Forum Replies Created
-
AuthorPosts
-
Maciek Grischke
ParticipantThe attached JSON for EditForm does not include the “Accident” Rule because as soon as I add it, it breaks Behavioural and Non-Behavioural rules. Medication rule is still working.
Maciek Grischke
ParticipantHi Alexander,
is there a way to move the additional button (Save for Later) up within the form?
Maciek Grischke
ParticipantHi Alexander,
sorry for a late reply – only just got to it now.
I don’t seem to have any options for the content type in the affected list settings page.
Have I not enabled something on my SharePoint site?
Maciek Grischke
ParticipantThanks Alexander, it work’s great, however no alert is displayed for some reason.
I tried with several spaces and different combinations. All spaces are replaced with semicolon, which is fine, but no alert 🙁Maciek Grischke
ParticipantThanks Alexander,
The text field is a Single line of text, but I guess I could convert it into multiline.
I was using this so far:
//remove spaces from email addresses
jQuery(“#dffs_Title input”).on(“keyup”,function(e){
var str = jQuery(this).val();
jQuery(this).val(str.replace(‘ ‘, ” ));
});It will not allow users to enter any spaces but when it comes to separating email addresses, users will likely leave two email addresses merged together when they decide to use a space and not semicolon, and without looking.
I know this one could be very tricky.
Maciek Grischke
ParticipantThanks.
How can I apply different colors to different Priorities? Can I do it in Field CSS?
Maciek Grischke
ParticipantHi Alexander,
here’s what I want to do.
There are two lists:
– Employees and
– Holiday Requests.The Employees list contains their AL entitlement, balance in hours.
When the employee requests a holiday via Holiday Request list, I want the NewForm to display their AL balance pulled from the Employees list.
So, if Tony opens a NewForm in Holiday Requests list, I would like the form to locate this employee via their name in the Employees list, pull the AL allowance information and display it in the NewForm. Next, if the AL balance is less than their request, i.e., Tony is requesting to take 50 hours of holiday, but his balance is only 45 hours, in this case, I want the rule to kick in and display a warning message and hide Save button etc.
At the moment the form allows them to submit their holiday request and I have a Flow to check their AL balance and if their balance is not enough, the Flow will reject their request and send them an email. The Flow locates their record in the Employees list via their name. There are two name columns in the Employees list: User field and Text field. In Flow, I use the “Get Items” action with OData filter and OData filter doesn’t work with user fields, hence I also use a text field to store their Display Name.
Hope this makes sense.
Maciek Grischke
ParticipantThanks Alexander.
I tried it, but I am getting this error:
jquery-3.4.1.min.js:2 POST https://xxx.sharepoint.com/_api/Web/Lists/GetById('53eea4ac-f648-4360-8895-508a2940dd54') 415 send @ jquery-3.4.1.min.js:2 ajax @ jquery-3.4.1.min.js:2 toggleVisible @ SiteContentsSettings.aspx:709 onclick @ SiteContentsSettings.aspx:1 SiteContentsSettings.aspx:726 {readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …} abort: ƒ (e) always: ƒ () catch: ƒ (e) done: ƒ () fail: ƒ () getAllResponseHeaders: ƒ () getResponseHeader: ƒ (e) overrideMimeType: ƒ (e) pipe: ƒ () progress: ƒ () promise: ƒ (e) readyState: 4 responseJSON: {error: {…}} responseText: "{"error":{"code":"-1, Microsoft.SharePoint.Client.ClientServiceException","message":{"lang":"en-US","value":"The HTTP header Content-Type is missing or its value is invalid."}}}" setRequestHeader: ƒ (e,t) state: ƒ () status: 415 statusCode: ƒ (e) statusText: "error" then: ƒ (t,n,r) __proto__: ObjectI am a site admin / global admin so I assumed I have enough rights?
