added back the missing “extra” edit item button to the left of the “Cancel” button. This had disappeared in v3.20.
v3.321 has these changes:
Removed a trailing comma in an object (introduced in v 3.32) that broke the script in IE8.
March 1. 2014
v3.32 has these changes:
Fixed
- Error in description for the trigger “If logged in user is in group with ID”.
- Duplicated edit button in some situations.
Enhancements
- Added alert to catch use of “And these rule indexes are true” looking at a rule that has a higher index than the current rule.
- Added option to turn on/off the “Fix quirky lookups” feature introduced in v3.3. You find the option in the Misc tab.
New features
- Added a cookie to remember selected tab trough page refresh.
- Added new trigger “is changed” for text / number fields. This triggers on any change in the field. The existing trigger with the same name has been renamed to “is changed from initial value” (existing configurations will be automatically updated).
- New config options for cascading dropdowns: Autofill and Clear invalid. Please note that you must update the cascading dropdown solution separately for the new features to be supported.
- Added options to show navigation buttons to switch tabs. You find the setting in the Misc tab.
February 17. 2014
v3.315 has these changes:
- Added “Run these functions” feature to DispForm.
February 13. 2014
v3.314 has these changes:
Attempted to fix an issue with having multiple triggers on “Selected tab index”, where only the last rule applied.
January 29. 2014
v3.313 has these changes:
Fixed a bug in “setQuirkyLookup” for SP2007 as the id of the hidden input field contained characters that needed to be escaped.
January 25. 2014
v3.312 has these changes:
- Small fix for dialog size when adding attachments.
- Triggering on date fields now properly supports “Equal to” = [empty string].
- Fixed bug that halted the script when using ID as trigger in EditForm.
- Fix for timing issue in SP 2013 that resulted in triggers not picking up the correct value.
- Added a handful of missing semicolons and minified the code using packer by Dean Edwards.
You can now use the minified version of dffs.js. Pick it up in the download section.
January 21. 2014
v3.311 has these changes:
- Removed check for fields that were set as required in the list settings as this produced an error in “spjs.dffs.clear_Mandatory”.
- Fix for SP 2007 compatibility for the “Fixes the quirky dropdown select” added in v3.30.
- Attempted to fix the randomly missing scrollbar issue in dialog boxes.
January 4. 2014
v3.31 has these changes:
- Added option to fix the dialog to the top of the screen to prevent it from jumping around when you change tabs. This applies to SP 2010 / 2013 and can be found in the Misc tab.
- Addressed an issue with spjs.dffs.clear_Mandatory and fields set as requires in the list settings.
December 21. 2013
v3.3 has these changes:
- Added operator “is changed”. This is used to trigger a rule if the field value has changed after the form was loaded.
- Added trigger “Compare logged in user with people picker field”. This can be used to trigger a rule if the logged in user is or is not selected in a given people picker field.
- Fixed tooltip left adjustment to prevent the text form rendering outside the screen when using side-by-side.
- Added z-index:1001 to the tooltip container to fix a rendering issue in SP2013 where some elements shined trough the container.
- Tried to fix an issue with setting a people picker to readonly in SP2013 and getting a “field is not ready” error. I could not reproduce this error and therefore cannot promise this will fix it.
- Fixes the quirky dropdown select in Internet Exploree used for a single lookup column when there are more than 20 items in the lookup source list (SP2007 and SP2010).
You must update both the “DynamicFormsForSharePoint_v3.js” and the “default.css”.
Please note
I no longer have access to a SP 2007 environment and therefore I cannot guarantee compatibility with SP 2007. If you use this solution with SP 2007 you must add this variable to the page for compatibility with v3.3+:
var _spPageContextInfo = {"pageListId":"{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}"};
You must change the string “xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx” with the list GUID of the current list. You should be able to find it by viewing the page source and searching for “ctx.Listname” (SP 2007).
November 28. 2013
v3.262 has these changes:
Fixed bug with attachments due to a function changing the id “idAttachmentsRow”.
v3.261 has these changes:
Fixed a bug in v3.26 regarding L_Menu_BaseUrl.
November 24. 2013
v3.26 has these changes:
Added a check for a function named “dffs_PreSaveAction” when saving the form. Use this function to add “pre save code” like this (the function must NOT return anything):
function dffs_PreSaveAction(){
// do stuff before saving
}
November 21. 2013
v3.25 has these changes:
Yet another fix for detecting folder content types and summary tasks in a tasks list.
November 17. 2013
v3.23 has these changes:
- Better detection of “New folder” to prevent the DFFS code from triggering.
- Tooltip now supports vLookup columns that use “Hide form label”.
- Set field value now updates the value in readonly fields.
November 3. 2013
v3.222 has these changes:
- Removed the paperclip in front of the “Attachments” formlabel as adding attachments is not possible in DispForm.
- Fixed undefined variable “isNewForm” > “spjs.dffs.data.isNewForm”.
- Added description to the tooltip section: If you use HTML code, do not add line feeds using Enter, add HTML code as a continuous string.
- Hide save item btn now works both ways: No = show button.
- Added option to hide edit item btn in DispForm. This works like the “Hide save item button”.
October 31. 2013
v3.221 has these changes:
- Fixed unnecessary escaping og double quotes in object formatted strings (bug introduced in 3.22).
- Fixed missing tabs in SP2013 Document library.
- Fixed bug where sometimes the config is not recognized due to wrong case in the URL.
October 28. 2013
v3.22 has these changes:
Replaced a custom stringify method with the standard JSON.stringify. This because the custom method failed in some rare cases. This change will affect SP2007 when using IE. Because the master page forces Document Mode: Quirks, you must use another browser, or force the Document mode to IE8 using the developer console.
October 27. 2013
v3.21 has these changes:
- Edit item button will not show in DispForm if the user does not have edit access.
- Set Field Value now supports all available properties from the user list in SharePoint (not the user profile service). Use it like this: {currentUser:Prop}.
October 21. 2013
v3.20 has these changes:
- Side-by-side: Label position can now be set to “Hidden”, “Top” or “Left”.
- You can add attachments by clicking the paperclip in front of the Attachments label.
- Added id attribute to the table row in this format: dffs_[FieldInternalName]. You can use this to address individual fields using custom code.
- Comparing field values against other fields in the form is now supported for number columns (and text columns containing numbers)
- Fixed an issue with “Set field value” using a value pulled from another field when the first character is not “{“.
- “Set field value”: {timestamp} – see details below.
- “Set field value”: {currentUser} and {currentUserEmail} – see details below.
- “Set field value”: Prepend or append to existing text – see details below.
- Creating a new folder now bypasses the DFFS solution.
Timestamp:
Use {timestamp} to add a timestamp to a field.
Current user
Use {currentUser} or {currentUserEmail} to add the user name or the email (malito link) in a field.
Prepend or append to existing text in a multi line text field:
Prefix the string with “prepend:” or “append:”. Here is an example:
prepend:{timestamp} - {currentUser}: {Log}\n************\n
September 18. 2013
I have updated to v3.15 with these changes:
- Initially hidden field can not be made visible by including them in a tab – you must use a rule.
- Fixed set field value for multiline textfield
September 13. 2013
I have updated to v3.14 with these changes:
- Fixed bug in clearing / reversing rules for unselected choice columns. This bug would incorrectly trigger the rule when clicking another option in the choice columns.
September 12. 2013
I have updated to v3.13 with these changes:
- Fixed typo “dropdodwns”
- Changed the CSS file to make the form look the same in DispForm and EditForm when using side-by-side.
- Added trigger for “Selected tab index.
Insert this CSS in the Custom CSS section in the Misc tab if you want to:
stretch the outer table for all rows of side-by-side fields
.sbs_OuterTable{
width:100%;
}
stretch the outer table for a specific row of side-by-side fields
#sbs_OuterTR_1 .sbs_OuterTable{
width:100%;
}
sbs_OuterTR_1 the highlighted number represents the side-by-side index used in the setup.
control each field when using side-by-side
.sbs_OuterTable{
width:auto;
}
#sbs_Field_YourFieldInternalName{
width:300px;
}
This trigger is used for triggering rules when clicking on a tab. Please note that the rule will be reversed when it does NOT match.

Lets say you want a field to trigger a rule for one tab only. To achieve this, first create a rule using “Selected tab index”, but leave all “actions” empty (no required fields etc.).
Now create the rule for the trigger field and insert the rule index of the “Selected tab index rule” in the “And these rule indexes are true”.
You now have a rule that triggers on a field, but only applies for this specific tab.
August 19. 2013
I have updated this solution to v3.1 withe these changes:
New features:
- Added support for Cascading dropdowns – see separate article for detail.
- Added option to enter a license code to remove the PayPal-logo in the top of the GUI.
Bugfixes:
- Removed “Set field value” from the DispForm configuration.
- Fixed a bug preventing “Set field value” using [Today].
- Fixed a bug when triggering a function in a rule on load.
You must update both the *.js, the *.css file and spjs-utility.js.
August 13. 2013
Second attempt with v3.02: fixes a bug preventing the user from saving the first time the configuration is added.
To obtain a license code, please go to this page: Obtain License Code, select the license type and pay using PayPal. I will send you a license code as soon as i receive the receipt from PayPal.
This is a solution for creating dynamic forms from out of the box SharePoint forms (preferably without content types). You can create rules that control whether fields are required or optional, visible or hidden, editable or read-only. You can also create tabs that you can target specific SharePoint users or groups, and you can add headings and rich tooltips for fields in the form.
You can link directly to a specific tab using this URL format:
…/NewForm.aspx?sTab=2
…/DispForm.aspx?ID=[an existing id from your list]&sTab=2
…/EditForm.aspx?ID=[an existing id from your list]&sTab=2
Dynamic Forms for SharePoint
Dynamic Forms for SharePoint: Production
Dynamic Forms for SharePoint – Now with Tabs
Dynamic Forms for SharePoint: Now with support for SharePoint 2013
Dynamic Forms for SharePoint: Now with side-by-side
Dynamic Forms for SharePoint: Now with field tooltip
I have done a major overhaul of the code, fixed some bugs and added new features:
- Radio buttons can now be arranged vertical.
- When arranging multichoice or radio buttons vertical, the “fill in” will line up correctly.
- Fixed width of select when using “Arrange multi lookup columns vertical” in SP 2007.
- Custom CSS and JS: Small fix to try to avoid occasional errors.
- Export and import of settings are now in place.
- A copy of the last good configuration is automatically kept, and can be restored by a click of a button if you “break” it.
- Backwards compatibility is now better. Please note that downgrading to an older version will require you to restore a backup of the original setup.
- Changed the rule builder and added more fine grain controls of:
- Optional fields and required fields
- Visible fields and hidden fields
- Editable fields and read-only fields
- Visible tabs and hidden tabs
- Visible headings and hidden headings
- “Display this message” and “Alert this message” is now present in DispForm.
- You can now control who sees the enter setup button.
- You can now control who sees the orphan fields tab.
- You can now distribute tabs over multiple lines and not only 2 as before.
Why do it:
If you want to use DFFS in a site template and share the configuration between all the sites created from that template.
/lists/tasks/newform.aspx
This means you cannot configure DFFS for a list with the same URL name in a different site without them sharing this configuration.
How is it done:
Add this variable to the CEWP or HTML Form Web Part code (above the script tag that loads the DFFS script):
var dffs_configListBaseUrl = "/RelativeUrlToTheSite";
Tip:
You don’t have to put the shared configuration in the root site, you can add a new, empty subsite to hold the configuration list, but you must ensure all users have read access to this site.
Step one
Download the latest version of the DFFS solution files from here. This includes the *.js file, *.css file and the gradient.zip. This last one should be unzipped before uploading to the file location (see below).
Step two
Download the latest version of spjs-utility.js from here.
Step three
Download v1.10.x or BELOW of jQuery here. Please note that version 2.x of jQuery does NOT support Internet Explorer 8 or below.
Step four
Put all these files in a standard document library or a folder created using SharePoint designer. Ensure all users have read access to the file location. Do NOT refer these files from spjsfiles.com as this server is not rigged to serve these files “live”.
Step five
Download the files “CEWP_example.txt” and “CEWP_Overlay_Example.txt” from here. Edit the script links (src) in “CEWP_example.txt” to point to the files stored locally. I repeat that you should NOT refer these files from spjsfiles.com.
Add the code to NewForm, DispForm and EditForm of the lists where you want this solution activated. The “CEWP_Overlay_Example.txt” must be placed ABOVE the form web part, and the “CEWP_example.txt” code must be placed BELOW the form web part.
How to add a webpart to the form page
SharePoint 2007
Go to NewForm, DispForm and EditForm and insert toolpaneview=2 behind the URL in this format:
…/NewForm.aspx?toolpaneview=2
…/DispForm.aspx?ID=[an existing id from your list]&toolpaneview=2
…/EditForm.aspx?ID=[an existing id from your list]&toolpaneview=2
Press Enter and you should be able to add a CEWP to the page. Repeat for all three forms.
SharePoint 2010 / 2013
In the list view, click “List” on the List Tools menu. Then select “Form Web Parts” and pick NewForm, DispForm or Editform from there and add a CEWP to the page. Repeat for all three forms.
I recommend using the Content link option in the CEWP to refer the code. The CEWP code should be put in a text file (txt) or an aspx file and put in the same location as the other files.
If you plan to put the code directly into the CEWP, you should choose the HTML Form Web Part in stead.
Step six
Go to the list and click “Add new item”. Click the little dot in the bottom left corner of the form to enter setup. When entering setup for the first time, the script will create a list to store the configuration. For help in the GUI, hover over the question marks.
You will have to upgrade both the *.js, the *.css file and spjs-utility.js.
As this is a major overhaul of the code, you might have to do some reconfiguring of the rules. In general, all settings are kept, but you now have more fine-grain control of the various settings so some rules might have to be changed.
Make a backup
When entering the setup after loading the new version, go to the “Misc” tab and export the settings by copying the text to a file. This is your backup in case something goes wrong and you have to downgrade to an earlier version. If you must do this, use the backup file and restore it by pasting the text in the text area under “Import settings”. When you have done this, you can load the older version of the script.
Please support the development of this solution by hitting the “beer button” in the top right corner of this page to buy me a few beers.
Use the comment section below let me know if you find find a bug, or you have a question.
Alexander

Wow this is great! Thanks Alexander!
Hello, thank you so much for this solution! It is much easier than trying to muck with SPD. Question..Is there a way to change the title of the field labels in this new version, without actually changing the column name? (Ex: From CondType1b to Missing Item 1) Thank you again
Chris
Hi,
There is no built in method for this, but you can do it by adding this code to the “Custom JS” in the “Misc” tab:
// Use this in DispForm $(spjs.dffs.fields["Title"]).find("td.ms-formlabel h3")[0].childNodes[1].nodeValue = "New label"; // Use this in EditForm $(spjs.dffs.fields["Title"]).find("td.ms-formlabel h3 nobr")[0].childNodes[0].nodeValue = "New label";In this example I have addressed the “Title” field. Change this to your FieldInternalName.
Alexander
Cheers! This works beautifully..for the checkbox values, can we hide the value of the checkbox, but leave the actual box itself? I would imagine that similar to your first post?
Like this:
$(spjs.dffs.fields["InsertYourFieldNameHere"]).find("label").hide();Alexander
How can I rename the displayed value next to a checkbox? Thanks
Hi,
Use developer console to identify the “for” attribute of the label tag that holds the text by hitting F12, selecting the HTML tab, refreshing the source withe the circular arrows and using the “select element” to point at the label.
You’ll see a code like this:
Take the “for” value and put this code in the “Custom JS” in the Misc tab:
$("label[for='ctl00_m_g_c968c514_d081_4c55_9ba7_d5041b886168_ctl00_ctl05_ctl16_ctl00_ctl00_ctl04_ctl00_ctl00']").text("The new value");Alexander
Hello, I have implemented the other parts of the custom code and they work great, how would I go about renaming the selected values on DispForm? Thank you again, you are a lifesaver.
Ex: 1a; 1b; 1c to Value 1; Value 2; Value 3
This is a great solution and it has personally helped me a ton. I’m just running into one small issue and I can’t seem to figure it out. When viewing multiple-line text fields in the display form, I can’t get the text to wrap. This is resulting in a lot of side to side scrolling. I’m only having the issue with SP2010 sites. Has anyone else encountered this issue or know what I’m doing wrong?
Email me some screenshots and I’ll see what I can do.
Alexander
I have fixed a bug preventing the user from saving the first time the configuration is added.
Update the *.js file to v3.01
Alexander
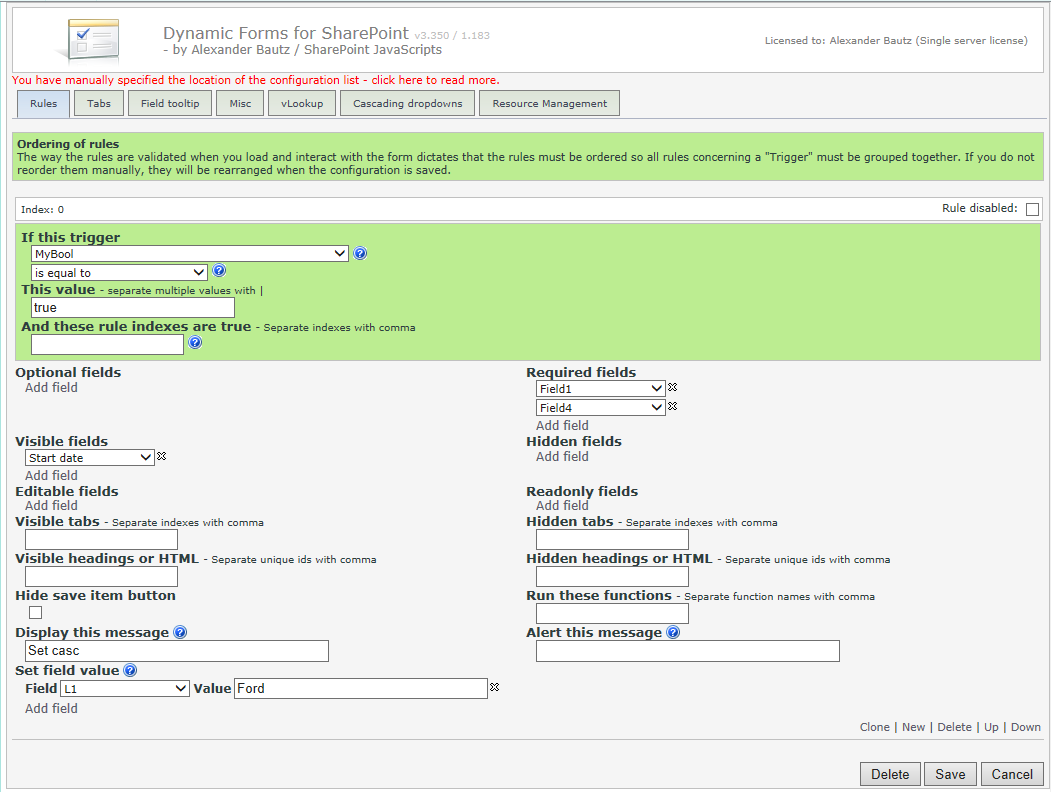
Alexander, looks like vLookup was added to the solution? I can see it in the image above, but its not mentioned in the description. If I upgrade my DFFS to v3 and have existing vLookups scripts on the page, will the original vLookups work as they are or do I have to reconfigure them with the DFFS right away?
Hi,
vLookup is not built in, it’s only a link to the vLookup configuration screen that will be activated if you have vLookup-columns in the form AND you have the vLookup solution referred.
Alexander
Thanks for the update Alexander. I do have a question. In the previous verion, I can use the “Set field value” option to a date field to [Today]. But now that isn’t working anymore and the value “[Today]” is placed in the field instead of the date. The tooltip isn’t working, so I can’t read that to find out the proper value to use. Can you help me out? Thanks in advance.
Hi,
This is a bug I will fix in the next release, until then you can change the function “doSetFieldValue” like this:
"doSetFieldValue":function(arr){ var val, offset; if(!spjs.dffs.data.isDispForm && arr !== undefined){ $.each(arr,function(i,obj){ val = unescape(obj.val); if(val.charAt(0) === "{"){ val = spjs.dffs.buildValStr(val); }else if(val.toLowerCase().indexOf("\[today\]")>-1){ offset = val.match(/[\-|\+]\d+/) if(offset!==null){ offset = parseInt(offset,10); } val = spjs.dffs.getTodayInLocalDateFormat(obj.fin,offset); } setFieldValue(obj.fin,val); }); } }Regarding tooltip not working – Which browser are you using?
Alexander
Thanks Alexander, really appreciate you fast response.
The tooltip is actually working, but only visible at the first rule. The tooltip popup seems to be fixed at the top part of the window. That’s why I first thought it’s not working when I was scrolled down. I’m using Internet Explorer 8 btw.
And which version of SharePoint?
Alexander
I’m on Sharepoint 2007.
Alexander,
Wonderful! It’s like Christmas morning with each new version, looking for new goodies!
I’ve set-up DFFS v3.02 and noted a JS error reported by IE8:
Message: Invalid argument.
sp.ui.rte.js Line: 2
Code: 0 Char: 141352
URI: http://…[site]…/_layouts/sp.ui.rte.js?rev=PsDsJPVFRXydFNh7Eq0nmQ%3D%3D
This error occurs only when a New Item is created in the modal dialog, but does not if a full-screen (non-modal) window is used. (The modal dialog New Item is the SP 2010 default.)
Again, wonderful!
R’grds – Ben.
Alexander,
This symptom only occurs when: the New Item is before DFFS v3.02 is not yet configured, and the New Item is in the Modal dialog box…
Once DFFS v3.02 is configured, the symptom does not occur.
So, the condition is very limited, and never really reaches the end-user.
Hi Alexander,
Started with the v3.00 and was banging my head against the wall because I thought I was having issues with saving that were on my side. Came back to look today and there is an update that I missed earlier this week. Thanks for v3.02 I can now save.
Back to an issue that I have seen before and have not found a resolution for it. I know that at least one other person has had the issue as well. IE 8 with SP 2007, the tooltips do not work on our environment. I open the same page in Chrome and the tooltips are working as expected. Any thoughts? BTW, will try and buy you a beer on my next payday. Thanks again!
Jim
Hi,
I have double checked the tooltip issue in SP2007 and IE8 but cannot reproduce this issue. Try searching for this code “$(‘.customTooltip’).hover(function(e){” and try fiddling around in it to see if you can figure it out.
Do your site use a modified master page?
Alexander
When I look at the code on one of the pages I see the following…
The one thing that looks off to me is the -33px.
I am almost positive the location that I am testing this does not have a modified master page.
It didn’t like my first post…
div id=”tooltipHolder” style=”position: absolute; filter: ; zoom: 1; display: block; top: -33px; left: 353px;” jQuery182047983120035034027=”118″
Hopefully it will show this time
Hi Alex,
Does this solution work on SP2007? I am still getting a code showing up from DFFS_v3.js file. Everything after the on line 3509 appear on the form.
I am using a content link in CEWP. The only modification I made is changed the location of the gradient.png file and changed the list name.
I am using it in SP 2007 with almost no issues at all. I placed a CEWP on the page referencing the files as listed in the sample TXT file pointing to specific directories. My only issue is with Tooltip but I have never been able to get it to work in IE 8.
This is still compatible with SP2007. Its hard for me to tell, but it seems there must be something in your setup or the way you download the file.
Alexander
Hi, Im a novice at this javascript business, but Ive installed your dynamic forms code and I think it’s awesome, and it appears to be working well, until I try to save an item using my New form. I just get ‘error on page’ in the bottom status line and that’s it. Ive checked everything I can think of, but Im stumped. I don’t even know what to send in the way of code or screen shots.
Would you have an idea of what I can look for? Ive checked all my required fields – no problem. Ive removed the CEWP web parts and the form works ok, as soon as I put them back it stops working again. Im at a loss now.
Also, the CEWP_Example.TXT seems blank, is that right? This is the only thing I haven’t done on the form.
Can you assist?
Please ignore the last part of my post. The text in CEWP_Example.txt was black when viewed in my IE6, but visible in Safari – I had already configured my CEWP to do the right things
Hi,
Sorry for the late reply – did you get it working?
Alexander
Hi Alexander,
I’m having some issues with Rules and Hidden/Visible fields.
If I set a field to Hidden only when Status = Pending, the field is hidden regardless of which Status is chosen.
Also the “Initially hidden fields” only seem to work on the first tab and when changing between tabs the hidden fields reappear.
I’m running solution v3.1
This may be related to a bug that have been fixed in v3.14.
Please test it and report back.
Alexander
Hi Alexander,
v3.14 has fixed the “bug in clearing / reversing rules for unselected choice columns”
Thx for that.
I’m still having the same issue with “Initially hidden fields” only hidden on the first tab and when switching between tabs the hidden fields reappear.
Alfred
Hi,
This is the way it works. Initially hidden field will be made visible if a tab include the field, or a rule makes it visible.
To have a field permanently hidden it must not be part of any tab, or any rule.
Alexander
I can confirm that I am having that issue but only on the second tab.
Hi Craig,
I’m a bit confused. How do you mean this should work? – if you set it to initially hidden, and then include it in a tab, should it be brought visible by rules only?
Alexander
Hi Alexander,
Is there a way to hide or remove the menu bar in DispForm? I mean the menu with items like “New Item”, Edit Item”, “Delete Item”, “Manage Permissions” and “Alert Me”.
Another great update BTW and thank you very much for your hard work.
