Updated to v1.2.4 with these changes:
- Fixed reversed TileHeight and TileWidth in the description for TileSize. Se below for instruction on how to update the list with the correct description.
- Added ALT attribute top the image (if you use images for the tiles and not fontawesome).
- Tidied up the code with JSLint and compressed it using packer by Dean Edwards.
December 7. 2013
Updated to v1.2.2 with these changes:
Added support for FontAwesome.io icons. Either go to the FontAwesome.io site and download the appropriate CSS file, or link it from bootstrapcdn like I have in this example:
<div id="spjs_tiles_placeholder" style="margin:10px;float:left;clear:both;"></div>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link type="text/css" href="/Scripts/Tiles/SPJS-Tiles.css" rel="stylesheet">
<script type="text/javascript" src="/Scripts/Tiles/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/Scripts/Tiles/SPJS-Tiles.js"></script>
<script type="text/javascript">
spjs.tiles.init("spjs_tiles_placeholder","MyTiles");
</script>
The setup list is automatically updated when you load the updated code. Refer the setup list field description for details on the setup and use of the FontAwesome icons.
November 23. 2013
Updated to v1.2.1 to support SP2013 publishing pages.
- Variable tile size.
- Custom tile color.
- Option to refresh parent page when the dialog closes.




To force an update of the configuration list, add this to the URL in a page where you have the solution set up
…/site/default.aspx?SPJSTiles:UpdateList=1
*********************************************************************
Let me know if you like the solution, or you have feature requests.
Alexander

Could you tell me where you got the images for the tiles from?
Also, I cant seem to make the tile text have the shaded background, could you explain how to do this?
Thanks
Hi,
These images are “borrowed” from SP2013. You find them in the “/_layouts/15/images” folder.
Regarding the shaded background: I have used the “rgba” CSS3 style which is not available in IE8 and below. You can fix this by adding the following to the class “div.spjs-tile-detailsbox”:
Please note that browsers supporting both methods will apply both. Remove the rgba color to prevent this. The CSS3 method will be prettier, but the opacity / filter:alpha method works, but also applies the transparency to the text so that the background color bleeds trough.
Alternately, you can set a solid fall-back color like this:
I have updated the CSS file for v1.2 to support the fallback color.
Alexander
Alexander
Alexander that’s great thanks… could you host the images somewhere as I don’t have access to a 2013 instance?
I have put all the images in this category (white on transparent background) in a folder where you downloaded the code.
Alexander
after that press Ctrl+ F5
Hello, Alexander.
Excellent solution.
I just dreamed about a different sizes.
Hi! I’ve applied the update but had to again amend the js file on
line 228
to
b.push(“<img style='left: 0px; top: 0px; position: absolute; max-height:"+z[1]+"px;'
in order for the images to resize with the tile sizes.
Looks great!
Did I miss something, though. I'm not clear what BgColor and RefreshParent do, as they don't affect my tiles (although I'm having to use IE8 for this)
Thanks again
Bill
Hi,
I do not think stretching the image to fill the tile is the best option. You should either create an image with the exact size, or use an image with transparent background.
The reason you do not see the effect of BgColor is because you have stretched the image so nothing of the background is visible.
The refresh option is used to refresh the parent page when the dialog is closed.
You find an explanation for all the fields in the field description in the list.
Alexander
Alexander
Thanks for the clarification and the great tools
Bill
Thanks for adding the size option!
Excellent.
Gilbert
Hello, Alexander.
Please, check — when I choose command Hide Ribbon in the SP2103,
no tiles are shown, when Show Ribbon — all appears.
Maybe this can help http://msdn.microsoft.com/en-us/library/jj245759.aspx
citation from msdn:
“Make sure the SharePoint script file ‘sp.js’ is loaded before your code runs.”
I do not understand what you mean. Is it the “Focus on Content” button you mean?
Could you send me some screenshots?
Alexander
Hello
– would this also work on the public facing website of Office 365 (SP online).
thanks
Simon
I suppose so, as long as the list with the tiles is accessible (read access) for all users. Let me know how it goes.
Alexander
Hi Alexander,
great job , but if i apply the solution the script create the SPJSTiles for example
http://spserver2013/sites/TestSite/Mila/Lists/SPJSTiles
i define some tiles but nothing will show. I noticed that when i return to my HTML Form i have only this message “There are no tiles configured for “MyTiles”. Go to the list SPJS-Tiles to add items” then if i click the link he return this link:
http://spserver2013/Lists/SPJSTiles
and not this
http://spserver2013/sites/TestSite/Mila/Lists/SPJSTiles
So they continue to show me the same message and no tile…
“There are no tiles configured for “MyTiles”. Go to the list SPJS-Tiles to add items”
Any idea?
I see there is an error in the link to the list, but do you have the keyword “MyTiles” in the title field of your tiles?
