You find updated documentation here
Changes in v3.524
- Fixed a bug when using single quote in the items used in the dropdown menu.
July 13, 2015
Changes in v3.523
- Fixed issue with :multi and hide empty dropdowns not hiding the correct elements.
- Fixed issue with :multi and autofill single option not properly selecting the items.
May 06, 2015
Changes in v3.520
- Fixed a bug that prevented the solution from working if you did not have spjs-utility.js loaded in the page where you used the cascading dropdowns.
- Made some changes to the debug output. The debug is now show directly in the page so there is no need to open the developer console.
April 15, 2015
Changes in v3.510
- Updated to support multi select in the dropdowns. Read about the new feature here.
January 19, 2015
Changes in v3.30
- Added support for autofilling values when using “Autofill subsequent dropdowns when they contain only one valid option.” in DFFS.
- Changed the jQuery variable from $ to spjs.$ to fix a bug with SharePoints internal file “assetpicker.js” as this one kills jQuery.
September 4. 2014
Changes in v3.27
Fixed an issue where DFFS triggers on subsequent dropdowns would not trigger when the “Autofill subsequent dropdowns when they contain only one valid option” is checked (and the options are autofilled).
September 3. 2014
Changes in v3.26
Added “lookupListBaseUrl” as option in the argument to the function. This is used to lookup from a list that is not located in the same site (but in the same site collection). If you are using DFFS v4 you must update to this version.
June 10. 2014
Changes in v3.25
Skips the loading of the script if it is loaded in DispForm. This will prevent some errors when using this solution with DFFS and you are cloning settings from NewForm or EditForm.
June 7. 2014
Changes in v3.24
Added autofill of subsequent dropdowns if the field has a default value.
March 1. 2014
Changes in v3.22
Added new switches: “autoselectSingleOption” and “clearInvalidSelection”. See description below.
February 20. 2014
Changes in v3.21
Added autoselect if only one option is found.
August 29. 2013
I had forgotten a console.log in v3.1, Please download it again.
August 28. 2013
Changes in v3.1
Fixed a bug that prevents getting more then 30 items for each dropdown.
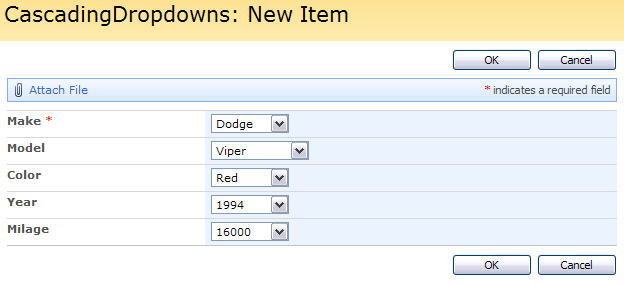
This solution lets you convert multiple single line textfields to cascading dropdowns populated by a query into another list that holds the data.
I’m reusing these two images from a previous article in this series to demonstrate the source list configuration and the target list appearance after the solution is initiated:


I have previously posted two solutions in this series:
Cascading dropdowns
Cascading dropdowns in SharePoint text fields – populated by lookup in another list (version 2)
This is the third revision done mainly for compatibility with the Dynamic Forms for SharePoint solution, but it can also be used as a standalone solution. The earlier solutions had a 5-level limit, but this one in unlimited.