This is possible using CSS or javascript. Try using IE developer toolbar to inspect the item you want to hide, identify the class or by ID and hide it like this:
/* by class */ .theClass{ display:none; } /* by id */ #theId{ display:none; }Alexander
Ok everybody, Help! I am trying to do the following and I am not having any luck getting the order correct. I would like to have a dropdown at the top that will choose which fields to show below. Then further on down I have 2 or 3 more dropdowns that will do the same. Is there a trick? Do I have my order wrong?
I tried the following. I put the top dropdown item as Index 0 and the other dropdowns below. I also tried the opposite.
This should not be a problem, but this also may be related to the bug fixed in v3.14 – could you test the new version?
Alexander
I ended up changing the form up and don’t need to do that now but I have a feeling based on some new requirements I received today it may be coming again soon. I will let you know if I see any change in behavior. Thanks
Trying to figure out if implemented this slightly wrong. Everything is working great but I expected the overlay to show until the form was done rendering. Instead, users see all of the fields until it completes rendering at which point the fileds are hidden as they should be. Is there anyway to hide everything until rendering is complete? FYI, I have been using Dyanmic Forms for a couple of years and it has been a life saver. Love all the enhancements over the years as well!!
-Kasey
It sounds like you have put the overlay code below the form webpart in stead of above. Is this the issue?
Alexander
Alexander,
Thank you for the reply. No, that is not the case. I have the overlay web part followed by the native form web part followed by the dynamic forms web part. The only time I see the overlay message is when I click on the hyperlink to change the configuration. What I’m trying to accomplish is to not show the end user any of the fields until the dynamic form completely renders. I have some hidden fields they don’t need to see. Thanks for your awesome solution!
-Kasey
Hi,
In the overlay code, try changing the id of the div to prevent it from being hidden when the form has loaded:
Note: This is not a fix, but troubleshooting!
Do you see it now?
Alexander
If I make that change when the form starts to load I can see the native form for a moment then the overlay. Obviously, can’t see the form at all once the overlay comes up.
Kasey
This sounds strange. The CSS is placed above the form and should render before the form fields. Not sure if this could be the issue, but you should not set this cewp to hidden.
Alexander
Simple and genius! I had the overlays web part hidden. As soon as I unchecked that it started working like a charm. Thanks, Alexander!
I’m glad we figured it out!
Hi Kasey/Alexander,
My overlay does not appear so I am thinking I have the same issue about a hidden CEWP. How did you “unhide” this CEWP? What did you uncheck?
Hi,
Ensure it is placed above the form web part and that it is NOT set to hidden in the web part settings.
Alexander
Hi Alex,
I am on SP2007 – so not sure where the option to hide the CEWP is located? I have the advanced area to Allow Hide but I don’t think that is the same.
Chrome is set to Default.
Anil, When you “Modify Shared Web Part” expand the “Layout” section. “Hidden” should be the first checkbox in that section. Make sure it is unchecked.
Kasey
Hi Kasey,
Are you on SP2007 because when I go to Modify Shared Web Part and expand the Layout section, the only options I have a dropdown for Direction (set to None), a dropdown for Zone (which is greyed out), and an input field for Zone Index (currently set to 0).
I do not see an option for Hidden.
I was looking at one of my 2007 sites but we may have different versions. Question, when you edit the page does the overlay (Please wait) message show up while the page is rendering? If not hidden is not your issue. When I had the web part hidden it would show up when in edit mode on the page but not when I wasn’t.
Kasey
That is what I am thinking also. Did you just use the CEWP_Overlay_Example.txt script and place it on top of the form?
I’m running into an issue in this version of your excellent dynamic forms JavaScript. Previously, I was able to set the value of a lookup field using the ID value of lookup record from a query string. I placed the following in the Misc JS field:
fields = init_fields_v2();
setFieldValue(‘CO’,GetUrlKeyValue(“COID”));
If I try to pass the value by the ID, there is no change in the form. If I pass the the string value it will set the lookup value to the first value that matches. As you know that is less than ideal if the lookup field contains more than one identical string value, and consequently the need to set the value by the record ID.
Any recommendations or insights would be appreciated.
Thanks,
Frank
This is related to spjs-utility.js. Get the latest version (v1.173) and see if it helps.
PS: you do not need to create the fields object as this has already been created (assuming you have the code in the custom js textarea in the Misc tab.
Alexander
When I uploaded the new spjs-utility.js I now get a “‘document.getElementById(…)’ is null or not an object” page error with the field object creation removed in the Misc custom js text area.
Any ideas?
Thanks,
Frank
Alexander,
Please ignore the September 16, 2013 at 21:13 post. Walking through the debugger I found a conflict that was causing the issue. With that resolved the v1.173 update works great.
Thanks,
Frank
Hi Alexander, loving this form however I cannot seem to download the Java for them 🙁 so still stuck on the old version (which is equally as good!!) is there anyway you can send me the java direct?
Also is there anyway we can do a calculation based on values set in 2 column fields i.e columnA* columnB and set the value to column C so they no how much something will be when they are filling in the New Form?
Hi,
What kind of trouble do you have downloading?
The second part can be achieved like this (add code either to the CEWP or to the Custom JS in the Misc tab:
function doMyCalculation(){ var f1, f2, f1v, f2v; f1 = $(spjs.dffs.fields["Value1"]); f2 = $(spjs.dffs.fields["Value2"]); f1v = f1.find("input").val(); f2v = f2.find("input").val(); if($("#myCalculatedVal").length === 0){ f2.find("input").after("<div id='myCalculatedVal'></div>"); } $("#myCalculatedVal").html(f1v*f2v); }You must change the “Value1” and “Value2” fields.
Please note that this is created using v3.1x of the solution. You can change “spjs.dffs.fields” to “fields” for older versions.
EDIT: Forgot to add that you must add a rule for each of the fields “Value1” and “Value2” to trigger the function “doMyCalculation” when the field is not empty.
Alexander
Hi Alexander – thanks for detailing this, I’m wanting to do this exact action, but with more fields and with a more complex calculation. With my current code, I’m getting “NaN” returned instead of a number…help please?
Here’s what I want to do:
Collect a value (1-5) for 7 different questions. Each field is a number field type. I need to calculate a weighted sum:
((ORC1+ORC2+ORC3)*3.33)+((ORC4+ORC5+ORC6+ORC7)*2.5)
Here’s my code:
function CalcORC()
{
var ORC1, ORC2, ORC3, ORC4, ORC5, ORC6, ORC7,ORC1v, ORC2v, ORC3v, ORC4v, ORC5v, ORC6v, ORC7v;
ORC1 = $(spjs.dffs.fields[“dffs__x004f_RC1”]);
ORC2 = $(spjs.dffs.fields[“dffs__x004f_RC2”]);
ORC3 = $(spjs.dffs.fields[“dffs__x004f_RC3”]);
ORC4 = $(spjs.dffs.fields[“dffs__x004f_RC4”]);
ORC5 = $(spjs.dffs.fields[“dffs__x004f_RC5”]);
ORC6 = $(spjs.dffs.fields[“dffs__x004f_RC6”]);
ORC7 = $(spjs.dffs.fields[“dffs__x004f_RC7”]);
ORC1v = ORC1.find(“input”).val();
ORC2v = ORC2.find(“input”).val();
ORC3v = ORC3.find(“input”).val();
ORC4v = ORC4.find(“input”).val();
ORC5v = ORC5.find(“input”).val();
ORC6v = ORC6.find(“input”).val();
ORC7v = ORC7.find(“input”).val();
if($(“#dffs_ORCScore”).length === 0)
{
ORC7.find(“input”).after(“”);
}
$(“#dffs_ORCScore”).html(((ORC1v+ORC2v+ORC3v)*3.33)+(ORC4v+ORC5v+ORC6v+ORC7v)*2.5);
}
Any thoughts?
Thanks!
Steven
Hi,
You must do some debugging by alerting or using console.log to “look” at the values, but I suspect you must convert the “string values” to proper numbers like this:
Alexander
Thanks Alexander – quick follow up question…
What is the proper syntax to refer to the fields I’m reading? Should I be calling based on their internal field name? In my example I provided the value revealed when inspecting the form in IE Developer mode and selecting the input box on screen.
Thanks!
The syntax you are using is OK, but you can also do it like this:
ORC1v = $("#dffs__x004f_RC1").find("input").val();Alexander
What changes should I make in the code to run it on Custom JS in the Misc tab?
Hi,
I’m not sure I understand what you mean.
Alexander
I insert this code in Custom JS:
$(document).ready(function doMyCalculation(){
var f1, f2, f1v, f2v;
f1 = $(spjs.dffs.fields[“Qtd”]);
f2 = $(spjs.dffs.fields[“Valor_x0020_Unit_x00e1_rio”]);
f1v = f1.find(“input”).val();
f2v = f2.find(“input”).val();
if($(“#Valor_x0020_Total”).length === 0){
f2.find(“input”).after(“”);
}
$(“#Valor_x0020_Total”).html(f1v*f2v);
});
Is it correct?
No,
When you use it in the custom js section you can remove the “$(document).ready” wrapper.
Also you must trigger the function from a rule for it to work.
Alexander
Hi Alex.
Congrats for your awesome work. I am testing your solution and for SharePoint 2013 I have found a bug. When you are configuring the rules for a list with a lookup field and you have set other fields to be hidden when selecting a value equal to xx no matter the value you choose in the newform that always the other fields are hidden.
Thank you very much for your help
This might be related to the bug fixed in v3.14 – can you test it and report back?
Alexander
Alex,
Awesome work bro, one question though. I’m trying to set a rule where if a dropdown field is set to Closed then a textbox called Resolution is required, however it still submits if empty. Additionally if I set it to hide the Save button, I can’t get the Save button back after Resolution contains text, even if I save Resolution first then go back in and change the dropdown field to Closed.
The end result I’m looking for is the dropdown field set to Closed and textbox Resolution contains text then submit is possible (return true), otherwise submit is not possible (return false).
Possibly related to bug fixed in v3.14 – can you test?
Alexander
Is there a way to show the workflow statuses in a tab? I would like to be able to see if the workflows associated with an item have been run or not and the status of them.
Good idea, added as a feature request.
Alexander
Hi, The solution is working Ok. I can define tab etc and they are shown correctly in the editform and newform. The problem is i’m getting an error message ‘null’ is null or not an object line 1942. The main issue is that the save/cancel buttons do not work and they are greyed out on the toolbar.
I have downloaded the latest version and tried that.
I’ve duplicated this post on an old thread – sorry..
Any more info on this one? – when do the error occur? Which SharePoint version and browser are you using?
Could you also test the latest version (v3.14) so that I get an accurate line number for the error? (the lines may have shifted since your version)
Alexander
Hi Alexander,
Thanks for getting back to me. We are using SharePoint 2010 Foundation, browser is IE8. the line number on the latest release is 1945, the line starts with
$(“input.ms-ButtonHeightWidth”).before(“<input class='ms-ButtonHeightWidth' style='margin-right:4px' id='dffs_editItemBtn'…..
Cheers
Strange. Try commenting out this line – the only thing it does is to add an extra “Edit item” button.
If this helps, you must see if the var “ebVal” is empty?
Alexander
Removing the line has removed the error and i can save. Looking at the code i presume it should only be running this in the Display form, i was getting the error in the edit and add forms.
Therefore ebVal was null because it never found Ribbon.ListForm.Display.Manage.EditItem-Large
thanks for your help.
Hi Alexander!
Question on use in SP 2013. Does your solution not handle Publishing Hyperlink field types? I have two of these field types in a document library and when using this solution they do not come up under any of the dropdowns for selecting fields. Any thoughts? Thanks a million for continuing such a great solution.
Matt
Will try to add this in the next release. Not familiar with this field type though. Can you email me some screenshots so that I can try to activate this feature in my testsite (Office 365 SP 2013).
Alexander
Hi Alexander
How can I change the Title field width or another internal field in custom css section?
Hello Alexander
I want to adjust the text fields to a certain width. How would I go about doing that?
Hi,
Use code like this in Custom JS in the Misc tab:
$(spjs.dffs.fields.Title).find("input").css("width","100px");“Title” represents the fieldinternalname of the Title field, you must change this to match your field.
Alexander
If you want to set ALL text fields to a certain width, use this code in Custom CSS:
input.ms-long{ width:100px; }Alexander
Hi, In a case of a choice field, How the code “$(spjs.dffs.fields.Title).find(“input”).css(“width”,”100px”);” should be for change the width?
For a dropdown select you must change “input” for “select”.
Alexander
In the new fine grained rules control, what is the difference between Visible and Optional? Its seems like visible does what I expect, but I don’t see anything happen in the form if a field is only listed under optional.
Opposite of required – removes the star.
But if I list a field in the Optional section, and not in the Visible section, it doesn’t show up on my form. Is that the expected behavior?
Yes
Alexander,
Wonderful! More and more so with each version.
I am starting to leverage the Set Field Value feature and struggling…
I have a two multi-line fields (internal name = Statement and Output). My rule trigger is “The form is saved” and on a NewItemForm. I can successfully use “[Today]” (though the formatting is odd) and successfully use “{Statement}” to Set Field Value of my Output multi-line field. I have not been able to use {ID} nor [ID].
I would like to gather values for Modified by, and Modified plus {Statement} into the Output field… Sort of a blog-ish entry (Ben, 9/19/2013, 3:00 PM said: blah, blah, blay…) Is this possible?
I’ve found that DFFS works with a Document Library can can retrieve a filename using {FileLeafRef}, though there is no NewItemForm in that case…
Am I trying to retrieve information that does not yet exist in NewItemForm?
Many thanks, R’grds – Ben.
Yes, this info does not exist in newform.
Alexander
Alexander,
Thank you, I’ve figured out a work around, but still have a question about Set Field Value…
Is it possible to bring multiple values together via Set Field Value?
An example: Single values can be set as in {Title}, but can I use different fields and test as in: {Title} + ‘: ‘ + {myField}?
Many, many thanks! R’grds – Ben.
Sorry for the late reply. I guess you already have figured this out, but the answers is yes, this is possible.
Alexander
Alexander,
Your reply, late or prompt, is always greatly appreciated! I think I can offer a possible “bug report.” Based on your encouragement that using Set Field Value to combine multiple values does indeed work, I dug a little deeper and observed the following:
– If the first thing placed in the Set Field Value field is a field (i.e.: “{Title}”), it works as expected.
– If the first thing placed in the Set Field Value field is text (i.e.: “Title:”), it does not work as expected.
Examples (where Submitter=”R, Ben”, and Title=”Too Much White Space at Bottom”):
– This works: “{Submitter} comments {Title}”
returns: R, Ben comments Too Much White Space at Bottom
– This does not work: “Submitter: {Submitter} comments {Title}”
returns: Submitter: {Submitter} comments {Title}
Again, this is a “possible” bug report as I am unsure of your intent for this function.
As always, thank you for your efforts!
R’grds – Ben.
Thank you for the feedback – I tested it with a field name at the start of the string, and as your test shows this will work, but not with a text first.
I will fix it.
Alexander
Hi Alex,
I am trying to clear a radio button when another field value is selected. I can do this for checkbox and drop down fields by setting the rule to have the set field of that choice field to blank but it doesn’t work for radio buttons. Any thoughts on how to clear the values in a radio choice field?
Update to spjs-utility.js v1.175: https://files.spjsworks.com/?dir=files%2Fspjs-utility%2F
Alexander
Alexander,
As a DFFS Trigger, and option is “The form is saved,” which affects “Set field value” only — and I am wondering if this precludes my using another script on the same EditForm that uses the PreSaveAction() function.
My symptom is that DFFS and my script do not seem to co-exist well on the same EditForm, either one or the other working, but not both.
Is DFFS usurping my use of PreSaveAction() elsewhere on the same form? Is there a way around this (if my guess is right)?
A possible future feature might be to enable DFFS Triggers to call a function as you have with the Tabs “Click function name.”
As always, wonderful work, and thank you for your support!
R’grds – Ben.
Hi,
DFFS uses PreSaveItem, not PreSaveAction. It is rigged to include any existing PreSaveAction functions before saving the form.
You can trigger functions by rules in DFFS, you might have to update to a newer version?
Alexander
Alexander,
My issues have been addressed by your changes in v3.20.
Many thanks!
R’grds – Ben.
How do you hide tabs? For the life of me the triggers I am using will not hide the tabs.
Hi Alexander,
Fantastic work, thank you. I cannot seem to get the fields to display in the order specified on the in TAB settings. I have two heading and although they appear in the TAB in the order I want them when I save and go back to the form view they appear at the bottom of the form together and the fields are in the order specified by the default order in the List Settings. I’ve indexed the fields and the headings but this seems to make no difference. Any ideas what might be wrong. Many thanks again.
IanP
Sounds strange. Do you have other solutions in the same page? – is the form modified in any way?
Alexander
The form wasn’t modified, but what it seems to be is that TAB had become corrupted in someway. By deleting the TAB completely and reconstructing it it now seems to perform correctly. Thanks for the help as it prompted me to try this solution all seems to be working well. You’ll be getting a beer or two from me. Enjoy.
Hi Alex,
Left you a couple of beers. It’ll probably appear from ‘Nigel’ someone loaned me their paypal account. Many thanks for the great software.
Ian
What would be the best way to hide one of the choice options based on a rule? For example I have a choice field called “Test” with bullet choices of “Yes”, “No” and “Maybe”. I have another field called “Allow Maybe”. If “Allow Maybe” = “No” I want to remove/hide “Allow Maybe” as a selectable option from “Test”. Any ideas?
Thank you,
Kasey
Hi Alexander, I noticed today in my setup that tabs are not highlighted red when column validation rules do not pass like they do when a required field is empty. Is there a setting somewhere that I missed?
I’ll look into it. It might be a bug.
Alexander
Hi,
Finally I have looked at it, but I cannot reproduce this behavior – can you give me some more details?
Alexander
When I set a field as required in the List Settings, it works as expected and highlights the tab red. But if I set the field as required using DFFS rules, and the user tries to save the form without the field populated, the form won’t save, but it the tab doesn’t highlight red.
Which field type is it?
Alexander
Interesting, I just tested a bunch of field types and they all triggered the appropriate tab highlighting.
But what I noticed was that if I click the Save button, and the empty required field is on the tab that I am on when I click Save, that tab stays the selected tab color instead of turning red.
So its probably not a bug but a user training issue. Thanks!
This is by design, the red color is only applied to the tabs not in focus.
Alexander
Totally makes sense, thanks for working it through it with me.
No problem!
Alexander
I’m sorry to bring this back up. I found a scenario where the tab highlighting doesn’t seem to be working. Its when the out-of-the-box column validation rules don’t pass.
Hi,
Which field type and SharePoint version?
Alexander
SharePoint 2010, single line text. I have this validation on the field which allows “TBD” or a valid date format in MM/DD/20YY. The validation logic works, and the form properly does not save, the field displays the error message on the tab, but the tab doesn’t highlight red indicating to the user where the issue is.
=OR(
AND(
LEN(DG1)=3,
CODE(MID(DG1,1,1))=84,
CODE(MID(DG1,2,1))=66,
CODE(MID(DG1,3,1))=68),
AND(
LEN(DG1)=10,
CODE(MID(DG1,1,1))>47,
CODE(MID(DG1,1,1))47,
CODE(MID(DG1,2,1))47,
CODE(MID(DG1,4,1))47,
CODE(MID(DG1,5,1))48,
CODE(MID(DG1,9,1))47,
CODE(MID(DG1,10,1))<58)
)
Hi,
I tested and it highlights the tab in my setup. Have you altered the CSS or set a specific color for the tab that does not highlight?
Please note that the highlighting will not occur if the validation error is in the active tab.
Alexander
Awesome new Set Field Value options! Is it possible to use that function to set a field to null? I have a choice field using radio buttons that is initally null (no default value). I’d like to be able to conditionally return it to null after other selections are made in the form.
Hi,
This is controlled in spjs-utility.js. I have updated this to support setting a radio choice to “null” by passing an empty string. You find the updated version here: https://files.spjsworks.com/?dir=files%2Fspjs-utility%2F
Alexander
Works awesome! Thank you!
You’re welcome,
Alexander
I am having trouple getting the solution to work with a WSS site. Does this solution work on WSS?
To summarize what I’ve done:
* Created a JavaScript document library for all the downloaded files for the solution. It contains these files:
CEWP_example.txt
CEWP_Overlay_Example.txt
DynamicFormsForSharePoint_v3.js
spjs-utility.js
jquery-1.10.2.min.map
jquery-1.10.2.min.js
default.css
gradient.png
* Then I’ve created a list and added two CEWP on NewForm.aspx?toolpaneview=2 for the list. One is placed above the form and one below.
* In the top one I have linked “../../JavaScript/CEWP_example.txt”
* In the bottom one I have linked “../../JavaScript/CEWP_Overlay_Example.txt”
* In CEWP_example.txt, I have changed the source links to
(I also tried loading jQuery from Google’s API)
* When I create a new item in the list, it says “Loading, please wait…” and subsequently “This took forever! Ensure Dynamic Forms for SharePoint v2.96+ is referred correctly.”
I’m not sure where to look for the problem. In FireBug in Firefox I can see an error from lists.asmx. The error string is Guid should contain 32 digits with 4 dashes (xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx)..
Is this an issue with my way of applying the solution or does DFFS not work with WSS?
Hi,
The solution is supposed to be compatible with WSS 3.0 / MOSS 2007. Can you send me screenshots of the CEWP code, and any other relevant screens?
You find my email in the top of the DynamicFormsForSharePoint_v3.js file.
Alexander
It turned out that the order of my two CEWPs was wrong.
Thank you Alexander for looking into the problem and for pin-pointing the problem.
Br Martin
Alexander,
The new features in the “Set field value” section are a thing of beauty! I simply can’t believe how well you’ve implemented these additions, along with the “prepend:” and “append:” extensions! Very, very intuitive — each revision shows that you use DFFS as much as we do!
Question: how should the {currentUserEmail} be used – when moved to a text field, it resolves to plain text, and not a hyperlink?
Question: In your earlier work, pullEmailFromPickerOnChange(), you allow additional values to be retrieved as specified in spjs-utility.js GetUserInfo_V2() arrOfFields section… Will that work here? Is {currentUserJobTitle} legal?
Very many thanks for your effort — and brilliance!
R’grds – Ben.
DFFS Users,
I found an interesting way to use the new {currentUserEmail} “Set field value” argument, which as I mention above resolves to plain text of HTML (literally “R, Ben“)…
I remembered that a Calculated Column, set to anything other than text (like Number, Currency, etc.) will resolve to actual HTML on a List View or DisplayForm. So, I used DFFS to Set field value of a field “Email” to {currentUserEmail}, and created a Calculated Column of =Email set to Number — and it displays as an active hyperlink!
DFFS RULES!
R’grds – Ben.
UGH! HTML code included above was converted to a hyperlink on the post (yeah, it’s supposed to…).
Please read as:
…plain text of HTML (literally [a href=’mailto:ben.ruiz@jpmchase.com’]Ruiz, Ben[/a] (where square bracket is greater-than and less-than))…
Hi,
I have added this as a feature request and will see what I can do in the next release.
Alexander
Thanks for the tip – see v3.21.
Alexander
Hello.
Thank you very much for the great tool!
How I can on triger to set a date field the empty, when there is an any date?
The empty field value works.
Somehow it does not work yesterday…
Hello.
I tried to create Dynamic Form for a Document Library (EditForm.aspx).
The Tabs are not visible for me (I created 2 tabs).
Is it only for me?
With best regards.
I have found that in the case of DocLib
is absent in the div id=WebPartWPQ2.
So buildNavTabs does not adds Tabs.
Hi,
I have no problems with document libraries. Are you sure you have the latest version, and that the scripts are referred correctly?
Alexander
The script are last, Sharepoint 2013.
Script works, I can switch to another tab by direct link.
In the DynamicFormsForSharePoint_v3.js you use span id=part1 for identification.
In the SP2013 in DocLib Forms there is no the such object.
Tested now in SP2013 and can confirm your findings. I will fix it later tonight.
Alexander
Thank you very much, Alexander.
Best list form discovery yet! Took our SP2007 forms out of the stone ages.
One question. Do you have a script for SP2007 that I could add to the Dynamic Forms “Custom JS” window to autofill the following columns on my form?
1. Name (autofill with current form user name)
2. Company Email Address (autofill with current form user email)
We currently have SPServices0.7.2 installed.
@Randy,
I think DFFS works on SP 2007 as is (there are lot’s of mention throughout the this page to that affect).
To do what you describe, you have to apply a rule — let’s say you add a rule of “The form is saved.”
1) This rule will trigger when the form is saved, and will set the values you describe.
2) Within this rule, add two fields under the “Set field value” section: one for your Name field, one for your Company Email Address field.
3) In the Value column, put “{currentUser}” for the Name field, and “{currentUser:EMail}” for the Company Email Address field.
Notes:
1) You MUST use spjs-utility.js v1.76 to use this feature.
2) If you open spjs-utility.js with a text editor, search for “GetUserInfo_V2” and look at the “arrOfFields” section. There you will see each of the properties you may call that Alexander refers to in his statement: “{currentUser:Prop}”
3) The property value MUST be exactly as Alexander states them in spjs-utility.js! So, note the capitalization in “{currentUser:EMail}” — you must use “EMail” with cap-E and cap-M, just as he has done in defining the function.
Good luck!
R’grds – Ben.
Thanks Ben.
I followed your instructions but getting “undefined” in my name and email column.
