29.05.2012 I have published a production release here
You can no longer leave comments in this article. Please post any comments or questions in the one linked above.
29.01.2012 I have done some work during this weekend, and i see that i have underestimated the complexity dealing with other than “is equal to” in this solution. I will see what i can do about that, and will post a new version as soon as i can manage. In the meantime, stick with “is equal to”.
Please note that this solution is under development – and is still BETA. I’m almost certain I’ll have to change the configuration options – and this will break the existing “filters”. Please bear this in mind when testing this solution.
Alexander
22.01.2012
I have redone the script due to some bugs in the initial release. It should still be considered as a “beta”, but i hope as many as possible can test it and let me know the result.
I have not added any functionality over the initial release as i want to ensure the parts already in it works as expected before doing so. I have however noted these requests:
- DispForm support
- Set field value / clear field value
Alexander
I posted a teaser for my latest project in December. Now I thought it was time to post a working solution!
This solution will let you add dependent logic to your forms.
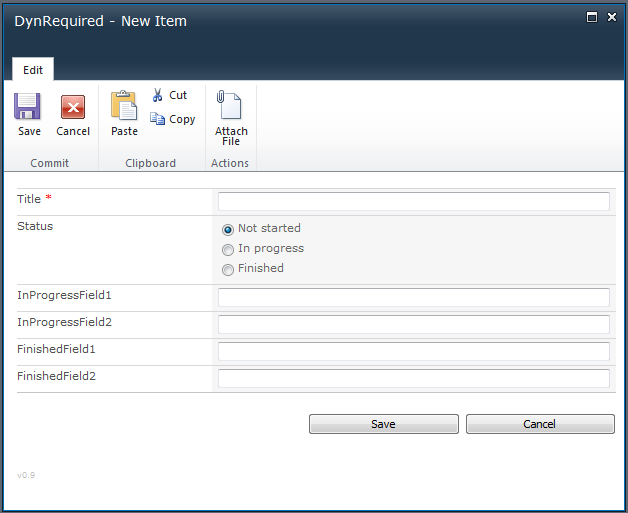
For example you could have a Yes/No check box determines whether some fields as required or not, or the status selector in a Tasks list can toggle which fields are visible or read only when you change from “In progress” to “Completed”.
Please note that the initial release is set to v0.9. I expect you to find some bugs! Please test it and comment below if you find something wrong, or you have a feature request.
All screenshots are from SharePoint 2010, but this solution is designed for both SharePoint 2007 and SharePoint 2010. I have tested it in IE7, IE9, FireFox 9.0.1 and Google Chrome 16.0.912.75.
Download the file “DynamicFormsForSharePoint.js” and “spjs-utility.js” from here. Please note that you will need the version dated 18.01.2012 or newer of “spjs-utility.js”. You find the files in folders with corresponding names. You also need jQuery – download i here. You may use the latest version, but i prefer v1.6.4 as it is faster in some areas. Please note that not all of my other solutions will work with jQuery v1.7x.
Put these files in a document library or a folder created with SharePoint Designer. Ensure all users have read access to this location.
This solution is set up by referring a script from NewForm and EditForm of the lists where you want the solution activated.
Add a CEWP to NewForm and EditForm like this
SharePoint 2007
Go to NewForm and EditForm and edit the URL by adding toolpaneview=2 behind the URL in this format:
…/NewForm.aspx?toolpaneview=2
…/EditForm.aspx?ID=12&toolpaneview=2Press Enter and you should be able to add a CEWP to the page. Put the CEWP below the form web part.
SharePoint 2010
In the list view, click “List” on the List Tools menu. Then select “Form Web Parts” and pick NewForm and Editform from there and add a CEWP to the page. Put the CEWP below the form web part.
I recommend using the Content link option in the CEWP to refer the code like the example below. The CEWP code should be put in a text file (txt) or an aspx file like in the example below. This file should be put in the same location as you put the file “DynamicFormsForSharePoint.js”. You could also put the code directly in a HTML Form web part as this web part is handled in a slightly different manner in SharePoint 2010, and therefore does not mess with the script generated HTML.
The code the file CEWP.js.aspx
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="/test/Scripts/DynRequired/spjs-utility.js"></script> <script type="text/javascript" src="/test/Scripts/DynRequired/DynamicFormsForSharePoint.js"></script>
You must change the script src to all files so that they refer your local files.
