Change log:
13.08.2012 You find an updated version here.
04.06.2012 After a few bugfixes, the current release is now v1.2.3.
02.06.2012 V1.2.1 fixes another set of bugs – here are the detail from the change log:
- Fixed a bug that occurred when an identical rule was applied for multiple options in a single choice field (select or radio). This made the rules cancel eachother out.
- Small update to the function “hideFields” to prevent hiding an empty required field (where the required flag was set in the list settings).
- Another small update to the function “doReadOnly” to prevent the width of the “formlabel” to vary when toggling readonly for a field.
31.05.2012 V1.1 fixes a possible bug occurring when the Title-field is not present in the form.
Overview
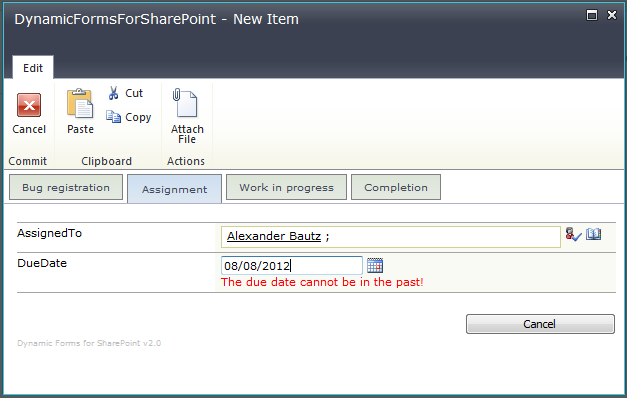
This solution will let you add dependent logic to your forms:

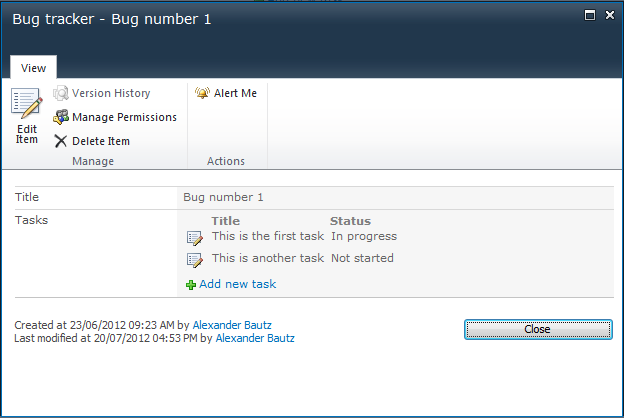
For example you could have a Yes/No check box determines whether some fields as required or not, or the status selector in a Tasks list can toggle which fields are visible or read only when you change from “In progress” to “Completed”.
All screenshots are from SharePoint 2010, but this solution is designed for both SharePoint 2007 and SharePoint 2010. I have tested it in IE7, IE9, FireFox 12.0 and Google Chrome 19.0.1084.52, but not extensively, so please let me know if you experience problems.
I have previously posted a BETA version of this solution, but I have finally updated the Dynamic Forms for SharePoint solution to a “production release”.
Changes from the previous BETA version:
- You can use the solution in DispForm
- You can clone a rule, or clone the setup from NewForm to EditForm / DispForm
- You can use a date column as trigger – though only [today] will work in this version.
- Rich text column validation now works.
- You can use multiple trigger values (options within same column) for one rule
- You can check for group membership and execute rules if a user is NOT member in the group.
- No more problems using “is not equal to”.
This article will walk trough the features and the setup of the updated version. I have added this as a separate article to keep it tidy.
Download files
Download the file “DynamicFormsForSharePoint.js” and “spjs-utility.js” from here. Please note that you will need the version dated 18.01.2012 or newer of “spjs-utility.js”. You find the files in folders with corresponding names.
You also need jQuery – download it here. You may use the latest version, but i prefer v1.6.4 as it is faster in some areas. You can not use jQuery versions below 1.6. Please note that not all of my other solutions will work with jQuery v1.7x.
Put these files in a document library or a folder created with SharePoint Designer. Ensure all users have read access to this location.
How to set up the solution
This solution is set up by referring a script from NewForm, EditForm and DispForm of the lists where you want the solution activated.
Add a CEWP to NewForm, EditForm and DispForm like this:
SharePoint 2007
Go to NewForm and EditForm and edit the URL by adding toolpaneview=2 behind the URL in this format:
…/NewForm.aspx?toolpaneview=2
…/EditForm.aspx?ID=12&toolpaneview=2
…/DispForm.aspx?ID=12&toolpaneview=2
Press Enter and you should be able to add a CEWP to the page. Put the CEWP below the form web part.