I’m using spjs-utility.js V1.77 from https://files.spjsworks.com/?dir=files%2Fspjs-utility%2F
I don’t see a spjs-utility.js v1.76 version for download?
Any ideas?
Randy
Hi,
Post the code you use in the set field value section.
v1.177 is the current release.
Alexander
Alexander,
Here’s a screenshot of the set field value section
https://picasaweb.google.com/lh/photo/lH5C6eQTX8S2D_u2EoCAGzDSa1shyCLGbipXBFi3BJ4?feat=directlink
Randy
Hi,
I have no problems using this exact setup to add my name to a field.
Do you have any errors in the developer console? (hit F12 and select “Console”)?
Alexander
Alexander,
Yes, one error
SCRIPT5009: ‘_spUserId’ is undefined
DynamicFormsForSharePoint_v3.js, line 97 character 4
Hi,
In SP2007 the variable _spUserId should come from the master page. To be able to help you, I need the page source from the page where this error occurs (right click and select view source). Save this as a txt file and email it to me. You find my email here: https://spjsblog.com/about/
Alexander
Hello, Alexander.
Problem with Field tooltip:
Сode below is displayed with big vertical indent from top
text
text
text
sorry, Code is a simple table, I don’t know how to post it to preserve formatting by browser.
Hi,
Send me a screenshot of the tooltip and the configuration.
Alexander
sorry for raster code, when I paste it here it is converted.
http://pix.academ.org/img/2013/11/01/4996cbfc9efb5c0ac350d8a4408ce1ea.png
Hi,
This is a “bug” related to the code converting linefeeds to <br>. This messes up the code when using HTML.
You can fix this by removing all linefeeds from your code like this:
Alexander
Indeed, thank you.
I post another comment (important in my opinion ☺) in the
https://spjsblog.com/2013/10/16/display-information-from-another-list-based-on-a-lookup-column-connection-updated-version
Could you check, please?
Hey Alexander, I think i have a bug for you. I am on the latest of DFFS and SPJS-Util. Basically when I add a rule to an edit form in dffs and set the trigger to “If logged in user is NOT the author of this list item” that rule and any subsiquent rule quit working, the overlay times out and the formating isn’t rendered (just standard long SP list). clicking on another tab and back resets the formating but the rule don’t work.
Error is:
SCRIPT5009: ‘isNewForm’ is undefined
DynamicFormsForSharePoint_v3.js, line 1698 character 3
You found a bug, no doubt about that. I will fix it as soon as I can manage, in the meantime, change “isNewForm” with “spjs.dffs.data.isNewForm” in line 1698.
Alexander
Thanks that did the trick. Runs perfect now. Great work as always. While you have the patient open can I request 2 things. Can you add “Hide Edit Button” like you have “Hide Save Button” and change both to a true/false dropdown. The issue i am having is checking the hide save button doesn’t give you an easy way to show it again in a later rule. with True/False you could toggle it on and of between rules. Example: hide save button for all users expect in a specific group.
I tried leaving the box unchecked for a later rule hoping that would show the button again but no luck.
Hi Alexander,
I think I may have run into a bug, or at least something with my setup. I’ve updated to the latest (DFFS – 3.221, SPJS – 1.177 and jQuery 1.10.2).
I’m trying to use your new ‘Attachment’ feature, clicking the paperclip icon to add attachments via the DispForm (works via the EditForm). I can click on the paperclip to get to the up upload page, browse and select the attachment, but when I click on either “OK” or “Cancel” it runs into a script error (runtime error – Object expected).
Depending on whether I click OK or Cancel, the ‘OkAttach()’ or onclick=”CancelAttach() is what is being highlighted in Developer.
I’ll either need to get this resolved, or hide the paperclip to prevent issues with the users. As always, thanks for your great solution, and any help wit this would be appreciated.
Hi,
It is not possible to add attachments in DispForm, and I should not have made this paperclip visible in DispForm.
I will remove it from DispForm in the next release (during this weekend).
Alexander
Thanks Alexander! I appreciate the quick response and fix.
Brent
Hello, I am sure I am probably doing this incorrectly… however, I do not understand why this is happening. I have a dropdown that contains several values. I would like to hide a tab unless a particular value is selected from the dropdown. I have tried doing this using “Hidden Tabs” but it does not work. I have even copy pasted the exact name of the tab. Additionally, I tested it with hiding a field instead of a tab and it did work correctly for me, but tabs do not hide. This has been happening for me since 3.15 and also now still happening even though I upgraded to 3.222.
Am I doing something wrong? Thank you for everyone’s help.
Hi,
It is not the name you want to use, but the index. Look at the Tabs configuration and you will notice the tab index at the top like this:
Hope this helps,
Alexander
Thanks… I don’t know why I didn’t think of that, lol.
Hello, Alexander.
I can’t add a calculated column to the form for display purposes.
There is no calculated fields in the dropdown list.
What about this situation?
With best regards,
Dmitry
Hi,
Not sure if this is the issue, but calculated columns are accessible in DispForm only.
Alexander
I am seeing an issue with a Column that is a Lookup field. If I try and make it required it is not saving my request nor is it letting me know if I don’t select a value. If I remove the Required it works as expected.
The field it is doing the lookup against if over 20, approximately 150 total.
Any ideas?
Thanks,
Jim
I have looked at it, but cannot recreate this behavior. Does the field get the red star indicating it is required? What rule triggers the required attribute?
Alexander
Hi Alexander,
Is it possible to insert an image as a Header on the New, Edit or Disp forms?
Thanks!
Lana
Nevermind…figured this one out. Input custom CSS for .tabH1.
Lana
Ok, did not quite figure this out….
Does anyone know how to get Images to Print with the form?
Hi,
You must set this in the browser. If you are using IE, click “File” > “Page setup” and select “Print Background Colors and Images”.
Alexander
Brilliant!! One question, is there a way to get the field type “SPFieldFacilities” in the trigger drop down list? This is the field used to select resources in Group Calendars. Thank you!
Hi,
Sorry, but multilookup columns are not allowed as trigger fields.
Alexander
Hi Alexander,
Please could you help, I am having a few issues. Firstly the version number doesn’t appear in the forms to click through to the configuration. For the NewForm I can amend the URL to ‘NewForm.aspx?dfsetup=1’ and get there (v2.230 is displaying v3.222 in the config screen), however for the edit the ‘EditForm.aspx?ID=10&dfsetup=1’ URL brings a SharePoint error that ‘No item exists’ at that URL.
I am also having some issues with logic. I have a setup with no tabs and only one rule currently. If I add a column to be ‘Hidden’ it is still visible and any I set to ‘Visible’ disappear. Changing the ‘If this trigger’ field when in the form doesn’t hide/present anything. The field in questions is a Yes/No boolean and changing the logic in setup to the opposite renders exactly the same results.
Hi,
Have you modified the form in SPD? – this solution is for unmodified forms only.
To manually enter the setup, you must use the URL of an existing item in your list, change the number 10 with an actual Item ID from you list in this URL: EditForm.aspx?ID=10&dfsetup=1
Alexander
Alexander,
I too have a similar situation as Andy. I too do not see the configuration button at the bottom of the new form page. I am on SP2010, using IE8 and have not modified the list webpart other than to add the overlay and the main text files. I also noticed that the configuration list did not get created automatically either. What should I do?
George
Hi,
Do you get any errors? Either in the developer console or in the bottom left corner of IE?
Alexander
Alexander, Thank you so much for the quick replies. There are no errors when loading the NewItem form. Just the normal “Taking Longer than expected note.” The dfsetup=1 method is just going into the new form and not the setup options. I am using the latest versions of the files. I must have something incorrect with my CEWP text file. Here is what is in the text file:
Any ideas?
George
Hi,
You probably have an error in one of the script references. The code you posted disappeared, but if you still have trouble you can send the code to me by mail. You find my email here.
Alexander
Alexander,
I did email you the text file and after doing such, I found my error. I had accidentially cut out two pieces of code when I was putting in the new reference points. Once I corrected that, it worked great. Thank you so much for all your help. I sure hope you have a great week and keep up with all this great work you do to help us out. Sincerely, George.
Hi Alexander,
I did something wrong when I setup a vlookup. It locked the DFFS in someway. The vlookup1 column I created just spins and I have and error on page.
Message: ‘item’ is null or not an object
Line: 880
Char: 7
Code: 0
URI: XXXXXXXXXXXXXXXXX
When I select the link to go back into the setup forms to correct the issue, the page is now white. How do I delete the setup forms from my list so that I can start over? I deleted the CEWP’s from both the New and Edit Forms, but when I re-add the links, the setups that I had previously selected are still there. Column alignment and such, so when I re-add to the edit form the same vlookup error is reinstated and everything is gone again…
Hope you can help.
Thanks!
Lana
You must edit the configuration list directly to delete or fix the settings. You find them in “All site content” as “SPJS-DynamicFormsForSharePoint” and ” SPJS-vLookupSettings”.
Alexander
Thank You! Much Appreciated!
Is there a way to use dynamics forms with custom list forms???
Regards,
Hi,
Sorry, but this solution is for out of the box, unmodified forms.
Alexander
I was wondering if you could look to incororate this previous solution into a future release of dynamic forms?
https://spjsblog.com/2010/03/11/add-character-or-word-count-to-sharepoint-multi-line-plain-text-field-and-restrict-input-length/
@Ed,
For what it is worth, I use DFFS with CharacterOrWordCountInMultiline on the same forms (NewForm, EditForm) in a solution — and it works well. At the bottom of each form, I have a CEWP calling CharacterOrWordCountInMultiline, and then another CEWP calling DFFS at the bottom (both call the same version of JQuery).
Hopefully, this will keep you rolling while Alexander considers your feature request (which I think would be dandy as well!)…
R’grds – Ben (DFFS RULES!)
Hi Alexander,
I am using SP2010 and this is my first time implementing DFFS and vLookup. I have one issue in that I don’t see the vLookup tab in DFFS. I have all latest files for DFFS and vLookup as of today in a folder in the Site Assets libary, including the CEWP_Example and CEWP_Overlay_Example txt files which I renamed CEWPExample.txt and CEWPOverlayExample.txt. (I don’t like underscores, they interfere with me reading hyperlinks.) I added the vLookup script line to the CEWPExample.txt file, above the DFFS script reference line. The script lines all point to the local Site Assets folder. I placed a CEWP above the New, Edit, Display forms form that is linked to the CEWPOverlayExample.txt. I placed a second CEWP below the form that is linked to the CEWPExample.txt file. I added a vLookup column named vLookupComm to the list. The DFFS launched ok and created config, when I created new item. I did a test by creating two tabs with a few fields showing, and I cloned for Edit and Display when prompted. The forms show ok with DFFS. But when I go into DFFS GUI, no vLookup tab. No vLookup config launch either, ever. Also, if I try to append ?vLookupSetup=1 (which I saw in one of your vLookup posts)nothing happens.
I did hide the CEWP pointing to the CEWPOverlayExample.txt which I see is in error ad will unhide it tomorrow. I also hid the CEWP pointing to the CEWPExample.txt file. Is that also *not* supposed to be hidden? Is that the issue?
Other than the CEWPs being hidden, I don’t know what could be wrong or what I am missing.
Thanks!
Hi,
Did you add the vLookup column as a calculated column? – if so, it will only be accessible in DispForm.
Alexander
I got it now. Two issues: I had a typo in CEWPExample.txt in url path (I shamefully admit I did not spot), and I was looking in New form, as Lana suggested, not Edit. Thanks!
Hi Joan,
I am also new to DFFS and vLookup and had the same issue at first…which form are you trying to implement it in? It has to be Edit or Disp, not New…
Hope this helps.
Lana
I’ve never had consistent success linking CEWPs to txt files. Try putting the script references in an HTML Form Web Part on the page instead.
Is it possible to set a rule that restricts,hides or prompts a message after a choice column selection has reached a certain amount using this form?
For example.
Choose a fruit…
Orange (limit 2 selections then hide orange as an option or display message saying stop choosing Orange)
Banana (limit 3 selections then hide banana as an option or display message saying stop choosing Banana)
Hi,
Is it something like this you are looking for: https://spjsblog.com/2009/12/31/limit-number-of-allowed-selections-in-checkboxes-choice/
I’m not sure this will work with DFFS, but I might integrate it in a later revision.
Alexander
Alexander,
That’s exactly what i’m looking for except I want to be able to apply it to a drop down or radio button choice field instead of a checkbox choice field.
Hi,
Not sure I follow. Both a dropdown and a radio list is single choice by default, what were you thinking of exactly?
Alexander
Hi Alexander,
I am looking for a solution similar to this. I have lookup fields setup. I want the user to only be able to add a selection from that list once. So if I have a drop down with A, B, C…A can only be chosen one time. Is this possible?
Thanks!
Lana
Would it be possible to tie a configuration to multiple forms (instead of cloning)?
I have the same question. I would like to deploy this in a site template. Everything works unless you need to add fields.
If I need to add fields in the future to a site content type, would like to not have to clone hundreds of subsites.
Any chance to create a central list access by all subsites rather than a list in the subsite itself.
Hi Alexander,
I was wondering if there is anyway to make the Tab Name of an Edit form equal a list entry added in the new form?
So if the entry for Name = Lana the Tab of the edit form is Lana?
Thanks!
Lana
Yes, add this code to the custom js section in the Misc tab:
This code sets the first tab name to the value of the Title field:
// DispForm $("#dffs_tab_0 span").text(getFieldValue("Title",true)); // EditForm $("#dffs_tab_0 span").text(getFieldValue("Title"));Alexander
Hi Alexander,
I input this code into the js section of the Misc Tab and it is not changing the Tab Name. The “getFieldValue” is = to the Display Name of the column I want the Tab to be named, Correct? If so, will this work if what is being used is a Select (lookup) type column?
I have a lookup, I want what is looked up to be the Tab name…
Thanks!
Lana
Hi,
Sorry for the late reply.
No, it is the FieldInternalName you must use, not the display name.
Alexander
Alexander,
You’ve done such great work and all you have done is a great service to so many people, including myself. I wish to refer to a previous post (by Howard on Aug 19th) about the CEWP_Example.txt file being blank when it is opened. He mentioned it appeared blank but he used another browser and the text within the file became viewable. I too cannot see the text being used within this file when I click on it. I do not have access to another browser as my employer does not permit anything other than IE8. Is there another location I can grab this text file for help me set it up correctly? Thank you. George
Hi,
Either right click and select view source, or download the file by right click > save target as.
Alexander
Alexander,
I am having some issues controlling the tab rendering (3.262). I would like to have all the tabs on the same line. I have tried without specifying tabs per line in Misc and with tabs per line set at 9 (I have total of 9 tabs). With Chrome it works. With IE I get the following behavior Single line of tabs until I select the third thru the ninth tab and then it splits into 2 lines. Seems to be related to vLookup columns as the 3rd to the 9th tab are all vlookup columns. Other lists with different numbers of tabs behave the same — when you select a tab containing vLookup it splits to 2 lines when you go back to tab without vLookup it goes back to single line. Now with Firefox I get just the opposite when you select the tabs with no vLookup you get two lines of tabs and when you select a tab with a vlookup column you get one line of tabs.
Hi,
Try adding this to the Custom CSS in the Misc tab:
#tabWrapper{ width:900px; }Change the number of pixels to match your requirement.
Does this help?
Alexander
Thanks this fixed the problem
Alexander,
Here is what I would like to do. Set a rule so that if the logged in user matches a People field in the document set a number of fields to read only. Is there a way to do this with current rules or could you add that to the enhancement list.
Thanks
Hi,
I will add this to the next release.
Alexander
Hi Alexander,
I was just wondering if there is a way to add the Side-by-Side Field label on the Right also? Not just the Top and the Left? So for instance, you could have a field label, a lookup field, another lookup field and the the field label for the second lookup field on the right?
I really want you to know how much I love your work. You have solved so many issues for me and I can’t thank you enough.
Lana
Hi Alexander – I’ve implemented 3.262 on the New, Edit, Disp forms on a Calendar list. I’m trying to set the ‘All Day Event’ checkbox to “checked” before hiding it. I can find several resources online for code to do so, but I’m having trouble integrating it into your code. Can you help/
Hi,
Sorry for the late reply.
Add this line to the Custom JS section in the Misc tab:
$("*[id$='_AllDayEventField']").prop("checked",true);Alexander
Hi Alex
First of thank you for DFFS, its awesome.
About this code, ive tried it and its not working for me.
I am trying to do the following,
1. Check the All Day Event control
2. Hide the All Day Event Control when it is checked
Ive tried your code along with aaround 10 others I found online into the MISC section Custom JS but none of them work. Any help would be appreciated.
Thank you
Try this in the Custom JS section in the Misc tab:
$("#dffs_fAllDayEvent").find("input:checkbox").prop("checked",true); $("#dffs_fAllDayEvent").hide();Alexander
Hi,
I am hope someone can help. I am not sure why this is happening.
To begin:
We are on IE8, SharePoint 2010, and I have the overlay above and the other below where I am trying to use this.
The Cascading Dropdown Tab and the vLookup Tab do not consistently show up when I have this installed. What are the rules behind when those Tabs are available and when they are not? They are both part of the CEWP set up below the appropriate forms.
Any help would be appreciated.
Thanks!
Lana
Hi,
The vLookup tab will not show in NewForm, and for it to show in DispForm or EditForm you must have a column with the correct name (starting with vLookup).
The cascading dropdown tab will not show in DispForm as it cannot be used there.
Hope this helps,
Alexander
On some internet explorer versions (8 for example), we are experiencing an error poppup stating that we ne spjs-utility version 1.177 or ABOVE, whilst we have 1.178 already. Any idea why this happens? arent those browsers supported?
Yes they are, could it be that you have multiple versions of the file referred in one page? maybe the order of loading the scripts are different in IE8?
Alexander
This is the order of the scripts
I dont know what is the matter and I cannot explain it. If you need something more to help me debug it, let me know
first the javascript for jquery 1.10.2.min
then the spjs-utility
then the dynamicformsforsharepointv3.js
You must remove the angle brackets, or wrap the code in <code></code>
Alexander
Nothing wrong there. If this error is in IE 8 only, and you do not have other scripts in the same page that uses an older version of spjs-utility.js, I’m afraid you must dig into the script locating the alert and see if you can see whats wrong.
Let me know what you find.
Alexander
So far I just cured this by installing other version of internet explorer( installed 10) and then all worked like a charm. The thing is that I got 200 users on the production farm and not able to see how to deal with this.
Hi,
I cannot recreate this issue, but if you can provide some more details it may help in creating a fix.
Alexander
Where can I find the list of properties available with the {currentUser:prop}? I tried a couple from sp2010 server list on ms website but it returned not found.
Go to the user list, right click and view source. Search for fieldinternalname. You should find them all this way.
Alexander
Hi Alexander,
Is there a limitation on the number of fields that can be added to one tab?
I have a form that has 2 tabs so far.
Tab 1 has 25 Header Lines and 58 entry fields.
Tab 2 has 27 Header Lines and 87 entry fields.
The majority of fields on both are lookups.
The second tab is dropping the last 2 fields from the form. Was wondering what would cause this?
Thanks!
Lana
Not in dffs, but I do know there are limits for how many lookup columns you can have in a list view. You can override this setting in the central administration.
If you disable dffs, how does it behave then?
Alexander
Hi Alexander,
How do I disable the dffs without losing all of my work? Also, remeber that eye chart i sent you via e-mail of my lookups? It is 24 Upper and 24 lower that are dropping off the 2nd and any subsequent tab. 24 lower is also coming an going on the first tab. Sometimes when I look at the form on tab 1 all fields are there and sometimes 24 lower is missing. This was not an issue until I added 2 headings and 30 fields to the second tab.
Any help you can give would be appreciated.
Thanks!
Lana
Just remove the code from the form temporarily. The configuration itself is stored in a separate list and will reappear when you add the code back.
Alexander
Hi Alexander,
Looks like I will have to recreate all my work…I messed up and hit the wrong delete key. All of my tabs are wiped out. I did save a copy of the export settings file, but I keep getting an error on the page when I try to import it.
It is almost 6 pm here and I have to go home for the evening. I will try again tomorrow.
Thanks for your time.
Lana
Hi,
All is not lost. You can go to the recycle bin and restore your deleted settings. You will however have to go to the “SPJSDynamicFormsForSharePoint” setup list to delete the empty configuration created when you deleted the old one to make the old one “active”.
Alexander
Alexander,
Running into a strange issue with 3.262 associated with rules and dropdownlists with more than 20 items. Customer has a choice field with several choices (with at least 2 choices), there are secondary lookup fields associated with the choices. The rules are configured so that if you pick choice one the secondary lookup field for that choice is made visible (and the secondary column for choice two is set to hidden). And the reverse if choice two is selected (you get the gist of what they are trying to do). Both the lookup fields are returning more than 20 columns. The hidden/visible rules work just fine but when one of the choices is selected the lookup column renders no values but if you know what they should be and type one them it works. Without dffs both lookup columns render correctly… and if you make one of two lookup columns always visible then it works correctly — its only when both lookup columns visibility is driven by rules that this strange rendering appears.
Have not tried to recreate this problem but I will and may be able to send you a template that contains this problem… let me know if this will help or what other info you may need.
Hi,
I think I know where the problem lies, and I’ll look into it in the morning (it’s midnight here now)
– by the description, I guess it is SP 2010?
Alexander
Thanks and yes it is SP 2010
Hi,
I looked at it and had the same behavior using IE 11 and *NOT* using IE 8 document mode / user agent string. If I select IE 9 / 10 mode I get this error, but selecting “Edge / default” the dropdown renders as a proper dropdown and not the hybrid / quirky input field used for > 20 items lookups in IE.
This is the error from the developer toolbar (F12 > Console)
The error originated from the function “FilterChoice”.
As far as I can see, this error does not occur when using IE 8 mode / user agent.
Can you confirm this?
Alexander
The master page has this Meta tag
With IE 11 you do not get the error (and the dropdowns are rendered with standard Select tags, with IE 9 you get the error (and the split console error)and the dropdowns are rendered with the quirky input field used for >20 items.
Probably if I set the Meta tag to content=”IE=Edge” the problem would go away but I seem to remember using “Edge” causes some other bad rendering issues in SharePoint 2010 and that is why the SharePoint OOTB master page sets Content=”IE=8″.
Further research indicates that changing the Master page from Content=”IE=IE8″ to Content=”IE=Edge” will definitely create other issues in SharePoint 2010 — one example plucked from a blog is the following:
This appears to be because if you switch to IE9 Standards (or, heaven forbid, Edge) some controls within SP2010 break. The first date picker on a page, for instance.
Hi,
You are right, you cannot change the document mode without messing up other controls. No worries, I will fix this in the next release in a day or two by replacing the quirky psudo select with a proper select.
Alexander
Hi Alex, I am having a problem on SP2010 dynamic form v3.262 with a required field defined by the sp list. I have 3 other such fields on the form above the one causing the problem on the edit form – it does not happen on the new form. When I attempt to change the drop down value in edit on this field, I get an ! In place of the asterisk on this field and the list required fields above it. The hover msg on ! Says: spjs.dffs.clear_mandatory The field ‘requisition_x0020_sub_002d_type’ is set as required in the list settings and cannot be toggled using this script. Go to the list settings and set require that this column contains info to no. This works fine in v2.92 and seems to work ok on the new form when I toggle the drop down value there. Is this a bug?
Forgot to mention that the state of the field is not changed by any of the rules on the new or edit forms.
Hi,
From the error message it sounds like you attempt to remove the “*” from the field by setting it to “Optional”. Is this correct?
I recommend removing the required flag from the list settings and use DFFS to control it.
Alexander
No it is not managed in dffs and works fine in the v2.96. I can’t easily manage it in the rules due to the current complexity of the rules. I checked the firing rules (by placing alerts on all rules) and the ones firing definitely do not change the state of that field or the others above it. Can you take a look at possible code bug due to the rewrite?
I’ll take a look at it.
Alexander
Hi Alexander,
first I must explain that my background is not in IT so maybe my doubts are a bit basic, I’m sorry for that.
So I’m trying to set up this dynamic forms and I work with (unfortunately) SP2007.
I’ve already identified the GUID for my list, but where should I add this var:
var _spPageContextInfo = {“pageListId”:”{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx}”} ?
Should I add it to the CEWP_Overlay code and include it in the content editor webpart at the top of the page?
Should I create a separate CEWP and just add the variable definition there?
I know it must be very obvious, so thanks
Susana
I added the var _spPageContextInfo to the overlay script but now, nothing happens. I mean there’s no error showing up but I don’t see the little square in the left bottom corner of the page to do the setup of the form.
I do not have access to a SP 2007 environment and cannot test it, but you can send me some screenshots and I’ll see if I can spot any errors.
Alexander
I too am using 2007 and the error goes away but the dffs doesn’t load.
Nothing to screen shot because the script never loads.
When renaming a directory, I loose all my configuration of the attributes (show, hide etc).
If I rename it back the the original name, they all appear again. Where is the config kept so that I can update the links keeping it all in sync with each other?
Thanks in advanced.
Hi Alexander,
Not sure if this is a bug or not…
I have 7 Tabs. I used the Selected Tab Index rule to make certain fields read only on each tab. The fields are only showing up as read only on the last tab in the list of Rules.
Is this a code issue or am i doing something wrong?
Thanks!
Lana
Hi again,
Here is what I have going on.
I have 7 tabs, with progressive text that gets shown as read only.
On tab 1: 3 things should be read only, A,B,C. This is working fine.