Refer this solution in the CEWP where you set up the DFFS solution like this:
<link type="text/css" href="/Scripts/DFFS/default.css" rel="stylesheet"> <script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script> <script type="text/javascript" src="/Scripts/CascadingDropdowns/SPJS-Casc_min.js"></script> <script type="text/javascript" src="/Scripts/DFFS/dffs.js"></script>
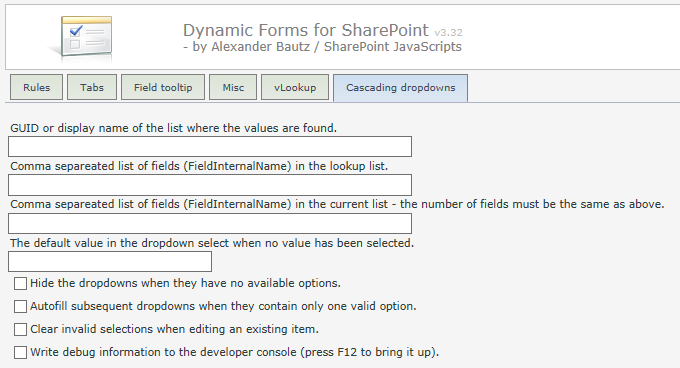
You will now find the configuration for the solution as a separate tab in the DFFS GUI:

To use this as a standalone solution, you must do the configuration in the CEWP code like this:
<script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/Scripts/CascadingDropdowns/CascadingDropdowns.js"></script>
<script type="text/javascript">
spjs.casc.init({
lookupList:"Cars",
lookupListBaseUrl:L_Menu_BaseUrl,
lookupListFields:["Make","Model"],
thisListFields:["CarMake","CarModel"],
dropDownDefaultvalue:"select",
hideEmptyDropdowns:false,
autoselectSingleOption:true,
clearInvalidSelection:true,
debug:false
});
</script>
lookupList: List name or GUID of the list that holds the values to populate the dropdowns.
lookupListBaseUrl: Base URL of the site where the list is located. This is NOT the URL of the list itself.
lookupListFields: The FieldInternalNames of the fields in the above list.
thisListFields: The FieldInternalNames of the fields to convert to dropdowns.
dropDownDefaultvalue: The value to display in the dropdown select when no items has been selected.
hideEmptyDropdowns: Determines whether or not to hide dropdowns with no available options.
autoselectSingleOption: If the next dropdown contains only one option it will be automatically selected.
clearInvalidSelection: If you open a list item in EditForm and the original selection no longer is a valid selection, you can decide whether to clear it or keep it.
debug: Used to troubleshoot the setup. You must have the developer console activated to read the debug information. While this is “true”, the single line of text field will show below the dropdown select.
The length of the arrays “lookupListFields” and “thisListFields” must be the same.
Read this article to learn how to use the multi select option for the fields.
Get the code for the file “CascadingDropdowns.js” here.
Please support the development of this solution by hitting the “beer button” in the top right corner of this page to buy me a few beers.
Have fun,
Alexander
Thanks for adding this to the DFFS GUI. Is there a limit to the number of records/rows on the look up list? I am using the new version 3, but I still seem to be limited to 5 levels, and it looks like I am only able to access 50 or fewer rows from the look up list.
Thanks for your help.
Hi,
Thank you for the feedback. This version had a bug that inheritet the rowlimit from the default list view. I have bypassed it in v3.1.
As for the number of levels, it is supposed to be unlimited, but you cannot have gaps in the dataset (all levels must contain a value) as the selection in one dropdown filters the next (using all previous selections as query).
Alexander
Thanks for the quick fix. My table has 6 columns and no blanks in any column. I will see how it goes with this updated file and let you know.
Hi,
I had forgotten a console.log line in the code. Please download it again.
Sorry for the inconvenience,
Alexander
Alexander,
Thanks – I tried the revised file. The row limit has indeed been removed but there must be a practical row count limit for the look up table. I am using the Cascading Drop Downs with the DFFS gui. At 4k+ rows/6 columns, the overlay pops up and the form times out. When I have time I will see what row count limit works for me.
Tom
HI Alex,
Just confirming that this does not work on SharePoint 2007? Can Iuse the stand alone CEWP to incorporate it in DFFS (don’t need the option in the DFFS setup – can just use the code to set up the lookup).
Strange, I have it working in SP 2007.
What part is not working?
Please note that you must call the cascading dropdown script before the dffs script.
Alexander
Hi,
Whenever I add “spjs_CascadingDropDowns_v2.js” to the script file I am getting a “no configuration could be found” error.
What type of configuration needs to be set up for the cascading drop-downs to work?
Ignore this, I realised what I did wrong.
Thanks for the functionality. It’s great!
Pete
You ought to take part in a contest for one of
the finest sites online. I will recommend this blog!
I second the motion!
Any possibility of this working on lookup columns? I have a multi-lookup column with hundreds of options that could easily be filtered using another value from the same list.
Scratch that, SPCascadeDropdowns from the SPServices library did exactly what I needed but I didn’t want to include another library and wanted to use the JavaScript Object Model where possible so I converted the SPCascadeDropdowns function to use JSOM. Wrapping up a couple loose ends now, I will e-mail you script once complete if you’re interested?