These three scripts are all that goes in the CEWP – all configuration is done in a graphical user interface.
When this solution is first setup in a site, the configuration list is created automatically. This list is not to be hand edited, and it can be hidden using SharePoint Designer if you like.
When you configure the solution for a specific NewForm or EditForm, the configuration is stored using the site-relative URL of the form as an identifier. When a user loads the form in a browser, this configuration is read from this location and the rules are applied “on the fly”.
Note:
When manipulating required fields, you must NOT set the fields as required under list settings in SharePoint. Let this script handle it.
When the solution is set up, the only thing giving it away is the little version number in the bottom left corner of the form:

You click this version number to enter the configuration. Note that this version number is visible only if the solution has not yet been set up, or the logged in user is the one that configured the solution for this particular form in the first place.
You can however enter the edit mode manually by appending to the URL like this:NewForm.aspx?setup=1 or EditForm.aspx?ID=10&setup=1
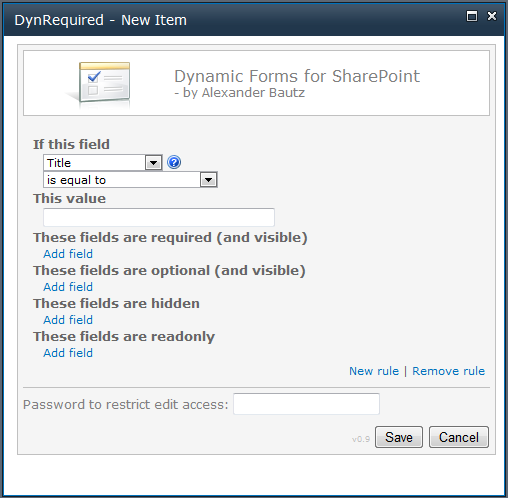
If you set up a password protection for the configuration, you are prompted for the password when entering the edit mode:

This dialog is bypassed if there are no password.
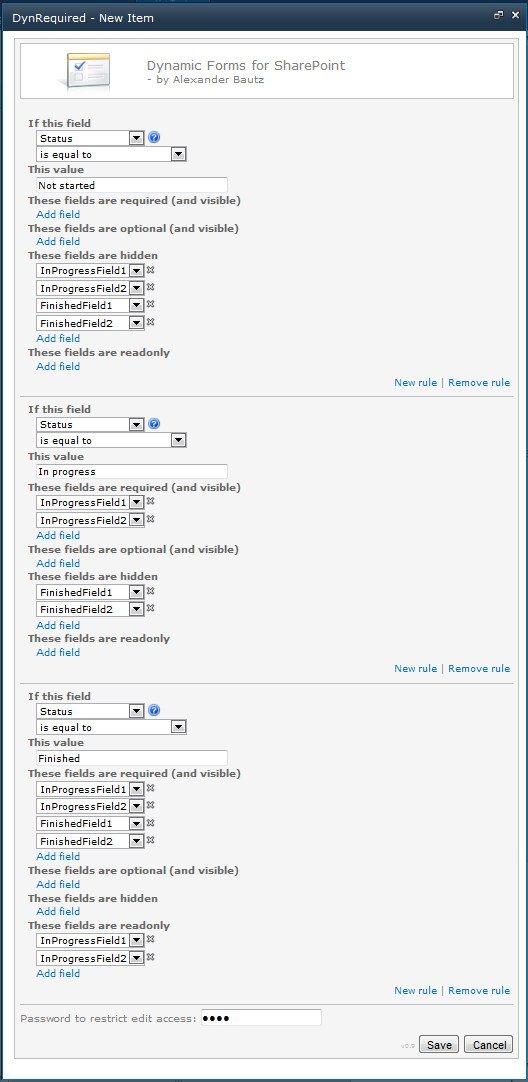
You then enter the configuration:

You can use these field types as “triggers”:
Yes/No, Drop-Down Menu, Radio Buttons, Checkboxes (allow multiple selections) and Single line of text.