On tab 2: 6 things should be read only: D,E,F,A,B,C. This is not working. D,E,F are read only but A,B,C are now editable.
On tab 3: 9 should be read only: G,H,I,D,E,F,A,B,C. This is not working. G,H,I are read only and D,E,F,A,B,C are editable. This is happening all the way up to tab 7.
Can you set fields to read only only once for all tabs?
Any help would be greatly appreciated.
Thanks!
Lana
Nevermind…Sorry.
Figured it out.
In order to do this, I need to set up a Selected Tab index rule for each of the three things that need to be shown as read only and then indicate which tabs this is to be applied to.
So Tab Index Rule where A,B,C is read only should be used on tabs 1|2|3|4|5|6|7
Tab Index Rule where D,E,F is read only should be used on 2|3|4|5|6|7 and so on….
I do have a suggestion for your Misc Tab…could you put in some of your nifty Help info for each thing like you have on the rules tab? I am new to programming so my mind does not neccessarily compute what is exactly required. Kind of like a tip to find the ID of a person or a group for when you want to only allow certain users to see the edit….If you right click on either the group name in SharePoint or the Person’s Name and select properties, it will give the the ID number at the end of the URL displayed.
I love your work and have found it invaluable. Thanks for your time.
Lana
Hi,
I’ll have to look into this. I have added this to my to-do list, but this already have several items in it. I’ll come back as soon as I can manage.
Alexander
I have 5 tabs on my form. The first Tab is a disclosure agreement. Once the user agrees by selecting “Yes”, i want the form to jump to the next tab automatically. I created a rule to display tab 2 once they select “Yes” which it does, but it does not display the questions underneath Tab 2. In order for the questions to appear, they have to manually click on Tab 2 from this point.
Hi,
I have the exact same issue. I can add or display any tab at the top of the form that I wish, but I can’t make a certain tab be the active tab. It is always making the form from the 0 index tab the active updateable tab even if the tab for it is hidden.
Anyone know a fix for this? A rule or a function that could be called?
Thanks!
Lana
Hi Alex,
I installed v3.310 which said it had a fix for the spjs.dffs.clear issue. However, the issue still remains on the edit form. I have 3 fields which are Not set as required on the list itself. When I change the value of the 3rd field & the error for the field is displayed, the ! Shows up on all 3 fields. This is the same issue I posted above. I sent a copy of the message & display to your inbox.
Hi Alex,
Happy New Year. Any update on this issue – When can I expect a resolution? It is still an issue with 3.31 on edit form only. I sent screen shots to yor email.
Thanks, Mike
Hi,
Sorry, I’ve been busy and this completely slipped my mind. I’ll email you directly so that we can sort this out.
Alexander
Hi,
I’m using version 3.262 since I can’t seem to install a later version.
But that’s ok.
My problem is with the tooltip; it appears way down on the screen, not close to the field as would be expected.
Is there any way to correct this?
I’m using SP2007 and IE10.
Oh, and is it possible to modify the style of the tooltip?
Thanks
Susana
Hi,
Sorry for the late reply. I no longer have access to SP 2007 and cannot do any tests, but you should locate this line:
$("#tooltipHolder").css({'position':'absolute','top':top,'left':left}).stop(true,true).fadeIn('fast');Look at the top and left parameters and see if you can make it work.
Alexander
Hi Alexander,
HELP!
In your SBS if the second set of columns are lookup columns the dropdown is not working! I have no idea how to correct! Help please!
Thanks!
Lana
Hi Alxander,
This is for the dropdown arrow only. When you click on the dropdown arrow, nothing happens. Whej you click on the box the dropdown information appears.
I just know my users will have issues if the dropdown arrow does not work.
Thanks1
Lana
Could you send me a screenshot?
Alexander
Do you have the latest version of DFFS (3.31)?
Alexander
Yes, I am using 3.31
Any way to just remove or hide the drop down arrow? I am using IE8.
Thanks!
Lana
Thank you so much Alexander for your response to me via e-mail. You helped me work through my issue with this and I really appreciate your time.
The issue was that I had inserted 2 images in my form and one of those images was overflowing into the select buttons programmatically. Looking at the image in the form, you would never have known that this was happening. Alexander gave me the info I needed to figure this out. Once I resized that image and moved it more to the right, the select arrows were available again.
Thanks again Alexander. You and your program are the best!
I’m glad we figured it out!
Alexander
Hello Again….
Is there anyway to make certain selects have their drop downs appear in descending order?
So..if I have a drop down that appears:
1
2
3
I want it to appear:
3
2
1
Thanks!
Lana
Hi,
If this is a lookup column it will be messy to use JavaScript to reorder the list.
Alexander
Alexander, I see the “form is saved” trigger, but it looks like it applies to both the NewForm and EditForm. Is there a way to restrict it to only one form or the other? I’d like to pop a message to users when they create a new item, but not when they edit an existing item, or perhaps a different message. Thanks!
Hi,
You have separate settings for new and editform so this will not be a problem.
Alexander
Why am I so stupid? Thanks again!
Hallo Alexander,
erst mal vielen Dank für einen Einsatz und die tolle Lösung um Formulare in SharePoint etwas Interessanter zu machen.
Folgendes Problem tritt bei mir auf:
-Umgebung SharePoint 2013
-Dynamic Forms for SharePoint v3.311
-jQuery Version 1.10.2
Wenn man den IE10 oder IE 11 verwendet funktionieren die eingebauten Formularfelder ohne Probleme. Benutzt man jedoch den IE9 kann man einmal das Formular ausfüllen ohne das ein Fehler auftaucht. Wenn jedoch das Formular ein zweites Mal aufgerufen wird, dann wird um einen neuen Eintrag zu generieren, erscheint folgende Fehlermeldung:
[DFFS: spjs.dffs.loadAndApplyRules]: Configuration error.
Enter Setup to revert to last good configuration.
Gruß
Sebastian
Hi,
Although my name is German, I do not speak the language.
If you could send me the “blob” for the configuration I might see whats wrong – you find it in the list “SPJS-DynamicFormsForSharePoint”.
Alexander
Titel
/lists/mobile_devices/newform.aspx
blob
{“userID”:1073741823,”pass”:””,”lastMod”:1389791829806,”data”:{“Title”:{“0”:{“triggerField”:”Title”,”operator”:”Eq”,”triggerValue”:””,”siblingRules”:””,”mandatoryFields”:[],”optionalFields”:[],”hiddenFields”:[],”visibleFields”:[],”readonlyFields”:[],”editableFields”:[],”hideSaveItemBtn”:false,”hideEditItemBtn”:false,”setFieldValueArr”:[{“fin”:”STE_MobileDeviceClass”,”val”:””}],”displayMsg”:{“fin”:”Title”,”val”:””},”alertMsg”:””,”visibleTabs”:””,”hiddenTabs”:””,”runThisFunction”:””,”hiddenHeadings”:””,”visibleHeadings”:””}}},”bypassFor”:””,”showSetupBtnFor”:””,”bypassPrompt”:””,”initialHiddenFields”:””,”multichoiceVertical”:{},”multiLookupVertical”:false,”customCSS”:””,”customJS”:””,”showFieldDescriptionWhenReadonly”:false,”dlgFixedTop”:false,”tooltip”:{“Title”:”Dies ist eine Nutzergruppe”,”STE_MobileDeviceClass”:””,”STE_MobileDeviceDescription”:””,”STE_copayment”:””},”tooltipHoverImgSrc”:””,”cascadingDropdowns”:[]}
lastGoodConfig
{“userID”:1073741823,”pass”:””,”lastMod”:1389791646101,”data”:{“Title”:{“0”:{“triggerField”:”Title”,”operator”:”Eq”,”triggerValue”:””,”siblingRules”:””,”mandatoryFields”:[],”optionalFields”:[],”hiddenFields”:[],”visibleFields”:[],”readonlyFields”:[],”editableFields”:[],”hideSaveItemBtn”:false,”hideEditItemBtn”:false,”setFieldValueArr”:[{“fin”:”STE_MobileDeviceClass”,”val”:””}],”displayMsg”:{“fin”:”Title”,”val”:””},”alertMsg”:””,”visibleTabs”:””,”hiddenTabs”:””,”runThisFunction”:””,”hiddenHeadings”:””,”visibleHeadings”:””}}},”bypassFor”:””,”showSetupBtnFor”:””,”bypassPrompt”:””,”initialHiddenFields”:””,”multichoiceVertical”:{},”multiLookupVertical”:false,”customCSS”:””,”customJS”:””,”showFieldDescriptionWhenReadonly”:false,”dlgFixedTop”:false,”tabs”:{“selected”:””,”arr”:[{“name”:”Neuer Reiter”,”title”:”Reiter 2″,”color”:””,”tabVisibleForGroupIdArr”:[],”id”:”dffs_tab_0″,”clickFunctionName”:””,”fields”:[“Attachments”,”STE_MobileDeviceClass”]}],”breakAt”:””,”showOrphans”:false,”showOrphansFor”:””},”tooltip”:{“Title”:”Dies ist eine Nutzergruppe”,”STE_MobileDeviceClass”:””,”STE_MobileDeviceDescription”:””,”STE_copayment”:””},”tooltipHoverImgSrc”:””,”cascadingDropdowns”:[]}
Hi,
I’m sorry, but I cannot find any errors in the configuration. If you have any more information on what causes this error I might be able to help. Does it work if you remove all the rules and tooltips and use the tabs only?
Alexander
v3.312 has fixed the Problem.
Thanks for all you do!
Sebastian
Is there a way to make sure an attachment is included?
The requirement is that users should not be able to click OK to save their request until they have included an attachment. Even more specific the attachment should be a CSV or XLSX, but the file extension would be an added bonus.
Thanks for any help!
Jim
I’ll write a code example for you as soon as I can find the time. I have marked it as a feature request.
Alexander
Thanks much!
Hi,
Sorry for the delay, here is a code example:
function dffs_PreSaveAction(){ var att = $("tr[id^='attachRow']"), pass = false; if(att.length > 0){ $.each(att,function(i,tr){ if($(tr).html().match(".xlsx") !== null){ pass = true; return false; } }); } if(!pass){ alert("You must add an xlsx attachment"); } return pass; }To use this example you must upgrade to the latest version (3.325). Add the code to the CEWP or to the Custom JS textarea in the Misc tab.
Alexander
Thanks again Alexander!
I’m having an issue with dates in my vLookup field display. The date showing for the view fields is displaying one day before the actual date in the data (01/07/2013 instead of 01/08/2013, for example). Am I doing something wrong or is this a known issue.
Thanks for all you do!
Brian
Hi,
This in a known issue and has to do with daylight saving time or timezone settings, and the fact that a date only column will use 00:00:00 as time string in the DB.
You can try creating a calculated column adding 12 hours to your original date column and use this in vLookup.
Alexander
Thanks, Alexander, that solved my issue. I just did [Date Field]+1.
Hi all SP 2007 users:
There is still an error related to lookup columns in v3.312. I now have a SP 2007 test site again – thanks to Keith, and will do some test later tonight.
Stay tuned for an update.
Alexander
Is it possible to use the ddfs set value functionality to set a field’s value based on a parameter passed in the url?
I would like to set value of a related/child lookup field in the NewForm.aspx based on the parent ID passed in the URL.
Thanks,
John
Apologies, I’ve scanned through the earlier posts and found the information I needed.
Adding some js to the page to set the related Hidden field to the URL parameter achieves what I want.
$(“input[id=’SPRisk_Hidden’]”).attr(“value”,GetUrlKeyValue(‘RiskID’))
Thanks Alexander, keep up the excellent work.
Thanks, I’m glad you found the answer!
Alexander
Hi,
I´m trying using rules but are not working, the rest of the solution it´s working fine. I´m using SP2010
My CEWP is like this:
I´m using dffs version v3.312 and spjs-utility.js v1.179
Thanks,
Hi,
You must wrap the code in tags like this to make it visible:
<code>
// Your code here
</code>
Alexander
Hi Alexander,
I am having a performance issue and am looking for advice on how to speed things up.
I have 48 lookups. For each of those lookups I have 3 rules. One of those rules is very complex. I am using it to validate that the info selected is not duplicated in any of the other 47 lookups. When my lookup list goes beyond the 20 item limit the lookups take 5 seconds to populate. Could reordering my rules improve performance? Or is there anything else that I could do?
Thanks!
Lana
Hi,
I’m sorry, but I do not have any fix to this as I suspect this has to do with the large number of lookup columns. I would recommend using another approach – as we have discussed earlier.
Alexander
Alex,
I have found a simple solution to the flash whole form before rendering tabs problem that seems to work fine — checking with you to see if know of any issues doing it this way. Its a lot easier than adding and CEWB at the top of every input, edit and display form.
At the top of the link files I put the following
$(“#s4-workspace”).hide();
and after the references to javascript libraries I put
$(“#s4-workspace”).show();
Formatting here might get wiped out — but this seems to work.
Formatting wiped out the script tags but you can see what I did.
Hi,
I think this will work, but be aware that there *might* be some issues with other contents in the page not lining up properly as a major part is hidden initially.
Alexander
Well I was a bit hasty — this seems to work when its a popup dialog but not for forms that are not dialogs — so it only partially works
Alex,
I’m having a bizarre issue with my rules. My first 3 rules are “Selected Tab Index” 0, 1, and 2. Each tab index hides and makes different fields read-only. For some reason, the only tab that gets the rules applied is tab index 2 (rule index number 2). I’ve even tried changing the selected tab indexes around and always index 2 is what is applied. These rules do not reference any other rules nor do any other rules reference these first 3 rules. Any ideas? I’m currently using 3.31 and 1.178.
Thanks
Hi,
I can confirm this bug and will fix it as soon as I can manage. Sorry for the inconvenience.
Alexander
Can you test v3.314 and let me know if this is now OK?
Alexander
Yes, that fixed it! It also fixed the issue when I clicked on a different tab, the selected tab rules would get “removed”. That wasn’t really a concern since only one tab will show depending upon the permission group. But now I can demo my solution without having to add/remove myself from each group.
Thanks for the quick update and for all the solutions you have created. Your work is very popular at my company (and I work for a very large corporation)!
Brian
Hi,
I’m glad it worked, and I’m happy to hear you like the solutions!
Alexander
Hi Alex… If I export settings from a test site list & import them to a production list with the same field names, will the rules work properly. I realize that if I use group numbers in the rules I would need to correct those since they are different between the 2 sites. Please let me know if that is correct or of any other issues I would need to watch out for. Thanks Mike
Hi,
Yes, the group names must be updated. I cannot see any other way than using the group ID as the group name can be changed and thus breaking the rules.
I cannot think of anything else as long as the FieldInternalNames of the list fields are the same.
Alexander
Hi Alexander,
I am geting an error when I try to run a function with a rule. I got the function from here: http://stackoverflow.com/questions/10075708/javascript-check-for-unique-values-in-select-boxes
The Rule is set up for if a field is not blank and this is the function I am trying to run:
function checkDuplicates() {
var selects = document.getElementsByTagName(“select”),
i,
current,
selected = {};
for(i = 0; i < selects.length; i++){
current = selects[i].selectedIndex;
if (selected[current]) {
alert(“Duplicate! Delivery numbers may not be selected more than once.”);
return false;
} else
selected[current] = true;
}
return true;
}
I get the following error:
DFFS: Configuration error in “Run these functions”:
TypeError: Object doesn’t support this property or method
Is the problem with the way I requested the function? I have tried it two ways with the same error. First just inputting checkDuplicates in the box for Run these functions and secondly as function checkDuplicates (). Or is the problem with the code itself?
Any assistance would be greatly appreciated.
Thanks!
Lana
As an FYI….I added the function to the end of the CEWP below the form.
Maybe this is not where it should go?
Thanks again.
Lana
Hi,
By looking at the code it is nothing obvious, but you are selecting ALL the selects in the page – this may cause an error. I rewrote the function to add an array of the fields to select from:
function checkDuplicates() { var selects, i, current, selected; selects = $("#dffs_Trigger1, #dffs_Trigger2"); selected = {}; $.each(selects,function(i,s){ current = $(s).find("select").val(); if(current !== ""){ if(selected[current]){ alert("Duplicate!"); $(s).find("select").val(""); }else{ selected[current] = true; } } }); return true; }My fields are called “Trigger1” and “Trigger2” – change the code to match your fields.
EDIT: Call without () from “Run these functions”.
Alexander
Hi Alex , is there a way in dffs cascading drop downs to auto select the first choice in the 2nd, 3rd, 4th fields? I have a first selection on id, then want to populate the name, email, state of which there is only 1 choice based on the id. I don’t want the user to have to select it.
Alex, here is another one I am struggling with. I need to set a field value on the NEW form to be today’s date & 5 business days. Currently using an if formula to do that. Also I have another field that I need to set to fielda value & – & fieldb value (result A1234-B5678). Can I do this with DFFS on the new form. I sent email with example too. Thanks Mike
Hi Alexander,
I have run into a couple of issues with the most recent version(s) of DFFS/spjs-utility and it’s compatability with some SPServices code.
The two specific issues are with 1) SPServices.SPComplexToSimpleDropdown
and 2)SPServices.SPCascadeDropdowns
1) The complextosimple dropdown previously worked fine, but the last version or two of DFFS/spjs-utility cause the field to be duplicated on the form and doesn’t appear to actually make the dropdown a simple dropdown.
2) The spcascadedropdowns worked correctly before, but now it behaves as if the choice in the lookup column hasn’t been committed, so the next dropdown doesn’t get populated.
I realize these are somewhat outside your solutions, but it would be nice to upgrade to your latest versions (some bug fixes, enhancements, etc.) without losing the functionality the spservices features provide.
Any help you can offer would be appreciated.
Thanks,
Brent
Brent, Alexander,
I am having the same issue but with SPServices.SPFilterDropdown. I am using dffs.min.js, spjs-utility v1.178 and SPServices v0.7.2.
Thanks!
The new version (v3.320) with the “fix quirky lookups” option solved my problem, thanks so much!
Hi again kind sir,
i tested as you say, in my site header i have Jquery that runing
from the following link
https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
i tried in the form HTML to direct it to this link and delete the Jquery from my site but the problem continues.
only if I break the inherit the dynamic form work ok.
is there any why to fix this problem?
do i need to change somthing?
please advise.
Thank you very much!
I have used SPServices Cascade Dropdown with the latest version of DFFS (well almost — 3.113 and SPServices 2013-02a. I have no issues with cascade dropdowns — so you might want to try the latest version of SPServices which is 2014.01a before Alex spends a lot of time on this bug.
Hi Earl, my issues didn’t crop up until more recent versions (3.113 is several versions behind). I will double check with the version of spservices you referenced. I’m curious if you tested with the latest DFFS and spjs-utility if your implementation would still work.
Sorry my error I meant 3.313 which is only one release behind and I am not having any issues. However my lists have less than 20 values so it could be related to that issue with IE. Do you the same issue with Firefox or Chrome?
Upgraded to DFFS 3.314 and still can not recreate this issue with my cascade lookup — will try adding more than 20 to the list and see if that causes problems
Hi,
Just curious…why use the SPServices cascading dropdowns and not the one that is written for DFFS?
Lana
Okay I completed testing with 3.314 and SPSErvices 2014-01 and even with more than 20 entries in the top cascade there are no issues with Cascade Lookup in our sites.
Earl, thanks for doing the testing with your solution! Gives me some hope that I can get mine working with the version of spservices you are using. I’ll test out both my cascade drop and complex to simple drop down in the next day or two and report back.
Lana, the spservices cascade drop solution provides some benefits outside of the form itself in some cases. Other tie ins with workflows, related data, etc.
However, in the specific form I am trying to update, it is just a matter of having the spservices cascade drop in place before DFFS or Alexander’s cascade drop was available. With 2000+ items in the list tied to the lookups, and 100 running workflows, it isn’t feasible to switch out to Alexander’s solution.
Thanks,
Brent
What version of SP are you using? It is my understanding that the December cumulative update for SP 2010 and a recent update for 365 as well broke some of the features in SPServices. If your server installation was recently updated, this may be the issue and upgrading the SPServices library may solve your issue.
The difference between SPServices Cascade Dropdown and “my” cascading dropdowns:
Marc D Anderson’s cascaded dropdowns are dealing with proper lookup columns and my solution deals with single line of text columns.
There are pros and cons with both methods but you cannot switch form one to the other after you have started using it. Stick with using SPServices if this is already in “production”.
Alexander
Good advice…
I tried the same configuration as above except using SPServices-2013.02a and SPServices-2014.01 and there was no change.
For now I reverted back to DynamicFormsForSharePoint_v3.262 and it works again.
Hi,
Sorry for the late reply, but I have been away for the weekend.
The reason you are having trouble with the “SPComplexToSimpleDropdown” is because I added a similar feature in DFFS in v3.3. I did not include a switch to turn this feature on and off so I suggest you try disabling “SPServices.SPComplexToSimpleDropdown” and see if the problem is fixed.
Might the “spcascadedropdowns” issue be related to the duplication of the control caused by the “SPComplexToSimpleDropdown”?
Alexander
Hi Alexander,
Thanks for your reply. So, after some updates and testing I am still seeing the same issue with the cascadedrops. I’m actually not running the complextosimple on the same form, so that shouldn’t be an issue. This is using only the cascadedrop and filterdrop (I tried to remove the filter drop but that didn’t make a difference).
It doesn’t completely break the cascade drop, as the second and third drop downs are blank as you would expect until selecting the first. But selecting a value for the first drop down isn’t kicking off the jquery to populate the second.
Here is what I tried running:
DFFS 3.313 | SPJS-UTILITY 1.179 | SPSERVICES 2014.01 (Posted on Feb 19) | JQUERY 1.10.2
Server environment is SP 2010 – Aug 2012 CU (we don’t patch unless it’s broke 🙂 )
I haven’t tested in our SP 2013 development environment, but I can try that later.
I reverted back to DFFS 3.15 and the spjs-utility that was available when 3.15 released and now the cascade drop works again (still using SPSERVICES 2014.01)
Any other thoughts on what could be causing the issue?
Thanks for the replies/advice.
Brent
Hi,
I will include a switch to turn off the “fix quirky lookup” in the next release to see if this helps.
Alexander
Hey Alex,
I have a feature request if you feel like it =). I know you are always busy.
I have had some users asking for a “wizard” like navigation interface. Basically if you have more than 1 tab and the feature is activated (checkbox in MISC tab) it would add “Previous/Next” buttons next to the save button. Clicking on these buttons would navigate you 1 tab forward or backwards depending on what you clicked. I know the complication there is if there are hidden tabs along the way.
Don’t need to hide the “Save” button as there is a rule to do that already.
Thanks for the consideration,
Joseph
Hi Alexander,
I have had an odd thing happen and am hoping you can help. I created a Site Template with the DFFS code on the site.
I used the Site Template to create a duplicate instance of the Main Site as a Sub-site. My intenetion is to have the Sub-Site be our Test Instance and the Original creation to be the Production instance.
In testing the Test Instance, everything seems to work perfectly except when using the New Form. If I open the New Form and then cancel out of it, it takes me back to the Production Site’s list and not the Test Site’s list….
Any idea of why this would be happening?
Thanks!
Lana
Hi,
Could it be that you have some custom code in the Misc tab > Custom JS that handles this redirect?
Alexander
Hi,
There was no redirect code there but there was CSS that I had on the New form but had removed from the on the Edit form.
.ms-cui-ribbon{
visibility : hidden;
}
Once I removed it from the New Form also, it is now directing to the correct list.
Thanks!
Lana
Nope I was wrong. That was not the issue. When I took that out and saved the DFFS I was taken to the correct list in the Test environment. But when I opened the New Form and hit the Cancel Button again I was directed to the original Production instance of the list. I am using your redirect from the New Form to the Edit form, but all of my CEWPs have been updated to the Test Instance with the corresponding URLs and the Redirect list GUID has been changed to the Test Instance GUID of that list. I am stumped on why it would only be happening with the Cancel button. I Save it and it saves to the correct list. I cancel in the Edit form and I stay on the correct list.
I do not have any idea where else to look….any help would be appreciated.
Thanks!
Lana
Could it be that the URL you use to open NewForm has a ?Source=[The url to your productions root] in it?
If you hit cancel, you are redirected to this location.
Alexander
That was it! Thank you so much! I had created a link setup within the Quick launch for the New Form and the url needed to be changed.
Thanks Alexander! You are awesome.
Hello, In the section for tabs it is an option for:
Which groups can see this tab?
Is it possible to Use AD-groups to? example the Owners group uses an AD-group with users..
This is not working for me?
Regards Henrik
Hi,
This is the group id (number) for a SharePoint group – AD groups does not work.
Alexander
Ok, so I must use SP-groups and users directly in it and not add an AD-group inside the SP-group? We use AD-groups for handle all users and add the AD-group inside an SP-group…
Yes, there is no way I know to check membership in AD groups with JavaScript.
Alexander
Ok, thanks for the answer! /Henrik
Alexander,
I’m trying to create my own save button. I’m attempting to utilize the PreSaveItem() function along with dffs_PreSaveAction(). It seems to be working as desired except nothing happens when all required fields are met and the PreSaveAction function finishes. I tried removing the dffs_PreSaveAction function, but still, nothing happens. I was under the impression that the form would actually save. Am I wrong?
Thanks
Brian
The function must return true.
Alexander
Hi,
Does anyone else get the Error:
‘length’ is null or not an object
when they try to import the export on the Misc. tab?
If so, what solves the issue? I cleared my IE8 cache…
I am on Foundation 2010.
Any help would be appreciated!
