This release has multiple changes and additions from the previous production release (v4.200). You find the complete changelog her: https://spjsblog.com/dffs/dffs-change-log/
I will show you one enhancement in particular – the new options for side-by-side headings and labels:

This layout is achieved with this configuration
In the “Tabs” tab I have added this configuration:

Please note how the headers are moved to the side-by-side column using the “Header ID”.
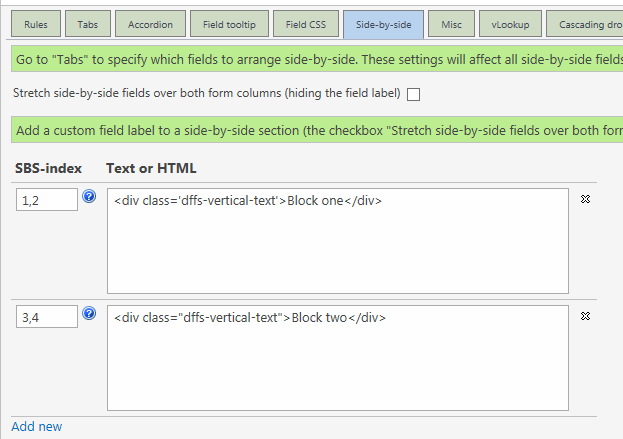
In the Side-by-side tab I have added these labels:

In the Custom CSS section in the Misc tab I have added this code:
.dffs-vertical-text{
text-align:center;
transform: rotate(-90deg);
font-size:22px;
}
td.sbs_tdIndex_1, td.sbs_tdIndex_2, td.sbs_tdIndex_3, td.sbs_tdIndex_4{
width:350px !important;
}
td.sbs_Field input.ms-long, td.sbs_Field div.sp-peoplepicker-topLevel{
width:250px !important;
}
Comments and feedback
Please add any comments, questions or feedback in the forum: https://spjsblog.com/forums/forum/dynamic-forms-for-sharepoint/
Alexander