SharePoint 2010
In the list view, click “List” on the List Tools menu. Then select “Form Web Parts” and pick the form to add a CEWP to the page. Put the CEWP below the form web part.
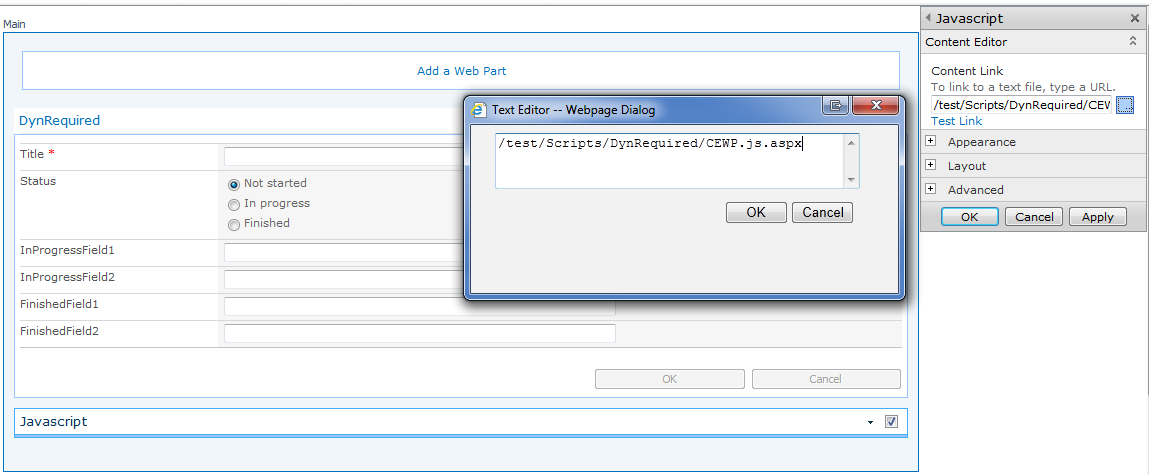
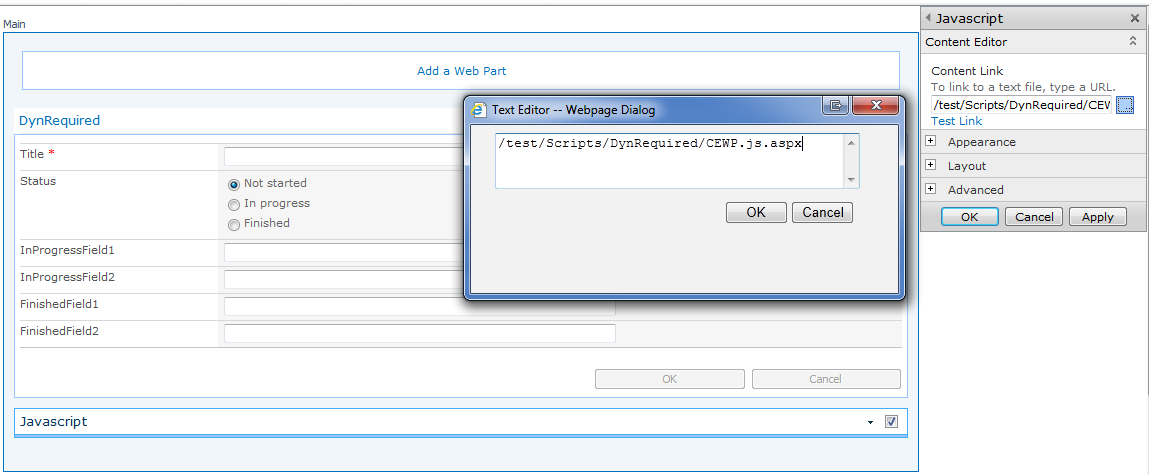
I recommend using the Content link option in the CEWP to refer the code like the example below. The CEWP code should be put in a text file (txt) or an aspx file like in the example below. This file should be put in the same location as the file “DynamicFormsForSharePoint.js”.