Thanks!
Lana
Email me the “blob” from the configuration list and I’ll see if I have a bug in the import function.
You can copy the “blob” directly in the config list in the meantime.
Alexander
Hi,
thanks for your hard work!
i have a problem,
using explorer9, latest version of spj and of dynamic form
Jquerey1.6.4
when i edit form with this script my bar(where the save button) is
all grey and i cant press enything, try remove and add again the script with no sucess.
when i try to go to the login panel it request password wich i didnt set and any password is incorrect.
try debug the problem and the only error i get is
“SCRIPT438: Object doesn’t support property or method ‘filterNode’
spjs-utility.js, line 233 character 3”
using sharepoint 2010.
thanks a million!!
Hi,
I suspect you have called jQuery twice in the page. Could this be the issue?
Alexander
I really overcomplicated this. I didn’t realize the default Save button would follow the PreSaveItem() function rules. This is now working as desired. Thanks for the quick follow-up!
Brian
thanks for the fast replay !
No 🙁 i only have one, when i tried from diffrent browser IE7 from a diffrent computer and there is ok.
maybe its related to the java version installed or
spjs-utility.js or Jquery?
i spent all night try to figure it out.
Hi,
Try using the latest version of all the files used (jQuery must be in the 1.x range). Do you have other solutions loaded in the same page? – if so, try disabling then to see if there may be some interference.
Alexander
Thank you Alexander for the enhancements in the latest version!! These are great changes and enhance an already great tool!
Mike
Hi Alexander.
I’m getting ‘[DFFS: spjs.dffs.LoadAndApplyRules]: Configuration error.’ when adding dffs to the forms of the default Tasks list in SharePoint 2013.
It works fine with all the other lists that I’ve tested. The only difference as far as I can tell with the Tasks list is that there’s a ‘Show More’ function that by a default hides the non required fields.
Could this be the problem?
Unfortunately there is no built-in way to disable the ‘Show More’.
I’m sorry, but I have not tested it for a tasks list in SP 2013. Do you get this error on first load, or after you have saved the configuration?
Alexander
After I saved the configuration.
It seems to load fine on DispForm.
Also when I open the NewForm for the 1st time it gives the error but when I refresh the form it loads fine. Strange.
I’ve also tried putting the CEWP above the form webpart. In this case it loads fine but gives the javascript error message: ‘ebVal’ is null or not an object
I am seeing this error on IE9 on a custom list with 3.313 (not with Chrome) and the issue went away went customer went back to 3.26. Have not tried the 3.321 release — maybe related to quirky lookup issue?
It is not unlikely that it has to do with the quirky lookup fix. In v3.321 you have an option to turn this off.
Alexander
Look at this answer
Alexander
Just tried to put 3.32 on a SharePoint 2007 site and it did not appear to work anymore. I was using 3.313, when I rolled back it was working again. Any ideas?
Thanks!
I’ll look into it later tonight.
Alexander
Hi,
I tested and cannot find any errors in my setup. What exactly is not working?
Can you bring up the developer console (hit F12 > Console) and see if you get any error messages?
Alexander
Getting the following message and DFFS is not loading.
SCRIPT1028: Expected identifier, string or number
dffs_min.js, line 14 character 1
v3.321: Removed a trailing comma in an object (introduced in v 3.32) that broke the script in IE8.
Alexander
It appears to work now. Thanks!
Alexander,
Just wanted to let you now that the newest version of dffs does not appear to be compatible with IE7. When the form loads none of the tabs or rules apply. We just see all the fields in the default view. Fortunately the users are able to upgrade to IE8 and that solves the problem. Just wanted to let you know.
Thanks
Brian
I have removed a trailing comma in an object (introduced in v 3.32) that broke the script in IE8.
Can you test v3.321?
Alexander
Looks like it fixed the issue, except for one user, but that’s probably not your fault! 😉 Thanks for the quick response!
Brian
Haim:
Do you get any errors in the developer console (hit f12 > console) – or any exclamation marks in the bottom left corner of the browser?
Alexander
Hi Alexander,
Thanks for all your Efforts. I am using Dynamic Form V3. I have made a rule to unhide certain fields basis selection from a single field in a form, however offlately the form flickers for few seconds when the selection is made from the field which hides unhides the other fields in the form. Any help would really be appreciated.
Regards,
Cari
Hi Alex, looks like the mindfied versions of dffs doesn’t work with SP 2007…
Do you have the latest version 3.323?
What kind of error do you get? (hit f12 > console)
Alexander
Hey Alex, I am on IE 9 and SP 2010 Server getting SCRIPT1004: Expected ‘;’ in the console with the latest patch.
Sorry about that. I’ll fix it asap.
Alexander
3.324 should fix the problems. I’m sorry for the inconvenience!
Alexander
Is it possible to add
case ‘SPFieldLookupFieldWithPicker’:
case ‘SPFieldLookupFieldWithPickerMulti’:
lookupMulti = [];
thisField.find(“div[id=’divEntityData’]”).each(function(i, div) {
if (optionalFilter === ‘displayName’ || optionalFilter === undefined) {
attrToFind = ‘displaytext’;
} else if (optionalFilter === ‘key’) {
attrToFind = ‘key’;
}
thisVal = $(div).attr(attrToFind);
if (thisVal !== undefined) {
lookupMulti.push(thisVal);
}
});
if (multiValueJoinBy !== undefined && multiValueJoinBy !== ”) {
getFieldValueReturnVal = lookupMulti.join(multiValueJoinBy);
} else {
getFieldValueReturnVal = lookupMulti;
}
break;
in function getFieldValue in spjs-utility.js to make it possible to get value from SPFieldLookupFieldWithPicker field types from codeplex projects.
Without this lines SPFieldLookupFieldWithPicker fields do not displays in DFFS configuration menu … I think it’s actual for users how use free Codeplex sollutions
Alexander,
I’m not sure if this is something you can address as it’s likely a browser issue. My users are using IE8 under Windows XP. I’m using the current dffs version. Some of the users are getting the popup “‘Stop running this script? “A script on this page is causing Internet Explorer to run slowly, If it continues to run, your computer might become unresponsive”. I have tried all the recommended browser settings and running hotfixes or upgrading browsers is not an option. Do you have any recommendations? Is it possible there’s something in the code that is causing this popup (maybe some kind of timeout)? If doesn’t affect the forms in any way, just a minor annoyance to have to click “No” several times while they’re working in the form. Let me know if you have any thoughts.
Thanks,
Brian
Hard to tell, but it most likely is due to some loop in the script as this error occurs when you have a certain number of operations in a script.
Do you have some sort of custom code in the Misc tab, or any other solution besides DFFS?
Could you possible use the developer console (if available in your browser) or Fiddler to find whats looping?
Alexander
I do have some custom code that is loaded in another CEWP. I have 3 for loops that run at document ready. But the max they would each loop is 5 times. It’s difficult to test as I do not get the popup and the users are off-site. I’ll try some more debugging.
Thanks
Just an observation from experience, this can also happen when you have rules set up that will work but are in a bad order for flowing through the form, or too many of the same type of rule. Maybe take a look at the rules you have and see if there is a more streamlined way they could be expressed…….
Turns out it’s SPServices UpdateListItems that is causing the popup. I needed to create a “Save and Continue” function and this seemed to be the only way. There are a lot of fields so there’s a lot of code. If anyone has any ideas how I can Save and refresh the form without using SPServices and leaving my dffs required fields in-tact, I’m open to suggestions!
Thanks
Alexander, is it possible to display the Created, Created By, Modified and Modified By fields in the DispForm?
I know they display below the form, and I know I can write the content to another field and show that, but my client’s requirement is to show the original fields in the form. Just curious if that’s possible. Thanks!
This will have to be added by writing a function that pulls the info from the list item and creates new lines in the form on the fly.
I could write this for you, but as this is for a paying customer, you will have to buy me some beers in return.
Alexander
Alexander, I really like the new cookie that remembers your previous tab selection… however, I noticed that it breaks the ?sTab=x URL parameter that I have been embedding in emails. Is there a way to get these two features to play nice together?
Hi,
I have preserved the &sTab=X function, but this is overridden by the cookie. If you have been viewing the list item in the current browser session you will have a cookie remember the last tab you had open. Try closing all browser windows and try the link again. It should work.
Alexander
Excellent, thanks! Most of my users will not have the SharePoint open all day like I do, so the embedded links will work fine for them. Thanks again!
The cookie is unique for all list items so this will only affect you if you have had the exact same list item open earlier in this browser session, and then follows the link to open it again.
Alexander
This might be a dumb question, but I am trying to figure out what the value would be for a Yes/No Check box for some rules.
I have tried, the obvious,Yes, No, True, False, blank, not blank….
Any help would be greatly appreciated.
Thanks!
Lana
If you hover over the help icon to the right of the trigger dropdown you will see the values you need to use.
In NewForm and EditForm you must use lover case true or false, and in DispForm you must use the value that displays in the form – like Yes or No.
Alexander
Thanks Alexander! Don’t know how I missed that!
Alexander,
I can’t seem to figure out how to use the side-by-side field custom CSS to make the first sbs field align vertically with the other non-sbs fields on the form. The input field always seems to press up to the label and I can’t get it to move over.
I’ve tried numerous css statements to no avail. Can you (or anyone else reading that has successfully done it) suggest the right css to use?
Thanks!
Send me a screenshot of what you have, and an explanation of what you want it to look like and I’ll see what I can do.
Alexander
Alexander (or DCH),
I too am very interested in this solution, but it looks like you may have taken the discussion off-line…
Like DCH, I find that the side-by-side (SBS) solution works well but is visually disturbing as non-SBS fields are presented as [label in left column] and [value in right column] where SBS fields span those two columns and the first field appears under the non-SBS label column.
And like DCH, I too would like to place the SBS fields in the non-SBS [value in right column]. Using Explorer’s Developer Tools, I can locate the section, and it starts with:
tr class=”sbs_OuterTR” id=”sbs_OuterTR_1″ which is followed by td vAlign=”top” colSpan=”2″ and then the sbs_OuterTable definition. I believe the colSpan=”2″ is where the SBS table is spanning the non-SBS left and right columns.
The request is to place the SBS table in the [right-column] of the non-SBS field table.
Is this possible via CSS or JS?
As always, thank you for your efforts and excellence!
R’grds – DFFS-Slave BenR.
Hi,
I think this can be fixed by adding something like this to the custom css:
#sbs_OuterTR_1 >td:first-child{ padding-left:190px; }the number 1 in “sbs_OuterTR_1” refers to the side-by-side index you have set for the group of fields – change this as necessary.
Alexander
Alexander,
Thanks much for the CSS snippet. However, it seems to be a bit more complex, depending on the inclusion of SBS label position. Further, my firm is standardized on IE8, which may have some affect. (DFFS doesn’t allow the Greater Than symbol, so I deleted that one character).
With SBS labels at top, I had some luck with:
#sbs_InnerTR_1 td:first-child{
padding-left:100px;
}
but took a bit of manual tweaking depending on the field-type, etc. This also affected inter-cell spacing for all elements of the SBS row (like td:first-child was not honored, making me wonder about support in IE8).
I’d love to be able to accomplish this, if you’ve any other suggestions.
Always appreciative of your great work!
R’grds – BenR (DFFS-Slave).
Hi Ben,
I will add an option to keep the two column layout when using side-by-side in the next release of DFFS.
Alexander
Alexander,
Brilliant! I very much look forward to it. As always, appreciate your work!
R’grds – DFFS-Slave BenR.
Awesome, I am really looking forward to this feature in the new version.
Related question, I also got the “You cannot use the in Custom CSS” error. Should we be able to use the child selector in there?
DCH,
There is a bug in the current version that prevents you from using < in the css. Add the css to a style tag in the cewp in stead if you must use <
This will be fixed in the upcoming release.
Alexander
Hi Alexander,
I’m still using SP2007 (unfortunately), but can you tell me where to put the code below to make it work with SP2007? Is it inside the dynamic form within the “Custom JS” section (misc tab)?
If you use this solution with SP 2007 you must add this variable to the page for compatibility with v3.3+:
var _spPageContextInfo = {“pageListId”:”{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}”};
Hi,
Put it in the CEWP like this:
<link type="text/css" href="/Scripts/DFFS/default.css" rel="stylesheet" /> <script type="text/javascript"> var _spPageContextInfo = {"pageListId":"{CE2C4401-0C2F-446B-944B-C28922BD0B42}"}; </script> <script type="text/javascript" src="/Scripts/DFFS/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/Scripts/DFFS/spjs-utility.js"></script> <script type="text/javascript" src="/Scripts/DFFS/dffs_min.js"></script>Alexander
Thanks Alexander for your quick response. I have it working now!
Another quick question, is it true that the trigger “is changed from initial value” does work together with dropdown menu’s? I tried to set a field value (timestamp) based on a change in teh dropdown, but it doesn’t seem to work. Or did I miss something?
Hi,
Sorry, I have a bug that prevents this from working for choice columns. I will fix it tonight and publish a new version.
Alexander
Alexander,
Tried upgrading to 3.325 today. My Save button no longer worked. I am utilizing the dffs_PreSaveAction function, FYI.
Thanks
Brian
Hi,
Sorry, I just realized I had changed the dffs_PreSaveAction so that it must return true for the save process to proceed.
I will make a fix to ensure return false will stop the save, while returning nothing or true lets it continue.
Alexander
Either make your dffs_PreSaveAction() return true, or check out v3.326.
Alexander
I’m using v3.325 with IE9 andthe “Preselected tab index” setting appears to not be working. I have closed my browser so that the tab is not being set by the cookie that remembers that last tab selected, but no matter which tab I set in the Preselected tab index”, the Edit form is still opening with Tab index 0 displayed.
The setting DOES work in Firefox 27.
I am going to try to re-do my queue pages so the they include the “sTab=x” querystring variable, but I thought you would like to know of the issue.
Hi Keith,
Tab index 0 is what this system always defaults to. Even when hiding Tabs.
I was thinking the same as you about the Selected Tab Index Rule, that it would actually Make the form open with that Tab as the active one.
Here is what Alexander’s documentation says that the Selected Tab index is to be used for:
Trigger “Selected tab index”
This trigger is used for triggering rules when clicking on a tab. Please note that the rule will be reversed when it does NOT match.
Tip
Lets say you want a field to trigger a rule for one tab only. To achieve this, first create a rule using “Selected tab index”, but leave all “actions” empty (no required fields etc.).
Now create the rule for the trigger field and insert the rule index of the “Selected tab index rule” in the “And these rule indexes are true”.
You now have a rule that triggers on a field, but only applies for this specific tab.
Hope this helps.
Lana
I believe he is talking about the setting under the “Misc” tab called “Preselected tab index” where you can tell DFFS to start with a specific tab selected. I can confirm that it isn’t working with IE9.
Hi,
To be honest I had forgotten about the option to set the selected tab index in the Misc tab and effectively killed it in v3.320!
I will fix this later tonight.
Alexander
Alexander,
Just wanted to build upon Keith’s issue. I have a form with 3 tabs, each assigned to a permissions group. The 3rd tab has a field that triggers several single-line text fields that the user can enter data (these fields are read-only on tab 1). I found that any users on IE8 that only see tab 3 have to click the tab to run the associated rules and when they try to trigger the text boxes, they show as read-only like on tab 1. The fix was to add them to the tab 1 permissions group (which now gives them 2 tabs on the form) and now it works as designed. This does not appear to be an issue in IE9 or in Firefox 27. I tested this on 3.326 and 3.324.
Thanks
Brian
Hi Brian,
Can you test if v3.329 has fixed your problem?
Alexander
I wasn’t really able to test the issue. This morning, users with larger amounts of form data were getting the “This took a little longer than expected” message. But when the form loaded, none of the rules ran. Smaller item load just fine. Firebug gives me this error: TypeError: b is undefined. They were using 3.328 and I loaded 3.330 and the issue was the same. I have rolled back to 3.326 and that particular issue is no longer occurring.
Thanks,
Brian
Hi Alex,
I deployed this in SP2013. I’m using the latest version (March 16) and the form appears blank now. The only thing that shows is the enter set up link. There are zero rules. I even tried deleting the config file but that didn’t fix it. I’m going to revert back to March 15th version and see if that fixes the issues.
Sorry for the double post. This is completely unrelated and a feature request actually. In SP2013, if a form has multiple fields you’re presented with “Show More”, if there was an option to disable this by default in the Misc. section that would be cool. Just an idea.
Hi,
After what I can see this affects task lists only. Try adding this to the Custom JS section:
Alexander
Hi,
Thanks for the feedback. There was a bug in v3.329 where the form was hidden if you had not configured tabs. It should be fixed in v3.330.
Alexander
Hi Alex,
Thanks for the update, I’ll give it a shot today. I tried the shoremore function and it works perfectly on load. Thanks for the help.
I was trying to put this function in the dffs_Ready() yesterday but it wasn’t launching. It seems like we don’t need this function anymore since simply putting it in the CustomJS called the function. Has dffs_Ready() been deprecated?
If I don’t have any tabs configured on my Disp Form the Edit button is being hidden whether I tick “Hide Edit Button” or not. I was on 3.324 and experience the same on 3.330. Is this similar to the hidden form bug?
Hi,
This is possible. I cannot reproduce this error so you must test the new version I publish (hopefully before the weekend).
Alexander
Thanks Alexander. I tried 3.334 and had the same problem so I did some more testing. My normal approach is to add a rule 0 that I want to fire for all users so I set it to “If the user is NOT in a group with ID” and set the value to 999 (on the basis that no one will be in group 999). It seems that this rule is a problem. If I use a group value that exists say 99 in my situation the following happens:
tick the hide edit button: edit button is hidden for people that are not in the group, and shows for group members.
don’t tick the hide edit button: exactly the same behaviour.
In my situation I don’t have any other things that I need to put on the rule, my only other thing was to hide Id but I can do that on the Misc tab anyway so all is good.
If this is an edit or display form why not just use “ID” Greater Than 0 (zero). Since sharepoint IDs are always 1 or more it will always fire. If it is a new form (no ID field available yet) you can do something like Title Equals 999999999999 or some other pattern that will most likely never been met.
I am experiencing this too using dffs v3.351 and spjs-utility v1.183. The Edit Button has the attribute display:none even though none of my rules include the Edit Button. Like Andrew, I have rules but no tabs on this DispForm.
I tried disabling rules to isolate it and discovered that any rule that uses the “is not equal to” operator causes the Edit Button to disappear from the ribbon.
Actually, after further testing, I can’t say that’s the condition that hides the Edit Button. I don’t see a clear pattern. When certain rules are enabled, the Edit Button goes away. When they are disabled, it comes back.
Hi,
The edit button is replaced with a “copy” by the script to be able to go from a tab in dispform to the same tab in editform.
It might be an issue with the insertion for the copy of the edit button. Do you have any customizations done in the ribbon?
Alexander
No, no ribbon customizations, and no other scripts on this form page.
Hi Alex,
You have planned to reinstate options for Required / Optional fields as well as the Editable / Read only fields within the Rules?
Not sure what you mean. All the options you list are available.
Alexander
Is there any way to capture information about the item you’re working with in the custom code?
For example: I have a task and whenever the completion % is changed, I need the custom code to update the parent task, so I need to capture the task being edited.
Hi,
Use getFieldValue(“FieldInternalName_of_field”); to read the value from your status field.
Alexander
Bug report: “Show field description for readonly fields” option is not working in dffs v3.327 or v3.330. When I check the box to select the option, only 3 of 15 fields that have descriptions show the descriptions. I am seeing that behavior in IE9 and in Firefox 27
Hi,
Is it missing for a specific field type, or is it random?
Alexander
It is random. All 15 fields are Choice fields, but only 3 are working correctly.
Hi Alex,
I have tried to implement this on my site but am experiencing issues with the CSS file. When i leave the line in the screen appears to be blank. If i remove the line everything seems to work.
This has been tested on Google Chrome and IE8. I’m using SP2013.
Hi,
Which line is it you refer to? – is it the css file itself?
Do you get any errors in the developer console (hit f12 > console)?
Alexander
FYI v3.333 does not display the tabs correctly — they are rendered as links at the top of the page instead of tabs.
Ensure you have the correct link to the css file.
Alexander
When trying to set a field value I want to add to number fields together but the code always seems to concatenate. I have tried added parseInt(), *1 and such but I just get the field name with the code. Is this possible without doing a custom function?
Hi,
This function will concatenate only. I may add this functionality later on, but until then, you must add a custom function to the CEWP or the Custom JS textarea in the Misc tab.
Alexander
That’s exactly what I ended up doing. Thanks for the response! I always appreciate how diligently you reply to all the questions.
Alexander, I noticed a small issue today with the new tab navigation buttons that is slightly confusing.
When you’re on the first tab the previous button shows, and when you’re on the last tab the next button still shows. It would make more sense if they cycled through the tabs in a circular fashion, or if they weren’t shown, but in those two cases the buttons are present but don’t do anything.
Not a big deal but maybe something to add to a future release?
Thanks!
I’m using the “Set field value” option on a date field and it’s working when I want to set the fieldto a specific date; however, I’m trying to create another rule that simply clears the date field – and it’s not working. Can you confirm if we have the ability to set a Date field to be blank as part of a rule? If so, do we just leave the field blank(which hasn’t wokred for me) or some other option?
Hi,
I have no trouble setting a date column to blank by leaving the “Value” field empty. Send me some screenshots of your rule and your setup. You find my email in the About me tab above.
Alexander
Hi Alexander,
I noticed that in Office 365 (possibly generally in SharePoint 2013?), when I view an item (DispForm active), the “Edit Item” button in the Ribbon gets replaced with the wrong image (Delete button with Edit Item text).
Your code that does that is
The original HTML however is
Ok, the HTML got stripped out. Summary: you use top:-103px; Office 365 uses top:-137px;
In a colleague’s SP13 VM, the top is set to -103. So there’s a difference now between SP on-premises and Office 365
We are also seeing the same issue on our Office/365 sites but not on the on-premise sites. As we all know Microsoft continually updates the Office/365 SharePoint software with changes that are not available for on premise until some later Service Pack. We have no customer complaints on this issue but we will and need a fix. Thanks
I’ll post a fix later tonight.
Alexander
I have changed DFFS 3.335 from -103Px to -137px and tested both in Office/365 and on SharePoint Foundation on Premise. In both cases the Edit button now renders with the correct image.
Hi,
I have updated the offset for the image map “/ _layouts/15/1033/images/formatmap32x32.png” to -273px and -205px (there are more than one edit item image in this image map).
René Modery has verified this position, can you do that also Earl?
Alexander
Verified that R3.336 does fix the issue — Thanks
Alex,
I tested dynamic forms with an external list form and it didn’t work. Is this something you have ever considered doing?
Thank you,
Kasey
Hi,
I have not tested using external lists, but if I remember correctly it does not work because the external list does not have a column named “ID”. If possible, add a column named “ID” to your external list (ensure this has unique values) and give it a try.
Alexander
Is there a way to only display tabs if a checkbox is checked. For instance, I have 5 tabs: Overview, Product 1, Product 2, Product 3, and Product 4. Overview tab will always be visible, but i only want the Product 1 tab visible if the checkbox for field “display product 1” is checked, Product 2 tab visible if the checkbox for field “display product 2” is checked, etc. There can be any combination of checkboxes checked. Please let me know how i can set up the rules.
Nevermind, I was using the value “No” instead of “false”. It is working now!!
In glad you figured it out.
Alexander
I’m trying to use a rule in DFFS to remove the value from a single line of text field that is involved in a cascading dropdown, based on the value of another field. Eg: When Status = Completed, I want CancellationReason blanked out if it had a value. I can do it with a regular single line of text field, but not one that is part of a cascading dropdown. I even tried creating a field in my list called “blank”, leaving it empty, and trying to populate CancellationReason with {blank}. Is there a trick I’m missing?
For what its worth, I’m using DFFS v3.326, Cascading Dropdowns v3.22 and spjs-utility v1.180. I am also using vLookup_sp2010-2013 version 1.650. The browser is IE9.
Hi,
Cascading dropdowns are made by hiding the original text field and spawning a dropdown select.
When you use the built in method for setting a field, you are setting the hidden text field (and this is what is being saved when you hit save), but the value in the dropdown select is not updated.
To do this you must add some custom code like this (call it from a rule):
function callMeFromRule(){ var field = $(spjs.dffs.fields["TheFieldInternalName"]); $(field).find("input").val(""); $(field).find("select").val(""); }Hope this helps,
Alexander
Hi 🙂
My Company has finally moved to SP 2013 so once again I’m back using this great piece of software.
Now I’m completely baffled by the fact that MS has decided not to include the default person field. I was thinking I could use the “Set field value” feature and pull the {currentUser} however since my surname and first name is devided by a “,” it will read the surname as one person and the first name as another.
Then i though i could just use the email – but sadly I’m unable to remove the mailto part which in turn does not Work either.
Would it be too much to ask for the option to fill in the email as a plain text like this: MyName@MyCompany.com
Kindest regards Morten
Hi,
Try using {currentUser:EMail} or {currentUser:Name}
Alexander
You my good sir is a Genius!
curentUser:EMail did indeed do the job perfectly 🙂
//M
Hi Alex,
I’m going crazy trying to format a DFFS field with custom CSS. I can get text width and colors to work, but can not align to right or center. Any suggestions, I’ve tried every possible combo I can think of. Below is the basic entry I’m using.
.sbs_OuterTable{
width:auto;
}
#sbs_Field_City{width:200px;text-Align:right;}
Sorry for the late reply. What is it you want to align? – is it in New / Edit form or DispForm?