Alexander
Can you send me the solution plz, i get the same error, although i have in every link MyTile as title 🙁
Ok with “MyTiles” i can see the Tiles!
Thanks a lot!
Hi ,
is there any way to resize the Tiles text?
Thank you
Yes,
Either change the appropriate class in the css file, or wrap the text in a span with style in the tile text field.
Alexander
Hi Alexander,
Thanks for the excellent solution. I’m running into one problem. I have converted this into a visual webpart whose width is according to resolution of the screen and i dont want to hardcode the size of tiles. i have added another column ‘colspan’ in the list.
Max number of items to be shown in a row :: 4 is hardcoded.
after that i am calculating the value of the each tile size by getting the (Webpartwidth/4)*colspan. now i want to calculate the margin between each tiles. how can we do that?
Hi,
I’m sorry, but when you modify the code it is hard to help you, but if I remember correctly I have 4px margin in the original code. You should look at the section in the code where you find
switch(tileSize){ ... ... ... }Alexander
Hi Alexander,
Excellent solution, I am also going through the same issue that Saurabh has reported, I would like to make the tile size dynamic (based on parent element’s size).
I tried updating the code to use % based width, but that is not helping me.
I have 4 columns (30%,20%,30%,20%) width and i want the tiles to adjust to the available size.
Would you be guide me in this.
Hi,
I have added this as a feature request. I am however rather busy, and cannot promise anything.
Alexander
Hello Alexander,
I am running into an issue with referencing jquery. The master page I am using already has a version of jquery being referenced. We have a MegaDropDown solution that relies on this being there.
When I add your solution to the page via the HTML Form web part, I can’t get it to work if I don’t include the line referencing the main jquery library. However, once I did reference it it breaks the other solution. I imagine this is because two jquery libraries are being loaded. I’ve tried pointing the HTML Form web part for the tiles to the same jquery the master page is referencing, and the tiles work, but it still breaks the MDD.
Is there any way I can get the Tiles solution to use the jquery already being loaded from the master page?
Thanks,
Brent
Hi,
If you have jQuery already in the page, you cannot add it again. What kind of errors do you get when you omit the jQuery reference in the tiles solution (F12 > Console)?
Alexander
Here is the error:
Object doesn’t support this property or method – SPJS-Tiles.js, line 11 character 3
If I run the debugger and continue past the fist error, a pop-up with the following error displays:
[SJPS Tiles]
The containter “spjs_tiles_placeholder”, specified in the call to “spjs.tiles.init” does not exist. Please verify that you have a container with this ID in the page.
Brent
This means jQuery is not loaded when the tile solution loads. You must check your setup and verify that jQuery is actually available.
Alexander
Thanks Alexander. I’ve got an inquiry in with the vendor to determine why the jquery referenced in the master page isn’t available to other content on the page.
Regards,
Brent
Hi Alexander,
First of all let me say that this is a great tool and you deserve all the positive feedback from us.
I want to remove the overlay that comes up on you hover the mouse but just for one tile. Can this be done?
Thanks in advance for your help.
Hi,
You cannot prevent it from showing on mouseover, but you can have it initially off the tile by setting the third number in the 5 number array the same as number 2:
150,150,150,36,15
It is of course possible if we modify the script, but it is not an option in this version.
Alexander
Thank you, fro the quick answer. I will use your advise.
One more question, the background color for this overlay can it be change individually for each tile?
Sorry, It can not. It is set in the css file and is transparent in all modern browsers (IE 8+ – in SP 2010 IE is forced into IE 8 mode).
Alexander
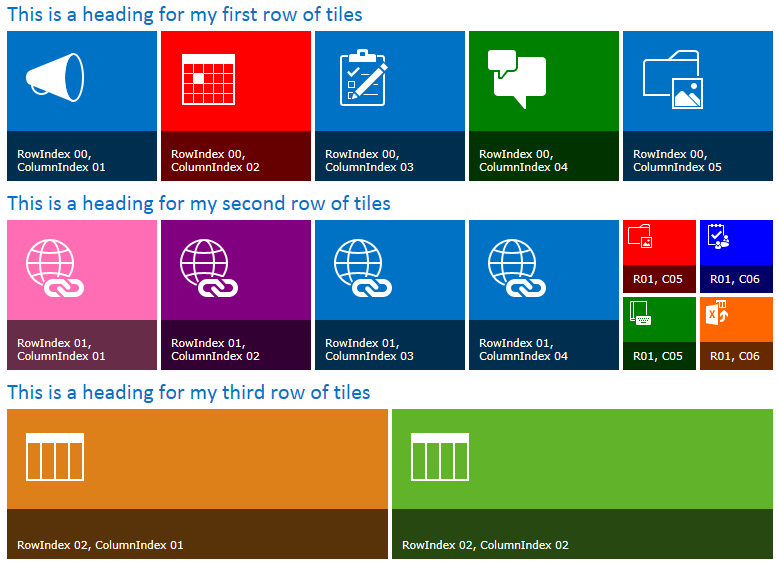
Hi Alexander, im having an issue with the tiles automatically grouping, if I create a tile row 00-01 size 150, then 4 more tiles row 00-02 at size 75, I was expecting them to group into a bunch of 4 smaller tiles like in your screenshot however they are not doing this and are just showing as one large tile with 4 small tiles stacked on top of each other.
