I have previously posted a solution for pulling the email address from a people picker. This is an updated version that lets you pull any user list property (this is the built in user list in SharePoint and NOT the SharePoint Server Shared Service Provider profile) from the people picker and write it to a separate text field.
Unlike the previous solution, this one is designed for multi select people pickers.
How does it work
This solution binds to the blur event on the picker input field, and on the click event on the Check Names and Browse button. It checks to see that the picker selections resolve, and then pulls the login name form the selections. It then uses the function “getUserInfo_v2” from the file “spjs-utility.js” to get the user list information for the current selection.
How to set it up
Go here and download the latest version of “spjs-utility.js”
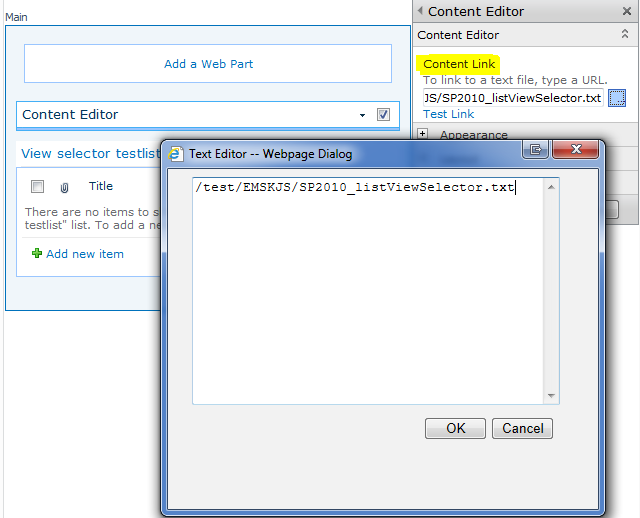
Add a CEWP below the list form in NewForm or EditForm. Read here how to add a CEWP in SharePoint 2007. In SharePoint 2010 you can add the CEWP by selectiong “Form Web Parts” from the list ribbon menu.
Insert this code in it. In line 05: replace “from” and “to” with your FieldInternalNames, and the “propertyName” with the one you want to retrieve. The “multiValueSeparator” is the separator between multiple values (if the picker is a multi select).
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="/test/Scripts/spjs-utility.js"></script>
<script type="text/javascript">
pullEmailFromPickerOnChange({from:'MyPeoplePicker',to:'Title',propertyName:'Title',multiValueSeparator:'; '});
/******************************************************
Do not change anything below this line
*******************************************************/
fields = init_fields_v2();
function pullEmailFromPickerOnChange(obj){
var toFind, arr, data, val;
$(document).ready(function(){
toFind = "div.ms-inputuserfield";
if(!browseris.ie5up && typeof(_fV4UI)==='undefined'){
toFind = "textarea";
}
$(fields[obj.from]).find(toFind).bind('blur',function(){
$(fields[obj.to]).find('input').val('');
arr = pullUserInfoFromPicker(obj.from,obj.to,obj.propertyName);
$.each(arr,function(i,data){
if(data[obj.propertyName]!==undefined){
val = $(fields[obj.to]).find('input').val();
if(val!==''){
val += obj.multiValueSeparator;
}
$(fields[obj.to]).find('input').val(val+data[obj.propertyName]);
}
});
});
$(fields[obj.from]).find('img').bind('click',function(){
setTimeout(function(){
$(fields[obj.to]).find('input').val('');
arr = pullUserInfoFromPicker(obj.from,obj.to,obj.propertyName);
$.each(arr,function(i,data){
if(data[obj.propertyName]!==undefined){
val = $(fields[obj.to]).find('input').val();
if(val!==''){
val += obj.multiValueSeparator;
}
$(fields[obj.to]).find('input').val(val+data[obj.propertyName]);
}
});
},500);
});
});
}
function pullUserInfoFromPicker(finFrom,finTo){
var result, isResolved;
result = [];
$(fields[finFrom]).find('.ms-formbody').find("div[id='divEntityData']").each(function(){
isResolved = ($(this).attr('isresolved').toLowerCase()=='true')?true:false;
if(isResolved){
result.push(getUserInfo_v2($(this).attr('description')));
}
});
return result;
}
</script>
Change the script src to match your location of “spjs-utility.js”. If you prefer to use a local copy of jQuery, go here to download v1.6.4. I have not had the time to make it work with jQuery 1.7x so you must use v1.6.4 for now.
Alexander