CEWP setup in SharePoint 2010:

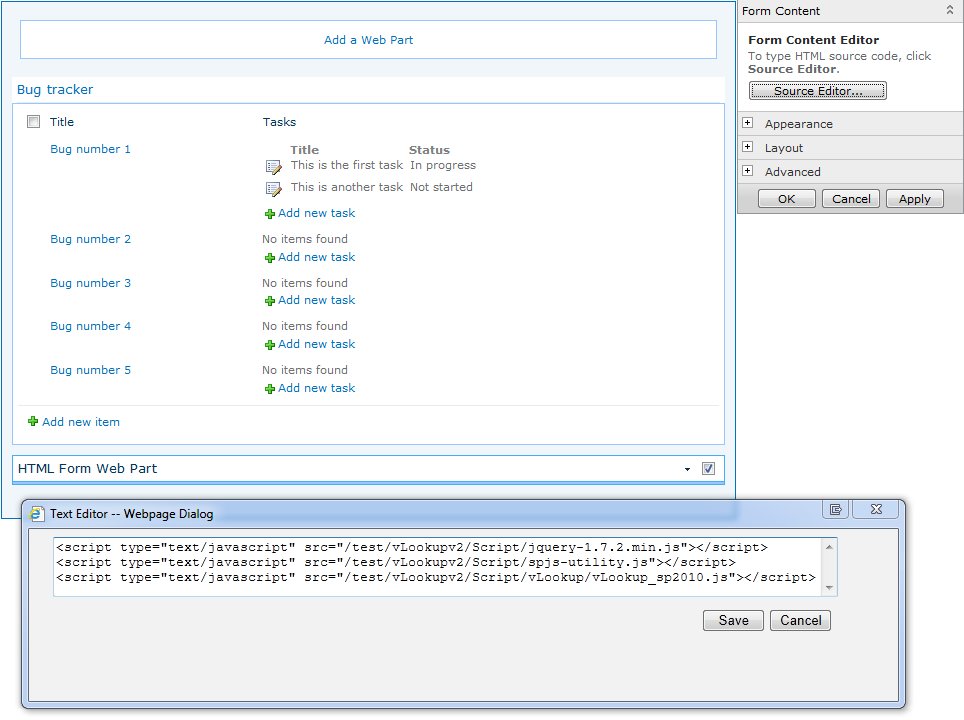
You could also put the code directly in a HTML Form web part as this web part is handled in a slightly different manner in SharePoint 2010, and therefore does not mess with the script generated HTML.
The CEWP code
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="/test/Scripts/DynRequired/spjs-utility.js"></script>
<script type="text/javascript" src="/test/Scripts/DynRequired/DynamicFormsForSharePoint.js"></script>
You must change the script src to all files so that they refer your local files.
These three scripts are all that goes in the CEWP – all configuration is done in a graphical user interface.
Behind the scenes
When this solution is first setup in a site, the configuration list is created automatically. This list is not to be hand edited, and it can be hidden using SharePoint Designer if you like.
When you configure the solution for a specific NewForm, EditForm or DispForm, the configuration is stored using the site-relative URL of the form as an identifier. When a user loads the form in a browser, this configuration is read from this location and the rules are applied “on the fly”.