Thanks!
AdvaComp
Hi,
I’m not sure I should present this updated version of SPCascadeDropdowns here, but I’m sure Marc D Anderson will be interested (it’s his code originally).
Alexander
Sorry, I didn’t mean for you to present it here, just offering it up to you for your own use.
Thanks,
AdvaComp
No problem,
Please send it, but you should also present it to Mark.
Alexander
I already have 🙂
Presented it to Mark that is, and e-mailed it to you now. 🙂
Thanks
For me, if I use the Cascading dropdown, in IE 9; then the cascading part only works once. Reselecting will not recascade. (works in FF and Chrome). Also, the width of the 1st level dropdown does not autofit the text. In fact it collapses to 3px text box with the arrow. so can’t see the text unless you click the dropdown for the menu. Also looks/works fine in FF/Chrome. Anybody else with this issue?
Hi,
Any errors in the developer console (hit f12 > console)?
Alexander
I’m having the same issue in IE9. No issue in FF. Only error message in the console in IE9 is “HTML1114: Codepage unicode from (UNICODE byte order mark) overrides conflicting codepage windows-1252 from (11)”.
Hi,
I cannot reproduce this behavior, but i do not have a native IE9 to test with – only IE 11 in IE 9 mode.
What you can try is to add some CSS to your page addressing the dropdows:
#FieldInternalName_casc{ width:auto; /* alternatively width:100px; */ }The text “FieldInternalName” must be changed to match the field you are adressing.
Alexander
How to use standalone version for more than one setup (more than one lookupList, each using different lookupListFields and thisListFields on the same Form)?
In above example we will have LookupSourList2 with different columns than LookupSourList and then different lookupListFields and thisListFields?
BTW, using SP2007 with IE8 I am not able to implement DFFS w/ Cascading; simply cascading tab in SETUP not showing up (using the lastest version of every DFFS related files, calling casc.js before dffs)
Hi,
You just repeat the function call like this:
<script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/Scripts/CascadingDropdowns/CascadingDropdowns.js"></script> <script type="text/javascript"> spjs.casc.init({ lookupList:"Cars", lookupListFields:["Make","Model"], thisListFields:["CarMake","CarModel"], dropDownDefaultvalue:"select", hideEmptyDropdowns:false, debug:false }); spjs.casc.init({ lookupList:"Fruits", lookupListFields:["Apple","Orange"], thisListFields:["Fruit1","Fruit2"], dropDownDefaultvalue:"select", hideEmptyDropdowns:false, debug:false }); </script>Alexander
How to use Cascading dropdowns if we have one parent field e more than one child fields?
Ex. choice three options for any section:
Section 1 (father)
– Option 1 (child 1)
– Option 2 (child 2)
– Option 3 (child 3)
Thanks,
Marco
You must have one line for each item.
Selection 1 – option 1
Selection 1 – option 2
Etc.
Alexander
Sorry but i don’t understand..
i have a “service” list with this structure:
Section 1 – Option 1
Section 1 – Option 2
Section 1 – Option X
Section 2 – Option 1
Section 2 – Option 2
Section 2 – Option X
Now i have a list with one field that point to the “selection” column in service list and three fields that point to “option” column.
i configure the Cascading dropdown panel in dffs configuration console with these parameters:
List Name: “Service”
Lookup list columns: “Selection,option”
Current list fields: “Selection,Option1”
with these settings the dropdown work correctly but i need to configure all lookup fields (Option2, Option3 etc.)
Thanks in advance for your fast support!!!
Marco
Hi,
This cascading dropdowns does NOT use standard lookup columns – you must use single line of text columns for the “Current list fields”.
Alexander
I know that this functionality do not use the standard lookup fields, indeed I’m using single lines of text.
I spoke lookup just because these fields will become once configured…
Thanks
Marco
Hi,
OK, then that’s sorted out, but I’m afraid I do not understand what you mean in your original question regarding configuring the other options.
Alexander
Hi,
I’m having an issue with the cascading dropdowns not working in IE9 with IE8 standards (which is my users default for a SP 2010 site). Works great in IE-9 w/ IE-9 Standards, but with IE8 standards the top field populates, and the second field disappears when I pick a value from the first. The 3rd (of 3) fields remains empty.
