Change log
v1.11 (August 17, 2015):
Fixed an error resulting in existing values not validating when loadign an item in EditForm.
v1.10 (February 28, 2015):
If you want to have the same list of choices in multiple fields, you can now populate an unlimited number of fields from one single query. All you have to do is to use an array of fields in the parameter “fieldToConvertToDropdown”. See code example below for details.
v1.05 (February 12, 2015):
Added option to specify a folder in the query. The custom CAML or query will search only in the specified folder. Please note that you must update spjs-utility.js to v1.205 or later.
v1.04:
Removed a border around an image that occurred in SP 2010.
v1.03:
Fix for “addToExternalList” when using the solution for multiple fields in a form, and more than one targetted the same lookup list. The callback would refresh the bottom SPJS-Lookup field as the “argument object” was not uniquely identified.
January 21, 2015
v1.02:
Fixed a bug where I had mistakenly used the display name and not the FieldInternalName as identifier for the fields.
This is a remake of a solution I posted in 2009. It does mostly the same as the old one, but the code is overhauled, and it is now compatible with DFFS.
What does it do?
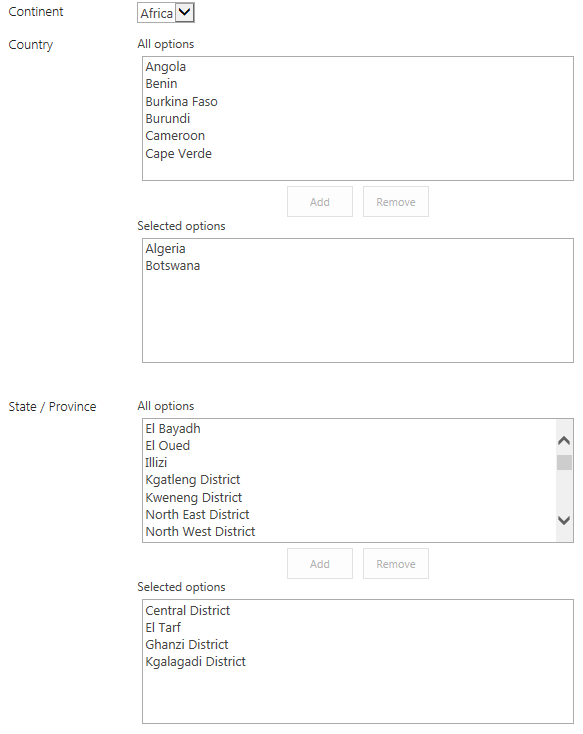
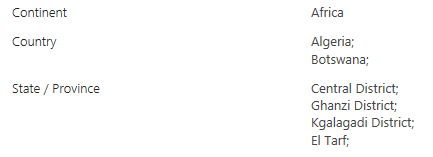
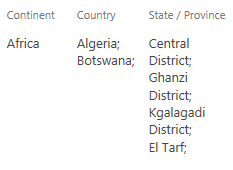
This solution is used to convert a single line of text field into a dropdown select. The options for this select is the result of a query you build in the function call. You can use it to query any list within the same site collection. You have an option to add new values to the “lookup list” on the fly, or to enter a value free hand.
This solution is compatible with SP2007, SP 2010 and SP2013.
DFFS plugin
This is compatible with DFFS, but you will not find a dedicated “tab” in DFFS to set it up. You must therefore use the same code for both DFFS and standalone use. With DFFS you have the option to put the function call in the Custom JS section in the Misc tab.
The code
If you use it as a standalone solution, you must refer jQuery and SPJS-utility.js in addition to SPJS-lookup.js.
In a standalone setup it will look something like this
<script type="text/javascript" src="/code/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="/code/spjs-utility.js"></script>
<script type="text/javascript" src="/code/spjs-lookup.js"></script>
<script type="text/javascript">
// Put the contents from the code block below here.
</script>
If you use it with DFFS, the only extra script you need is this (in the DFFS_frontend CEWP) – put it below the reference to spjs-utility.js:
<script type="text/javascript" src="/code/spjs-lookup.js"></script>
The function call
spjs.lookup.init({
"fieldToConvertToDropdown":["MyTextField"],
"listName":"Tasks",
"listBaseUrl":"/Sites/MySite",
"optTextFieldInternalName":"Title",
"sortFieldName":"Title",
"filterObj":{
"on":true,
"folder":"", // Leave empty to search in all folders
"CAML":null, // If used, the rest of the filterObj settings are disregarded
"fin":"Completed",
"isLookup":false,
"operator":"Neq",
"filterVal":"1"
},
"dropDownDefaultvalue":"...",
"addYouOwnValue":{
"on":true,
"linkText":"Write your own value"
},
"addToExternalList":{
"on":false,
"customFunction":null, // Function name as a string. If a function name is supplied, this will be used in stead of the default function. The function will be passed the argument object as a parameter.
"linkText":"Add new item",
"saveNewItemText":"Save new item"
},
"debug":false
});
Parameter details
- fieldToConvertToDropdown: This is an array or FieldInternalNames of the fields in the current list that you want to convert to a dropdown. Specify multiple fields like this: [“FirstField”,”SecondField”] to have all server the same options based on one single query.
- listName: This is the display name or the list GUID of the list you read the options from.
- listBaseUrl: This is the base URL of the list you read the options from. If the list is on the root site of your domain, the value will be an empty string like this “”. If it is on a managed path, it will be something like this: “/Sites/MySite”
- optTextFieldInternalName: This is the FieldInternalName of the field that represents the options you want to show in the dropdown select.
- sortFieldName: This is the FieldInternalName of the field you want to sort the options by. Most likely the same as “optTextFieldInternalName”.
- filterObj
- on: true or false to tell if the options should be filtered. If false, all options will be shown.
- folder: Here you can provide a relative URL to a folder like this: /Sites/MySite/Lists/MyList/MyFolder/MySubFolder
- CAML: Here you can provide the full CAML query to filter by. If this is left as null, the other options below will take effect.
- fin: The FieldInternal name you want to filter on.
- isLookup: true or false. If you filter by a text value, use false. If you filter by an ID in a lookup field, set it as true.
- operator: Use anu valid CAML operator like “Eq”, “Neq”, “BeginsWith” or “Contains”.
- filterVal: This is the value you want to filter by.
- dropDownDefaultvalue: This is the default value in the dropdown when it has not been selected.
- addYouOwnValue
- on: true or false. This controls whether or not to show a link to “kill” the dropdown and show the underlaying text field.
- linkText: This is text on the link.
- addToExternalList
- on: true or false. This controls whether or not to show a link to add an item to the list you are pulling the options from.
- customFunction: If you want to override the built “addToExternalList” function, add your custom function name here like this: “myAddListItemFunc”. The function itself must be present in the page, and it will get the full “argObj” passed to it as a parameter.
- linkText: The link text that initiates the “addToExternalList” function.
- saveNewItemText: The text on the “save” link.
- debug: true or false. If true, the underlaying text field will not be hidden, and you will see a yellow information panel in the top of the page.
Setting a value in a field with this solution activated
To set the value of a field when using this solution, use code like this:
spjs.lookup.setValue("FieldInternalName_of_your_field","The value you want to set");
This will also work with DFFS and will trigger any rule currently configured for the underlaying text field (by triggering the blur-event).
Questions or feedback
Please use the forum for all questions related to this solution.
Alexander
Like this:
Like Loading...