screenshot: http://postimg.org/image/rya4p1b95/
You must use 00-02 on the first two small tiles, and then 00-03 on the two last small tiles.
Alexander
I am having same issue as Umberto above however I moved the list and also made sure “MyTiles” were in the Title field. However, I am still getting:
SPJS Tiles
There are no tiles configured for “MyTiles”. Go to the list SPJS-Tiles to add items.
Any Thoughts?
Send me some screenshots of your configuration and I’ll take a look.
Alexander
Hope you got my screen shots yesterday…still having some odd results. Thanks.
Hi Alex,
Nice Solution. Can we have the images center to each of the tile and for a very small tiles images aligned to top left?
Thanks
Sanjay
Hi,
You can control this by changing the CSS file. Use this to center all images:
div.spjs-tile-content span{ text-align:center; } div.spjs-tile-content img{ position:relative!important; }Use this to center a specific tile (by index):
#spjs_tiles_placeholder_01-00 span{ text-align:center!important; } #spjs_tiles_placeholder_01-00 img{ position:relative!important; }Alexander
I was able to create tiles on my sharepoint site but unfortunately I can’t manage to arrange small tiles on the same line.
This was my idea:
Screenshot: http://postimg.org/gallery/cbs9whqc/91786914/
But on my share point it looks like that:
http://postimg.org/gallery/6ey2m5ky/3711360e/
The tiles index is:
1 big – 00-01
2 big – 00-02
3 wide – 00-03
4 small – 10-04
5 small – 10-05
I have already tried different configurations but without any effect. small tiles always moved to the second row.
any suggestions?
Arek:
I don’t think you can do this when the tiles are not the same size within the “square” – look at my example and see how the four small icons are indexed.
I’ll make a note of this and see what I can do with it.
Alexander
Hey Alex,
Any chance you are working on a fix for this? Or had an idea how to fix it? The layout of 2 small boxes under a large is something we would really like to have. It would be great if the tiles filled in the spaces if they fit.
So many plans and so little time… It’s on the agenda, but I cannot promise anything.
Alexander
I am able to create tiles using your instructions. However when number of tiles in a row exceeds instead of providing horizontal scrollbar tiles are coming to second row. Is there anything I need to change for this.
Hi,
You can change the css file and add width to “div.spjs-tile-row-wrap”:
div.spjs-tile-row-wrap{ float:left; clear:both; width:800px; }Alexander
Thanks Alexander.
Thanks Alexander
Accessibility – can we add alt to the image field(eg. a photo) in any way?
Hi,
Do you mean the alt attribute on the image tag like this:
Alexander
Yes, the image is a picture and fills the box. Thinking it needs the alt attribute to be WGAC2 compliant?
Thanks!
This is added in v1.2.4 – it uses the tile text as ALT on the image.
Alexander
Hi Alexander,
How do you center the tiles in the webpart? It’s either float-left or float-right only?
Thanks!
Hi,
In the CEWP: Wrap the div with ID “spjs_tiles_placeholder” like this:
Adjust the width attribute to fit your total tile width.
Alexander
Hey Alex,
Another amazing solution. Thanks for all the hard work. Any chance you can add a var allowing the tiles to use a master list off the site collections root?
I’ll see what I can do in the next release. I’m a bit busy at the moment to please be patient.
Alexander
This is such a great tool. It would be perfect if you could select lists to connect to so you could have more than one within a site collection. Bravo!
You can have as many as you like in a site collection. You just specify an unique “key” in the function call:
spjs.tiles.init("spjs_tiles_placeholder","key");and use the same in the title column in the config list.
Alexander
Can you apply them on the same page in separate webparts tho? I don’t seem to be able to put two on the same page. All the tiles appear on the same webpart. Thanks 🙂
You must change the placeholder ID and add another placeholder in the page (the original is in the top of the cewp code in the example).
Alexander
You, sir are a legend. I doff my cap. Works perfectly. I love this tool!
Hey Alex,
Few bugs for you…
1. The size description says the format is “TileHeight,TileWidth,OverlayPositionFromTop,TextHeight,DescriptionPaddingTop” but Height and Width are reverse in the code.