Any ideas on a solution to the issue when document mode is IE8 standards?
Thanks!
Sorry for the late reply. I cannot reproduce this error. Do you get any errors on the page (bottom left corner) or in the developer console (if this is available in your browser)?
Try setting the debug parameter to true in the function call and see if you get some more information.
Alexander
This is not request for help just FYI for the others if ever use this as standalone solution SP2007 with IE8 with repeating the function call
I was using suggested solution above (repeating the function call) from single lookupList on the same form – SP2007 with IE8 – and when Publishing feature is enabled, from Edit view data are not saved. Selections are available, but data not saved. As soon as I disabled Publishing feature, all works fine.
spjs.casc.init({
lookupList:”OrgChart”,
lookupListFields:[“Division”,”BusUnit”],
thisListFields:[“Division”,”BusUnit”],
…….
});
spjs.casc.init({
lookupList:”OrgChart”,
lookupListFields:[“Division”,”BusUnit”],
thisListFields:[“DivName”,”UnitName”],
…..
Hi,
This solution works perfectly in Sharepoint 2007 and does not operate under Sharepoint 2013 (online)
The cascading dropdowns appear during the loading of the page and revert text fields when page is loaded completely with ribbon…
Have you ever had this problem ? is there a solution ?
Thank you in advance for your response
I think this has to do with the form in SP2013 loading asynchronous and only a placeholder will be drawn initially.
Try wrapping it like this:
function loadCasc(){ if($("td.ms-formbody span[id*='"+_spPageContextInfo.pageListId.replace(/\{|\}/g,"")+"']").length>0){ setTimeout(function(){ loadCasc(); },10); return; }else{ spjs.casc.init({...the rest of the argument here...}); } } loadCasc();Perfect: it works!
Thank you for your speed and your availability
Hi,
Thank you for pointing me to this tool so quickly! I appreciate it!
I wrapped the argument and the first drop down has values as expected but the next three drop downs are blank.
Am I missing something?
Aga:
Turn on debug mode in the argument object to “see” whats going on. If you cannot figure it out, send the info to me with details on the setup, browser version and other relevant info.
Alexander
Hi!
I tried the debug mode and couldn’t figure it out (but I’m not a developer :)).
Here is the link to the log and some additional info:
https://docs.google.com/file/d/0B_lHk17-1dAfNkFCTFRZemxBRWc/edit
what am I missing?
Thank you!
Additional info:
– I’m testing on IE 8
– SP 2013 Enterprise on premise
Hi,
How does your dataset look like – can you send me a screenshot?
I cannot see the full CAML query in the log image – can you send it as text?
Alexander
I’m sorry for wasting your time – as I was preparing more info for you, I noticed there was a typo. All working fine now!
thank you for all your help! this is an awesome tool!!
No problem, I’m glad you figured it out.
Alexander
Hi Alex,
This is a fantastic tool!
Could you add an option to this so if you elect to have a default value selected it will auto populate down much like if you pick an option.
I’ll see what I can do for the next release.
Alexander
This is fixed in v3.24.
Alexander
Hi Alexander,
I am seeing some issues when I am using with the latest version of DFFS. I am on SP 2007, so I am adding the web part at the top of the page to reference the GUID for the list. The DFFS is working except when I try and configure Cascading DropDowns.
It is breaking on the following line in the Cascading js file
lcid = spPageContextInfo.currentLanguage.toString();
and the error is
SCRIPT5007: Unable to get value of the property ‘toString’: object is null or undefined
Any help would be appreciated. Thanks!
Hi,
I guess you already have added the _spPageContextInfo variable to the CEWP for SP2007 compatibility?
This actually overrides my check to see what SharePoint version you are running in the casc.js script.
You must add another key:value pair like this:
var _spPageContextInfo = {"pageListId":"Your list GUID here","currentLanguage":L_Menu_LCID};Hope this helps,
Alexander
Thanks Alexander. That did it! I appreciate it as always!
I’ve added this to an existing list where I use DFFS and I only have two levels (“Category” and “Sub Category”) for the Dymanic Drop Downs. The first drop down pulls in the “Category” field just fine and when I select an option the second drop down pulls the correct “Sub Category”. However, when I select a different “Category”, the “Sub Category” box does not update with the new values for the appropriate “Sub Category”. If I refresh the page and select the other “Category” as my first category, it pulls the right “Sub Category” (but again, doesn’t update when selecting a different category).
