11.08.2010 Updated description to of the parameter “FieldInternalName”. Use “DisplayName” if the multiline field is of type rich or enhanced rich test.
I got this request from ronajon:
hi Alexander,
i accidently stumbled on your great blog search for a way to modify my lsitview with javascript.here’s what i would like to accomplish:
i have this allitems view with multiple columns. One of these colums is of the multi lines of text.
When i start editing my items my multiline column cell strats growing in size due to a point that i can only see one item in my screen and need to scroll down to see other items in the list.Is there a way to limit the number of characters in the multi line column (named “Voortgang en resultaat”) to show less characters: preferably one line of text or text up until some splitting character?
thanks,
ronajon
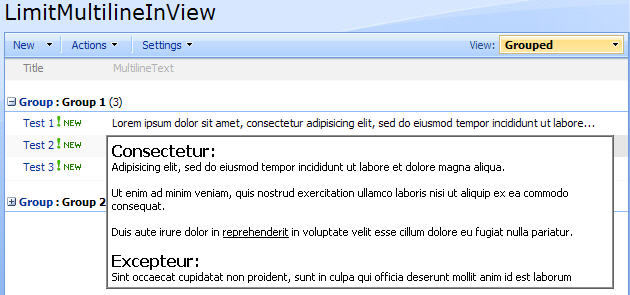
The text is limited to 100 characters, but when hovered, it shows the full text:

As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
The code for the file “LimitMultilineTextInView.js” is found below.
This will work in standard views and in grouped views, but has not been adapted to work with “Boxed” views.
Add a CEWP below the list view and add this code:
<script src="/test/English/Javascript/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/test/English/Javascript/LimitMultilineTextInView.js" type="text/javascript"></script>
<script type="text/javascript">
// Shows the first 100 characters in the text
limitMultiLineText('MultilineText',100);
// Shows the text 'Hover to see content' in stead of the actual text
//limitMultiLineText('MultilineText','','Hover to see content');
</script>
Parameters explained:
- FieldInternalName: The “FieldInternalName” of the field containing the multi line text. Use DisplayName if the multiline field is of type rich or enhanced rich text. (how to find the FieldInternalName)
- initialLength: Limit the initial displayed text to this number of characters. This argument is overridden by the next, if supplied.
- inPlaceHoverText: If set, this argument will override the previous, and add a “inPlace” text that can be hovered to view the full text.
When hovered there are a delay for 650 milliseconds to prevent flickering when you move the mouse rapidly over multiple cells.
The code for the file “LimitMultilineTextInView.js” looks like this:
/* Limit the length of the text in a multi line text field in a list view
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* v1.0
* LastMod: 21.02.2010
* ---------------------------------------------
* Requirements:
Include reference to jquery - http://jquery.com
* ---------------------------------------------
*
Call from a CEWP below list view like this:
<script src="/test/English/Javascript/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/test/English/Javascript/LimitMultilineTextInView.js" type="text/javascript"></script>
<script type="text/javascript">
// Shows the first 100 characters in the text
limitMultiLineText('MultilineText',100);
// Shows the text 'Hover to see content' in stead of the actual text
//limitMultiLineText('MultilineText','','Hover to see content');
</script>
*/
function limitMultiLineText(FieldInternalName,initialLength,inPlaceHoverText){
if(typeof(FieldInternalName)!='undefined'){
intName = FieldInternalName;
initLength = initialLength;
inPlaceText = inPlaceHoverText;
$(".ms-viewheadertr th.ms-vh2-nograd").each(function(){
if($(this).text()==intName){
colIndex = $(this).attr('cellIndex');
}
});
}
$("table.ms-listviewtable tbody:not([id^='aggr']) tr:has(td.ms-vb2) >td[cellIndex=" + colIndex + "][beenthere!=1]").each(function(){
$(this).attr('beenthere',1);
var thisTd = $(this);
if(inPlaceText!='' && inPlaceText!=undefined){
var teaserText = inPlaceText;
}else{
var teaserText = thisTd.text().substring(0,initLength);
}
thisTd.wrapInner("<div style='background-color: white; border: thin silver ridge; padding: 4px; display: none;'></div>")
.prepend("<span style="cursor: default;">"+teaserText+"...</span>")
.hover(function(){
thisTd.addClass('dummyHoverClass ms-dialogSelectedRow');
setTimeout(function(){