You can use the following operators to match their value
- is equal to
- is not equal to
- is greater than
- is less than
- is greater than or equal to
- is less than or equal to
- begins with
- contains
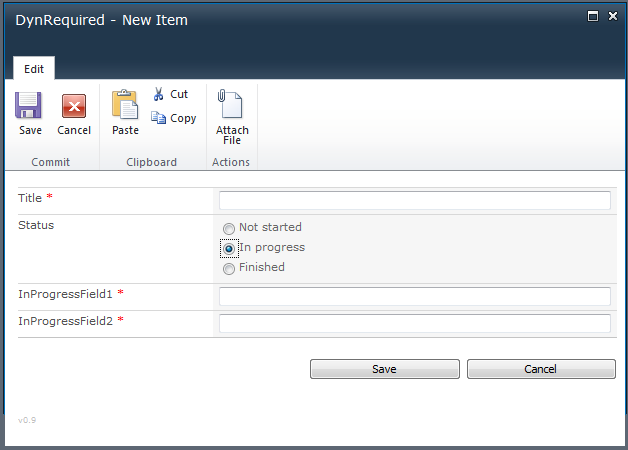
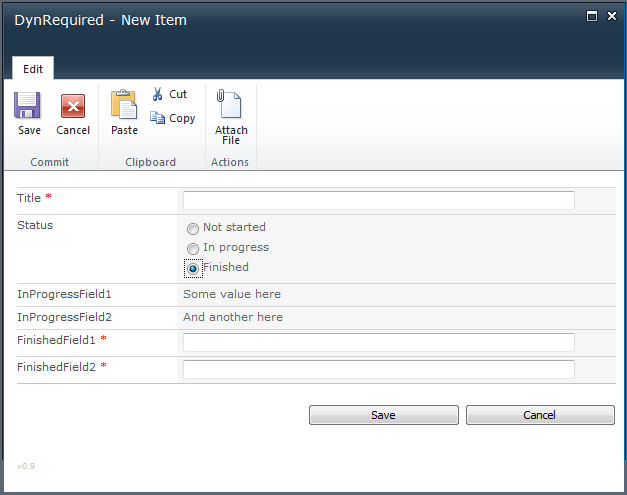
This configuration will result i these changes to the form

Let me know if you get this solution working. I’ll update the article with any missing parts tomorrow, so please let me know if you find any bugs in the solution, or missing steps in the article.
Alexander




Brilliant work, Alex.
Your amazing!
Got it installed and working WSS3.0 so far so good, I will let you know if I run into any issues but the install went easy with your instructions.
Just wondering, how will this work with the display form?
There are no DispForm functionality in the current release. I’ll introduce that as soon as I see that the NewForm / EditForm parts work as they should.
Alexander
Hi Alexander,
I put this in place on a custom New form and the configuration GUI pops up, but there are no fields listed in the drop down box to configure. Any suggestions? I am on SP2007 and copied all of the js files to a local shared directory.
The problem is the customized form. This solution is designed for “out of the box” SharePoint forms.
Alexander
That’s pretty much what I figured :). Reverted to default ‘New’ form and worked perfectly. Thanks for yet another outstanding solution. If anyone out there hasn’t bought Alexander a beer yet….you really should.
One possible thing to look into, I am using a drop down box as the trigger and every once in a while if I change the drop down back and forth between options, it seems to ‘forget’ the hidden fields. Not constant and doubtful a user would use the form that way (i switched like 8 times in a row).
Follow up to the drop down issue…I have three options, blank, opt1, opt2, with blank being the default. I configured it to hide all fields when blank and show/hide depending on the other two selections. When creating a new item, it does hide all fields. When switching from opt1 to opt2, it works fine but switching from opt1 or opt2 back to blank, all fields show.
Hi,
Glad you got it working. Thanks for the feedback on the dropdown menu. I’ll look into it.
Alexander
Hi Alexander,
I have this instsalled in 2010 in a custom list, but using OOTB forms, and I am having the issue where no fields are showing up in the first drop down to configure. I have everything setup with the right version numbers.
I see the issue. It’s just like you said in your previous reply…custom lists won’t work. I got this working with a simple tasks list.
Thanks!
The SharePoint list type “Custom List” will work, but only if you have not tampered with it in SharePoint designer.
If the list is “Original SharePoint”, you could send me some screenshots of the setup and I’ll see if i can find out what’s wrong.
Alexander
Alexander,
Thanks so much. I saw my error in the Custom List and got it working. This solution is sweet. I look forward to seeing the additions for the Dispform. The new and edit forms work perfectly for me!