I’m using SharePoint 2010 and it seems to work fine in FireFox / Chrome, just not IE (which is what all my users have to use). I tried the debug information and didn’t see any errors there.
Hi,
Which version if IE are you using?
Have you used f12 > console or the debug setting in the argument object?
Alexander
Alex,
Thanks for the note, I tried using the Debug option and I’ve put a few screenshots on a PDF to show the issue that I’m experiencing. Let me know if this helps!
http://thespiandave.files.wordpress.com/2014/04/cascading-drop-down-issue.pdf
Hi,
Sorry for the late reply. Your “Sub Category” should only be like this:
Sub Option 1
Sub Option 2
….
It should not concatenate the “Category – Sub Category” like in your PDF.
Does this help?
Alexander
Hi Alex,
Cheers on another amazing solution and the upgrades to your site!! I love the method in which you have included licensing. I will be getting my purchase in soon.
I am experiencing the same behavior as Mike. Mine is at the 3rd level. When I change the options at the second level, the select element for the 3rd is not updating. Like Mike, I only experience this in IE 8 but unfortunately that is the browser my users are on. I can confirm the element updates properly in FF/Chrome.
Secondly, for auto select single option and triggering a DFFS rule, it would appear that the hidden input requires a blur event to update any triggers in DFFS. At least this is what I found in Debug mode.
Thanks again for all the time and effort you put into your solutions!
I meant David but it would seem there is a Mike encountering the same symptoms.
Thanks for the feedback – I’ll see if I can find out something about the IE8 problem – and I’ll update the script so that the blur event is triggered.
Alexander
Thank you for responding so quickly! I wanted to add (forgot last night) that even though the dropdown wasn’t visually updating in IE 8, I could still click the select, then use the up/down arrow keys to cycle through the choices. I have no idea how that behavior would happen or what could cause it.
I just figured I’d share in the event its related to IE.
Lastly, my Jquery version is 1.7.2 in the event these errors are related to Jquery.
Thanks again for all your work!
Hi,
Can you try adding this to the CEWP – or if you are using DFFS to the custom CSS section;
#CaseCategory_casc{ width:200px; }Change CaseCategory to whatever your FieldInternalName is.
Alexander
Hi Alex,
I tried it with no change in behavior. I also tried it with !important but select width remained 200px but still exhibited the same behavior as before.
Thank you for looking into this!
Fixed it!!
add this to the page (custom js, CEWP, etc):
$(“#FieldInternalName_casc”).bind(“change”, function() {
this.parentNode.insertBefore(this, this); //this rips the elements out of the DOM and replace it into the same location.
})
To give credit it, I found it here
This comment was held for moderation so I did not see it before I answered the other one – I’m glad your figured it out!
Alexander
Thanks for the note! Those aren’t the real values in my list, but I simply threw those together to illustrate the issue. The same thing happens even if there aren’t Special Characters in the second box.
Basically, it looks like the second box isn’t displaying the new options when you change the first box’s value.
I’m trying to set this up as a standalone on a custom form. I keep getting the error “The fieldname “Test1” specified in “thisListFields” does not exist. You must use “FieldInternalName” to identify the fields” I am definitely using the internal names for thisListFields. I even tried this on the default New Item form. The only way this works is if I drop in the full DFFS setup (which I’m assuming is not an option on a custom form). I’m using the current Cascading Dropdowns file along with jquery 1.10.2.
Thanks,
Brian
Hi,
This code is designed for unmodified forms. You may be able to use the code if you look at this article, but I cannot help you with customized forms in general.
Alexander
Hi Alex,
Would it be possible to add functionality to give the option to the lowest level field the ability to be a multiple selections?
I.e. Project Group (Single Selection) > Project (Single Selection) > Project Deliverables (Multiple Selection)
Thanks!
Not at the moment, but I will keep this in mind for a possible enhancement in the next release.
Alexander
Hi Alex,
thanks for your great work! I wonder if it is possible to reload the all dependend dropdowns if one field is updated by the dffs “set field value”?
Thanks,
Matthias
I’ll see what I can do in the next release.
Alexander
This should be fixed in v3.24.