2. the line for building the overlay uses the width 2x rather then width and height so rectangles (taller then wide) end up with a space at the end when the box slides up (z[0] for both in line below, snipped for brevity).
b.push(“<div class='spjs-tile-detailsbox' … style='left:0px;top:"+z[2]+"px;width:"+z[0]+"px;height:"+z[0]+"px;'
…
side note:
If you add..
position:relative;
filter: alpha(opacity=100);
opacity: 1;
to the overlay header text and desc text classes it will prevent the text from being transparent in IE (makes it easier to read on transparent background).
Thanks for the feedback. I will fix this in the next release.
Alexander
This is working great. Can you give an example of how to use a font awesome icon? Those are not working for me.
Hi,
Just add the icon name to the field “FontAwesomeIcon” like this: fa-calendar
If this is not working, I suspect you have referred the fontawesome solution incorrectly.
Alexander
I can get it to work but the icon is so small, even at 5x, it does not look right. I also cannot figure out how to turn it white. Otherwise really happy with your solution!!
Hi,
You must use CSS like this in the field “FontAwesomeStyle”:
Alexander
Thanks Alexander
looking for the ALT update, updated both files(.css, .js) for this:
Added ALT attribute top the image (if you use images for the tiles and not fontawesome).
On editing the list item (with background image on tile) I can’t see anywhere to add the ALT attribute – am I missing something?
… and then I read this:
This is added in v1.2.4 – it uses the tile text as ALT on the image.
Alexander
Remember what I just said above? Nevermind!?! LOVE this! Thanks for this solution!!!
I answered it here: https://spjsblog.com/2013/11/13/sharepoint-2013-style-tiles/#comment-184838
Alexander
Hi Alex,
As always another fantastic solution. Quick Q for you, can you use image sliders with your tiles? or a way to use a sliding tile to display images/pages ?
Hi,
Sorry, this is not possible without modifying the solution, adn I do not have the time to do this at the moment.
Alexander
Hi Alex,
I’ve got two web parts on the same page showing different tiles (webpart1 shows TilesList1 and webpart2 shows TilesList2). I did this by placing the css and js references in a text file, then placed a CEWP at top of page linking to text file. So that jquery and the css is only loading once. Two HTML Form web parts below the CEWP just contain the appropriate and init code lines; each web part references its own web part and the desired tiles’ key. Is this the correct way or should the div id and init lines also go into the text file?
This sounds right to me.
Alexander
Once you get it then it works just great – used on SharePoint Online…
The answers lies in the comments so read the comments…it took me aprox two hours to figure out how it works and now I’m fine.
Might test and use it on SP2010
Thanks a lot Alexander you are doing a great job and i’v testet several of your solutions with succes…
Tested on SP2010 on prem even on SSE2010 which include SP 2010 Foundation…works just great…
How do you link to a programme on the client’s PC ie. can I link to notepad.exe ….tried file:///\\system32\notepad.exe which does not work…
Hi,
I’m not sure this is possible. You might be able to start Office programs using some sort of ActiveX call using IE, but in general I don’t think this is possible.
Alexander
Hey Alex, I know you are buried in DFFS 4.0 but when you come up for air I have a request for spjs tiles.
Can you add a field that allows us to set the color of the slider or css for it?
One design we like is to make the boxes a solid color and the slider different colors to reflect the category the information falls under. We can do it by adding CSS but it is a pain. It would be nice to be able to just set the color in a field.
Thanks
Trying to group the request for you.
Feature Request – Master List. We would love to have all our tile configs in a list off the root (one place to manage them). this also helps since we re use some tile bars over and over and having to copy the data from site to site is a pain.
Issue – If you try to put 2 boxes under a long box you end up with a space (second small box aligns to column 2 instead of under the wide box).
box 1 – 300 wide – 01-01
box 2 – 150 wide – 01-02
box 3 – 150 wide – 02-01
box 4 – 150 wide – 02-02
Thanks!
Hi,
I’ll see what I can do when I have finished DFFS v4.
Alexander
Is there a way to connect one of these tiles to a list and pul in say the top 3 results or something. Basically looking for a solution to create live tiles. This is soooo close to what I wanted.
Hi,
Possible: Yes, but unfortunately I have so much going on that I cannot help you right now. If you post it as a request here: https://spjsblog.com/forums/forum/requests/ I will look into it for the next revision.
Alexander
Hello,
First: Nice piece of Code. it’s really well usable! Buut I saw that the neweset version is only uploaded as a minimized version. And I wanted to make minor tweaks to some parts of the code (default values in the list etc.) which is now impossible. Is there the possibility to also upload the the uncompressed code?
kind regards,
Christoph
Hi,
I’m glad you like the solution. I’ll try to remember that for the future, but in the meantime, just run it trough this tool to “beautify” it: http://jsbeautifier.org
Alexander
I am receiving an nonconsistent error.