Also, what I have used so far via scriptlink is:
addCSS("#applist {display:none !important}"); function addCSS(css){ var head = document.getElementsByTagName("head")[0]; var s = document.createElement("style"); s.setAttribute("type", "text/css"); if (s.styleSheet) { s.styleSheet.cssText = css; } else { s.appendChild(document.createTextNode(css)); }; head.appendChild(s); }which hides everything from the view and if I need to show the list, I paste this in the console:
addCSS("#applist {display:block !important}");Maciek Grischke
ParticipantOk I got it working using this code:
function calcMileage() { var startPostcode = getFieldValue("StartPostcode"); var endPostcode = getFieldValue("EndPostcode"); var roundTrip = getFieldValue("RoundTrip"); var origin1 = startPostcode; // var origin2 = 'Greenwich, England'; var destinationA = endPostcode; // var destinationB = new google.maps.LatLng(50.087692, 14.421150); var service = new google.maps.DistanceMatrixService(); service.getDistanceMatrix( { origins: [origin1], destinations: [destinationA], travelMode: 'DRIVING', // transitOptions: TransitOptions, // drivingOptions: DrivingOptions, unitSystem: google.maps.UnitSystem.IMPERIAL, avoidHighways: false, avoidTolls: false, }, callback); } function callback(response, status) { var roundTrip = getFieldValue("RoundTrip"); if (status == 'OK') { var origins = response.originAddresses; var destinations = response.destinationAddresses; for (var i = 0; i < origins.length; i++) { var results = response.rows[i].elements; for (var j = 0; j < results.length; j++) { var element = results[j]; var distance = element.distance.text; var duration = element.duration.text; var from = origins[i]; var to = destinations[j]; //console.log('distance'); //console.log(distance); var miles = distance.split(" "); var miles2 = miles[0]; //console.log(miles2); //alert(miles2); //setFieldValue("Miles",miles2); if (roundTrip === true) { var miles3 = parseFloat(miles) * 2; setFieldValue("Miles",miles3); // alert(miles3); } else { setFieldValue("Miles",miles2); } } } } }but the above requires
[script async defer src=https://maps.googleapis.com/maps/api/js?key=API_KEY">https://maps.googleapis.com/maps/api/js?key=API_KEY [/script]
to be loaded first. I used square brackets for script tags so they don’t get deleted.
I included this bit in the NewForm “Script Editor” web part.
Alexander, is this the correct way? It works great, but I want to avoid API to be called every too many times.
-
This reply was modified 5 years, 1 month ago by
Maciek Grischke.
-
This reply was modified 5 years, 1 month ago by
Maciek Grischke.
Maciek Grischke
ParticipantHi Alexander,
I updated my reply a few times and I got it working now with my new API.
Do you think there’s a way to paste the miles into a field after entering both postcodes? ?
I’m just investigating JS tutorials online. I’m sure there’s a way.
Maciek Grischke
ParticipantThat’s amazing, thanks.
It’s all good.
Do you think there’s a way to paste the miles into a field after entering both postcodes? 😀
Maciek Grischke
ParticipantHow can I disable the manual input and force users to only use a “date picker”?
I’ve tried with “read-only” option, but it disables the field entirely. There’s no date picker button.Maciek Grischke
ParticipantThanks for this, it works great in all browsers.
In relation to those red messages, I think they’re not related to the form itself. I think it relates to some broken scriptlinks or other JS files I previously used on that test site.
Maciek Grischke
ParticipantI’ve managed to do it without Moment.js and here’s how:
//Count weekdays and weekends function onCallDays() { var onCallStartDate = getFieldValue("OnCallStart"); var onCallEndDate = getFieldValue("OnCallEnd"); // the following 4 lines convert UK date format MM/DD/YYYY (my sharepoint region) to US date format DD/MM/YYYY needed for JS to work in my case var startDate2 = onCallStartDate.split("/"); var endDate2 = onCallEndDate.split("/"); var startDate3 = startDate2[1] + "/" + startDate2[0] + "/" +startDate2[2]; var endDate3 = endDate2[1] + "/" + endDate2[0] + "/" +endDate2[2]; // the next two lines are first and second date const date1 = new Date(startDate3); const date2 = new Date(endDate3); // this line retrieves a day number ie Sunday is 0, Saturday is 6, this line is not required, I used it for console.log var dateN = date1.getDay(); // the next two line count the difference in days between two dates const diffTime = Math.abs(date2.getTime() - date1.getTime()); const daysDiff = Math.ceil(diffTime / (1000 * 60 * 60 * 24))+0; var weekDays = 0; var weekEnds = 0; var dateTn = 0; // this is where counting begins for (var i=0; i<=daysDiff; i++) { var dateT = date1.setDate(date1.getDate() + dateTn); var dateR = new Date(dateT); var dayN = dateR.getDay(); if (dayN>0 && dayN<6) { weekDays++; } if (dayN===0 || dayN==6) { weekEnds++; } dateTn = 1; } setFieldValue("OnCall",weekDays); setFieldValue("OnCallWknd",weekEnds); }Alexander, it works, but if you think there’s a more efficient way to do this, please correct me.