How to configure the solution
Note on required fields
If you set a field as required in the list settings, and then hides it due to a rule when it’s still empty, the user will not be able to save the form.
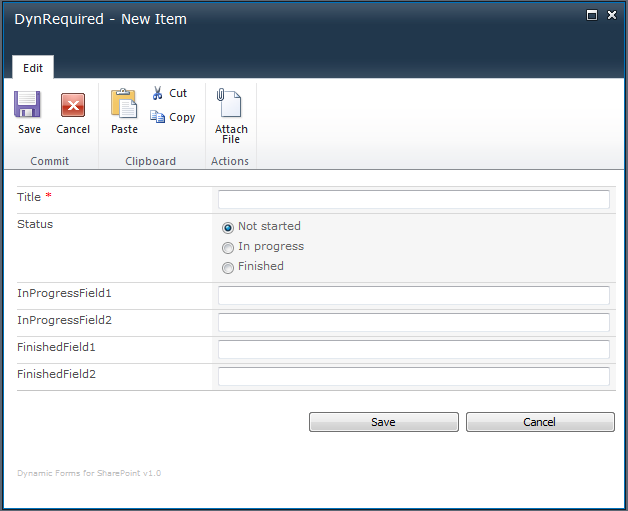
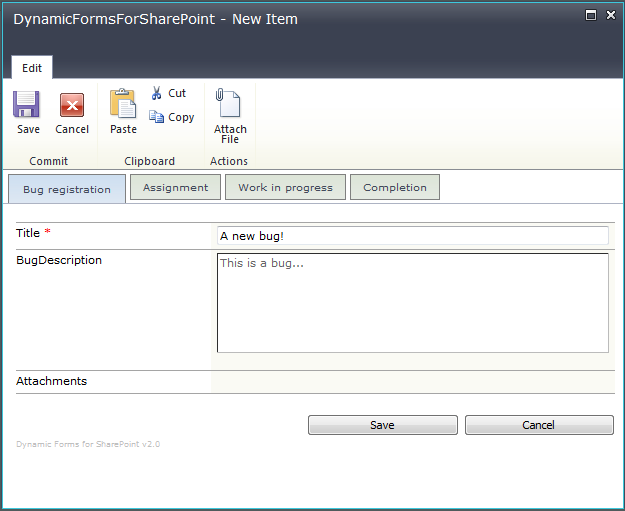
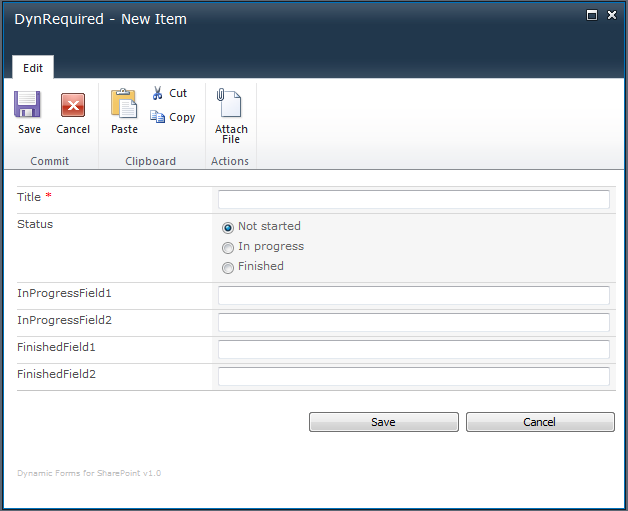
When the solution is set up correctly, the only thing giving it away is the text “Dynamic Forms for SharePoint” in the bottom left corner of the form:

You click this text to enter the configuration. Note that this text number is visible only if the solution has not yet been configured for that form, or the logged in user is the one that configured the solution for this particular form in the first place.
You can however enter the edit mode manually by appending to the URL like this:
NewForm.aspx?dfsetup=1
EditForm.aspx?ID=10&dfsetup=1
DispForm.aspx?ID=10&dfsetup=1
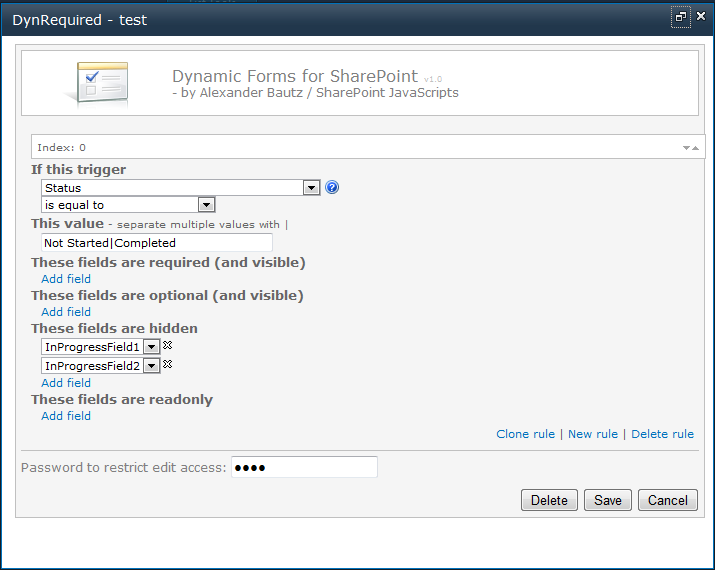
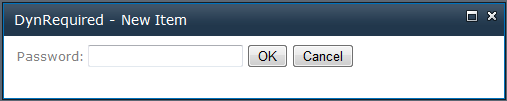
If you set up a password protection for the configuration, you are prompted for the password when entering the edit mode:

This dialog is bypassed if a password has not been set.