Erich
I just noticed that the logic doesn’t seem to be working in 2007 with choice fields setup with radio buttons. If I switch to a drop down, then thing work great. Just an FYI…
hey, great work once again.
just to flood you with more requests – i wonder if there’s an easy way to pre-select one line in a choice field.
this basic functionality, that was so easy done in html with “selected”, is somehow not avail in sharepoint :/
would be cool if you find time and might add this to your script, e.g. if cluster = active_directory then meeting = ad_meeting else if ..
Great solution!
So far seems to be working as advertised 🙂
I was wondering, if it would be possible to have an option to clear the values of some fields.
Here is a possible minor problem with the current solution:
Leaves the “Not started” option turned on, fills some fields and then decides to change the option to “In progress” and fills in other fields. All the fields get saved. I can imagine how in some solutions this might be a bit of a problem.
But hanks for the great job! This will be very useful solutin!
Hi all,
The solution is updated. Please try out v0.9.1 and let me know if it behaves as expected.
Alexander
First of all: EXCELLENT solution! Absolute must-have!
However, I cannot get it to run: the version number does not appear on my 2007 box. I can however enter the configurationscreen using ?setup=1. After I enter an empty password, I get an error:
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.2; .NET4.0C; .NET4.0E)
Timestamp: Mon, 23 Jan 2012 14:04:46 UTC
Message: Object expected
Line: 737
Char: 3
Code: 0
URI: http://s4279o:7887/sites/robert/sub1/SiteResources/DynamicFormsForSharePoint.js
Line 737 corresponds to:
res = spjs_addItem({listName:settingsListName,data:{Title:pageId,blob:spjs_stringify(settings)}});
My spjs-utility (dating 30-11-2011) does not contain the method spjs_additem. Could that be the problem?
You must update your version of spjs-utility.js to “18.01.2012” or newer.
Alexander
I just noticed myself there was an update version, ahem. :-S
Anyhow: still no versionnumber. When on the setup-page, being prompted for a password, clicking on Save results in an alert displaying ‘null’.
Hi,
Did you test the initial version 0.9, or is v0.9.1 your first attempt?
Alexander
I’ll do a test to see that i do not have a bug somewhere. Stay tuned.
Alexander
0.9.1 is my first attempt.
Also, I load both jquery (1.6.4) and spjs-utility from my masterpage. spjs-utility is loaded dynamically using $.getScript(L_Menu_BaseUrl + ‘/SiteResources/spjs-utility.js’, …)
Can this be the problem? Elsewhere in this site I use methods from spjs-utility without a problem.
Quick test with the published files done with no errors. Are there any other scripts in that particular form that could interfere?
Alexander
Loading the DynamicFormsForSharePoint.js dynamically as well solves all javascript errors.
However, I now get a different error on line 165 of this script. I find this code:
case ‘SPFieldChoice’:
// Load
if(dObj[getFieldValue(fin)]!==undefined){
match = isMatch(obj.operator,getFieldValue(fin),dObj[getFieldValue(fin)].triggerValue);
if(match){
It refers to obj.operator, however I cannot find where obj is initialised. Shouldn’t this be dObj?
I have fixed the bug in v0.9.2. Thank you for finding it!
Alexander
I have everthing set. The page shows for the Dynamic Forms for Sharepoint and I’m able to insert criteria. The problem comes when I try and save it. I receive the following:
Line 738
Char: 3
Error: Object Expected
Code:0
I’m the Site Collection Admin and can’t figure out what I’m doing wrong..
Thanks,
Marty
I also have the latest files…
Marty
Hi,
Is it SP2007 or 2010? And which browser are you using?
Are you sure you have the latest version of spjs-utility.js?
Alexander
Excellent, works perfect now!
Maybe a nice new feature would be to support a rule where a field is set and made read-only. Eg: when adding a new item, status must be forced to ‘New’, or when editing an item, a status field is forced to the next logical status or the list of possible new statusses is limited to a certain set. Current functionality can be used to show only the appropriate fields.
Hi Alex, the “These Fields are Hidden” does not seem to work in conjunction with your AccordianForSharepointForms utility, is that correct or doing something wrong on my end?
Thanks,
Ken
Hi,
This solution is designed to work “alone”. I have not tried to make it compatible with any of my existing solutions – that would be nearly impossible as I have posts so many different solutions.