The examples I’ve seen online were much bigger, but perhaps they included “holidays”, which I didn’t need.
Maciek Grischke
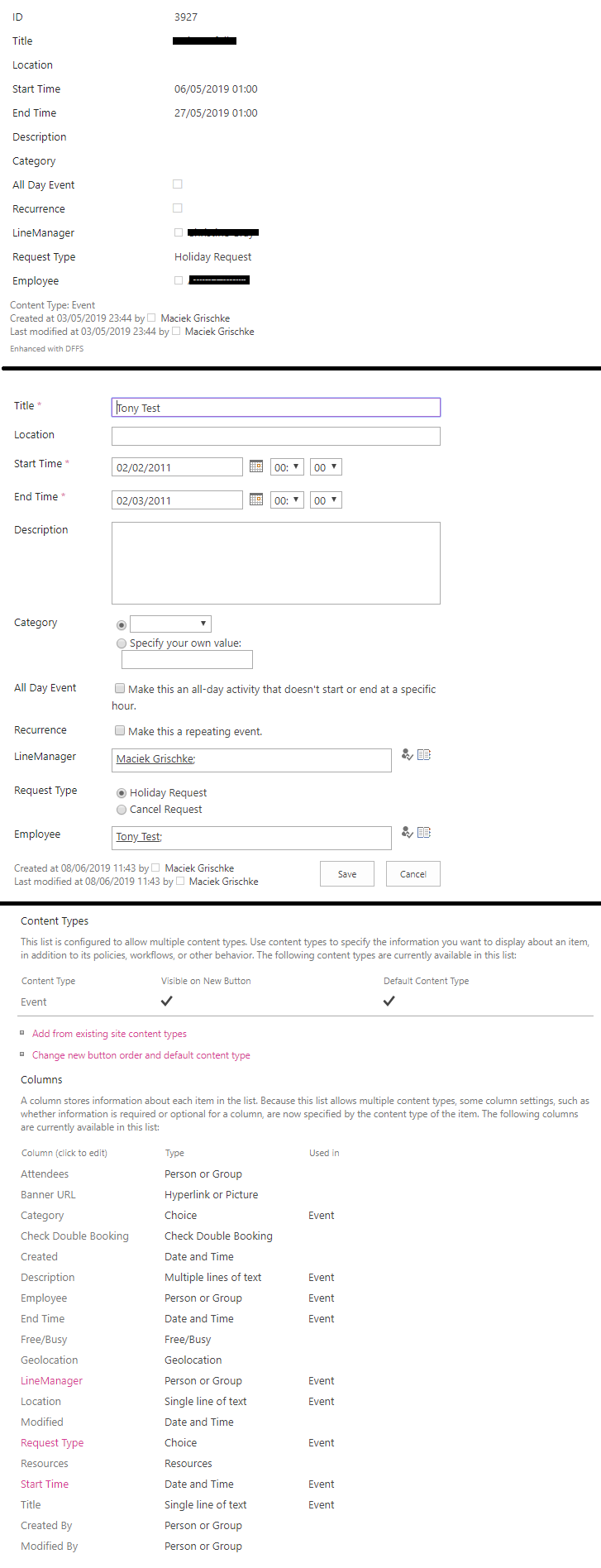
ParticipantHere’s the screenshot(s):

This is a “calendar” list.
-
This reply was modified 5 years, 1 month ago by
-
AuthorPosts