I have finally finished BETA 2 of the latest update of Dynamic Forms For SharePoint, vLookup for SharePoint and SPJS-utility.js.
This update of DFFS started out as a relatively small update to support the new “add children from NewForm” in vLookup, but one thing lead to another. I have now redesigned the entire trigger handling in DFFS, and added a few new features. Here is a few lines describing the changes.
- Rules can now be ordered as you like – rules related to one trigger does not have to be grouped together anymore.
- Changed how rule reversing are handled to how it was before v4.301. In v4.301 I changed this to loop trough all rules that should be reversed, and to apply a “summary” of all these reversed rules after all reversals had been looped trough. This was done to try to fix a performance issue in IE8. I have now gone back to handling all rules one by one as part of a major redesign of the trigger handling. Please report any performance issues related to large lists with a lot or rules.
- Added new trigger on people pickers in SP2013. If I get feedback that this works, I could add support for SP2010 and possibly SP2007 also.
- Added new option to “Stop and skip to another rule”. This feature adds a kind of branching to the rule handling.
- Added option to use “not true” in the “And these rules or functions = true / false” option in the trigger.
- Added option in the Misc tab to “Launch EditForm in dialog” to be able to return to the DispForm after EditForm is submitted.
- Fixed potential license validation error when using JSLink version with Google Chrome.
- Added support for checking
- Changed the order of Tabs and Rules tab in DFFS backend.
- Changed layout and color scheme in DFFS backend.
- Various small refinements of the code.
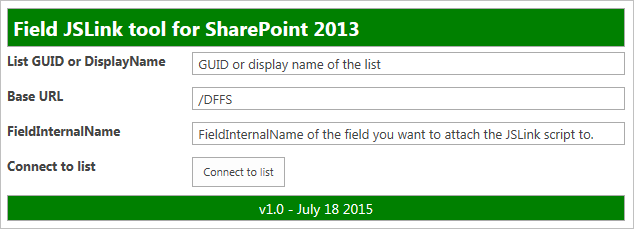
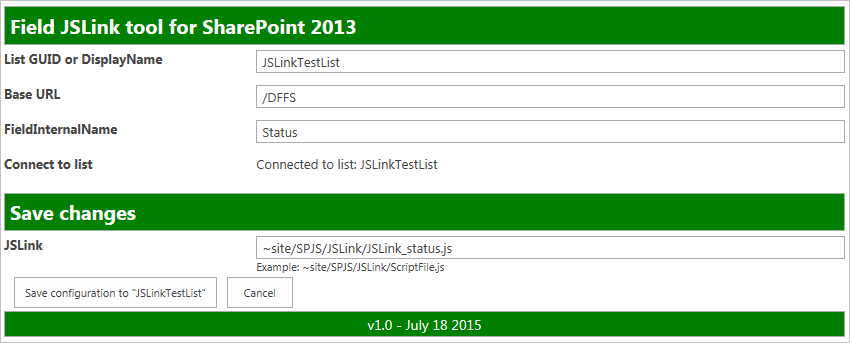
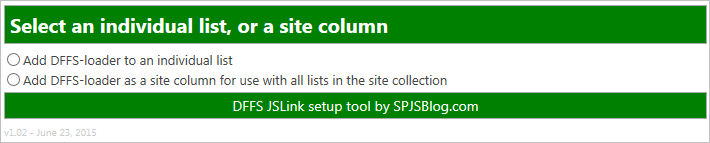
Please note that the DFFS, vLookup and other plugins are the same for the “CEWP” version and the “JSLink” version. I have however added the files in both “formats” to the download and install page.