It might be possible to have some of them work together, the problem is that both the accordion solution and this one show and hide fields – thus interfering with each other.
Alexander
Is there a way to recover existing 9.0 rules after moving to 9.2
Sorry, but the stored settings have a new format. And due to the beta status, I have not made it backwards compatible. Alexander
Bouncing back and forth between 9.0 and 9.2, same rule in 9.0 working on a dropdown field that is not empty and requiring one visable field and readonly on a hyperlink and multiline text field works but does not once same rule is recreated in 9.2
A bit hard to follow your example. Please send me some screenshots so I can recreate the issue.
Alexander
No problem, I understand. Just FYI for others
Very odd, but when trying to use this component on a different (and highly customized) MOSS-environment, I found that it didn’t work at all. Turned out the javascript variable L_Menu_BaseUrl was not available. I fixed this by adding a custom script that adds it, but I have no idea how this is possible.
Same issue for L_Menu_LCID.
Hi,
Both these variables are part of the master page. It must have been “customized” away – maybe unintentionally.
Alexander
Hello Alexander,
Thank you for your great work with setting up Dynamic Forms, and having a 2007 solution as well. Due to company budget constraints we will not be going to 2010 any time soon. I was wondering if this could be used to track Outlook 2007 emails as well? We need to store all the emails, and their attachments. We also need to be able to have an advanced search option to track down these stored emails and attachments. Thanks for your help.
Hi,
Sorry, but this solution is intended for the built in SharePoint forms only. I do not have any solutions for handling emails, but you might want to look at this solution which can publish your emails as PDF
Alexander
Hi Alexander,
I have just today copied your files and installed at a SP2010 environment.
(an older solution, mouse over attachment works with an other list, we have mailed sometimes in the past about this issue)
I uploaded the both .js files and the js.aspx file into the same document library, the ja.apsx was changed to contain the links to the above mentioned doclib.
I did not get it wortking. There is no version number shown (lower left edge) after changing New and Edit Forms.
If I add the Setup=1 behind the newform, I get asked for a Password (options save or cancel)
Cancel shows the edit form, but no select options for your script, entering a blank or nothing or a number and clicking on save did not show any changes. The bottom line of IE shows: Errors on page..
Would you please so kind to give me some hints?
Kind Regards
Michael
Hi,
What does the error message say other than Error on page?
Alexander
It says:
Details zum Fehler auf der Webseite
Benutzer-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; MS-RTC LM 8; .NET4.0C)
Zeitstempel: Sun, 29 Jan 2012 16:53:52 UTC
Meldung: Objekt erwartet
Zeile: 634
Zeichen: 2
Code: 0
URI: http://portal-test.xxx.com/PSQ/Java/DynamicFormsForSharePoint.js
in English
Message: Object expected
Line: 634
Characters: 2
Code: 0
URI: http://portal-test.xxx.com/PSQ/Java/DynamicFormsForSharePoint.js
Using your edit sequence EditForm.aspx?ID=10&setup=1 I received the following message:
Error
No item exists at http://portal-test.xxx.com/PSQ/Lists/Dynamic/EditForm.aspx?ID=10&setup=1. It may have been deleted or renamed by another user.
Web Parts Maintenance Page: If you have permission, you can use this page to temporarily close Web Parts or remove personal settings. For more information, contact your site administrator.
Troubleshoot issues with Microsoft SharePoint Foundation.
Correlation ID: 2d3dd471-de51-4f5f-94d3-a5e62243ea0b
Date and Time: 1/29/2012 6:00:16 PM
Sorry that I missed this before, must look how to get this.
Kind regards
Michael
Have you updated to the latest version of spjs-utility.js?
Alexander
I just no going to reload it, but originally I choosed the 18.01 version
Michael
Downloaded form your page, uploaded to SP, Newform edit done….it is still requiring a password
btw: Thanks a lot 🙂
Michael
Still playing around. At the office retested.
Still complains about an missing object at Row 634 and 738 in dynamicform.js. (Code 0)
the L_Menu_BaseUrl is existing and set to “/Sitename” (Without leading http://portal-test.xxx.com ……
Regards Michael
Switched over to firefox 9.0.1
This Browser said:
Fehler: spjs_QueryItems is not defined
Quelldatei: http://portal-test.xxxx.com/PSQ/Java/DynamicFormsForSharePoint.js
Zeile: 634
and show this line after extending the error
res = spjs_QueryItems({listName:settingsListName,query:qb.join(”),viewFields:[‘ID’,’Title’,’blob’]});
I am not able to find this at the spjs-utility.js, only the outgoing call from the dynamic.js (Row 634)
Hope that helps, you ideas are really appreciated, this is THE function my colleagues and me have still missed in the past!