Alexander
In response to your question, it was a dispform that I was trying to format.
Thanks,
JB
I believe your code should work if you change to lower case on “text-align”.
Alexander
Unfortunately, it doesn’t make a difference. The field continues to stick to the left side.
Try adding !important to the css like this:
.sbs_OuterTable{ width:auto; } #sbs_Field_City width:200px; text-align:right!important; }Any luck?
If not, inspect the code in the developer toolbar to see what class / style is applied.
Alexander
Hi Alexander,
I am trying to use “Is Changed” as a Trigger, but it is greyed out.
When is this usable? I am using DFFS.min v3.336. The “Is changed from initial value” is available but not “Is Changed”….
Thanks!
Lana
Hi,
Check out the latest version as I have added support for this trigger on some more field types.
Alexander
Hi,
I’m on SP 2013, IE 8 and when I open NewForm.aspx, I cannot type anything in the Title field unless I change any other field first. The same form works in Chrome just fine.
This form is set up with tabs and rules. I tried the same on a different list (although that form has no rules or tabs in place) and I cannot reproduce the issue.
Any ideas what could be causing this in IE? Nothing to go after in the de-bugging logs that I can see either.
Thanks,
Aga
We have the same issue on SP 2010 wiht IE 8 & 9. For now we have just been adding a piece of code to the javascript section to remove focus from the start up field.
$(“#dffs_Title”).find(“Input”).blur();
oops missed a piece….
make it $(“#dffs_Title”).find(“input”).focus().blur();
Joseph, thank you for the response. I’m not a developer and I think I’m missing something.
Do you mean paste the code into the “Custom JS” section under the “Misc” tab in the DFFS setup? I tired that and I get an error that tells me to revise the code.
Or should I paste it someplace else? if yes, is there a particular place for it (before or after a specific line of code)?
Thank you!
hi,
I have another question…
From what I understand, if there is a required field on a tab not in focus, the tab should highlight red when the user attempts to save the item. Is that the expected behavior?
My tab doesn’t highlight but if i click into it, I get the error messages next to the fields.
Am I missing something with my setup?
Thank you!
Hi,
What kind of field is it?
Alexander
Sorry, I figured it out (user error). Thanks!
Alexander,
I am running into issues when I attempt to use the DynamicForms script with the SPServices GetListItems script on the same page, and would like to know if you have a solution available. Heres my scenario;
My NewForm (using DynamicForms v.322) has a lookup column which upon selection from the drop down list would use GetListItems to obtain several details from the original list, to pre fill text fields on the NewForm. This worked just fine until my lookup list reached 20 items, at which time the GetListItems stopped working. My initial thought was to add the SPServices.ComplextoSimple script, which did not work. After trial and error I removed the DynamicForms v3.22 script and both the GetListItems and ComplextoSimple worked fine; I chose to remove the Dynamics as a test because I know Dynamic has the cascading drop down feature built in now. Knowing SimpletoComplex has to be loaded prior to the SPServices.Cascading script, I wondered if this was the case with Dynamic too.
Have you heard of any issues with DynamicForms, GetListItems, and/or complex drop downs, or do you have a solution available?
Hi,
To use SPServices you must ensure the “Fix quirky lookup columns” option in DFFS is turned OFF in the Misc tab.
You may also look at the autocomplete solution as this could replace the lookup columns.
Alexander
Hello Alexander,
I just updated to the latest version of DFFS and am now missing my ‘custom actions’ in the ribbon of the Display Form.
When I open an items dispform I can see the custom action for a split second before DFFS loads, then it is hidden. Is this something that can be fixed?
We frequently use the custom ribbon actions to kick off workflows.
Thanks,
Brent
I actually figured out a workaround to this. I can see with developer tools that the control is set to ‘display:none’, and if I commented it out the custom action button would display.
I ended up moving the custom action to a different ribbon group. So on the custom action I changed this:
Ribbon.ListForm.Display.Manage.Controls._children
To
Ribbon.ListForm.Display.Actions.Controls._children
Now my custom action shows up fine in the ‘Actions’ group. Probably a better spot for it anyway, but it will not show up if it is in the Manage group with DFFS.
Regards,
Brent
Hi,
This is caused by the dffs solution hiding the first “button” in the “manage” group (this should be the edit item button).
I have made a little change to the code in the latest version (will be published shortly) that is supposed to fix this issue.
Alexander
Hi Alex,
I was attempting to add the vLookup function to a NewForm & am unable to get it to show the config screen. Does vLookup only work on the Disp & Edit forms when used with DFFS?
Is it possible to add it to the new form in a future release if that is the case?
Mike H
It only works on Edit and Display. There is no way to add it New form since you haven’t created the record yet in SharePoint so there is nothing you can join to.
Hi,
Joseph is right. This solution is not intended used in NewForm.
Alexander
Alexander,
Enhancement Request: Back in v3.21, you added the wonderful Set Field Value ability for {currentUser:Prop}… Would it be possible to retrieve properties of a person selected in a PeoplePicker?
Ideally, something like {PeoplePickerInternalName:Email}, etc. to retrive an email address (or other getUserInfo_v2 values) is what I am after.
DFFS Slave, R’grds – Ben.
Alexander (or any DFFS follower),
Short of an enhancement, can you suggest a code sample to get an email address from a PeoplePicker?
Many thanks, R’grds – Ben.
Hi,
I’m sorry, but I have not had the time to reply before. I’ll see what I can do in a future release, but in the meantime you can look at this solution and see if you can adapt it to work with dffs: https://spjsblog.com/2012/01/08/pull-user-list-property-from-people-picker-and-write-to-separate-textfield/
Alexander
Hi Alex,
Is there a way in DFFS to use JS code to have a single line text box or a mulitline text box automatically expand (instead of scrolling) as the user types beyond the initial size? This would be similar to the way a text box behaves in Infopath form.
Thanks, Mike
Hi Alex,
Facing an issue with the headings. I choose to hide some of them when a text is choosen on a multi-choose field, but they still showing .
Thanks for your help
Hi,
Find a work around.
Thanks
Hi,
Sorry for the late reply, my inbox is overflowing!
I tested it and can hide a heading by a trigger like this:
MyMultichoiceField = Green
The field has Red, Green, Blue and Yellow as options.
Are you using the latest version? Could it be another rule that interferes?
Alexander
Alex –
This is a great tool, becasue as a Power User, I am manually setting up conditional fields. Very painful when there are a lot! Since content types are used throughout my site, I need to know how to access the fields used by a content type that is not the default type. This tool is limited in that regard. For example, I use the default content type for a user’s request, and another content type for the administration of that request. However, I can’t leverage this great tool of yours for the second content type (admin), which is where this tool would be most benefical. Any advice?
Hi,
This solution is not all that suited for lists with content types as the available fields are read from the form and not the list schema when you set up the rules / tabs.
When configuring the form you must therefore have all the fields you want to target in the form / content type.
I will look into it and see whether I will change it to read the fields from the list schema in stead in a future release.
Alexander
Take a look at v3.350 and let me know how it works out now.
Alexander
Hi Alex,
Is there a way in DFFS to use JS code to have a single line text box or a mulitline text box automatically expand (instead of scrolling) as the user types beyond the initial size? This would be similar to the way a text box behaves in Infopath form.
Thanks, Mike
Hi,
I don’t have a solution built in, but you can use any js solution either in the CEWP code or in the custom js.
Alexander
Alex,
Nice work on this library. However, currently the rules don’t work if you use radio buttons to select options with Choice fields. Confirmed in IE, Firefox, and Chrome.
Thanks,
Frank
Hi,
Please supply some more details on how you have configured the rules.
Alexander
The rules are configured to hide and unhide fields based on values selected in a Choice field. The rules operate propoerly with the drop-down, but don’t with the radio buttons.
Thanks,
Frank
Can you send me a few screenshots? You find my email in the about me tab.
Alexander
I wanted to make a comment that may help others. I am using SP 2013 and I was able to get this to work in the normal manner as always. A great solution indeed. I had issues however making it work on a TASK list. I tried to follow some of the stuff in the comments but none of it worked for me. What finally worked for me was instead of using a CEWP I used an HTML webpart and pasted the code right in the webpart. BAM. works like a charm. Cheers.
Hi Alexander,
Thank you for creating such a nice tool!
One question–Windows resizes when going tab to tab. Is there a way to set a fixed height to make it stop jumping when you switch tabs?
Hi,
Go to the Misc tab and select “Fixed top position”.
Does this help?
Alexander
I can’t see that on the Misc. tab. I have version 3.222. Would it be possibly in a later version?
This was added in v3.310
Alexander
Hi Alexander, I have upgraded to most recent version, and still don’t see “Fixed Top position”. Not sure why I can’t see it…? Or is it code that I need to enter on the Misc Page?
You should find the option in the Misc tab under “Dialog position”.
Alexander
Hello,
for some reason the field tool tip screen complete disappears with the two new versions. Confirmed it was last good in version v3.342.
Hi,
Thank you for the feedback. Clearly I have messed up something here. I’ll fix it later tonight and post an updated version.
Alexander
This issue has been fixed in v3.345 – can you confirm?
Alexander
I had originally upgraded to v3.345 and that’s when I noticed the issue. When I downgraded to v3.342 there was no issue.
Hi,
I published v3.345 of DFFS after you reported this issue. Are you sure it was not v3.343 and v3.344 you tested?
Alexander
FYI – if you configure vlookup on list view – it makes the SP List ribbon disappear
Hi,
This is caused by adding another web part to the list view. If click in the list view of the list you want to edit, the ribbon should reappear.
You can also look at this post for a possible solution: https://spjsblog.com/2012/01/12/bring-back-the-missing-list-tools-menu-in-list-view-with-multiple-webparts/
Alexander
Hi Alexander,
I know you have already spoken about SpServices and you have even made some changes to accommodate some users that use both. I am running into an issue where I am using the SPCascadeDropdowns and SPComplexToSimpleDropdown functions. I recently updated from 3.21 to 3.46 and encountered a problem with one of my lookups. Since I use IE8 (as do my users) for my SP site, I edit the config in Chrome. While in Chrome, my child lookup is listed as an option for trigger field but while editing the config in IE8, the field is not in the list. Also, as expected, the rules (setup in Chrome) do not trigger for IE8 users. I am happy to provide code, etc, if needed but I am hoping I do not have to revert to an older version.
Thank you for all you do to support the community.
Sorry for the delay, I have made a fix for this, but it is only available in the current BETA release. You can try it and see if you can make it work.
Please note that the BETA is a BETA and may have other bugs.
Alexander
Thanks Alex, ill give the beta a try and post how it goes.
Thank You Alex for getting back to me. I will give it a try tomorrow and report back.
Hi Alex, I did try yesterdays release version. I now have the option for my child lookup field in triggers dropdown , however, none of the rules based off of the field are actually triggering. They do still function as expected on non-IE browsers.
I can’t help but wonder if I should erase my settings and restart from scratch. I did make a large jump in versions just weeks before I noticed this issue.
Craig,
Try changing the order you call the scripts so that SPServices is loaded in the CEWP (and not in the custom JS section) before you load DFFS.
Alexander
Hi Alex,
I seemed to have found a hybrid solution to my issue.
1) I checked the Quirkly Lookup Fix check box.
2) I modified the following code (added extra argument).
“fixQuirkyLookup”: function (f) {
var a, b, c, d, e, t, id;
$(f).attr(“fieldtype”, “SPFieldLookup”);
a = $(f).find(‘input’);
b = a.attr(“choices”);
c = a.attr(“opthid”);
t = a.attr(“title”);
d = $(“#” + c.split(“$”).join(“\\$”)).val();
if (b !== undefined) {
b = b.split(“|”);
e = [];
e.push(“<select title='” + t +”2′ onchange=’spjs.dffs.setQuirkyLookup(this,\”” + c + “\”)’>”);
3)In SPCascadeDropdowns, I set simpleChild to false
This uses your code to create the same basic setup you would for your own cascading dropdowns but still has compatibility for the SPServices selector. I hope this helps with any future requests or other uses encountering this same issue.
Thanks for all your hard work on this and beer is on its way (3PE425049P997833B)
I had actually tried several order of loading. Unfortunately, none of them yielded results that fixed the issue. I hope you don’t mind that I edited your dffs script but it was the only change I made that fixed the issue.
Hi Craig,
Thank you for the beer!
I see that you have added the “title” with a suffix of “2” to the select – is this a general fix or specific to your setup?
Also I must ask if you have tried to use the SPServices “complex to simple” and NOT selecting “Fix quirky lookup columns” in the DFFS Misc tab.
Alexander
Hi Alex,
I must have copied the code from one of my dev versions. The fix worked with adding the title property as is. I went through Marks code to find the selector and it has seemingly worked. As to the Quirky Drop Down fix, I did try it with it checked and unchecked before making any script modifications.
Thanks again for all your work on this library. I have been using this for over 3 years now and I find it amazing that 7 years after release, you are still supporting SP2007 (which I am stuck on for another year or so).
Here is the correct snippet:
“fixQuirkyLookup”: function (f) {
var a, b, c, d, e, t, id;
$(f).attr(“fieldtype”, “SPFieldLookup”);
a = $(f).find(‘input’);
b = a.attr(“choices”);
c = a.attr(“opthid”);
t = a.attr(“title”);
d = $(“#” + c.split(“$”).join(“\\$”)).val();
if (b !== undefined) {
b = b.split(“|”);
e = [];
e.push(“<select title=’” + t +”′ onchange=’spjs.dffs.setQuirkyLookup(this,\”” + c + “\”)’>”);
Thanks for the clarification. I will add this fix to the next release.
Alexander
Hi Alex,
I wanted to report another “issue” I found that is related to this fix you implemented.
This may be intended, but I have a script that runs that loads field values via GetListItems. Once those field values are set, it triggers a rule that sets a lookup’s Quirky dropdown. The issue is, the displayed dropdown gets set but the Sharepoint Lookup input value does not. So you see the rule trigger but since the Dynamic forms script is based on the change event, I had to add another line of $(“[title=’field name’]”).change() at the end of my GetListItems function in order for the SP Lookup input value to get updated to value in the dropdown. It’s a rare occurrence I’m sure, but I figured I’d inform you of my findings.
Cheers and thanks again for all the time and energy in support of the community!
I’m glad you figured it out. This quirky lookup is a pain…
Alexander
I am using Dynamic Forms to run a Custom JS in the Misc tab. The Custom JS runs this (which I think I have narrowed down as the issue):
function pickListNews() {
$(‘.ms-lookuptypeintextbox’).each(function() {
$().SPServices.SPComplexToSimpleDropdown({
columnName: $(this).attr(‘title’)
});
});
I need this code to run some functions that allow for multi-select lookup fields (SPServices.SPCascadeDropdowns). I would love to use your Cascadding dropdowns, but it only allows for a single selection.
Everything on my form works correctly, but the primary field being used in the SPServices.SPCascadeDropdowns function has what looks like an “echo” field identical to the actual field, right beside it horizontally (picture 2 idential drop-down fields next to each other). The “echo” allows for drop-down selection, but does not actually function.
I have narrowed down the change in your code at v3.300 (this is the first version that causes the issue). The version I am using that does not create the “echo” is v3.262.
I am actually able to successfully use the following files as well, and they don’t seem to be causing any issues. I did testing with these first to determine if they were the cause, and v3.262 of dffs_min.js seems to be where the issue is.
default_3-346.css
CascadingDropdowns_3-22.js
jquery-1.11.1.min.js
spjs-utility_1-183.js
vLookup_sp2010-2013_min.js
jquery.SPServices-2013.01.min.js
Thanks for any assistance you can provide, I really appreciate all you do.
Hi,
Go to the Misc tab and uncheck “Convert quirky lookup to a standard dropdown select”. Does this help?
Alexander
Thanks! Just tried, but it did not fix it. Ugh!
I also updated this file to latest version:
jquery.SPServices-2014.01.min.js
And I am using Content Types in a 2010 SP site in IE 9.
Does the services cascading dropdown work if you disable dffs?
Alexander
It did originally when I built it. I will try it without dffs again and see if that is still the case and let you know. Thanks!
Thanks so very much for your replies! The “SPServices.SPCascadeDropdowns” does work without dffs, so I finally got the idea to remove the offending “SPServices.SPComplexToSimpleDropdown” code and put it in a .txt file, and now dffs is happy and everything works. You are awesome creating this wonder code, thank you!
I am using dffs in SP 2010, and with forms opening in the dialog/modal window. When I create triggers that are called on fields that are in areas of the form that you have to scroll to get to, the form jumps back to the top of the form. Is there a way to stop this from happening? Thanks so much for any information.
Hi,
What kind of action does your rule perform that causes this “jump”?
Alexander
Apologize for double post.
I would like to deploy this script as part of a site or list template. Everything works fine doing this unless you need to add fields.
If I need to add fields in the future to a site content type, would like to not have to clone hundreds of subsites to properly place the field.
Any chance the script could have an option to create a central configuration list in a specific location such as a parent site spjs list. For example, if I have 100 subsites that all have the same list, seems like it would not be difficult to use one single list definition in the parent site that they could all query for their configuration.
Hi,
This is not possible in the current version, but I will add it as an option in the next release. I’m not sure when I will release this, but hopefully I find time soon.
Alexander
Added to v3.350.
Alexander
Alexander,
At your suggestion I have downloaded and installed DFFS v3.346 and what I believe is the necessary supporting files:
dffs_min.js – v3.346
default.css – v3.3+
gradient.png
spjs-utilitiy.js – v1.183
CEWP_Example.txt
CEWP_Overlay_Example.txt
I have updated URLs in the CEWP_examples with my sites resource library URL. After a couple of false starts it now appears to be working. However there is again a problem with the Save button on the DFFS setup form. It now returns the error message:
————————————————————————-
ERROR: JSON>stringify is not supported by your browser!
If you are using IE to edit the configuration, ensure that the Browser Mode and Document Mode is set to IE8+.
————————————————————————-
This error prevents me from saving any changes to the configuration. I suspect this has something to do with our having our site set to Compatibility View, but not sure. Exactly what is the message trying to tell me to do?
Also, when I have the form open with the previously set rules & tabs I get the message “You are trying to hide the active tab, this is not possible.” The “Active” tab is tab index 0 which is never hidden by the existing rules. Is this possibly a result of not being able to save the configuration with the new version of DFFS?
Any help appreciated. Thanks,
Bill
Bill, a quick workaround for the IE8 error message is to do the config in Firefox, if it is available to you.
In IE, click F12, and change the browser mode to IE9 I think.
(If you are at a very large financial institution that uses an old version of IE and restricts the use of firefox, look in Outlook for my name and email me and I can share some tips with you)
Keith Hudson
Keith,
Your Firefox “quick workaround” worked great. Thanks. Might work out just fine in our environment as we recommend using IE for our SharePoint site. I can use Firefox to make the changes, won’t need to set a password that I would latter forget, but no one else will be able to save changes accidentally using IE.
Thanks again,
Bill
Using SP2007, I applied the url format …/NewForm.aspx?sTab=2 to jump from tab to tab. However it appears to wipe all the data from the previous tab when clicked.
Randy;
The sTab=x querystring parameter will cause the page to open at with the desired tab selected, as a new page. When you say “jump from tab to tab” it sounds like you are giving the user a button that changes the url. That would cause a new page to be loaded. Once they are on the page, they should use the tabs themselves to navigate, or you WILL lose unsaved data.
Keith Hudson
I need help! I am a newbie!!! First of all I can’t believe I found you!!!!
I just started w your method and all I am getting is the overlay message, no tabs. I soooo look forward to see it work. Please help me, I uploaded everything as told to the Shared documents on the site I work on. The IT guy actually downloaded them for me as it is for work.
Thanks in advance!
Then another question – the CEWP example.txt when I try to verify the link it gives me an error and tells me it uses SP2007 when I have 2010 Foundation on my computer.
Em, I am absolutely blown away by the power of Dynamic Forms For SharePoint and therefore am trying to learn how to use it and to make it easier for others to use. I would be glad to help you. Send me an email at khudsonllb at gmail.com with just DFFS in the subject line, and a good time to chat, and I’ll send you my phone number if you’re in the States, and a couple of times that will work for me, and we can do a screenshare so I can teach you how to install DFFS and get started.
PS Spammers may ignore my email address, as I NEVER read email sent to that address unless I have requested it, as in this case.
Keith Hudson
Hi Keith,
Thank you for helping me out answering question, I have so many solutions to support and maintain and I have a hard time following up on all the comments and emails.
Let me know if you have any questions.
Regards,
Alexander
THANK YOU, KEITH. I AM FOLLOWING THE STEPS BELOW AND SMTH IS NOT WORKING. I ADDED THE OVERLAY TXT BEFORE THE WEB PART IN EVERY FORM AND THE ONE WITH THE ADDRESSES AFTER THE WEBPART IN EACH FORM. WHEN I OPEN IT THEY SHOWS AS TXT.
WHEN I TRIED WITH THE CEWP LINK, IT KEPT GIVING ME THE OVERLAY MSG.
sEE BELOW AND MAYBE YOU CAN ADD MORE DETAILED STEPS, I MEAN IS THERE ANYTHING THAT I NEED TO MODIFY FROM THE OVERLAY FILE OR THE ADDRESS FILE EXCEPT THE PATH IN THE LATTER.
Step one
Download the latest version of the DFFS solution files from here. This includes the *.js file, *.css file and the gradient.zip. This last one should be unzipped before uploading to the file location (see below).
Step two
Download the latest version of spjs-utility.js from here.
Step three
Download v1.10.x or BELOW of jQuery here. Please note that version 2.x of jQuery does NOT support Internet Explorer 8 or below.
Step four
Put all these files in a standard document library or a folder created using SharePoint designer. Ensure all users have read access to the file location. Do NOT refer these files from spjsfiles.com as this server is not rigged to serve these files “live”.
Step five
Download the files “CEWP_example.txt” and “CEWP_Overlay_Example.txt” from here. Edit the script links (src) in “CEWP_example.txt” to point to the files stored locally. I repeat that you should NOT refer these files from spjsfiles.com.
Add the code to NewForm, DispForm and EditForm of the lists where you want this solution activated. The “CEWP_Overlay_Example.txt” must be placed ABOVE the form web part, and the “CEWP_example.txt” code must be placed BELOW the form web part.
How to add a webpart to the form page
SharePoint 2007
Go to NewForm, DispForm and EditForm and insert toolpaneview=2 behind the URL in this format:
…/NewForm.aspx?toolpaneview=2
…/DispForm.aspx?ID=[an existing id from your list]&toolpaneview=2
…/EditForm.aspx?ID=[an existing id from your list]&toolpaneview=2
Press Enter and you should be able to add a CEWP to the page. Repeat for all three forms.
SharePoint 2010 / 2013
In the list view, click “List” on the List Tools menu. Then select “Form Web Parts” and pick NewForm, DispForm or Editform from there and add a CEWP to the page. Repeat for all three forms.
I recommend using the Content link option in the CEWP to refer the code. The CEWP code should be put in a text file (txt) or an aspx file and put in the same location as the other files.
If you plan to put the code directly into the CEWP, you should choose the HTML Form Web Part in stead.
Step six
Go to the list and click “Add new item”. Click the little dot in the bottom left corner of the form to enter setup. When entering setup for the first time, the script will create a list to store the configuration. For help in the GUI, hover over the question marks.
Em, its hard to teach how to troubleshoot the DFFS installation online – hence my suggestion of trying to connect by phone. I will try to write up a troubleshooting guide and post a link to it. It might take me a day or two.
Keith
Hi,
If it shows as text you have probably put the code in the “rich text editor” in the CEWP. Use a HTML Form Web part in stead, or use the content link option in the CEWP.
You can skip the overlay code while testing it as it hides the form and makes troubleshooting difficult. When you have the code up and running, add the overlay back – its only for cosmetics.
When you have removed the overlay code, bring up the developer toolbar (hit f12 > console) and post any errors you find there.
Alexander
I have prepared a document that shows in detail how to install DFFS and test what you are doing at each stage of the installation to be sure you have it set up correctly.
You can download it from here: http://2010.sharepointmastery.com/d/D/Manual/InstallingDynamicFormsForSharePoint_v0.1.pdf
Keith,
I love the creation of DFFS webparts! What a great idea!
Thanks for sharing this!
Lana
It worked perfectly!!!! Thank you. Now as I stated I am a newbie in this but its amazing what you can do….I love it. Thank you so much.
1. I am trying to get the information in certain fields to fill automatically based on one field that you would put in, if that field is new then you have to fill out the rest. From my understanding I would use V-look up right? Please advise and if so how do I get that accomplished?
2. Can I use that with document libraries not only with lists?
3. How can I learn more about those dynamic forms?
Hi,
1: vLookup is used to link in “children” from another list. It can not be used to pull in information and write it to the parent. Look at my autocomplets solution and see what you can make of it.
2: Yes
3: Sorry, but the only information available is in the various articles in this site.
Alexander
Hi Alexander,
I have two rules. The first sets the Initiator (PeoplePicker) field to the {currentUser:Name} which works as expected.
The second compares the logged in user against the same field and if it doesn’t match, displays a message.
Unfortunately the last rule seems to run before the first one has completed. And it doesn’t appear to run at all if the field is changed.
How would I go about achieving an onChange event for a PeoplePicker field via the DFFS rules?
Love your work. Beer on its way. 🙂
Thank you for the beer!
How are these rules triggered?