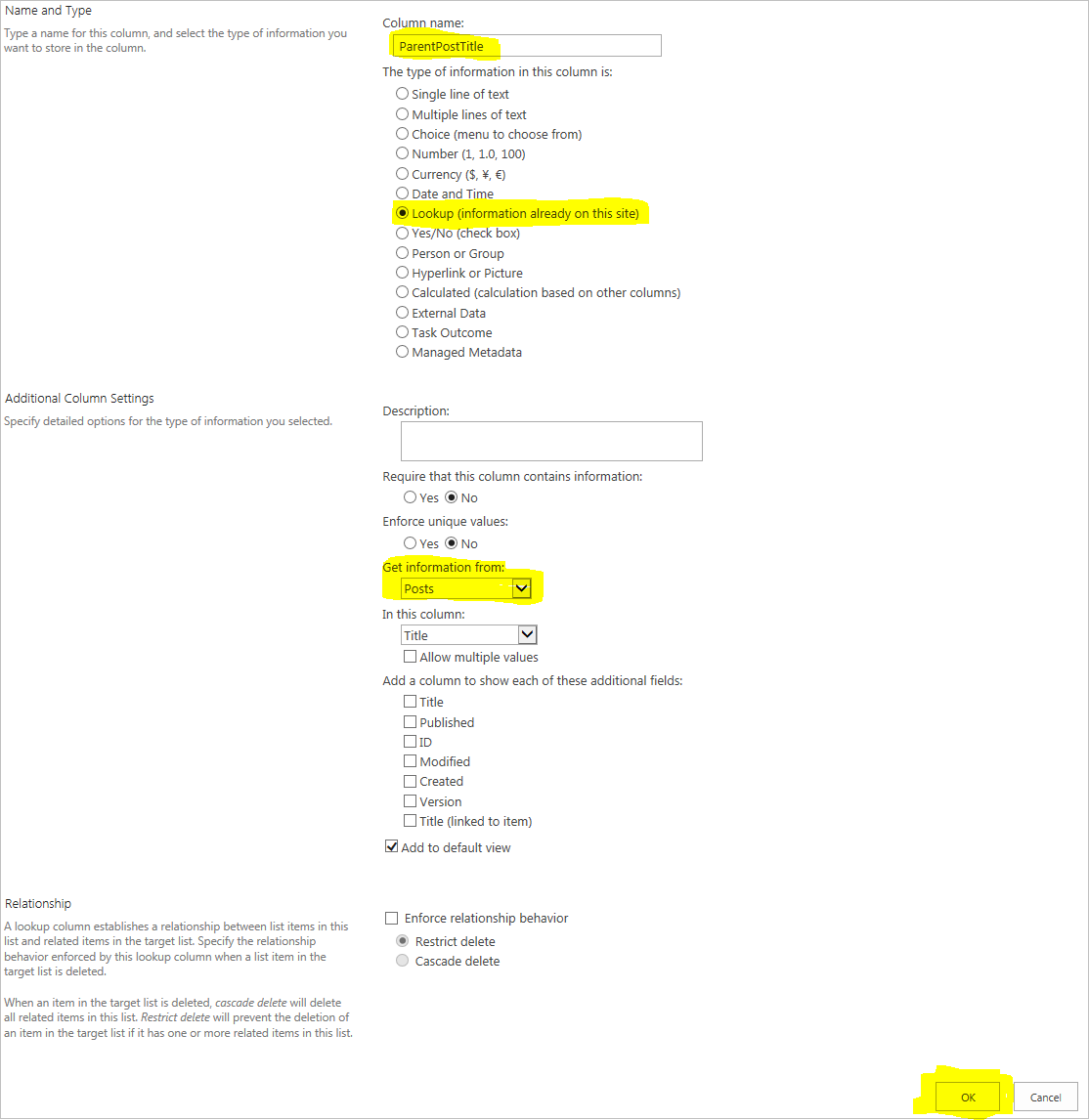
- Changed handling of lookup columns when adding children to remove some internal functions in vLookup, and instead use the corresponding spjs-utility function. Please note that you must update to the latest spjs-utility version. This update is also done in vLookup receiver for NewForm.
- Various small bugfixes and enhancements to both frontend and backend.
- Various small changes related to setting lookup columns and other small fixes related to the changes introduced in BETA 1.
Please report all issues in the forums. Let me know if you find any bugs – or if you like what you see.
Alexander