Kind regards
Michael
Hi,
The function “spjs_QueryItems” is part of the latest spjs-utility. Please ensure you got the correct one.
Alexander
Its running now..but dont me ask why.
Delete all the stuff from yesterday, load down (the same things like yesterday I hope), upload and creat CEWP.txt file.
First it lools like as an Problem with full url: Http.//…..
but not yet. It is working with long and short “Links” to the *.js scripts.
Thanks a lot, now I will start to test the functionality
Kind Regards
Hi Alex,
I installed 0.92 yesterday and this is an amazing tool you solved a big issue i was facing! I have 1 observation and 1 suggestion.
After installing the webpart the list fields weren’t populating in the setup screen. I had to move the CEWP below the form for it to work. You may want to add that to your instructions.
Also as a suggestion adding functionality to set properties based on multiple fields would be very usefull. i.e. If field a= 1 and field b = 2 then field c is required.
Hi Alex,
Is there someway i can get this to work in conjunction with your tabs for forms solution?
I’ve added to the same form below the dynamic forms CEWP and removed the jquery referrance but its not working…
Thanks in advance.
Nevermind. I got this working with the accordion display. This is actually an amazing combo!
I have the dynamic forms set to a status field which makes other fields required. Based on the status chosen the required fields appear below the status box. It’s perfect!
Hi, another awesome awesome solution!
I also tried to combine this with the Tabs for Forms scripts and it doesn’t work completely. Hiding and showing fields does work, and the “required field” red asterisk shows up, but the form submission doesn’t enforce the required fields.
Hi,
Not without modifying one or both scripts. Take a look at the “PreSaveItem” and / or “PreSaveAction” – those cannot be added twice and must be merged from the two solutions. You cannot have the dynamic forms solution hide fields either – as this would conflict with the showing and hiding of fields in the tabs solution.
Please note that this solution is in BETA and as I have a lot of comments to answer and old solutions that need updating, it may take a while before i can get this one out of BETA.
Alexander
Alex,
I have installed the CEWP and code and doble checked the js references to the 3 .js files. When I click to initialize the solution I get the configuration screen but recieve an error on the page when I attempt to save my rule or rules.
The error details are:
Line 739 Char 3 Error Object expected Code 0
Any Ideas?
Have you updated “spjs-utility.js” to the latest version?
Alexander
DynamicFormsForSharePoint.js
Line 271 Char2 Error Object expected Code 0
DynamicFormsForSharePoint.js
Line 739 Char 3 Error Object expected Code 0
Any Ideas?
That was my main issue. I had grabbed the Nov release accidentally.
Thanks so much Alexander – this will be a life saver, along with several other solutions from your site!
I am having one issue – I have a multiple lines of text field set to be displayed and required when my dropdown is equal to “Complete”. For all other options in the dropdown, the field is hidden. The field hide/reveal functionality works fine. However, I am still able to save the item without entering in any text in the text box (as in the field is not truly required).
I would expect to be unable to save without completing this field. Is there some kind of configuration setting that I am missing?
Hi,
SP2007 or 2010? – rich text or plain text? Any other scripts interfering?
Alexander
Hi! Sorry – I didn’t see that you had replied. I’m in SP2010. Per your prompt, I changed the field to Plain Text and the required field worked great.
Thanks again for your site – you have helped me extensively!
Simply just perfect Alexander! Thank you!
Great job! Made my life a lot easier!
I have an idea for this to really top it off.
Can you implement a way to add multiple values (an array) in the “This value” field so that when using a dropdown we have more flexability in our logic?
Hi Alexander,
Great site.
I’m having a hard time getting your Dynamic Forms working. I’m on SharePoint 2010, using dynamicforms script 092 and spjs-util from Jan 18-12.
I had a custom New form but I’ve reverted to the unedited original NewForm.aspx.
Using IE Developer Tools debugger, the error I get is ” ‘$’ is undefined “.