if(thisTd.hasClass('dummyHoverClass')){
var offset = thisTd.offset();
var tdWidth = thisTd.width();
thisTd.find('div:first')
.css({'position':'absolute',
'top':offset.top,
'left':offset.left,
'width':tdWidth})
.fadeIn(250)
.prev()
.hide();
}
},650);
},function(){
if(thisTd.hasClass('dummyHoverClass')){
thisTd.removeClass('dummyHoverClass ms-dialogSelectedRow');
thisTd.find('div:first').stop(true, true).fadeOut(100).prev().show();
}
});
});
}
// Attaches a call to the function "limitMultiLineText()" to the "expand grouped elements function" for it to function in grouped listview's
function ExpGroupRenderData(d,a,e){
ULSA13:;
var c=document.getElementById("tbod"+a+"_"),b=document.createElement("DIV"),f=a.split("-");
b.innerHTML='<TABLE><TBODY id="tbod'+a+'_" isLoaded="'+e+'">'+d+"</TBODY></TABLE>";
c.parentNode.replaceChild(b.firstChild.firstChild,c);
limitMultiLineText();
}
Save the file as “LimitMultilineTextInView.js”, mind the file extension, and upload to the scriptlibrary as shown above.
Enjoy!
Alexander
thx for the script it works great!
one change i had to make is add the inPlaceHoverText to the function call in the CEWP: limitMultiLineText(‘MultilineText’,100,”);
This is great! I am not super with code, but I don’t think this will be a problem except I am not sure which page in designer to insert the script code in, or where to insert it [below the list view code] – can you help me?
Hi,
Insert a ContentEditorWebPart below the list view you want this effect.
No need for SharePoint Designer.
Alexander
That helps! Do I need to do anything with the LimitMultilineTextInView file? Sorry for the bother, but this is a very cool script if I can get it to work…
Just save as “LimitMultilineTextInView.js”, and upload to a “scriptlibrary”. No modification.
All you have to do is modify the script reference in the CEWP code, and pass your FieldInternalName as an argument to the function limitMultiLineText() (still in the CEWP).
Alexander
Having trouble.
Saved .js to a library where I store all my jQuery resource center that nt auth has read access to). Changed CEWP to point to the library, and changed value to internal field name.
Applied CEWP below list view with no affect.
I assume that to create the js file, I use the copy code button, paste into text file, and save with .js extension – is that correct?
Here is my CEWP. THANKS!!!
// Shows the first 100 characters in the text
// limitMultiLineText(‘Review_x0020_Notes’,50);
// Shows the text ‘Hover to see content’ in stead of the actual text
limitMultiLineText(‘Review_x0020_Notes’,”,’Hover to see content’);
Hi,
No, the “copy to clipboard” screws up the code (tested now). Use the “view source” button, highlight the code in the new window and copy it from there to notepad. Save as “LimitMultilineTextInView.js”.
Alexander
Great script, what will it take to make this hover-effect work on images?
Hi,
Not quite sure what you mean. Can you clarify?
Alexander
The scope of my requirement is somewhat different in that I have a list containing employee names and a column setup as a hyperlink which when clicked displays the employee photo. The problem is , the user needs to revert back to the list after viewing the photo.
It would be great though to have the user hover over the row or column to display the image.
If you in the list settings for that field set the “Format URL as:Picture”, you do not need to click to view.
Alexander
Hi Alexander,
I did not include the column as a picture because they are to big to display in the list view. For this reason I setup a list with a hyperlink to the image.
Besides it would look terrible having a list that displays all these large pictures in a list view. For that reason, I have been trying to find some way to display an image from a list when a user hovers over a row or column.
Thanks for above code though, it works great elsewhere on my site.
Look her for a possible solution: Image preview on hover over a hyperlink field
Alexander
Hi Alex: I tried this code on a Task List and using latest jquery – jquery-1.4.2.min.js. Applied CEWP poisitng to latest jquery; but getting error -> ‘colIndex is undefined.