Alexander
First rule used a FieldType is equal to rule to set the {currentUser:Name} to my PeoplePicker field. I’ve noticed SharePoint can take a while to update this.
The second rule used the “Compare logged in user” trigger to display a message if user didn’t match the field value.
I’ve since replaced the first rule with a “Selected Tab” trigger (which does nothing) and the same “Compared logged in user” rule next.
Nothing seems to occur at all. It seems these “logged in user” triggers may only occur when loading or saving the form?
In a perfect world I’d love to be able to select PeoplePicker fields as triggers like the other available field types.
Hi,
You are correct, the “Compare logged in user” is triggered on load only. It was intended for preventing editing of items where the logged in user was not present in a people picker field.
If you want to evaluate something on save, you must add a function to the custom js section, and trigger it by the “The form is saved” trigger.
The reason I have not added people picker fields as triggers is because they are so complex – and renders differently in different browsers – so it is difficult to tap into them to attach an “eventtrigger”.
Alexander
Alex,
The DFFS tool is really great. I have encountered one small issue:
I created multiple rules for displaying tabs based on the contents of a field that is displayed on all tabs. If I change the value of the controlling field while on a tab that should not be displayed based on the new value, that tab remains displayed.
Example:
Rule 1: If FLD equals blank, display tab 0 and hide tabs 1,2,& 3.
Rule 2: If FLD equals 1, display tabs 0 & 1 and hide tabs 2 & 3.
Rule 3: If FLD equals 2, display tabs 0 & 2 and hide tabs 1 & 3.
Rule 4: If FLD equals 3, display tabs 0 & 3 and hide tabs 1 & 2.
FLD equals 1 so tabs 0 & 1 are displayed. Select tab 1 and change the value of FLD to 2. As soon as it changes, tab 2 is displayed along with tabs 0 & 1 (Reasonable since I am currently on tab 1). However, I expected tab 1 to go away as soon as I select one of the other tabs, but it does not.
Closing and reopening the form reverts to the correct tabs based on FLD.
This is not a big deal, but I wanted to point it out to you.
Thanks for the great tools and support. Bill
Hi,
This is by design – like Panoone commented.
Alexander
I don’t believe you can hide the active tab. That would bring unexpected results.
But you can create a Selected Tab Index rule for each one and assign a function to it. Or copy the same rules you already have and move them under each Tab rule.
Hi Alex
First of all, thank you so much for all of your work, DFFS is an excellent tool.
I am currently trying to set up my form so that certain tabs are visible to specific groups, however when I click “Add Group” The drop down box is blank. Is there something I need to do to get this working? The rest of the form features are working perfectly.
Thanks in advance.
Bevan
Also I am using the latest versions of all the files.
Any errors in the developer console? (hit F12 > Console)
Are you site collection administrator? – if not, what permissions do you have?
Alexander
Thanks for the quick reply. I am a farm admin + Site Collection Admin. I opened the developer tools > console, cant see any errors. There is only one error I am getting but I dont think it is related as its only on the New Form, and I cant add groups on any form. Just in case, the error is: spjs.dffs.data.hiddencoltrackerobj[…].readonly’ is null or not an object. The next line is jquery-1.11.0.min.js code 0 URI: Path to Jquery..
I’m stumped. Is there some sort of log I can get that would help?
Bevan; Quick sanity check — you DO have permission groups set up on the site collection, yes?
Keith Hudson
Haha. Yea that’s understandable. Yes I do have permission groups set on the site collection, although all of them are AD groups not SharePoint groups.
I”m guessing that you have to use SharePoint Groups. I believe a SharePoint group can contain an AD group, so the fix should be quick and relatively painless, unless you have hundreds of them.
If you need further help troubleshooting it, feel free to reach out to me at khudsonllb@gmail.com with DFFS in the subject line and give me your phone number and email address, and I’ll reach out to you as soon as I can.
Keith Hudson
Keith is right: only SharePoint groups can be used. There is no way I can verify membership in an AD group using JavaScript.
Alexander
Thanks Alex and Keith, sorry for the delay work has been hectic! Yes I can confirm it is working for me now using SharePoint groups, I just had to nest a couple of AD groups in them and worked like a charm. Also because the site had broken inheritance the groups at the site collection level weren’t showing either. I had to add the groups at the site or list level. Thanks for your help.
Have you tried using the Group ID number?
Alexander,
I followed the steps to install DFFS on SharePoint 2013. The admin UI works, but it’s got a few bugs. Tabs missing & rules not being applied. Likely that I’ve used the wrong file somewhere within my DFFS 2013 install. Would it be possible to simply send me all the necessary DFFS files in a zip for SharePoint 2013?
Try going to 2010.sharepointmastery.com/d/d. I have a doc library there with all the files for a recent version that works well in SP 2010. I hope to package the latest version soon as well.
Alex would spend 20 hours a day sending out zip files if he responded to everyone who would like one. We need to be considerate of the huge contribution he has made to the SharePoint community and not abuse him.
Hi,
Send me some screenshots of what you have set up and I’ll see if you are missing something.
If the tabs are missing I suspect you have forgotten (or have the wrong link to) the CSS file.
Alexander
Alexander,
I’m having an odd issue with 2 cascading fields. I have a form with 3 tabs. The third tab is for external users that only have item-level permissions on the list. It seems that because they do not have access to the “helper” list for the cascading fields, the 2 fields show with no choices and outlined in red. I’ve tried everything to hide them (as they do not need to view these fields) but they always show. It’s as if the fields are popping up after everything loads. The only solution I have found is to grant them access to the helper list, which I do not want to do. The other odd thing (and I had this issue before on previous versions) is the fields do go away if you click on the selected tab. I’m currently using dffs 3.336 and Cascading Dropdowns 3.22.
Thanks,
Brian
Hi,
For reference I will include the answer I emailed to you:
Alexander
Hi Alex,
Was wondering if you have any help guides on how to setup customCSS or customJS in the dynamic forms under the misc tab. I am new to the product but very interested on leveraging it.
Hi,
Sorry, the only guides is the various articles on DFFS in this site. In general this is pure CSS and JavaScript.
Was there something specific you wanted to do?
Alexander
Alex, when I include a PreSaveAction() in the custom JS section of the DFFS configuration form, it doesn not fire. Same for dffs_PreSaveAction().
I have tried both functions using dffs_min version 3.351 and 3.336.
Am I missing something? Should the sample below work, if I put it in the Custom JS section of the configuration form?
OK, I have egg on my face, but I found my problems.
1. I was putting the code in the Custom CSS section. Note to self: slow down to save time. As soon as I moved it into the Custom JS section, an error was triggered.
2. I was missing the ‘function’ keyword. Instead of
I needed to put
I’m embarassed to admit to such “noob” mistakes, but hope this might help some others who are new to DFFS. My only defense is that DFFS makes my life so easy, I no longer need to write javascript code every day.
I’m glad you figured it out 🙂
Alexander
I am using attachments in a list. New, Edit and Display form have DFFS on them. However, when I open an item in the edit form, existing attachments do not appear unless I first attach a new file to the item.
Is there a way to force the SharePoint attachment field to appear on the edit form when it opens, if there is a file attached to the item in question?
I am using dffs_min 3.346.
Hi,
Sorry for the delay. Do you have the attachments “field” included in a tab?
If I remember correctly the attachment field will show up in ALL tabs if you have NOT included it in a specific tab.
This means that if you have it in on or more tabs, it will not show in the tabs where it is not included.
Can you confirm that it behaves like this in your setup?
Alexander
Alex said: “Do you have the attachments “field” included in a tab? If I remember correctly the attachment field will show up in ALL tabs if you have NOT included it in a specific tab. This means that if you have it in on or more tabs, it will not show in the tabs where it is not included. Can you confirm that it behaves like this in your setup? ”
Answer from Keith: I have included the attachment field on 3 tabs where it needs to be seen. When the item is opened in Edit mode, we don’t see the attachments field on ANY tab, even if there is already a file attached to the record. However, if I attach a file, the attachment field then shows in the 3 tabs where I have added it.
Are you suggesting that if I remove the Attachments field from all the tabs, it will show up correctly as soon as the form is opened?
Hi,
This does not sound right. In my setup it behaves like I described.
Which version of SharePoint are you using, and could you try the latest version of DFFS?
Alexander
Alex said: “Which version of SharePoint are you using, and could you try the latest version of DFFS?”
Keith’s answer:
I was using DFFS v 3.346 on SharePoint 2010. I’ve switched to DFFS v 3.352 and observe the following:
1. If I remove the Attachments field from all tabs, the Attachments field and the attached file are displayed on the first tab that the form opens to. If I change tabs, the Attachment field (and the attached file) disappear from ALL tabs.
2. If I attach another file, the Attachment field then shows on all tabs. The newly attached file is in grey, showing that it has not yet been saved to the list itself yet. If I delete the new (greyed out) file from the Attachments field, the Attachments field and the previously attached file continue to show on every tab in the form.
{total script package:
dffs_min.js: v3.352
default.css: custom script file developed within the bankspjs-utility.js: v1.183
CascadingDropdowns.js: v3/v3.22
vLookup_sp2010-2013_min.js: v1.722
jquery-1.10.2.min.js
jquery.SPServices-2014.01.min.js
}
Hi,
Can you send me the configuration for the EditForm from the export option in the misc tab?
Alexander
re: Attachments field issue
Alex asked: “Can you send me the configuration for the EditForm from the export option in the misc tab?”
Alex, I’ve sent it to you via email.
Keith Hudson
Hello,
I’m leveraging DFFS on SP2010 to enable users to place on of several types of requests via a single request list. The requests are similar in nature, but depending on the request different fields are required/relevant. DFFS has worked very nicely in this regard.
I have the NewForm configured to set a RequestType field value based on the tab selected (this field is hidden so users don’t have to both select the tab and set the field value).
For existing list items, is there a way (on the DispForm and EditForm) to have DFFS read the RequestType field and display the relevant tab based on the value, without hiding the remaining tabs? My inclination was that a function could do this, but I’m not proficient in writing javascript to create the solution.
Thanks!
Hi,
Add this to the custom js in the misc tab:
var fieldVal = getFieldValue("MyDropdown",true); // use true in DispForm and false in EditForm switch(fieldVal){ case "Red": spjs.dffs.toggleSelectedTab(1); break; case "Blue": spjs.dffs.toggleSelectedTab(3); break; }Change “MyDropdown” to your fieldinternalname, and use “false” for the second argument if you use the code in editform.
Hope this helps,
Alexander
Thanks Alexander! This worked like a charm!!
I love these scripts, thank you so much for your work. I am having one issue that I can’t figure out.
When I show two fields and set them up as cascading dropdowns I see on the form (new item form) that it shows each field twice (one next to the other). The first one’s are the cascading dropdowns which work as intended. The second fields right next to them do not have the cascade dropdown logic.
Please help.
When using the cascading dropdown solution all the fields are supposed to be single line of text and not choice columns. Could this be the issue – that you use choice columns?
Alexander
Hi Alexander,
I was using the version 2 of dffs and I’m trying to update now. Once I changed the CEWP to point to the new dffs_min I get the following message:
DFFS – It looks like you are using SP 2007
You must provaide an object like this in the page:
_spPageContextInfo = {“pageListId”:”The_List_GUID_of_this_list”}
I’ve done it and I’m still getting the error. Where exactly should I put it? I’ve tried before and after the declaration of the dffs script and no luck. Could you please advise?
Thanks and regards,
Rafael
Hi,
Here is an example:
<link type="text/css" href="/Scripts/DFFS/default.css" rel="stylesheet" /> <script type="text/javascript"> var _spPageContextInfo = {"pageListId":"{CE2C4401-0C2F-446B-944B-C28922BD0B42}"}; </script> <script type="text/javascript" src="/Scripts/DFFS/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/p/013/Scripts/DFFS/spjs-utility.js"></script> <script type="text/javascript" src="/Scripts/DFFS/dffs_min.js"></script>Alexander
Hi Alexander,
I am trying to upgrade from version 3.222 to current. I’ve replaced spjs-utility.js and default.css, and added dffs_min.js which wasn’t previously there, but it still brings up the old version. Can you tell me what I’m doing wrong or point me to instructions on how to upgrade, as I can’t find it anywhere on your site.
Thank you for your help!
Cindy
Hi,
You must remove the call to the “old dffs script” and add the dffs_min.js script in its place.
Alexander
Hi Alexander! Great Job!
I’m looking to clear some particular fields when a selection has been made from a dropdown menu? Any ideas how I would do this ?
Thanks,
Tom
Hi,
This depends on the field type you want to clear, but you should be able to do this for most of them using “Set field value” in the rule (leave the value field empty).
Alexander
Alex,
I have run across a strange error — when upgrading from v3.346 to any releases after including the latest v3.352 there is a choice field Case Status which first disappears from the Tab that is was on and then when you add it back to the tab it fails to render — it will however render in the … tab when enabled.
Backing off from 3.352 to 3.346 resolves the problem. Not sure what is unique about this choice field — there are other choice fields on the form. Its internal name is Issue_x0020_Status. Be on vacation for awhile after today but I will have someone else monitor.
Hi,
Not sure what happens here, but the method for listing the available fields was changed in v3.350 – from searching for them in the actual form rendered in the page, to reading them from the list schema directly. There may be an issue there.
Is this field a “built-in” column in for list template, or is it added to the list by the user?
Could you possibly send me the exported configuration (misc tab option) from v3.346 and v3.352 so I can try to find the difference?
Alexander
Alexander,
I also appear to have this issue in v3.352. The built in Issue tracker field Issue Status (internal name ‘category’) in SP 2010 does not appear as available field in DFSS. It does however appear on a an empty tab that shows all fields.
FieldName=”Task Status”
FieldInternalName=”Category”
FieldType=”SPFieldChoice”
Yes, all 3.35x versions have this issue. It is fixed in the upcoming v4, but you may want to roll back to v3.346 in the meantime.
Alexander
I will send by Email the DFFS config file for the editform — when looking at it I see the difference – with 3.346 the internal field name for Case Status is Issue_x0020_Status and with 3.352 its IssueStatus. To make things more confusing this is a standard field from the Issue Tracking template (from 2010 migrated to 2013). The internal name with view source is Issue_x0020_Status and of course if I manually change in the config list to Issue_x0020_Status it works.
Not a big issue as customer backed off to 3346 and is working again with no issues. We will keep this application at 3.346 for now.
Alex,
I sent by Email the template which you can use to create a site and then update to latest DFFS to see this issue
Hi Alexander,
Is there any way to force the browser to run in different Document Mode? I have too many users to ask them to hit F12 and change the Document Mode. The tooltips are not working on IE 8 neither IE9. Can you advise?
Thanks and regards,
Rafael
Forgot to mention: SP 2007 and latest version of DF.
Have you tried turning on compatibility mode in the browser? I’m not sure this will help, but it’s worth a try.
I am working on a new version and I have made some changes to the tooltip to try to fixed the positioning issue. There is unfortunately no BETA for you to try right now.
Alexander
Hi Alexander. The problem I have is not position, is that the tooltip doesn’t show up. Have you seen anything like that? I hover the pointer and nothing happens.
Cheers,
Rafael
I think this has to do with the tooltip being positioned outside the visible screen area, but I’m not 100% sure. If compatibility mode does not work I’m afraid you must wait for the update.
Alexander
Yeah tooltip has never worked in my SP 2007 installation on IE. It is positioned off the screen as Alexander has said (At least in my case).
Most of my users use IE 8 or IE 9 and I need to have them turn on compatibility mode in IE 9 to get SharePoint to work correctly on most forms. Good luck!
Jim
Hi Alexander,
Have you fixed the tooltip positioning issue above on the very last update?
Thanks and regards,
Rafael
I have noticed what I think is a bug in 3.5.0 and higher, multi-line text fields cannot be placed under a tab. Regardless of the setting, they end up in the catch all (not assigned) tab.
Hi,
This sounds strange. Which version of SharePoint are you using?
Can you export the settings form DFFS (form the Misc tab) and let me know what the fieldinternalname of the field you are missing?
Alexander
I have determined that SharePoint Online has a max character limit on internal names while DFFS using what should be the entire internal name. Example: For a column named “Fee Split Information”, the internal name should be “Fee_x0020_Split_x0020_Information”. However, sharepoint online’s internal name is “Fee_x0020_Split_x0020_Informatio”. So I am guessing that Sharepoint online only allows internal names of length 32 characters.
Hi Alex,
I know this may not be completely relevant to DFFS but I’m looking to connect the value of a field in the List form web part to a data form web part that has a similar field. For example, the LFWP has a field called name and the DFWP has a field called name and I want to list all in the values in the DFWP with the value found in the name field in the LFWP. I hope this makes sense and you can help!
Thanks,
Tom
Hi,
I’m sorry, but I don’t think this solution can help you here. I’m actually not so familiar with the data form web part, but if the date does originate from a list you may be able to use the vLookup solution: https://spjsblog.com/2013/08/20/vlookup-for-sharepoint-2013-v1-5/
Alexander
Tom, this page will help you learn how to do out of the box SharePoint connections. I think they will work for you.
http://office.microsoft.com/en-us/sharepoint-server-help/connect-data-in-web-parts-HA101785157.aspx
Hello Alex,
We are using dynamic forms v3 with tabs for our SharePoint and it is working as expected. But there is one user (using IE9) who is not able to see the tabs. We tried if it is browser that’s stopping him from seeing the tabs, but browser and internet settings looks fine. Please advise!
Hi,
Any errors in the deveoper toolbar (F12 > Console)?
Does the user have read access to the script source?
Alexander
Thanks for the quick response! Quick question though. Is it possible to get the values of a field to become right aligned on the page?
For example:
As it is right now
Address 1234
Address 2 1234
I would prefer it to be
Address 1234
Address 2 1234
Thank you very much,
Tom
Hi,
This code is for DispForm. Use the custom css section in the misc tab:
#dffs_YourFieldName td.ms-formbody{ text-align:right; }Alexander
The code above is very useful:
#dffs_YourFieldName td.ms-formbody{
text-align:right;
}
I would like to know if you can do something similar to change the background colour of a form for a specific tab (not just the tab link). I would like to see something other than blue 🙂 I’ve tried everything I can think off but with no luck.
Hi,
Sorry for the delay, I have been away on vacation.
To color all the fields, use this in the custom css:
td.ms-formlabel, td.ms-formbody{ background-color:orange !important; }To color only the field “Systems”, use this in the custom css:
#dffs_Systems td.ms-formlabel, #dffs_Systems td.ms-formbody{ background-color:green !important; }To have it trigger on one tab, use this method:
comment out this line in the file default.css
td.ms-formlabel, td.ms-formbody{ /*background-color:transparent !important;*/ padding-left:3px; padding-right:3px; }Add this to custom css in the misc tab:
.customColorOn{ background-color:orange !important; } .customColorOff{ background-color:transparent !important; }Add this to the custom js in the misc tab:
function colorMyForm(){ $("td.ms-formlabel, td.ms-formbody").removeClass("customColorOff").addClass("customColorOn"); } function undoColorMyForm(){ $("td.ms-formlabel, td.ms-formbody").removeClass("myCustomColor").addClass("customColorOff"); }Add a rule triggering on the tab you want to color, and add this in “Run these functions”:
colorMyForm
Add another rule triggering on all the other tabs an add this in “Run these functions”:
undoColorMyForm
Hope this helps,
Alexander
Thank you for this however this doesn’t quite address my request.
Your option just colours behind the field but the entire background of the form is still blue.
As my fields are not a uniform size it looks jagged if I just colour behind the fields.
OK,
To color the entire form background as well, you must do another change to the file default.css:
Locate this line and comment out the background-color setting:
#MSOZoneCell_WebPartWPQ1 > table.s4-wpTopTable{
/*SP 2010*/
/*background-color:#DEE7F3 !important;*/
Then you must add to the functions in the custom js in the misc tab:
function colorMyForm(){ $("td.ms-formlabel, td.ms-formbody").removeClass("customColorOff").addClass("customColorOn"); $("table.s4-wpTopTable").removeClass("customColorOff").addClass("customColorOn"); } function undoColorMyForm(){ $("td.ms-formlabel, td.ms-formbody").removeClass("myCustomColor").addClass("customColorOff"); $("table.s4-wpTopTable").removeClass("myCustomColor").addClass("customColorOff"); }Better?
Alexander
Hi Alex
I am evaluating your wonderful DFFS solution and I am hitting an issue when trying to use DFFS and spcascadedropdown in the same sharepoint form (O365) – is this supported? The spcascadedropdown parameters are within a .js file in Site Assets and is referenced via a hidden CEWP. Both work independently of each other but as soon as I add the CEWP below the DFFS Links V3.346 webpart on the form I get a “this took a long time to load” message. Thank you for your help.
Hi,
Ensure you are not referring jQuery more than once. Use the developer toolbar (hit F12 > Console) to see the error message.
Post the error here if you cannot figure it out.
Alexander
I am having a problem where a people picker field cannot be set to {currentUser}. Actually, I have two people picker fields on the form and neither one can be set to anything. They just remain blank.
I can set other fields on the form without any problem. I can even set the comments field to {currentUser} so I know the information can come through. The user can type in the person from the people picker without any problem.
What is extra strange is that I have a second site collection that I use for testing and I created the entire solution on that first and it worked fine, but on the productions site collection I have the problem I just explained.
Using SharePoint Online, DFFS v3.3343 & SPJS-Utility 1.182 on both production and testing site collections.
Hi,
Sorry for the late reply.
Do you get any errors in the developer console (F12 > Console)?
Do you have any other modifications made to the people picker field?
Alexander
I have not made any modification to the people picker field.
Console error on IE:
SCRIPT5009: ‘SPClientPeoplePicker’ is undefined
File: spjs-utility.js, Line: 391, Column: 6
Console error on Chrome:
Uncaught ReferenceError: SPClientPeoplePicker is not defined
Hi,
I’m sorry for the delay, but I have been busy and the emails have piled up…
If you are still stuck, send me some screenshots of the form that is misbehaving alongside with all the details you think may be of interest.
Alexander
I got it working inexplicably, didn’t nail down what the problem was though. Thank you for the time and thoughts. I suppose it had to do with the file reference URLs incorrect or inaccessible.
I’m glad you figured it out.
Alexander
HOW TO DEPLOY ON EXISTING PRE-MODIFIED LISTS
I desparately needed to deploy this solution on existing pre-modified lists and I’ve discovered a solution. I have only tested this on 3.352.
Steps:
– Create a new custom New Form or Edit Form in SharePoint Designer
– Open the new custom New Form or Edit Form in the SharePoint Designer Form Editor
– Toggle Split View (this helps to ensure you are inserting the List Form in the correct place in the steps below)
– In the Design View part of the screen, delete the entire form webpart
– From the Insert tab, select SharePoint, then select List Form. Choose New or Edit and the correct list. Save.
– Install Dynamic Forms for SharePoint via the normal method.
The above steps effectively recreates the stock New and Edit forms which Alexander designed this solution to run on. I’ve even been able to deploy the solution into production environments without first disabling the required fields.
This method is not thuroughly tested and I do not recommend meddling in a production environment the way I did. I hope this helps some of you who have expressed the need to accomplish a similar setup.
How can I change a multi-line text field to be set to a certain width? In the display form a multi-line field that has no breaks or “enters” in the text just runs on a single line and auto adjust the whole modal dialog window to match it.
I’ve tried using the custom JS
$(spjs.dffs.fields.Requirements).find(“input”).css(“width”,”200px”);
Requirements being the field internal name
however it still doesn’t work.
is there a way to set a fixed width in the display form for all multi-line fields in css?
Thank you
never mind, I was able to do what I needed in the default.css however its still a hacky way but it accomplishes what i needed 🙂
td#SPFieldNote.ms-formbody {
white-space:normal !important;
width:450px !important;
}
I’m glad you figured it out.
Alexander
Hi Alexander,
I have been trying out version 3.352 of Dynamic Forms and ran in some strange behavior with certain date fields on O365.
For example;
In a standard Tasks list the Due Date field gets hidden by a default?
In a standard Calendar list the Start Time field is missing in the configuration so cannot be selected as a visible field.
Thanks,
Eric
Hi,
I have looked at a O365 site and cannot reproduce the task list due date field issue. This list type has a “show more” option built in – could it be this that interferes?
When it comes to the calendar list issue I have confirmed this bug and will fix it in the next release. Until then you can fix it by running the file dffs_min.js trough this tool: http://jsbeautifier.org
Then you search for
if($(this).attr("FromBaseType") === "TRUE"){And add a new “case” like this:
if($(this).attr(“FromBaseType”) === “TRUE”){
switch(fin){
case “EventDate”:
case “Title”:
Alexander
Thanks Alexander! That fixed it 🙂
The DueDate field was hidden because I selected the wrong one. There seem to be two in a Tasks list.
Hi Alex,
Found another issue with the standard Issues list. The fields Issue Status and Due Date are not displayed on a form when they have been added to a tab.
While looking at the configuration blob I noticed these fields get referenced incorrectly. In the blob Due Date is referenced as TaskDueDate, this should be DueDate. IssueStatus should be Status.
After modifying the blob manually the field display fine.
Thanks for fixing in the next release 🙂
Kind regards,
Eric
Alex, is there a way to restrict the width of single line of text fields so I can make side by side fields line up in narrower columns? The default width appears to be 190px. I’m wondering how to make it 75 px or so, so I can fit 80 or 100 fields onto a form better.