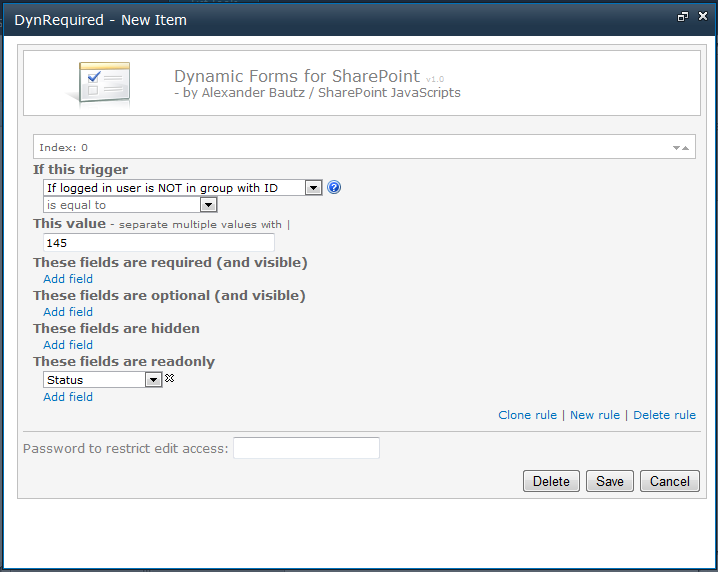
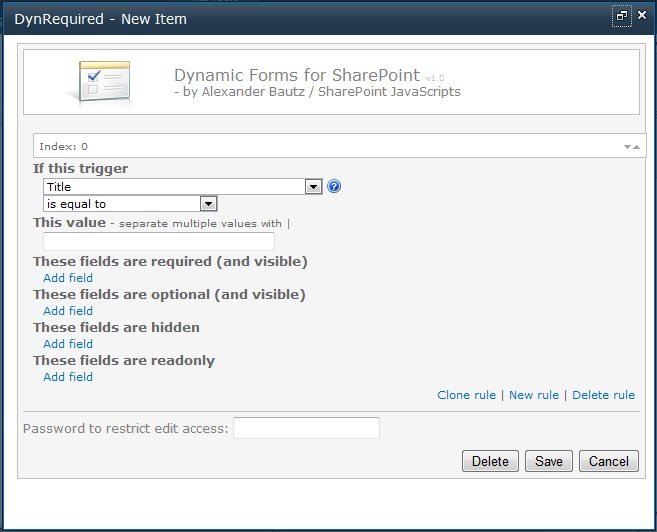
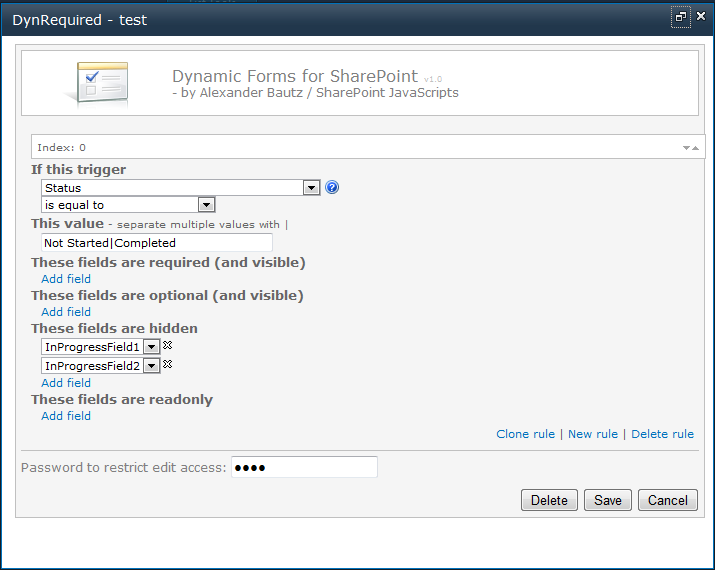
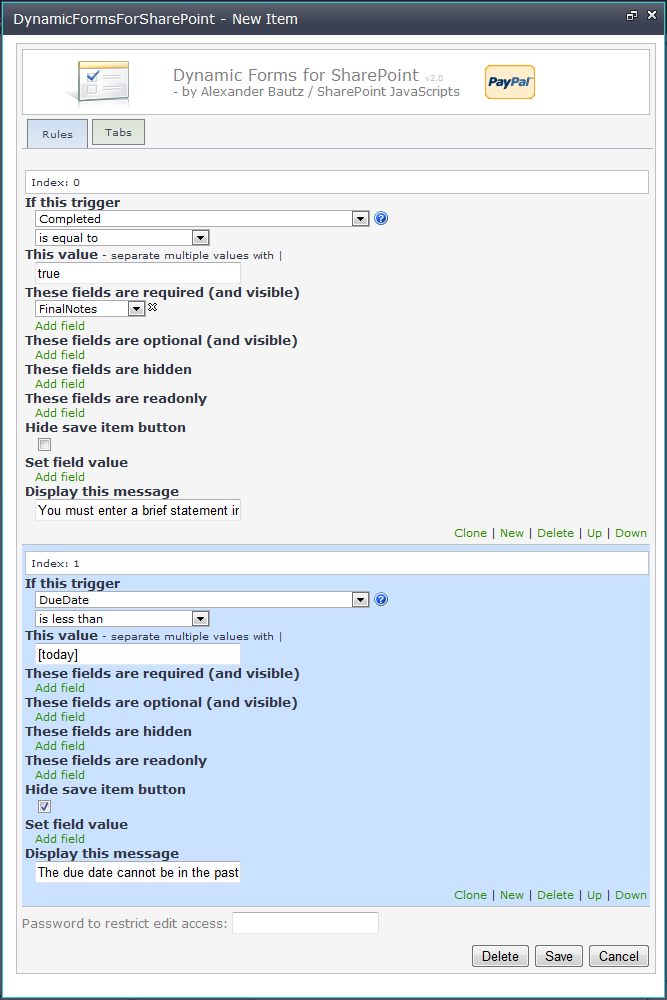
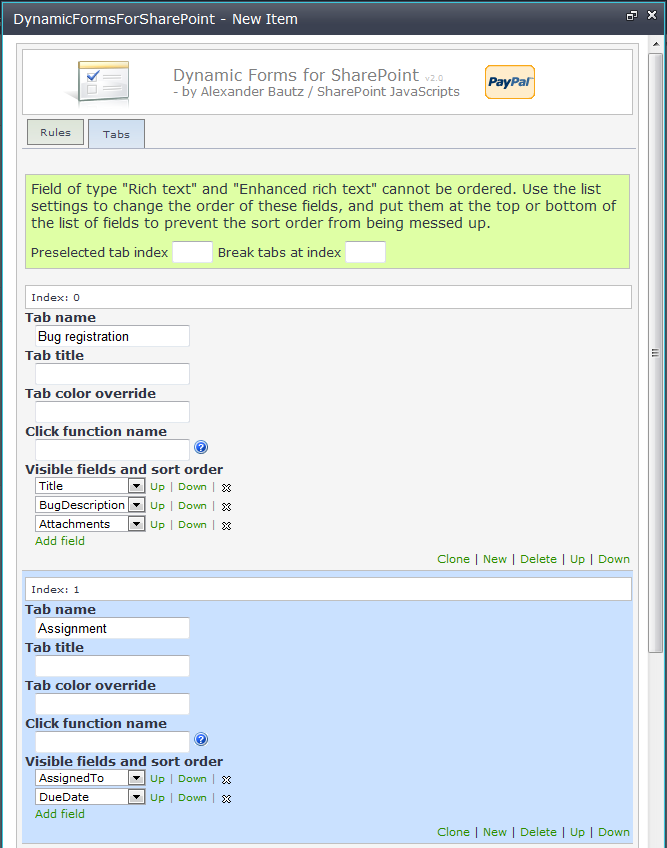