{spjs.tiles.build]
Unexpected response from server. The status code of response is’403′, the status text of response is ‘FORBIDDEN’.
Any thoughts?
Hi,
Sorry for the delay. Is this when you first try to set up the solution, or when you are loading the tiles after they have been created?
Alexander
Actually, the tiles render as expected. It happens when I click a link that goes to a separate .net app. I am pretty positive it is the .net app trying to access the spjs.tiles.build function when it refreshes the parent page.
I just wanted double check with you, to see if anyone else has reported the issue.
How can I show the icons in the center of the tile rather than aligned to the left?
Add this to the CSS file:
div.spjs-tile-content span{ text-align:center; }Alexander
Awesome tool, thanks for sharing. After setting up, I discovered that if a user is not logged in an error is thrown:
“[spjs.tiles.build] Access denied. You do not have permission to perform this action or access this resource.”
Anonymous read has to be turned on for all lists and pages – this is a public site. I’ve double checked permissions and they seem OK (anonymous browsing). Ideas? The webpart doesn’t load/appear if a user isn’t authenticated.
The error disappears if logged in.
This might help: http://stackoverflow.com/questions/24908183/ecmascript-not-working-for-anonymous-user
Alexander
Great solution, the one question I have, is there any way to set the tiles to dynamically resize based on the content area. We have a responsive bootstrap masterpage and it would be great if the buttons could shrink on a smaller format screens.
Hi,
Sorry, but this is not supported in the current version.
Alexander
hey. this is really cool stuff. I took your idea and added to it for my purposes. i’m working on creating a version that does:
1) uses a DVWP to generate the HTML so everything loads much faster. just need to specify the name of the tile groups in “Parameters Binding” in the WebPart configuration section and that’s it.
2) lets you specify height/width of each tile along with absolute top and left position. i realize this might be a bit more difficult at data entry but it gives me better control of the tile placement. i can do all sorts of things like have empty/blank tiles in the middle, mix and match tile size/location, and have heading tiles anywhere.
i’m only coding this to work with IE since that is all my organization uses but it should work on any browser (with some CSS mods maybe).
let me know if you’d be interested in the final code when i’m done.
Hi,
Yes, I would be interested in the code. You can send me an email when you are done – I might be able to post the code here.
You find my email in the “About me” tab in the top of the page.
Best regards,
Alexander
Hi Alexander
thanx for this post im using it alot on a 2013 environment.
just a quick question,
1. what is the ideal size for images to use on the tiles ?
2. maybe perhaps as a new feature you can somehow make this live tiles?
Hi,
1: Use an image that is the same size as your tile so that it fits correctly . Unfortunately I have not had the time to add support for styling the images like you can with the “fontawesome” images.
2: I have planned this, but unfortunately, I have to much to do already so I cannot tell when this might be done.
Alexander
I haven’t tested myself, but I was told the tile buttons do not work with touch screens . Computer used was Surface Pro 3. Could this feature be somehow applied to the tiles?
Work fine on my galaxy tab. One tap to show the slider, second to go through to the link.
I still love this tiles solution, I used this on a few sites I manage and everybody wants to have the same 😉
To be able to place a visible lock on tiles to sites not accessible for all users I’d like to combine the image option with a FontAwesome lock icon. So the FA image floats above the tile image. Can this be done?
Hi,
The best solution I can think of without using JavaScript is to put the “lock” in the tile label using code like this:
This will give you a tile like this:

Alexander
That works great Alexander. Thank you!
Nice one..
One question. I was able to make Tiles work on one of the page. I wanted to show different tiles on different pages.
from your example above:
first row tiles on Page 1
2nd row tiles on Page 2
etc..
I see that we can create views to filer/categorize but it was not clear where these views can be used on sharepoint page to accommodate this requirement.
Hi,
You use the “key” in the Title field in the tiles list to create different tile-sets.
Set up a tile-set with the key “TilesForPage2”, and use this code to get those tiles:
spjs.tiles.init("spjs_tiles_placeholder","TilesForPage2");Alexander
Alexander,
Is there a way to centre the text on all the tiles? Only the text extending over two lines seem to get centered. Thank you.
Open the CSS file and add “text-align:center” to the class “div.spjs-tile-li-text”.
Alexander
Thanks. Worked like a charm.
Excellent solution ! One question — how can you add fontawesome “extras” to the tile?
for example, I am trying to implement the :
So I have can icons “pulsate”. But where in the Tile solution can you add :
fa-heartbeat faa-pulse animated
Works fine in a test html page but cant get it to work on the tiles. Any hints?
Hi,
Ensure you have loaded a fontawesome version that supports these animations. In the example code, it is v4.03 that is loaded, but I think 4.3 is the current release.
Alexander
Hi there
Has anyone got FontAwesome animations to work? Using the latest version but no joy adding the CSS to either the FontAwesomeIcon or FontAwesomeStyle fields.