The line it’s breaking at is line 186 in spjs-util file, shown here:
–> $.fn.filterNode = function(name) {
return this.find(‘*’).filter(function() {
return this.nodeName === name;
});
};
This may be an easy answer, but I’m fairly new to js. Thanks for your help.
Martin
Ensure the path to jQuery is correct.
Alexander
Hi alex
Thank you very much for this script. It is working perfectly. Just when i set a “Multi-Line Rich-Text” Field as required a did not get a error message, i just get the red star by the filed but i can save the form without any text in the multi-line rich text field. Other fields like date-fields are working.
Hi,
I’s a bug in the check for empty field when using a rich text field. If you change it to plain text it will work.
Alexander
Hey, First Time Sharepoint user but my company is requiring a dynamic list for a some user creation stuff. I’m using sharepoint 2007, I’ve chucked the files you said in a shared document library and chucked the script into a cewp source editor. Is this correct? The reason I ask this is because I get a continous loop of it asking for a password and for the password to be entered.
Cheers
David
Try setting it up in a clean list without any customization to ensure there are no other scripts interfering.
Alexander
Hi Alexander,
First of all, thank for all the work done, it looks pretty good and easy to use.
I have installed all components and settings as described, and I can get into the setup. Unfortunately, field list remains blank, whatever kind of list I am trying to use (Issue list, custom list…)
Would you mind giving me details about the way these fields are look at to populate the configuration list ?
Configuration used : SharePoint 2010
Farm : 2 frontend servers, 2 applicative servers
Method used to insert links : Rich text box in form
Is SPJS-DynRequiredSettings created : Yes, but empty
Can password be created : Yes, and added as item to config list
Many thanks in advance,
David.
Hi,
Has the form been modified in SharePoint Designer?
Alexander
Alexander,
I am also having this issue, no selections available in the field list. I have created a separate new item form that I am using in SPD. Can you help me out with this?
Hi,
This solution will work in a unmodified form only. If you have used SharePoint Designer to alter the form, it will not work.
Alexander
Hi Alexander,
i have the same problem. I have make no modification in SharePoint Designer.
When access the the created cewp.js.aspx the IE show me
expected object
DynamicFormsForSharePoint.js -> Line 49
Code: 0 -> character 1
Thanks Florian
Hi,
Line 49 refers to the function “GetUrlKeyValue” which is part of SharePoint. Are you sure the master page is referred in the page where you are using this code – and that the master page is not modified?
Alexander
Hello Alexander,
I really like your website and just today I ran into a requirement which matches this nice package, but I can’t seem to get it working.
I’ve tried both working with SPD and without, but either way as soon as I open the newform all fields are displayed immediately, even those who shouldn’t be visible yet.
You can delete my previous post, I was just too stupid ;-).
Hello Alexander,
I ran into a problem using your solution. I hope this time it’s not my fault ;-).
I get an errormessage: “The object doesn’t support this method ‘replace’ in line 408 dynamicformsforsharepoint.js.
The fieldtype is SPFieldBoolean and replace does not exists on the fieldvalue ‘true’. Do you have an idea, what I could add to the code to prevent this error?
Thanks in advance
Hi,
This is a bug in the script, but setting a Boolean field as required is not so easy. “False” is as god a value as “true”. If you want to force a Boolean field to be checked, you must add
|| thisVal===false
before the “replace” part.
Alexander
Hi Alexander,
Awsome solution! Thanks alot. I have just faced a strange situation. At the beginning New Item worked perfectly, i.e. I entered some rules. However, when I click again on the version link to move to setup=1, I only see the Passwword field. All other rules have disapeared. Even with setting up a new CEWP. The Edit Item works still without problems. Thanks in advance, if you have an idea, how to solve this. Michael
Hi, I could solve it by deleting the respective item in SPJS-DynRequiredSettings and define it newly. Michael
Hi Alexander,
First of all, BIG thanks for all your hard work! Your solution for dynamic forms made my life much easier… I’ve implemented it on wss3.0 and it worked a treat!
One thing i wanted to ask and propose though: i’m currently working with a form that’s got 98 fields in it and as you can imagine setting a rule for a multiple choice field with 6 or 7 values can be rather time consuming and boring… 🙂 ..especially when the difference between the choices is only few fields. Therefore i was thinking it would be a great idea to put some sort of ‘Copy Rule’ option next to ‘New…’ and ‘Remove…’ options in the config.