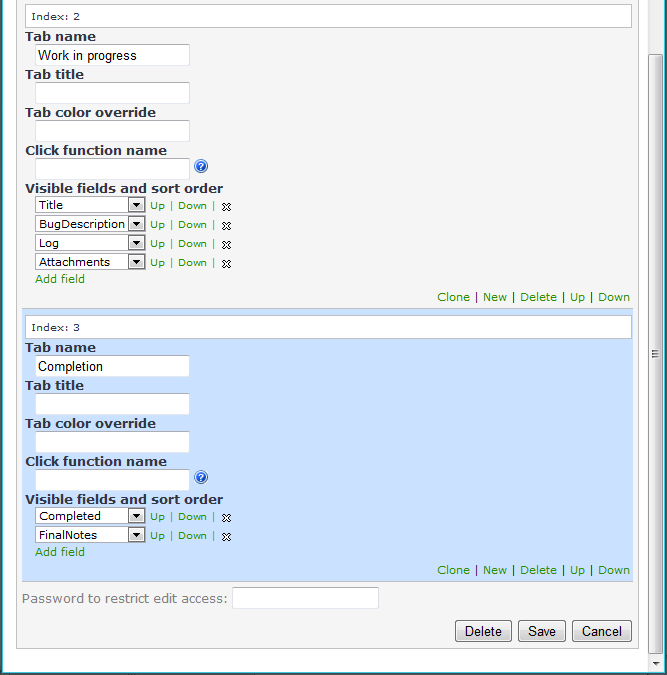
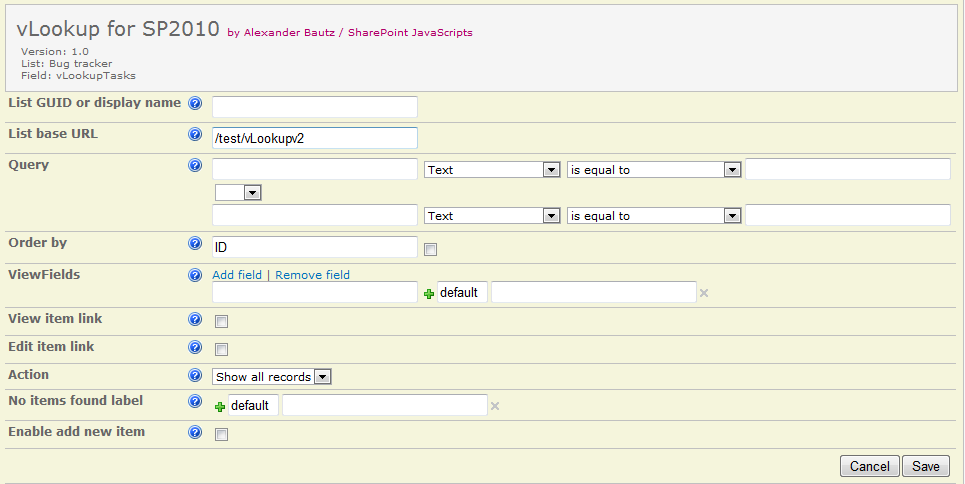
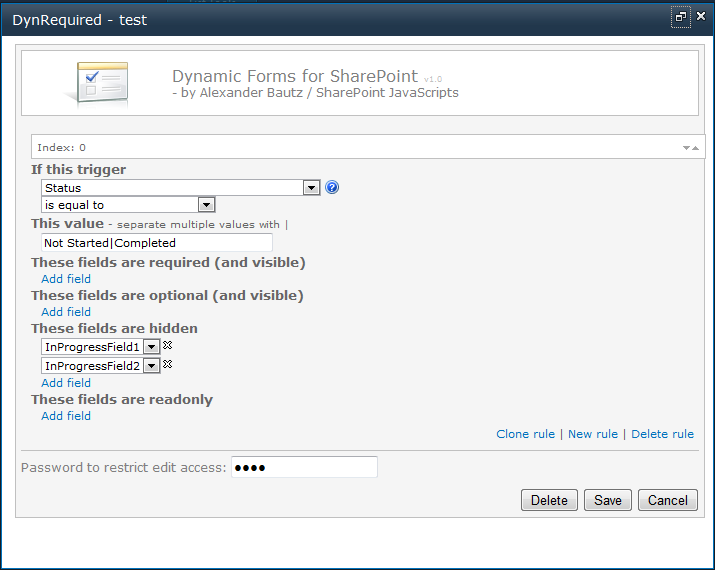
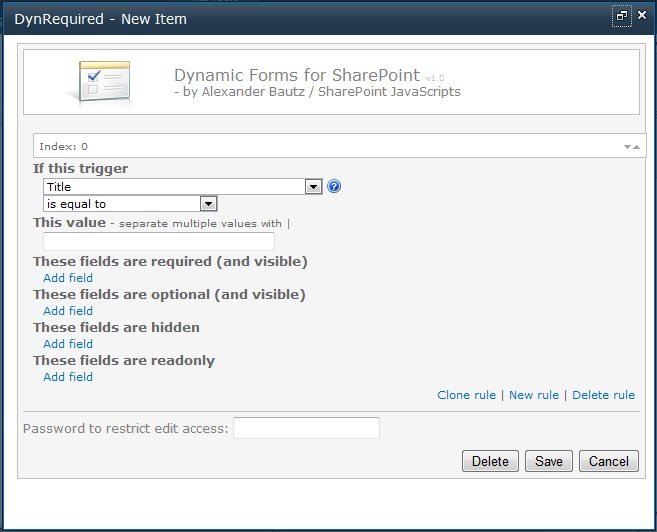
You then enter the configuration:

Note that in DispForm, the only configurable setting is “These fields are hidden”. Hover the mouse over this image  in the GUI to get some hints on how to set up the rules for each field type.
in the GUI to get some hints on how to set up the rules for each field type.