Cheers
Gerry
Hi,
I haven’t tested this solution in a while, but I remember that I have used a spinning icon in a test. How are you adding the icon?
Ensure the version of fontawesome you are loading has the icon you try to spin.
Alexander
Hi Alexander,
First, thank you for sharing your code, it does great work !
I’m trying to integrate this in a demonstration Site, and I ‘m stuck about a way to modify the style of the div bloc with the id “spjs_tiles_placeholder”. It have inline style with “margin:10px” that I need to remove.
I’ve browse both your CSS and JS sources and can’t find a way to tweak it…
Do you have any hints about this ?
Regards.
Hi,
This is actually the first line in the CEWP code – just edit it to remove the margin.
Alexander
When I use content link in CEWP to add the tiles to my page, it works fine but if I edit the content editor, it duplicates the tiles and it keeps duplicating each time the CEWP is clicked. Do you know what could be causing this on SP 13 online
You must either use a HTML Form web part, or if you want to use the CEWP you must use the Content link option to link to a text file with the code.
The reason for this is that SharePoint appends script generated HTML when you edit the page and have the HTML in the source code of the CEWP.
Alexander
Hi Alex,
Again, thanks for this solution – it works brilliantly and is easy to maintain.
One last question – is there any way to make the tiles arrange “dynamically” ? The reason i ask is in my company we have different areas that do not share the same size monitors/resolutions. So if I make a really nice layout (8+ tiles across), it looks wrong on lower res screens.
Is there any way to just list them one by one and have them placed out horizontally (based on the order in the config list) and as you resize your screen, they are just “allocated” dynamically vertically/horizontally? (assuming of course people are using tiles of the same dimensions!)
Just curious!
You should be able to make them “float” by modifying the CSS for the “li.spjs-tile-li” class in the css file. Try removing “display:table-cell” and add “float:left”.
Not sure this is all you need to do, but try this first.
Alexander
Hey Alex,
I am trying to create variable size tiles by adjusting the size, Infact I did create them and setting their positions according to the given instructions
according to you Its
R01 – C05
R01 – C05
R01 – C06
R01 – C06
and in my case its like
R00 – C03
R00 – C03
R00 – C04
R00 – C04
In case of R00 – C03 It updates the content and show tiles properly but in R00 – C04 It does not position that well.
Please suggest!
Hi Alexander,
Its me Sean Connor here, I have a few questions to ask. I am using SP JS tiles in my sharepoint application and they are looking good but recently our requirements have been changed so here is the points I am going to ask you about.
1- How to split one Tile in two section, one representing text with Hover and the second represents with some Image
2- How to set the Text hover height, I don’t want to hover on whole tile but to the half of that.
Please take my request in consideration and do let me know If it can be done on urgent basis.
Sean
Hi,
I’m sorry, but I cannot help you with this modification at the moment. You are however free to modify the code in any way you like.
To make the code readable, run the file “SPJS-Tiles_min.js” trough this tool: http://jsbeautifier.org
Alexander
Is there a way to change the list name from SPJS-Tiles to something else? Because of the name I’m unable to add any more such tiles. I have tried using your update url but all it does is check for any updates….doesn’t allow me to make any changes to the list name.
No need to rename the list. The “ID” for the tiles is set in the function call:
spjs.tiles.init("spjs_tiles_placeholder_1","FirstTileSet"); spjs.tiles.init("spjs_tiles_placeholder_2","SecondTileSet");Please note that the “spjs_tiles_placeholder_1” and “spjs_tiles_placeholder_2” must be added to the page as the example in line 1 of the CEWP.
Alexander
I need another such SPJS-Tiles list with other links…..how can I change the title of my already created list
I think you misunderstand how it works. You can have an unlimited number of tile sets in the same list. Just specify the unique name of the tile set in the function call.
Alexander
Is there a way to add this webpart to other subsites? When I tried it asked to add SPJS-Tiles underneath each site even though all of the src urls referred to the original location.
Hi,
Unfortunately I have not been able to follow up on this solution lately so this is not a built-in option. To achieve this, you must run the minified code trough this tools to make it readable: http://jsbeautifier.org
Then replace this line with the correct path to the site where the list is placed:
From this:
to this:
f = new SP.ClientContext("/Sites/SiteName");Alexander
Hi Alexander,
First of all, great work!
One tiny question.
Is it possible to have multiple headers in a column next to the first?
So you will get:
Header 1 Header 2
Tile1, Tile2 Tile 3, Tile 4
Hope you can help me.
Thanks.