Alexander
Hi Alex,
All of your solutions are awesome! Working on getting some beer for you 🙂
Is it possible to leverage the “autocomplete” logic with the Cascading Dropdown logic? Meaning if I select (or it auto selects based on single option feature) can I populate another field in the list with data from the source list? Like the “Set Fields” option.
Thanks and keep up the great work!
-Bob
Hi,
This is not possible in this version, but I might add this to a later release. I cannot give any promises, but I have made a note of your request.
Alexander
Hello
congratulations for your work
I am using the standalone version for Sharepoint 2013
one part of code is like this:
lookupListFields[“Family”,”Product_x0020_Category”,”mggk”],
thisListFields:[“Family”,”Category”,”Series”],
I am getting error of not finding Family , Category and Series of thisListFiels
but I am pretty sure that are the internal names of fields
Please help 🙂 Do you have an idea?
Thank you,
Asimina
I solved this with this function
ExecuteOrDelayUntilScriptLoaded
but now .there are drop downs and text fields..Text fields haven’t disappeared
Yes, SP 2013 is loading the script async and therefore it is not enough to put the script below the form.
Are you sure you have not set the debug parameter to true?
Alexander
Hi Alex,
2 Quick questions on Cascading Dropdowns…
1) Is it possible to point at a “View” GUID versus a “List” GUID? This would make it very easy to use centralized list for storing like data, but then only show portions for specific dropdowns?
2) Would it be possible to add an option in config to show an “Add New Item” link under the Drop Down ctrl which would open the NewForm for the base list in a dialog?
Thanks and keep up the great work!
-Bob
Hi,
Sorry for the late reply. None of this is possible in the current release, but I will keep it in mind for a possible update in the future.
Alexander
Great Solutions! Just a question, is it possible to convert a lookup result to a hyperlink while showing in list view?
Sorry, but this is plain text fields and cannot have a link. If you want to have “proper” lookup columns cascaded, you might want to look at SPServices.
Alexander
Before I go any further, thank you very much for DFFS, I have found it instrumental in providing much needed functionality and its a very well built tool.
However, the documentation and, in particular the decision to use a blog leaves much to be desired. For example, trying to figure out how to install v3 of the Cascading Dropdowns plugin is a nightmare. Please consider using a more traditional means of documentation/FAQ.
Hi,
I’m sorry you have trouble. I have made the DFFS user manual available to the public (previously only distributed to paying customers). You find it here: https://spjsblog.com/2014/10/15/dffs-v4-user-manual-now-freely-available/
You will find a section there about the cascading dropdown solution there.
Post any further questions in the forum her: https://spjsblog.com/forums/forum/cascading-dropdowns/
Alexander
Are there more clear instructions on how to set up the cascading dropdowns? I’m following the current instructions the best I can, but still keep getting a GUID/BaseUrl error.
Thanks.
Hi Alex,
No errors but my fields are not being filtered in SP2013.
If I wrap the function init in document ready then I get two (understandably) and the second set of dropdowns work.
It seems the script initialization is occurring before the field’s items are fully rendered. I’ve tried delaying the script until sp.js loads but it makes no difference.
Using v3.27 and have placed the CEWP after the LVWP (you should add this step to instructions ;)).
Kind regards,
Paul
FYI, the debug info returns the correct amount of unique values for the first column but the dropdown itself shows all values.
In addition, no onchange event is triggered when selecting a different value.
When editing the page, the Debug info is far more verbose and shows SOD scripts being loaded much later:
[18][LoadScripts][Loading SOD scripts…]
My configuration is very simple. Just two dropdowns with only 23 items in the lookup list.
If I run the function from the developer dashboard:
– two sets of dropdowns are loaded.
– valid values are cleared and all dropdowns display ‘undefined’.
– the first pair of dropdowns are correctly filtered and onchange event fires.
Sorry, I would add this to forums with screenshots but my account hasn’t been activated yet.
Ugh. Nevermind. It was a code conflict from another script that someone had implemented.
Hi,
I have added the instructions for adding the CEWP below the list view web part – thanks for the feedback.
I cannot find your forum account – if you have an account already, send me the user name and I will look at it (there should be no need for activation). If you do not have an account, send me the preferred user name in an email.