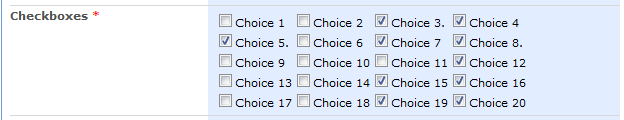
You can use these field types as “triggers”:
Yes/No, Drop-Down Menu, Radio Buttons, Checkboxes (allow multiple selections), Single line of text, Number, Currency and Date and Time.
You can use the following operators to match their value
- is equal to
- is not equal to
- is greater than
- is less than
- is greater than or equal to
- is less than or equal to
- begins with
- contains
Not all operators can be used for all field types.
In addition to the fields, you can use *NOT member* in SharePoint group as trigger
Configuration options
Cloning rules from another form
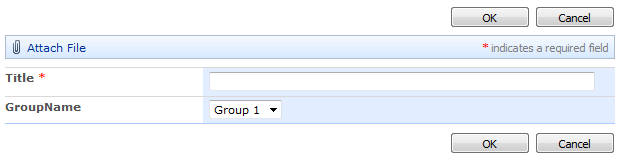
When you have configured one form – like NewForm – you can clone the setup to another form in the same list. If you enter setup for EditForm, and you have already configured NewForm, you get this prompt:

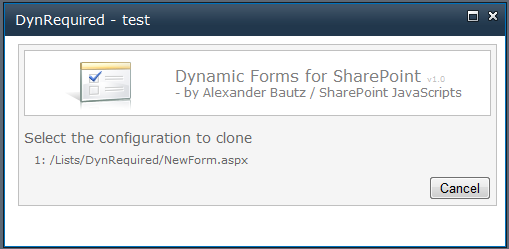
If you press OK, you are presented with a list of already configured forms in the current list:

Multiple values in “This Value” field
You can have multiple values triggering the same rule. Add the values separated with the pipe character like this:

Yes/No fields
To configure a rule for a field of type “SPFieldBoolean” (Yes/No checkbox), you must enter a different value in NewForn / EditForm than in DispForm.
In NewForm and EditForm use true for checked and false for unchecked.
In DispForm use whatever text value representing “Yes” and “No”.
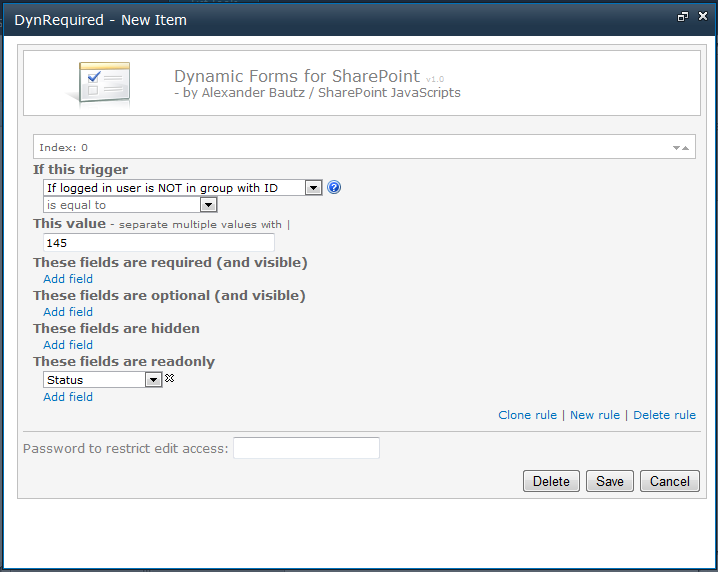
Apply rule by *NOT group membership*
You can apply a rule based on the user NOT being member in a specific group or groups (separate multiple ID’s with the pipe character):

Note that the operator dropdown is disabled.
To find the group ID, go to Site Actions > Site Settings > People and groups and click on the group name.
Look at the URL to find the group ID:
http://www.contoso.com/_layouts/people.aspx?MembershipGroupId=145
Updating from a previous version?
If you are updating from v0.9.1 or v0.9.2 I’m fairly sure all you have to do is to enter the configuration for your form, and save it again. I might be wrong, so post any bugs below.
Post any bugs or feature requests below.
Alexander
Like this:
Like Loading...



























 in the GUI to get some hints on how to set up the rules for each field type.
in the GUI to get some hints on how to set up the rules for each field type.