Hi,
I’m not sure how this would turn out, but try adding a table in the header – like this:
Alexander
Hi,
first, thanks for the script! Second, I just stumbled upon an offering named “Quick Links” in the Office store, which seems to be this same script. Since – at least to me – it looks like a rip off of your work, I wanted to mention it. If, on the other hand, it is a legit offer, just forget this…
Thanks,
Jari
Thanks for the heads up – this looks like a shameless rip-off!
Alexander
Hi Alexander, this is a really useful solution to improve the appearance of SharePoint welcome pages.
Could you let me know how I can space out the tiles so they do not appear too clustered together? I have been experimenting with the settings in the Script Editor snippet and CSS, but have not worked out how to do this.
Thanks,
Martin
Hi,
Locate the CSS setting for “div.spjs-tile-wrap” and try setting the margin or padding of this placeholder.
Alexander
Hi alexander,
I’m trying to use the code, and the tiles come up , but after saving and publishing the draft, the tiles stop responding, the shading doesn’t move and the links are not responsive…
any thoughts ?
Any errors in the developer toolbar (hit F12 > Console)? Are you using the code directly in a CEWP? – if so, change to a HTML form web part or use the content link option for the CEWP to link to the code from a document library.
Alexander
Does this work in SharePoint Online? Reason I’m asking I followed your installation and no banner of button to configure the list comes up.
1. I created SPJSTiles folder with files in the Style Library
2. The added HTML Form Web Part and copied the code below
spjs.tiles.init(“spjs_tiles_placeholder”,”MyTiles”);
No banner or button has come up 🙁
Thanks
Yes it should work – do you see any errors in the developer toolbar (hit F12 > Console)?
Alexander
I’m having the same issue, can’t make it work on Sharepoint Online 🙁
After copying the files to a folder, and adding the script to an HTML Form Webpart (also tried external file with CEWP), I’m not getting any banner to configure the list.
Any idea/workaround?
Any errors in the dev console (hit F12 > Console)?
Alexander
Thanks Alexander! Actually it was my bad, just opening the dev console I’ve realized that one path to the script was incorrect.
Now it is working properly on Office 365,
Thanks again for the tip and your awesome work!
Thanks, I’m glad you figured it out.
Alexander
Hi Alexander.
Massive fan of your tiles, just wondering if there was any future development with these?
I’m after making the tiles dynamic. i.e to pass through query string information from the page or Item associated where the tiles are on.
I look forward to hearing your thoughts
Kindest regards
Jack
Hi,
I’m glad you like the solution. Unfortunately I’m struggling to find time to follow up all the solutions I have posted over the years.
I don’t think I can promise any updates to this in a while, but you are free to use this code to adapt it to your needs.
You could also look at this spin-off: https://spjsblog.com/2015/09/28/nsptiles-windows-style-tiles-for-sharepoint-by-anchal-nigam/
Alexander
Hi Alexander
Does this solution work on SharePoint Online/Office 365?
I tried it and the tile appears, but the text appears underneath the tile not on top of the tile.
cheers Roz
Hi,
Yes, it will work. If you have added the code directly in a CEWP you must change it to a script editor or a HTML form webpart.
Alexander
Thank you it worked by adding to the CEWP (Content Editor Web Part – for those new to this like me).
And thanks for the quick reply, much appreciated, it looks fab.
cheers Roz
Hi Alexander
Just wondering can I use more than one spjs per site ? I was wanting to add different tile lists on various pages.
cheers Roz
Yes, you can use as many instances as you like – just use different “placeholders” and “identifiers” in the function call:
spjs.tiles.init("ID_of_PlaceHolder","Identifier_in_config_list_title_field");Alexander
Hi Alex,
Thanks for posting this article. I am newbie to SP and this article is super helpful. I wanted to check if it would be possible to create multiple set of tiles on the same/different page.
For example one set of tile on Page1 with 3 tiles a,b,c and Page2 has another set of 3 tiles with d,e,f.
If yes, could you please share the code for the same. thanks a lot!
Sorry.
Just now noticed your response on the similar questions.
When I use the existing ID_of_PlaceHolder of first tile & use a new Title id the SPJS-Tiles config file, the new tiles get appended to the old one though the JS snipped is placed in two different sections of the same page. Could you please let me know if I am doing something incorrectly here?
Thanks a lot!
Hi,
The key her is to use a different name in the Title field in the “tiles list”. In my example “MyTiles” is the unique key – change this to for example “Tileset1” and “Tileset2”, and call it like this:
First set:
spjs.tiles.init("spjs_tiles_placeholder","Tileset1");Second set:
spjs.tiles.init("spjs_tiles_placeholder","Tileset2");Alexander
Not that I want to take away from what Alex has accomplished and his awesome tiles solution, however, there is a solution based on his that extends the functionality quite a bit and provides for a user interface for size and placement of tiles. I would give it a try. The developer gives credit to Alex and the information can be found at http://nsptiles.js.org/.
Hey Alex,
Thank for this great solution and registering me to comment on your blog.
