Forum Replies Created
-
AuthorPosts
-
Alexander Bautz
KeymasterHi,
Sorry for the delay. I tried to attach a script generated select to a list view, but it didn’t work as the page refreshed when I tried to filter the view – resulting in the select falling back to the default value returned from the query.If you want to try it out yourself, here is the code I tried to use in the HTML form web part:
<select id="myCustomListFilterDropdown" name="T1"></select><input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/> <script type="text/javascript" src="/SPJS/DFFS/plugins/jquery.js"></script> <script type="text/javascript" src="/SPJS/DFFS/plugins/SPJS-utility.js"></script> <script type="text/javascript"> var oRes = spjs_QueryItems({"listName":"Dummy","listBaseUrl":"/DFFS","query":"<Where><IsNotNull><FieldRef Name='Title' /></IsNotNull></Where>","viewFields":["ID","Title"]}); if(oRes.count < 0){ alert("Query failed, please check your parameters"); }else{ var b = []; $.each(oRes.items,function(i,item){ b.push("<option value='"+item.ID+"'>"+item.Title+"</option>"); }); $("#myCustomListFilterDropdown").append(b.join("")); } </script>Alexander
Alexander Bautz
KeymasterStrange, it did work in my test in an Office 365 site. Can you locate this line in spjs-utility.js:
if(result.errorCode === '0x80070024'){and change it like this:
console.log(result.errorCode); if(result.errorCode === '0x80070024'){You must bring up the developer console (F12 > Console) to see the output – what does it read?
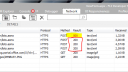
When you are in the developer console, you can go to the “Network” tab and activate the logging (hit “play” in the top left corner). Look at the output and compare it with “Network_log.PNG” (attached).
The first “/DFFS/_vti_bin/lists.asmx” with result 500 is the first query that hits the error handler in the first code snippet in this comment, and the next is the query to find the highest ID in the list. The next two is the original query separated into chunks of max 5000 items each.
How does your output look like?
Alexander
Attachments:
Alexander Bautz
KeymasterI have now updated spjs-utility.js to support large lists: https://spjsblog.com/2015/07/26/spjs-utility-updated-with-support-for-querying-large-lists/
Can you test the autocomplete solution after you have updated spjs-utility.js to v1.209?
Alexander
Alexander Bautz
KeymasterHi,
What kind of field is Field1 and Field2? – if they are boolean (Yes/No) you must use true for checked and false for unchecked.Hover over the help icon for details for each selected trigger.
Alexander
Alexander Bautz
KeymasterHi,
Sorry for the late reply. I’m not 100% sure I understand what you mean, but you can add code like this to get the option in a variable:You must use the developer tools (hit F12 > DOM Explorer) to inspect the dropdown to find its ID – mine has the ID “f3cf96da-cfb5-43b8-b6c4-1024b8231639_CustomFilterSelect_FieldInternalName”:
var selectedVal = $("#f3cf96da-cfb5-43b8-b6c4-1024b8231639_CustomFilterSelect_FieldInternalName").find("option:selected").val(); alert(selectedVal);You can also set it up “live” like this:
$("#f3cf96da-cfb5-43b8-b6c4-1024b8231639_CustomFilterSelect_FieldInternalName").bind("change",function(){ alert("selected value: "+$(this).find("option:selected").val()); });Hope this helps,
AlexanderAlexander Bautz
KeymasterHi,
Sorry for the delay. Here is a pure CSS example – found in this page: https://css-tricks.com/numbering-in-style/Add this to the Custom CSS in the backend:
.ms-formtable{ counter-reset: spjs-css-counter; } .ms-formtable h3:before { content: counter(spjs-css-counter); counter-increment: spjs-css-counter; font: bold 25px/1 Sans-Serif; }This will number the columns from the top, so if you have some hidden columns you could use something like this in the Custom JS section to add the number to only the visible columns in JavaScript:
function customFieldNumber(){ spjs.$(".customFieldNumber").remove(); setTimeout(function(){ spjs.$("td.ms-formlabel:visible").each(function(i,td){ spjs.$(td).find("h3").prepend("<span class='customFieldNumber'>"+(i+1)+"</span>"); }); },1); } // On tab change spjs.$("li.tabBase").click(function(){ customFieldNumber(); }); // On page load customFieldNumber();Style the new number in the Custom CSS like this:
.customFieldNumber{ font-size:25px; color:green; }Alexander
Alexander Bautz
KeymasterHi,
Unfortunately the documentation is not as good as it should be, but I have mentioned a “selectionHandler” here: https://spjsblog.com/2013/03/11/spjs-charts-for-sharepoint-export-to-excel-and-sp2013-support/#comment-48514Here is the code example:
function spjs_chartSelectionHandler(chartID,selection,data){ var message, item, value; message = ""; value = ""; item = selection[0]; if(item.row !== null && item.column !== null){ message = "{row:" + item.row + ",column:" + item.column + "}"; value = data.getValue(item.row, item.column); if(message === "") { message = "nothing"; } alert("You selected " + message +", the value is: "+value); } }This code must be added to the MASTER CEWP – above the “spjs-charts-v4.js” script – for example below the license code.
Let me know how this works out.
Alexander
July 25, 2015 at 08:26 in reply to: Programmatically set field to “Required” based on multiple inputs #7976Alexander Bautz
KeymasterHi,
I’m glad you figured it out – I have a hard time following up all emails and forum posts so there will unfortunately be some time delay on my answers.Alexander
Alexander Bautz
KeymasterSorry for the delay – I have been away for a few days.
I have not been able make the set field value consistently trigger attached rules, but in later versions you can set up the rule which sets the field value to manually call the “next” rule.
Look at the “Run these functions / trigger these rules” field in the rule setup.
Unfortunately this is not available for the older versions.
Alexander
Alexander Bautz
KeymasterI’m fairly confident it should handle the 5000 items limit – Have you tested it?
If it does not work, I might have another version that have not been published.
Alexander
Alexander Bautz
KeymasterHi Gerry,
I have finally been able to look at this problem. I believe it has now been sorted in the latest vLookup plugin (frontend v2.208 and backend v2.203) – can you please test to see if the problem i solved?Alexander
Alexander Bautz
KeymasterYes, but when using v3.x you must use the “old” variable name – like described in page 6 here: https://files.spjsworks.com/files/DynamicFormsForSharePoint/v4/InstallationManual/How%20to%20set%20up%20DFFS%20v4%20-%20v1.3.6.pdf
If you have a v3.x license, you can use this by using the old variable name like
“spjs_license” instead of “spjs_dffs_license”.Alexander
Alexander Bautz
KeymasterI’m glad you got it working. If I remember correctly, you must set the option “IsStacked” to true to have the bar width to the full width.
Alexander
Alexander Bautz
KeymasterDepending on the data-source you may be able to use the method in this page: https://spjsblog.com/2013/10/02/spjs-charts-for-sharepoint-v4/
Scroll down to “Configuring your first chart” and look at the screenshots.
Could this be used?
Alexander
Alexander Bautz
KeymasterHi,
Sorry for the delay. My current solution does not support DFFS, but here is a link to a solution created by Andrew: https://spjsblog.com/forums/topic/dffs-form-examples/#post-7858Hope this helps,
Alexander -
AuthorPosts