Hi,
When using side-by-side you can use this in the custom css section:
/* Use this to target a specific "row". The number 1 refers to the side-by-side index you have set in the tabs. */ #sbs_OuterTR_1 input{ width:75px; } /* Or use this to target all side-by-side fields */ table.sbs_OuterTable input{ width:75px; }Alexander
Hi Alexander,
I am a big fan of your solution..
For our recent project we are using the latest version of dynamic forms.the issue is tab which is having invalid
data doesnot get highlight in red when I have a couple of rules set.I have 7 tabs on my edit form.
In one of the tab I have a yes\no checkbox.I have a couple of rules,one to show field when checkbox value is true
and hide field when checkbox value is false.
When the checkbox value is false in tab1 and I navigated to tab3 and entered some invalid date in tab3,
again returned to tab1 and hit save,tab 3 is not highlighted in red color.If I remove the above rules it will work.
Tab which is having invalid
data doesnot get highlight in red when I set a rule if Column Status is complete,set couple of other column read only
Hi,
What kind of invalid data is it you enter, and which field type is it entered in?
Do you see the validation message when you navigate to tab 3?
Alexander
Thanks for your quick response. Invalid data in the sense if I enter unresolved names in people picker,date column I have a column validation to accept date within 5 years from today,so if I enter some date which is past that 5 yrs or enter some text to a numeric column etc
Yes i am able to see the validation message in red below the column in tab3.But Tab3 is not highlighted in red
Are you using SP2010 or 2013?
Are you using custom CSS to style the tabs?
Can you dump the configuration (from the Misc tab: Export settings) and send it to me? – You find my email in the “About me” tab above.
Alexander
One more thing: have you created the validation check on the column or on the list?
Alexander
Thanks Alex for your quick response..appreciate your efforts.
I am using sp2010..no am not customizing the css to style the tabs. validation check is done on column level only.
I will send the configuration to your email address.
One thing I noticed is that if I disable or delete both the rules to change the column to read only and the other rule which I have in checkbox click ,then tab highlight in red will work fine
Hi,
I have confirmed this bug and will fix it in the next release. Until then you must manually edit the file dffs_min.js to fix it.
Here is how:
Go to http://jsbeautifier.org and paste the contents of the file dffs_min.js and click “Beautify JavaScript or HTML”.
Copy the output and replace the contents of the original file. Go to line 617 and add this code above the line “return pass”:
// Check form validation and highlight tab if a field in that tab is not validated $.each(spjs.dffs.fields,function(fin,tr){ if($(tr).find("td.ms-formbody .ms-formvalidation").length>0){ ct = spjs.dffs.getFieldTabLocation(fin); if(!ct.hasClass('tabFormValidation')){ ct.addClass('tabFormValidation'); } } // UserField validation error if($(tr).attr('FieldType')==='SPFieldUser'){ spjs.dffs.delayPeoplePickerCheck(fin); } });Regards,
Alexander
So I’m stuck at this point where I have all the files uploaded, I put a CEPW above and below the new list form I created, I put the url to the files in the respective CEPWs, the css overlay works but just times out and nothing else happens. Any suggestions on what I might have done incorrectly?
I’ve created a couple of install manuals for DFFS here: http://2010.sharepointmastery.com/d/d.
Go look in the Manual folder at this file: InstallingDynamicFormsForSharePoint_v0.1. Steps 7 and 12 give you a way to test that you are actually linking correctly to all the files.
Wait do i need the cascading dropdowns and vlookup files?
Strictly speaking, no, you do not need the cascading dropdowns and vlookup files to make DFFS work, but I use them so often in conjunction with DFFS that I always include them in the files I am bundling up for DFFS.
Okay well I tested both of the checks for my references and they all checked out… Is there something else I could have done wrong?
Hi Luke,
Did you figure it out, or are you still stuck?
Alexander
Greetings!
YES! HUGE fan of your work. Thank you greatly! However, I have the same issue as described above where Read Only integration interfers with validation of either content type or column validation settings. If Edit Form DOES NOT have Read Only fields and tabs are present, erroneous data (e.g. text in date fields) can be entered but Tab of affected field then turns Red to indicate an unresolved issue. However, if Edit Form has Read Only fields and erroneous data is entered, Tab remains whatever color.
Thank you again for your time, efforts and interest in all you’ve done!!!! Continued success!!!
~ Apple
BTW…tested on Dynamic Forms version 3.15 & 3.352 :).
Hi,
Look at the comment above: https://spjsblog.com/2013/08/12/dynamic-forms-for-sharepoint-v3/#comment-195001
Alexander
I have an issue where the the edit item button is “disappearing” from the disp item form ribbon after activating a rule. I do not have the option checked to hide the edit item button. How do I correct this issue? I am using the latest version of dffs, jquery-1.11.1 and the latest version of spjs-utility.
BTW: When I check the box to disable the rule the edit item button is then displayed in the disp form ribbon. Also, everything worked fine on the new item page I created.
Can you send me the configuration for your DispForm? (Misc tab > Export settings). You find my email in the “About me” tab in the top of this page.
Alexander
I had this issue and have reported it previously. The workaround is to create a tab. You then get the edit button back
I created the tab as you suggested and it worked like a champ. I now have the dit button!
Thanks for your help!
I have looked at the exported “blob” and cannot see anything obvious. Do you get any error in the developer console (F12 > Console)?
Alexander
Hi,
I forgot that I had done a fix for this issue in the 3.353 BETA version currently available in the download section. You can try this to see if the issue is fixed.
Alexander
Hi Alex,
Added the new line of code in v3.15 and it worked like a charm.
Thanks very much for the support.
Alex,
I’m wondering if there is the ability for me to make an adjustment to your cascading dropdown plugin to point to a list on a different site collection. I’d been looking at using SPCascade in addition to DFFS but would rather stick with your plugin if possible.
Thank you,
Kasey
Alex,
Is it possible to modify CascadingDropdowns to pull the lookup list from a different site collection? Enjoy another beer on me 🙂
Thank you,
Kasey
Hi,
Thank you for the beer. Unfortunately I cannot help you with a cross site collection lookup.
Alexander
It’s definitely working for me.! I believe vLookup works cross site collection, right?
Cross site is OK – like into a substitute in the same site collection, but not cross site collection.
Are you actually doing a cross site collection lookup?
Alexander
Yes, The site with the form is “sites/SiteA/Subsite” the helper list is on “sites/SiteB/subsite”
OK, that makes sense. These site collections are on a managed path within the same web application.
I thought of separate web applications on different domains.
Alexander
You could alter line 307 on the current version from:
url:argObj.listBaseUrl + ‘/_vti_bin/lists.asmx’,
to
url:’yoursite/_vti_bin/lists.asmx’,
Keep in mind that alterations to this code have to be maintained by you. If you use this file on another list or site and don’t want it mapped to that location, you will have to change it back. I just did this today and it works great!
Brian
(P.S. Alexander, I hope you don’t mind me suggesting alterations to your code!)
Not at all Brian, but as far as I know (I might be wrong though) it is not possible to query another site collection like this.
Alexander
Alex, I need to set a people picker field to the current logged in user using custom code, rather than a trigger. I can do it using SPServices, but do you have an internal custom function I can use instead?
Hi,
You can use something like this (requires spjs-utility.js):
$(document).ready(function(){ var currentUser = getUserInfo_v2(_spPageContextInfo.userId); setFieldValue("PeoplePicker",currentUser.Name); });Change “PeoplePicker” for your fieldinternalname. Please note that the use of _spPageContextInfo.userId requires SP2010 or 2013. If you are using SP2007 you must use _spUserId.
Alexander
I am trying to add the DFFS plugin to a form that I created in SP2010. I didn’t want to use the default NewForm.aspx so I created a new one called New.aspx. There is a lot of history behind why I did that but in the process I deleted the original system generated NewForm.aspx. I would now like to add the DFFS plugin to the new form but I am unable to get the code to appear in the form. I am able to add the plugin data to a html form part and move the part to the bottom of the document but it will not generate the script on the form so that I may use it to format the page. This is probably a newbie question but any help would be appreciated.
Is there a way to regenerate the original stock forms? That might not be the best solution but it might be the easiest one.
Thanks!
One of the earlier comments on this blog is as follows:
Adam Maxam
July 14, 2014 at 13:41
HOW TO DEPLOY ON EXISTING PRE-MODIFIED LISTS
I desparately needed to deploy this solution on existing pre-modified lists and I’ve discovered a solution. I have only tested this on 3.352.
Steps:
– Create a new custom New Form or Edit Form in SharePoint Designer
– Open the new custom New Form or Edit Form in the SharePoint Designer Form Editor
– Toggle Split View (this helps to ensure you are inserting the List Form in the correct place in the steps below)
– In the Design View part of the screen, delete the entire form webpart
– From the Insert tab, select SharePoint, then select List Form. Choose New or Edit and the correct list. Save.
– Install Dynamic Forms for SharePoint via the normal method.
The above steps effectively recreates the stock New and Edit forms which Alexander designed this solution to run on. I’ve even been able to deploy the solution into production environments without first disabling the required fields.
This method is not thoroughly tested and I do not recommend meddling in a production environment the way I did. I hope this helps some of you who have expressed the need to accomplish a similar setup.
I think I found a small bug in the system. I am using the most updated version. Basically, I transferred a list and implemented DFFS. I created rules to REQUIRE fields be filled in. If there is a current record and someone goes to edit that record AFTER implementing the and fields are required that are people fields I cannot save or edit. To replicate this error follow these steps.
1: create a record with a few fields making certain one of them is a people field
2: fill in a few of the fields but not hte people field and save it
3: back into DFFS and create a rule that states you must fill in the people field you created
4: try to edit the record and fill in the people field
It may just be my system. Every other field type works fine except the people field. I found this by transferring a list to 2013 and all of its data and then implementing the DFFS and then requiring people fields. I then asked my partners to update their records with the correct contacts. I tested this on a few seperate farms but you never know, it may just be me.
Hi,
I cannot recreate this issue. Could it be that the people picker field is not rendered in “SP 2013” format?
I had one other report of an issue like this, and it was caused by the people picker field in SP2013 being rendered in “SP2010 format” with the two icons for resolving users and the address book, and not as an autocomplete control.
Could this be the issue?
Do you get any errors in the developer console (F12 > Console)?
PS: If you want to have a look at what is going on (by adding a few alerts to the code), the validation check is done by asking the function “getFieldValue” found in spjs-utility.js for the field value.
Alexander
I’m trying to add the DFFS to Sharepoint Online on a master page. If I try to use file references directly from on Online, they load but nothing seems to happen. Rules and Tabs don’t run, etc. Works fine in master page if I reference the jQuery and JS files from our on-premise farm. Works fine as a CEWP.
Any thoughts, anybody??
Hi,
It sounds like you may have an error in the link to the files. Try pasting the link to the files in the address bar of your browser to verify that they are correct.
You should also press F12 > Console to bring up the developer console and look for error messages.
Alexander
Alexander,
Would it possible to build a [today] function into DFFS? The use case would be to trigger a rule on the EditForm when a date column is greater than or less than today. Since opening the form is an event that has a date, I’m hoping you could use that in rule.
Thanks for considering it!
Man am I stupid. This is already possible.
No stupid questions – I’m glad you figured it out.
Alexander
Hi Alex,
Is there a way of instituting the accordion.js option in the dynamic forms?
Thanks,
Jarret
It’s already in the next release. It will be out soon.
Alexander
Fantastic News!! Keep the awesome features coming 🙂
Hi Alexander,
Is it possible to create something, a Rule or a script that would be based on the current view? Something that would only allow the New or Edit Forms to show only the columns specified in that view?
Thanks!
Lana
Hi,
I did an article for NothingButSharePoint some time ago. You find it here: https://www.nothingbutsharepoint.com/sites/eusp/Pages/EditForm-adapted-to-the-view-you-enter-from.aspx
See what you make out of it.
Alexander
Hello Alex,
I am using DFFS for a SharePoint Document Library with content approval. When this is turned on the Approval Status field displays in every tab of the form and I cannot seem to find a way to hide it. Do you know how to hide this field using CSS or JS so it doesn’t distort the rest of the form?
Thanks again for your help.
Hi,
Try adding this to the custom JS section:
$("table.ms-informationbar").remove();This is tested in SP2010, but I don’t know if the selector is valid for SP 2007 or 2013.
Let me know how it works out,
Alexander
Hi Alex,
Thanks for your help but it didnt work for me in 2010. I did however come up with my own JQuery method and it worked for me 🙂
jQuery(document).ready(function($) {
$(“.ms-formlabel:contains(‘Approval Status’)”).closest(“tr”).hide();
});
I’m glad you figured it out!
Alexander
Hello.
I have one problem in IE11, SP2013
field: Multiple lines of text field,
sybtype: Rich text (Bold, italics, text alignment, hyperlinks)
When I save data in the New or Edit form the content of the such fields is disappeared.
With the Enhanced rich text (Rich text with pictures, tables, and hyperlinks) subtype or in the Chrome and FF all is OK.
Can you reproduce this issue?
Yes, I can reproduce this behavior.
Unfortunately the “old” rich text control is not supported in DFFS in SP2013 and you should use the enhanced rich text control (or plain text) in stead.
Alexander
But why does it work in the Chrome and FF?
This is because it is not rendered in the same way. In IE (if you are not using DFFS) it is rendered using multiple ifames and loads of crappy code, but in chrome and firefox it is rendered as a plain textarea.
In DFFS it may look like it is rendered as a textarea, but this is because it is broken by DFFS > it is not compatible.
You should be able to change the column type to “Enhanced rich text” to use the ribbon controls for writing rich text contents.
Alexander
Thank you, Alexander.
It is now clear.
Hello! I canot download the CEWP_Example and CEWP_Overlay_Example files. One of them is empty the other simply won’t download.
You might try using a different browser. Alternatively, if you’re OK using DFFS 3.346, you can go to 2010.sharepointmastery.com/d/d and find the DFFS files packaged there for installation, with an installation manual.
Right click and select “save target as” or click it and right click “view source”.
Any luck?
Has anyone seen a field disappear from the available field options in tabs? I have a date field “Start Time” with internal field name of “EventDate”. Starting today this field stopped showing up on my forms configured with dynamic forms with tabs. The field still exists and can be seen in list settings but is not an option in the drop down in tabs any longer. This is a calendar list. Any help would be greatly appreciated!
Hi,
This is a known issue with the 3.35x versions, and a fix is described here: https://spjsblog.com/2013/08/12/dynamic-forms-for-sharepoint-v3/#comment-192348
I have not had the time to publish this fix as I’m hard at work with the new v4.0 version.
You can either follow the instructions and fix it, or revert back to v3.346 while you are waiting for v4.
Alexander
THANK YOU, THANK YOU, THANK YOU. I tried to go through the comments to see if I was missing something but coulnd’t find anything. Thought I was going crazy. I have temporarily rolled back to 3.346 and am working again. Thanks again!
Cheers, another beer on me!
Thank you!
Hi Alex,
You may have already answered this question before (i saw one about text field size) but when I do side by side fields the width of tab gets larger when the fields are short enough that it is not neccessary – just a lot of space in between the two fields.
Is there any way the width of the entire stays constant throughout? It looks odd when one tab is one field and the other is a totally different width.
You must use CSS to set the width of the field. You can use the developer tools (F12) to inspect the HTML and use CSS to target the field. You find an example here: https://spjsblog.com/2013/08/12/dynamic-forms-for-sharepoint-v3/#comment-193434 and another one here: https://spjsblog.com/2013/08/12/dynamic-forms-for-sharepoint-v3/#comment-109676
I have built a better solution to this in the upcoming v4. Stay tuned and check it out when it is released (coming soon).
Alexander
Thanks Alex! Worked like a charm.
I was wondering the best way to create a button to execute a function. Wanted to do this to populate some people fields after one has been entered. I tried adding a button html element like shown below with onclick function as a header in tabs. I added the function to the custom js but when I click on the button it does a post back and basically just refreshes the page. Any ideas.
Click me
Kasey, it looks like this blog removes html code, so your code does not show in your comment.
I often include buttons in my DFFS forms, by inserting an html button element in a heading on the form. Don’t include script tags in the Custom JS section of the DFFS config. Whenever my button has NOT worked, it was due to me overlooking an error in my code.
That said, people picker fields are tricky. My best success populating people fields in DFFS has been using Alex’s setFieldValue function, which works wonderfully for people fields, in my experience.
Thanks, Keith. I did not include any script tags in the custom js section. Just a function which I know is working because I created a tab and on click of the tab I am calling the function. I would prefer to have a button on the form to execute the function. I tried adding the button via a header which worked in the fact the button was created. But on click it was not executing the function just doing a post back. What was the html you used to add a button?
Here’s the code from one of my buttons:
<button type=”button” onclick=”appendCurrentUpdate()”>Append Update to Action Description Before Adding a New Update</button>
Hi,
To post code, wrap the code in code tags like this:
<code>
// add code here
</code>
You might have to include “return false” after your function name in the onclick of the button, and it might be better to use an input element in stead of a button as this might not force a postback:
Hope this helps,
Alexander
Hi Alex,
since I upgraded to the latest version uneditable fields (like ID) are not available anymore to showup in the form. Is there a workaround? I know it was possible before.
Thanks,
Corina
Hi,
I’m conducting BETA testing on v4 of this soltution these days, and plan to release it soon.
If you have trouble with v3.35x you should downgrade to v3.346 and wait for v4.
Alexander
Alexander,
Is it possible to create a form rule based on a calculated column? I want to hide a single field when 10 other fields are not blank.
I created a calculated column to output the value Hide or Show and tried to base a rule on that, but I saw that no calculated columns are available in the Rules section.
Thanks!
Sorry, but calculated columns are not available as triggers – and if they were, they would only work in DispForm.
Alexander
Another quick question for you. Is it possible to add a custom tooltip icon to a heading within Tabs?
I figured out how to display the icon with a native tooltip using jQuery, but I want it to have the same styles as the custom tooltip from your solution.
There is no method directly available, but if you can make it work like this.
Add the image to the heading:
Then add this to the Custom JS in the Misc tab:
spjs.dffs.fields["MyCustomTooltip"] = $("#myCustomTooltipPlaceholder"); spjs.dffs.data.tooltipObj["MyCustomTooltip"] = "Here is my tooltip!";Alexander
Does this automatically handle passing default values in the QueryString to form Fields? if not is there a workaround. i can map rules to a querystring and then set fields which is nice but I don’t want to have to do this for everything.
Hi,
You can use this code in the custom JS secion:
setFieldValue("MyFieldInternalName",GetUrlKeyValue("myKey"));Alexander
That worked perfectly. Thanks.
Keep up the great work on this. It is an awesome product.
Alex,
Ran into a bug when opening an recurring calendar item from a calendar view – here is the issue and some debugging we did.
ISSUE
When opened from a calendar view, the URL format for recurring events is .aspx?ID=16.0.[date information]&nextparameters…
Whereas, standardly the format is .aspx?ID=16&nextparameters…
DFFS then, when parsing the URL parameters is getting an ID value of “16.0…” instead of just “16”. This then causes the form to never properly load.
Hi,
This is a bug.
I’ll fix this in the upcoming v4, but until then you can fix it by unpacking dffs_min.js using http://jsbeautifier.org and then changing this line:
"thisItemID":GetUrlKeyValue('ID'),to
"thisItemID":GetUrlKeyValue('ID').split(".")[0],I can email you a BETA version of v4 later tonight if you like?
Alexander
If you need beta testers for v4 please sign me up!
Hello, Alexander.
Could you possible to include the SPFieldTaxonomyFieldType fields to the trigers list for the Rules?
In CustomJS section I can get and set data from such fields.
I miss only the right triger for it.
With bets regards,
Dmitry
Sharepoint 2013
I have added this in the upcoming v4.
Alexander
Hi Alex,
I’d be interested in being a BETA tester as well if it’s possible.
Thanks,
Jarret
Alexander,
Is it possible to make a hyperlink field required using dffs? I tried but it doesn’t seem to work… thinking its because SP adds the default ‘http://’ text in the field.
Thanks!
I will fix this in v4.
Alexander
Wow this is really nice. I have a couple questions about things I could not find documented:
1.) The enter setup button shows up for all users even after setup. Is there something that needs to be done to hide this?
2.) How are user ID’s to be put in “Enter setup button”? I tried my userid but then option is hidden from everyone (provides workaround for #1)
3.) ?dfsetup=1 works great (provides workaround for #2)
Despite this, at the end of the day, script works, I can access it, and end users cannot (easily) so this is wonderful. Thanks!
Hi,
You can input multiple user IDs or better, add the ID of a SharePoint group to let members of this group enter setup.
To find the group id, go to site settings > people and groups > click the group you want to find the ID for and look at the URL:
Group ID is 8
Hope this helps, and stay tuned for v4 early next week.
Alexander
That was exactly what I needed. I didn’t realize it was using actual ID of group/user and was trying to use group/user name.
It’s working now. Thanks!
I am searching for a quick way to apply a single instance of DFFS to many, many lists that are exactly the same. I know to copy the blob to apply, but it is time consuming add the 2 webparts (CEWP) to both the EditForm and DispForm for the high number of lists.
Are these lists in the same site, or is separate subsites? For now I do not have a solution to loading the DFFS CEWPs dynamically for many lists, but when I have the time I will publish such a solution.
If you create web part templates for the overlay and the DFFS cewp you can add them a bit quicker.
Alexander
Tanya,
Export the configured web parts and then write a PowerShell script to add them to the list form pages.
Hi,
Powershell is not my strong side – could you share a sample here?
You might have to wrap the code in
Alexander
If I ever get around to it I’ll be sure to post a generic example.
The only tricky part I can see would be the ordering of the web parts (and assuming that the list form has not already been modified).
Hey Alex,
Been a fan/follower/donator for at least a year now. I have a question for the latest version, I don’t seem to know where the read only and other options have gone to (i.e. visible but optional, read only, etc). They used to be in the older version and I am just not seeing them anymore. Can you point me to how I get this functionality to work again? Thanks, keep up the good work.
Resolved on my own.. there was a strange glitch and now it works again.
I’m glad you figured it out.
I plan to release DFFS v4 Wednesday so stay tuned!
Alexander
I am trying to use a jquery date picker with the dynamic forms so other browsers can use the date picking functionality. If I add the below code to a masterpage, it works. However when I add it to the masterpage of a site that contains dynamic forms, the jquery date picker does not work. Here is the code:
<link type=”text/css” href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.core.css” rel=”stylesheet” />
<link type=”text/css” href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.datepicker.css” rel=”stylesheet” />
<link type=”text/css” href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/base/jquery.ui.theme.css” rel=”stylesheet” />
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js”></script>
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js”></script>
<script type=”text/javascript”>
$(function() {
$(‘input[id*=”DateTimeFieldDate”]’).datepicker({dateFormat:’mm/dd/yy’});
});
</script>
I also tried point to the scripts in the masterpage and adding this code to the custom js area in the dynamic forms “Misc” tab to no avail. Any advice would be great.
$(function() {
$(‘input[id*=”DateTimeFieldDate”]’).datepicker({dateFormat://’mm/dd/yy’});
});
Thanks,
Ryan
Hi,
You find the answer here: https://spjsblog.com/forums/topic/jquery-ui-datepicker-widget-in-dffs/#post-6265
Alexander
Hi Alex,
I’m trying to hide the Save button based on custom js results. Is this possible?
Basically I have a list of IP addresses. I have a trigger rule calling the custom js to basically say: ip available or ip not available
I’m trying to figure out if there’s a way to create a rule that hides Save based on the result of this check.
I’d rather not go into the DOM and delete the node is possible.
Hi,
You can hide the save item button like this in the custom JS:
I’m not aware that JavaScript can get the client IP – how do you do this?
Alexander
Hi Alex,
Thanks that worked perfectly. I actually ended up finding this function by going through some of the old scripts trying to figure out what the method was called. Is there anywhere on the blog where these types of functions are documented? Things like getfieldvalue(), spjs.dffs.togglesavebtn(), etc.
Anyways, regarding the client IP question you had, it’s just a list of items we manually enter to track the IPs we set to different VMs or DNS records. It’s not something I’m getting from Javascript 🙂
So basically my problem was, when a user wants to assign an IP, I just needed to quickly check is that IP was already assigned to something else and if it was, the save btn would disappear an a msg would let them know to try something else.
Anyways, thanks for the help.
Hi,
I’m glad it workedt out. The getFieldValue function is documented here, but the other function is “private” to the DFFS solutin and is unfortunately not documented.
Alexander
Alexander,
Humbly, are you still supporting the pre-licensed version of DFFS?
I am using DFFS v3.352, and note that I cannot use ID as a Trigger, nor select it as a field to display on a Tab (DFFS v3.352, SPJS-Utility v1.183, CascadingDropdowns v3.27, JQuery v1.10.2).
Looking through the change log on this page, I noted a change in how you read the schema vs. the form in DFFS v3.350, and confirm the issue was introduced with v3.350, is present in v3.351 and v3.352.
Continuing backwards, the symptom does not appear in v3.346.
Is it reasonable to ask for a fix, or should I just be happy I can still work with v3.346?
As always the highest regard and appreciation for all your work, DFFS-Slave – Ben.
Sorry, but I simply cannot find time to patch previous versions so I’m afraid you are either stuck with v3.46 or you must update to v4.x.
Alexander
Hi! I have a problem with groups within groups…..if I allow a group visibility to a tab, and that group has another group within it, the people in the embedded group can’t see the tab, but those with direct permissions in the group can? The rest of the share point site works fine, but the forms and tabs don’t?
Hi,
Unfortunately this solution cannot “see” users in an AD-group added to a SharePoint group.
Alexander