I implemented your solution and it’s working nicely.
I would like to know, is it possible for you to add Pagination and OOTB Search feature or just a search box by column so that user can search any specific tile.
Thanks,
Rishabh
Hi,
I’m not sure I understand what you are asking. I don’t have any functionality to add a search box above the tiles, but if you want to adapt the code you are free to use this as a starting point and make your own “branch”.
Alexander
Hi,
I was asking about pagination for the tiles and also if we can search any specific tile. I am trying to implement the pagination in the script.
Thanks,
RS
Hello
Thanks a lot for this amazing Tool.
Is it possible to change the format of Tile text (Fonts,Style,Size)
I have Big Tiles with very small texts :(.
I want to change the size of Tile texts.
Thanks in advance
A-Ben
Hi,
Look at the CSS file and add your custom styles there.
Alexander
Hello Alexander
is it possible to use different shaded backgrounds to different Tiles?
I tried to use two placeholdrs, 2 names. and 2 css files with 2 different colors of transparent background.
It didn’t work and I don’t know why :(.
all tiles take the last change of the last css.
This is how CSS works – the last instructions added to the page will override the previous styles.
To achieve this, you must use the ID of a tile to apply the styles.
Use the developer tools in the browser to inspect the tiles and identify the ID, then add CSS like this to the file “SPJS-Tiles.css” or somewhere else in the page (like a CEWP).
#id_of_your_tile{ /* add your style info here */ }If you put this in a CEWP you must wrap it in a <style> tag.
Alexander
Dear all,
i have user this solution v1.2.4 in Sharepoint 2013 and it works perfectly.
Now i need to add a few more tiles whose links must come not from the custom list but from a Webservice which takes the current user as parameter. (Each user has a different link array)
Is there a function we can use to generate tiles dynamically?
The idea would be to complement the existing tiles from the custom list with a few more from the web service.
Best Regards.
Hi There,
i managed to generate tiles dynamically with a bit of work.
But now i need to make sure that the following code renders all html first before i proceed:
spjs.tiles.init(“spjs_tiles_placeholder”,”MyTiles”);
If i add new tiles right after the call to the init method will not generate the tiles and the html is not yet rendered.
Is the a way to ensure that all the html code from ini is rendered in advance?
Thank you.
Hi,
Take the source code for the v1.2.4 file and run it trough this page to “unminify” it: http://www.cleancss.com/javascript-beautify/ – or the 1.2.5 file that is already unminified ( must have forgot to minify it…).
Then change the code to add a function call to your custom function here:

Hope this helps,
Alexander
Is it possible to change the tile colour on mouseover?
Hi,
There is not built in support for this, but if you edit the file “SPJS-Tiles.css” and add this snippet you should get an hover color:
div.spjs-tile-detailsbox:hover{ background-color:red!important; }Please note that I don’t have this solution installed and therefore haven’t tested this snippet.
Alexander
I have added this code to a CEWP on my SharePoint referencing the FontAwesome CDN however the icon is not displaying on my SPJS Tile:
/sites/the-library/SPJS/SPJSTiles/jquery-1.11.0.min.js
/sites/the-library/SPJS/SPJSTiles/SPJS-Tiles.js
spjs.tiles.init(“spjs_tiles_placeholder”,”HomePage”);
I am using this icon code in the configuration for a tile:
far fa-archive
https://fontawesome.com/icons/archive?style=regular
Any ideas what Im doing wrong??
Not sure if anything has changed over at fontawesome, but if you hit F12 and look at the console and network tab you should see a red message if someting is wrong there.
Alexander
Does this only work with the ‘Web Fonts with CSS’ solution or will it work with the ‘SVG with JS’ solution? As when I use the CSS solution the Console complains about MIME types not being enabled. However when I use the SVG JS solution I then get a flashing exclamation mark that switches to a question mark.
Any ideas?
Sorry, I haven’t tested using SVG with JS but it might be a browser issue (if you are using IE).
You are free to modify this solution to fit your needs.
Alexander
Hi,
I am wondering how to get rid of the whitespace to the left of the tiles as shown in the below screenshot:
https://image.ibb.co/iiS0Ux/spjs_whitespace.jpg
I have tried using the below code when attaching the script to a content editor web part however this then messes up all generic web parts on the site:
/*#WebPartWPQ2{
margin-left: -10px;
}
Hi,
I cannot tell what it is by looking at the picture, but hit F12 to bring up the developer console, and then “inspect” the whitespace to see what it is – most likely a left margin or padding of some sort. When you have identified the element, you can modify or add the class in the file “SPJS-Tiles.css”.
Alexander
How do we restrict permissions on some tiles?
Hi,
There is no built in method so you would have to set item level security on the list items and give access to only the users or groups that should have access to the tile.
Alexander