13.03.2011 Updated the code to handle pasting into the field by adding “blur” eventhandler. Referred jQuery from Google.
14.03.2010 Updated to count down from limit to 0 and color code the counter. Also merged the “Count characters” and the “Count words” functions to one. See new code and explanation below.
I got this request from Larry:
new request for you. Character/word counter for multiple line field to display below the field. Not general for all multiple lines, but setup in a way that can set fieldinternalnames in am arr. also can we add a character limit, so user can not enterany more text.
I have several character counters. cant get it on the form. I am also looking into adding it on the create field page. calculated fields can only accept about 1000 characters. would like a way to display the count on that page.
I cannot help with the “create new column page”, as it is a server side file, shared between all site collections running on this server.

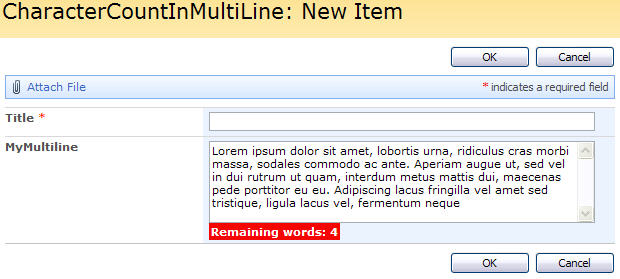
Add a CEWP below your NewForm and EditForm and add this code:
Get the code here
Parameters explained:
- FieldInternalName: FieldInternalName of the multi line plain text field.
- countWords: true to count words, false to count characters.
- limit: 0 for no limit and count up, a value bigger then 0 to set a limit and to count down.
- colorCodeCounter: true to add orange/red coding when limit is approaching.
- counterPrefix: The text to show before the counter.
Ask if anything is unclear
Alexander
this is great!
I really did not want to ask you this buti have been playing too long now.
How can either or both counts, not have a limit, just count?
How can character count, count down? most of the math I tried it causes it to fail at 0 and continues into the negitive numbers.
also I like the color at max, but how about getting color fornat to orange forcount 10 – 5 and red 5 – 0?
See updated code.
Alexander
perfect, I should be able to modify this one for character count. Thanks a bunch
Just set “countWords” to false, and it counts characters.
Alexander
http://geekswithblogs.net/dotNETvinz/archive/2009/02/17/restrict-number-of-characters-to-be-entered-in-the-multiline.aspx
nice tutorial but it looks complicated ! you can find a similar one here which seems to be easier to understand . it even includes a progress bar as you type in the text area .
http://youhack.me/2010/04/22/live-character-count-with-progress-bar-using-jquery/
Hi Alexander,
Thanks so much for posting this neat trick! I’m loving it!
I did notice that when I copy and past information into the list without moving the cursor in the list – the code does not limit the word count.
Have you encountered this issue? If so, how did you fix it?
Thanks again,
Melinda
Hi,
See updated code.
Alexander
This is a great code. I’d like to modify it to work with the other multi-line text boxes, both the rich text and enhanced rich text. Could you point me in the right direction?
Thanks!
Hi,
Things are much more complicated with rich text fields and i did deliberately make it for plain text fields… To have it work in a rich text field, you would have to handle the HTML wrapping the text and i do not think it will be easy to achieve. You cannot cut off the part exceeding the character limit as this would chop off parts of the HTML.
Alexander
Hi Alexander,
I can’t find your updated code for Character count. Unless I’m doing something wrong, I only see an empty txt file.
Thanks for your help!
Hi,
Did you follow the link given in the article? – i did test it and it is not empty. What kind of browser do you use?
Alexander
I’m using Internet Explorer 8.
I clicked on “Get the code here” in the article above.
Then it brought me to the following directory:
13. mars 2011 09:37 13.03.2011
I clicked on the directory “13.03.2011” and I get the following:
13. mars 2011 09:38 2704 CEWP_Code.txt
I only see a text file and when I open it – it appears empty.
Please let me know what I’m doing wrong.
Thanks,
Melinda
Hi Alexander,
I am running into the same issue as Melinda. I am also using IE8.