You find my email address here: https://spjsblog.com/forums/topic/register-for-a-user-account/
Alexander
Hi Alex,
I have sent three requests now so am hoping that one makes it through.
The lookups are now working but the original text field is still displayed and editable below each dropdown.
Is this expected behavior?
Ah OK. I see this only occurs if debug is set to true.
Maybe this is also worth noting in the documentation. And also to wrap function call in:
$(document).ready( function() {
)};
I’m glad you figured it out. I have added a note about the text fields showing when debug = true.
For some reason your forum access requests was set to the spam folder in my email client.
Alexander
Hello,
as always do great work.
The query does not find the list “Listac” I also found with the GUI, I’m using Sharepoint 2013 Online.
I also checked with Sharepoint Designer Web address: /sitotest/Lists/Listac/AllItems.aspx
Any idea why?
You carry the log
Function called With These arguments:
lookupList: Listc
lookupListBaseUrl: / sitotest
lookupListFields: Colonnaa, Colonnab
thisListFields: Primoa, Primob
dropDownDefaultvalue: select
hideEmptyDropdowns: false
autoselectSingleOption: true
clearInvalidSelection: true
debug: true
numberOfDropdowns: 2
Populating this field: Primoa
ExecuteOrDelayUntilScriptLoaded(InitCascade, “SP.js”);
function InitCascade () {
spjs.casc.init({
lookupList:”Listc”,
lookupListBaseUrl:”/sitotest”,
lookupListFields:[“Colonnaa”,”Colonnab”],
thisListFields:[“Primoa”,”Primob”],
dropDownDefaultvalue:”select”,
hideEmptyDropdowns:false,
autoselectSingleOption:true,
clearInvalidSelection:true,
debug:true
});
}
Is it Listc or Listac. You have used both in your comment.
Hi,
If you use the list name and not the GUID please note that it is the display name and not the URL name of the list you must use. If you have a multilingual user interface you must use the list GUID.
Alexander
Hello,
thanks response.
It works by using GUID page NewForm.aspx
Instead the page Newpost.aspx I have problems,
The rendering is not the case, <option value …… there are
Any idea?
Thank You
It seems to work with the addition of:
_spBodyOnLoadFunctionNames.push(“InitCascade”);
Hello Alex. I inserted two “spjs.casc.init” for the same parameter “thisListFields” in my function. Depending on the input, it will load the first spjs.casc.init” or other. What I can not do is to reverse a spjs.casc.init to another in the case when I change the value of my entry field.
This is my function:
function monitor_7(hora){
if(hora<=12){
spjs.casc.init({
lookupList:”lookups”,
lookupListFields:[“Monitores_7_manh_x00e3_”],
thisListFields:[“Monitor”],
dropDownDefaultvalue:”selecione”,
hideEmptyDropdowns:false,
debug:false
});
}else{
spjs.casc.init({
lookupList:”lookups”,
lookupListFields:[“Monitores_7_tarde”],
thisListFields:[“Monitor”],
dropDownDefaultvalue:”selecione”,
hideEmptyDropdowns:false,
debug:false
});
}
}
Try using this one: https://spjsblog.com/2015/01/15/spjs-lookup-convert-a-single-line-textfield-to-a-dropdown-select-based-on-a-query/
Create a function that “kills” the dropdown and recreates it when you change the “input”. The “kill” function looks like this:
spjs.lookup.kill("FieldInternalNameOfField");Please post further questions in the forum: https://spjsblog.com/forums/forum/spjs-lookup/
Alexander
I cannot find any info here so thought I would inquire. Cascading works great but I am trying to figure out how to sort the data that is returned. Does this connect to a specific view or some other work around I can leverage? I also was hoping to filter the contents as well.
Thanks!
Hi,
The sorting is alphabetically by the values in the field. The filtering is by the previous dropdown, there is no additional filter.
Alexander
OK great! At least I know. One last question and I assume I know the answer to this but the cascade option looks at a text field to place the data. Is there a way to not only have the data dropdown but to also have the EU be able to manually place text in the field if the value is not available? Thanks again!!!
Sorry, but this is not possible. You would have to add the new value to the list where all the options are stored.