Pls advise what could be reasons.
– Deepak
Hi,
Is this a standard list view, or is it customized in SharePoint Designer?
Is it SP2007 or 2010?
Alexander
Hi Alexadnder: Thank you for quick response. This is standard Task list in a Team Site of SP2007. The multiline field included is Description field.
– Deepak
Hi,
The FieldInternalName for the description field in a task-list is “Body”. Is this what you are using?
Alexander
Yes, field is correctly used as “Body” in the CEWP. Again tried same code on a different task list – error is not appearing but text of multiline field is not trimming.
– Deepak
Hi,
See comment in the top of the article.
I had only tested it with plain text fields…
Alexander
Hi Alexander,
I’m trying to get this to work too but keep getting the ‘colIndex is undefined’ error.
Just to clarify do I need to change the FieldInternalName within LimitMultilineTextInView.js to DisplayName or leave the script as is and just use DisplayName within the CEWP?
Thanks in advance,
Tim
Hi,
Have you put the CEWP below the list view?
Noe need to edit anything in the “LimitMultilineTextInView.js”. Use DisplayName in the CEWP if the field is of type “rich text”.
Alexander
Hi Alex,
can this script be ‘modified’ to work on more than one multiple line field in a list? My colleague asked to have a list build with up to three multiple line fields but he only wants to see the first two lines of every field.
Chris
Hi,
Have you tried to call the script three timed, with different FieldInternalName?
Alexander
No, not yet. That was my backup plan 🙂
The main problem with this solution is, that the three dots “…” will be displayed, even if the field is empty and that the length of the fields is not fixed so that I can’t say two lines equal xx characters, cut everything after that point and display “…” instead (with or without mouseover).
I have the same issue. I’m hoping Alex will get around to a fix for that, but I know he’s been busy.
Great code and info here. I was wondering if this would work with Version History multiline text box.
Would you know?
Hi,
This code works only in a standard list view, not in the version history overview.
Alexander
Hi Alexander,
I used this successfully with SP2007. Can’t seem to make it work with SP2010. Any suggestions?
Thanks,
Dave
Hi,
I haven’t had the time to “port” it to SP2010 yet.
Alexander
See updated version here
Alexander
Hi Alex,
By any means if this would work with a DVWP and a multiline column that is created as a text?
Works nice on the list though. Nice.
Hi,
I do not think it is possible to make a general solution for a DVWP as this “by design” is custom made by each user.
Alexander
Need some help please.
I’m no expert by far when dealing with jquery and sharepoint CEWP. I copied your code to a text file, loaded it a spot where my files go. I then took that link and pasted it in the “Content Link” url spot. Not sure if that’s correct
Also, my issues is that the remarks section of my list is way to large which is why I thought your code would be perfect, am I wrong?
Hi,
Have you checked the FeildInternalName to ensure it is correct?
Alexander
Man this rocks. many many thanks
Hi Alex,
This works great! I was just wondering if this will this work on single line text fields also? For example a single line of text may be limited to 255 characters on the list field but I may only want to display the first 50.
I have updated the solution – see updated version here
Alexander
Thank you so much. I tried the new solution and it has everything we need now! Great job on this!
Hi Alex,
Just what I’ve been looking for…
One question though!
The truncated text appears to strip carriage returns, so appears as one long line.
I’m informed by someone that knows a bit about JAvaScript ti that’s to do with the Text() function, is there a way to keep these?
Thanks in advance.
Russ
Hi,
This has to do with text being HTML formatted, and if you pull the 100 first characters, you’ll lose the closing HTML tag. This is the reason for stripping it to plain text.
Alexander
hi, i have a problem with your javascript. when i appply your script on my list that have default layout of view, your script is working ok but when i apply your script on my list view that have
framed unmarked layout that i used from sharepoint designer 2010 your script is not working.
can you help me how resolve that your script is working on
framed unmarked layout of view in my list?
thanks
Hi,
I’m sorry, but as stated in the article, this code will not work in a “boxed” view. I have not looked at this code for quite a few years now, but if want to try adapting it for yourself you are welcome to use this code.
Sorry I cannot be of more help.
Alexander