Thanks,
Beth
Hi Beth and Melinda,
Did you right click and select “Save target as”?
I have added a zipped version – try downloading that.
Alexander
Can it be used for SPFieldText Type too?
Hi,
You would have to replace “textarea” with “input” in the code. You can however set the maximum number of characters in the list settings for a single line of text-field.
Alexander
Hi Alexander,
Have the counter appearing in myeditform, but it doesn’t move when I type. If when I load the page its remaining words:72, it remains as that no matter what I type
Thanks
Hi,
Is your field of “plain text” type?
Alexander
Can this be used with custom list forms?
Hi,
Not without modification. Look at this article to get started
Alexander
Hello Alexander,
I am trying to implement your code example to a CEWP within a SP List-form, but I have still some open questions:
Do I have to change all values named with my custom or only at line no. 5.
Thanks in advance
Bobby
I love this code and had no problem getting it to work in SP 2007. Company has recently upgraded to SP 2013 and it no longer works. Instead of CEWP, SP 2013 has a Script part, but I assume that otherwise works the same. Any ideas?
Hi,
I have not tested this in SP 2013, but you can try wrapping it like this:
function loadCounterForMultiLinePlain(){ if($("td.ms-formbody span[id*='"+_spPageContextInfo.pageListId.replace(/\{|\}/g,"")+"']").length>0){ setTimeout(function(){ loadCounterForMultiLinePlain(); },10); return; }else{ fields = init_fields_v2(); counterForMultiLinePlain('MyMultiline',true,50,true,'Remaining words: '); } } loadCounterForMultiLinePlain();Alexander
I’m afraid my SP skills are very poor and I’m not sure what you mean by wrapping the original code. Would you mind terribly rephrasing what I should try? I do appreciate any help!
Hi,
Use the code from my example above, and edit original script file to replace this line:
counterForMultiLinePlain(‘MyMultiline’,true,50,true,’Remaining words: ‘);
Alexander
You are so good! It works perfectly – beer is on the way.
It’s appropriate time to make some plans for the future
and it’s time to be happy. I have read this put up and if I may
I want to counsel you some interesting issues or suggestions.
Perhaps you could write next articles relating to this article.
I wish to learn more issues about it!
Have a look at my webpage – website
Hi Alexander,
Thanks for adding me.
I’m using SP Foundation 2010 and would like to implement your scripting to my text field. already have the plaint text area. i’m confuse where to replace the field internal name with my current name. do you mean i should change all to my fieldinternalname or only at the area below :
counterForMultiLinePlain(‘MyMultiline’,true,50,true,’Remaining words: ‘);
function counterForMultiLinePlain(FieldInternalName,countWords,limit,colorCodeCounter,counterPrefix){
if(counterPrefix==undefined)counterPrefix=”;
$(fields[FieldInternalName]).find(‘textarea’).bind(‘keyup blur’,function(e){
var thisLength = $(this).val().length; // Characters
if(countWords && thisLength>0){ // Count words
thisLength = $(this).val().split(/[‘ ‘|\n]/).length;
Hi,
You just add your FieldInternalName in the function call – replace PutYourFieldNameHere with your field name:
counterForMultiLinePlain('PutYourFieldNameHere',true,50,true,'Remaining words: ');Alexander
Thanks Alex. I’ll try it out 🙂
This is great. Could a simplified version of this code be added to the JSON field box for a SharePoint List column? I’m pretty new to JSON, but I’m trying to set the word count in a multiline field to 300 words max. Any way to do that with JSON? I’d like to add it to this code, if at all possible. Thank you!
{
“$schema”: “http://columnformatting.sharepointpnp.com/columnFormattingSchema.json”,
“elmType”: “div”,
“txtContent”: “@currentField”,
“style”: {
“font-size”: “14px”,
}
This code cannot be used with the modern page JSON functionality, but to limit the length of the input you can use it in the forms (new and edit) like described in the article.
Please note that the solution is almost 9 years old so I’m not really sure it will actually work – you will have to test it.
Alexander