Cheers and keep up the good work! 😉
Archie
Just had another thought – not sure if that’s a massive job, but here it is 🙂 :
would it be possible to have an ‘Else’ clause for a particular field, so that once defined your ‘is equal to’ on the field choises you could put one ‘Else’ rule at the end to cover the rest of the cases?
Cheers,
Arch
Hi Alexander
I would like to take the oportunity to thank you again for your amazing work. I was just wondering, wheter your solution could also be used to validate if a list item already exists in the list with Sharepoint 2007.
Best wishes, Michael
Thank you,
Take a look at this one: SharePoint list’s or document library’s: Primary key in selected field
It’s a bit old – and it uses some old scripts, but you can take a look at it and see if you can use it – please note that it may be hard to integrate this aging script with the dynamic forms solution.
Alexander
Hello Alexander,
Thank you for making this and posting it. It’s Awesome!!
I was able to use the script and create some rules. After about the third time of editing the parameters, I start getting a password prompt and then the following message: Configuration list missing. Create it?
I then click OK and I get the message [spjs_AddList] undefined .
My form has not been edited on SharePoint Designer. It’s a custome list. I am currently running SharePoint Server 2010.
Thank you again!!!
-David
Hi,
This sounds strange – did you change the name of the configuration list? – it’s referred by its “display name”, and therefore you cannot rename it.
If this is not the case, go to the configuration list and look for the configuration stored for your form – identified by the relative url to the form – do you see it?
Which browser are you using?
Alexander
Hello Alexander, sorry for the late reply. I found the issue. It appears that the Tab’s script was interfering with the fields script.
It appears to be working properly now. I had to load the Dynamic Forms script first and then the Tabs script.
I am having another issue, once the tabs script loads the Dynamic Forms script does not load until I change a field. So, if I set a condition to hide a field, if a condition is not met, I would like it to hide any fields on form load, without having to change any fields. Does this make sense…? This only appears to happen when the Tabs script is loaded at the same time as the Dynamic Forms script.
Thank you.
-David
Hello Alexander,
I have a question/suggestion: Is it possible to include the field type “person” as trigger? I am facing a problem, where I have to define the “optional” and “hidden” fields dependent on the “current user” (e.g. if the user is in gourp A, he can modify only a specific field, other fields are read-only)
After a long search, I found that this could be made with a custom form.
Is it possible to make your solution work with a custom form?
Thank you in advance!
I’m not sure whether I will implement the functionality in this solution, but while I decide, you can use a separate solution to do that. Look at this one
Alexander
First, thanks for the great tool! Really awesome!
I’ve gotten it to work perfectly on the NewForm, but my question was:
Can I use this tool if I’ve inserted the new item form into a page (via SharePoint Designer – Insert>SharePoint Controls>List Form).
I haven’t customized the form, but trying to figure out a way to insert the NewForm onto a page and have the same functionality as when selecting the “New” item from the list. Reason is that I want to have three different forms from three seperate lists show/hide on the page so users don’t have to go to three seperate places for the different forms.
Any help would be greatly appreciated!
Its awesome tool! I am facing issue with Yes/No checkbox. I am using SP 2010. I have set up a rule to make a text field readonly when the checbox is checked. Condition I am using is if checkbox = Yes then make title field readonly. When I check the checbox I receive this error: Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.04506.30; InfoPath.3; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
Timestamp: Wed, 9 May 2012 14:29:40 UTC
Message: ‘dObj[…].mandatoryFields’ is null or not an object
Line: 156
Char: 8
Code: 0
URI: http://svcoldevspweb01/Style%20Library/jscripts/DynamicFormsForSharePoint.js
So I’m trying to use it with a checkbox and the rule isn’t working for some reason… When I test it, the little error on Page load symbol appears in Internet explorer and it doesn’t hide the field… Ideas?
I am also not able to get the checkbox to work, it doesn’t give me an error, it just doesn’t mark the field required or hide field based on whether it’s selected or not.
Other than that, It’s working ! Thanks for the great solution!
I’ll look onto it in the next version – hopefully I’ll be able to look at it this weekend.
Alexander
Did anyone get the script to work on DisplayForm?
Hi,
This solution does not work in DispForm at the moment. I have plans for updating it, but have had little time lately. I’ll see what i can do about it – stay tuned.
Alexander