Alexander
I am get the dropdowns – but they are blank (not filling in the values from the lookup list). My code below. What is wrong with it?
spjs.casc.init({
lookupList:”C339FC69-3DF4-4040-A38D-4309D902FBFA”,
lookupListBaseUrl:L_Menu_BaseUrl,
lookupListFields:[“Portfolio”,”Title”],
thisListFields:[“M_x0020_Project”,”S_x0020_Project”],
dropDownDefaultvalue:”select”,
hideEmptyDropdowns:false,
autoselectSingleOption:true,
clearInvalidSelection:true,
debug:false
});
Hard to tell, but if you set “debug” to true you most likely will get some clues.
Alexander
I’m having a difficult time trying to get this to function in SP2010 as a stand-alone script. I’ve verified the column names, they are all single-line text fields.
Debug error: Function called with these arguments:
lookupList:MSPPageDropdowns
lookupListBaseUrl:/sites/CP/hr
lookupListFields:toprow,Title
thisListFields:firstrow,secondrow
dropDownDefaultvalue:select
hideEmptyDropdowns:false
autoselectSingleOption:true
clearInvalidSelection:false
debug:true
numberOfDropdowns:2
SCRIPT5007: Unable to get property ‘match’ of undefined or null reference
SPJS-Casc.js, line 139 character 10
Which is: else if(t.match(“Text”) === null)
I’m using JQuery 1.10.2 as shown in the sample script above.
Is it okay to use the latest SPJS-Casc.js (v3.510) as a stand-alone?
Any ideas what I’m missing or need to check?
You should be able to use it, but there is always a possibility that I have a bug in the solution. Can you test an older version to ensure it works and let me know?
If you are successful in setting up an older version, I will dive into it and look for a possible bug.
Alexander
I am trying to implement the 3 step cascaded look up in Document library ‘Edit’ page. I am pretty sure I have the internal names but the error says: The fieldname ‘field1’ specified in “thisListFields” does not exist. You must use “FieldInternalname” to identify the fields.
I get the similar error for other fields as well.I am running ie11 on SP2013. I also implemented the ExecuteOrDelayUntilScriptLoaded but the issue remains.
Hi,
Try wrapping the code like this as the form in SP2013 is async and is not instantly “ready”:
setTimeout(function(){ // add code here },100);This will delay the function 100 milliseconds.
Hope this helps,
Alexander
Update: The issue goes away with the rollback to V 3.27 but only on SP 2013 lists. For the Document Library ‘EDIT’ form it still doesn’t work.
Hi,
I posted an updated version that should fix this issue a few hours ago – check out v3.520 and let me know how it works out (see change log in the top of this page).
Alexander
Hi Alexander,
I’m getting the same result as DEV, except for SharePoint 2010.
Trying on two different environments in multiple browsers, I receive the same error as in DEV’s comment.
I’ve described the full errors in the Forum, Cascading Dropdowns.
Brett
Hi Alexander,
Firstly thanks a lot for this amazing component 🙂
I think I might be doing something wrong. I use Cascading Dropdowns with DFFS. There are Companies, Departments and Employees. Departments has a lookup field for Companies and Employees has lookup fields for Companies and Departments.
When I want to implement a cascading dropdown, to select who the employee reports to, I can’t do this because Company or Department fields are not single line of text.
Moreover, having to have Reports to field as a single line of text, it only gets updated statically. For example a name change to that manager wouldn’t be reflected at a later time.
I feel like I am missing something obvious hence wanted to check before considering cumbersome workflow solutions to populate text fields etc.
Best
Hi,
Unfortunately this plugins work with single (or mulitple) lines of text columns and you cannot use regular lookup columns. Also the data must be in the same list in the format described in the top of this article. This means you cannot use this plugin when you have companies and departments and users in separate lists.
Alexander
I noticed that when I have a single quote in the field data in the first drop down, in the next cascading drop down the field data get’s corrupted. For example I have two fields, Company and Location, that are related to each other. One of the company names is Lowe’s. If I happen to select Lowe’s in the first pull down (Company), the next pull down field (Location) looks like this :
Cheyenne’ value=’97’>Cheyenne
Perris, CA’ value=’96’>Perris, CA
Plainfield, CT’ value=’95’>Plainfield, CT
Hi,
This bug is fixes in v3.524 – let me know how it works out.
Alexander
Works perfectly now. I had my company buy a license from you.
Thanks so much!
Thank you!
Alexander