Moved the code for the file “TranslateFormFields.js” to spjsfiles.com due to errors in the preview.
I got this request from Mary Larson for a solution to translating a SharePoint 2010 form in 20+ languages by the selection of a desired language in a dropdown select.
I guess installing all these languages as language packs and using the MUI interface to translate the form is not an option.
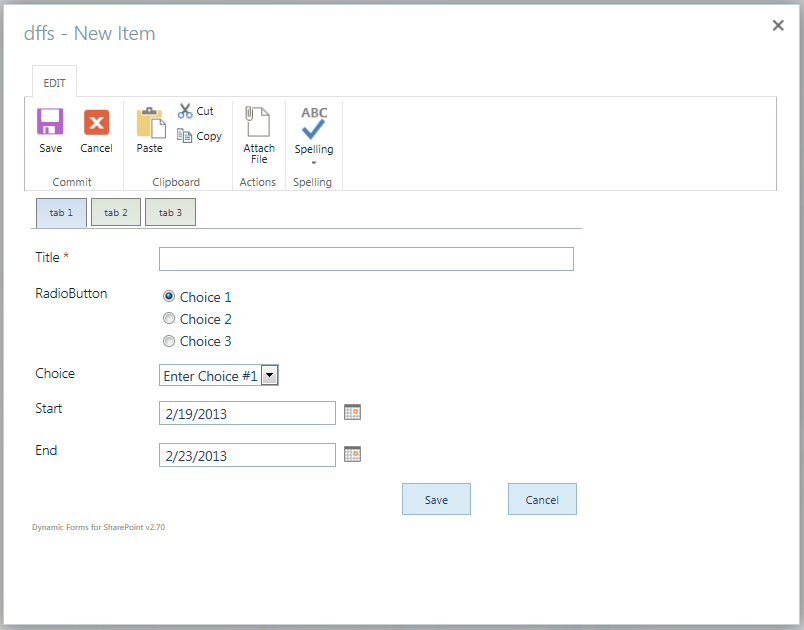
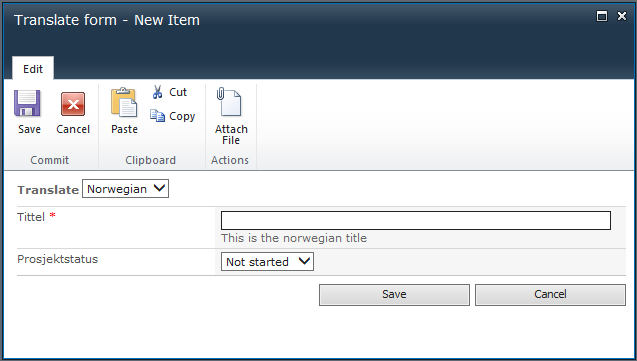
I created this solution for translating the form label and description (description not supported in DispForm) – with cookie support for remembering the selected language.

Get the code for the file TranslateFormFields.js here.
You can either include this code in the HTML Form Web part or you can put it in a folder as a separate file and refer it using a script tag.
When the above code is referred, call the translation script like this from a HTML form Web part placed below the form web part:
<script type="text/javascript" src="/Scripts/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/Scripts/TranslateFormFields.js"></script>
<script type="text/javascript">
/*
The translation setup:
dropdownLabel: "text" is the displayed text, "style" is the CSS style you want to apply to the label.
dropdownDefaultVal: This is the initial value you want to display in the dropdown.
lcArr: This is the array of languages as they should appear in the dropdown select.
translations: This is an object literal in this format:
FieldInternalName_of_field : [
{
"label":"Tittel",
"description":"This is the norwegian title"
},
{
"label":"Titel",
"description":"This is the swedish title"
}
]
*/
spjs.translateForm.init(
{
"dropdownLabel":
{
"text":"Translate",
"style":"font-weight:bold"
},
"dropdownDefaultVal":
"English",
"lcArr":
[
"Norwegian",
"Swedish"
],
"translations":
{
"Title":
[
{ // Norwegian
"label":"Tittel",
"description":"This is the norwegian title"
},
{ // Swedish
"label":"Titel",
"description":"This is the swedish title"
}
],
"Status":
[
{ // Norwegian
"label":"Prosjektstatus",
"description":"This is the norwegian status"
},
{ // Swedish
"label":"Projektstatus",
"description":"This is the swedish status"
}
]
}
}
);
</script>
This code is tested in a out of the box SharePoint 2010 only, but it most likely will work in out of the box forms in SP 2007 and 2013 as well.
Please let me know if you have trouble getting it to work, or you have any success stories.
If you like the solution, please click the beer mug in the top right margin of this page to buy me some beer!
Alexander