- Features
- Browser compatibility tested in:
- How to use this solution
- For SharePoint 2007
- For SharePoint 2010
- Add this code block to the CEWP:
- Variable “accConstructor” explained:
- Attachments
- How to find the FieldInternalName
- Link directly to a section:
- Note:
- Overriding native SharePoint functions
- Finale notes
- Like this:
19.03.2011 v2.1 adds the ability to call a function after the section has expanded. You can specify a shared function that will be called on every section, and/or a function that is called on one specific section.
The CEWP code must be updated from v2.0 to include the new parameters.
This solution is used to break up a SharePoint form into sections – like in an accordion.

Features
- Full SP2007 and SP2010 support for both lists and document libraries
- Works for all standard field types (Custom field types are not guaranteed to work)
- A field can be used in multiple section
- You can have a section displaying all fields
- You can have a section catching all orphans (fields that are not displayed in any other section). Useful if one adds columns to a list without updating the script call.
- Highlights section if a field fails validation upon save
- Use a URL query string parameter to expand a specific section
Browser compatibility tested in:
- IE6 (Works in SP2007 only due to SP2010 incompatibility with IE6)
- IE7
- IE8
- Firefox 3.6.13
- Google Chrome 8.0.552.237
- Safari 5.0.2
How to use this solution
Download the code for the file “AccordionForSharePointForms.js” from this location
Upload the file to your script repository. This can be a shared document library in the site where you will be using the solution (ensure ALL users have read access).
For each of the forms (NewForm.aspx, DispForm.aspx and EditForm.aspx) add a Content Editor Web Part (CEWP) below the form.
To put the page in edit mode, modify the URL like this:
/Lists/Accordion/NewForm.aspx?toolpaneview=2
/Lists/Accordion/DispForm.aspx?ID=1&toolpaneview=2
/Lists/Accordion/EditForm.aspx?ID=1&toolpaneview=2
Add this code block to the CEWP:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/Accordion/v2.0/AccordionForSharePointForms.js"></script>
<script type="text/javascript">
var accConstructor = {sections:[{name:'First section',fields:['InMultipleSections','Column1','Column2'],mouseOver:'This is the first section',sectionStyle:'',clickFunction:''},
{name:'Second section',fields:['InMultipleSections','Column3','Column4','Lookup1','MyMultiLookup'],mouseOver:'This is the second section',sectionStyle:'',clickFunction:'secondSectionClick(this)'},
{name:'Third section',fields:['InMultipleSections','Title'],mouseOver:'This is the third section',sectionStyle:'',clickFunction:''},
{name:'Forth section',fields:['Column5','Column6','MyPeoplePicker'],mouseOver:'This is the forth section',sectionStyle:'',clickFunction:''},
{name:'Attachments',fields:['attachments'],mouseOver:'',sectionStyle:'',clickFunction:''}],
settings:{viewAllFields:{show:true,position:'bottom',name:'All fields',mouseOver:'This section shows all fields',sectionStyle:'',clickFunction:''},
orphanFields:{show:true,name:'Orphans',mouseOver:'All orphan fields',sectionStyle:'',clickFunction:''},
bgColor:'#8EB4E8',
hoverColor:'#FFF68F',
selectedColor:'#C6E2FF',
formBgColor:'#C6E2FF'},
clickFunctionShared:'clickFunctionShared(this)'};
function clickFunctionShared(elm){
var acc = $(elm);
// This code is run on click on any section
}
function secondSectionClick(elm){
var acc = $(elm);
var arrOfFields = acc.attr('fields').split(',');
alert("The fields included in the second section is these:n"+arrOfFields);
}
init_buildAccordionForm(accConstructor,'1');
</script>
This is explained in detail below.
You must change the “src” to “AccordionForSharePointForms.js” to match your local file. If you like to use a local instance of jQuery, change that as well.
You must also change this example to match your columns FieldInternalName.
The call to the function “init_buildAccordionForm” takes two parameters:
accConstructor: The object constructed in “var accConstructor”.
selectedAcc: Integer that specifies which section to preselect.
Variable “accConstructor” explained:
Attachments
I have added the attachment row as a “field” you can insert in a selected section. It is named “attachments”. Look at the example CEWP code and the image.
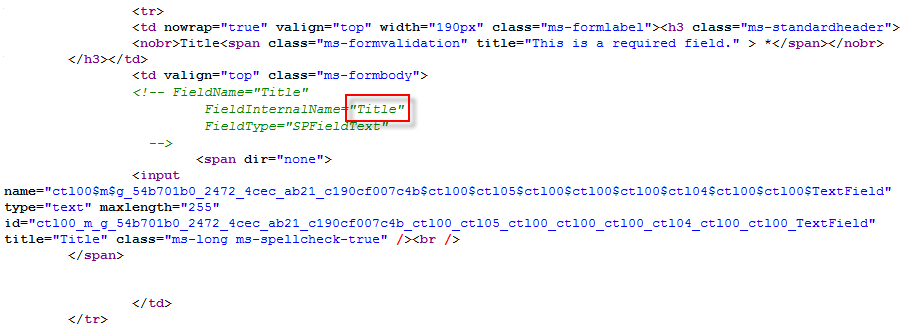
How to find the FieldInternalName
Go to your list. Open one existing list element in DispForm.aspx. Right click and select “View source”. Search for “FieldInternalName”. All fields should be found in this format:

Link directly to a section:
Specify the section to preselect in the URL like this:
http://*************/Lists/Accordion/NewForm.aspx?sAcc=3
Note:
This is true only for unmodified forms. If you have modified the form in SharePoint designer, you will have to look at the function “init_fields_v2()” in the code to adapt it to your custom form. You will find a bit more information here.
To overcome some issues with rich text fields I had to override one function: RTE_OnFocus.
I have added one line to the bottom of the function:
g_elemRTELastTextAreaConverted=document.getElementById(strBaseElementID);
To catch “empty field validation” on date and time columns “pre save”, I had to override the function “PreSaveItem”. I have added one line to the top of the function:
preSaveHighlightAccOnValidation();
This will not interfere with the use of the function “PreSaveAction” often used to “do stuff” before save.
Finale notes
The solution is licensed under the MIT X11 license. You find the license agreement by clicking the little (c) to the left of the lower button row.
I have set the initial release to v2.0 as I have previously posted a similar solution.
Ask if anything is unclear
Alexander


Alex:
You continue to lead the innovation pack by crafting solutions that are truly aimed at benefiting end-user. Thanks!
Good Day A,
is it possible for this or your Tab script to have a link to an accordian or tab. Example: in your image above is there a way to link to Section 3 and have it expanded?
Yes,
Use http://*************/Lists/Accordion/NewForm.aspx?sAcc=3
The parameter for the tabs is “sTab”.
Alexander
Again, I am not worthy! you are the master.
Glad you liked it 🙂
Alexander
Does version 2 have the ability to nest accordian with in v2 Tabs. I dont want every tabs to have accordian, but I would like to add some fields to the accordian, under one, two or three tabs. I know you did this for version 1, but looks like a differet script or cobmination of both tabs and accordian.
When I combind the 2 scripts they both faught to be on top and threw the formatting off. looks like maybe there might be a way to say which one is nested. I know you’re busy but if it is easy I would appreciate any advice
Hi,
You cannot combine these two. You would have to use another custom function to expand or collapse fields within a section. Look at the new release (v2.1) where i have added the ability to call a function upon selection of a section.
I will post a similar update to the tabs solution later tonight.
Alexander
I abandon the Tabs script and treid to implement this one in its place. At first it appeared to work perfectly. Uppon further testing it got a little buggy. I have 10 sections and showing attachments with attachments last in the order (total 11 sections). any section i click no problem except for the last 2, one being attachments. I comment them out and it works perfectly. I thought maybe it was something I mised in the line of code. so i checked the and commented out 2 othjer sections and added them back. worked perfectly. As soon as I added the 10th section it go t buggy. My last section, when clicked, jumps to second place and stays there until page refresh. Is there something set to limit the sections in the script?
There was a bug that messed with the order if there were more than 10 sections. It should be resolved in v2.1.1
Please test it and let me know if it fixes your issue.
Alexander
Perfect! Looks like you got. Thanx a million
What needs to be changed in this script to make the sections collapseable when an open one is clicked? I find myself clicking an open section and nothing happens. I ahve also witnessed this same action from other users.
As the script is made right now, one section has to remain open at all times.
If you would like to modify the code to address this issue, i recommend to “flag” each section with open or closed – a flag that has to toggle on click – and if it is closed, suppress the showing of the fields effectively collapsing the section.
I’m to busy to implement this into the current solution, but it should not pose any big problems – see what you can make out of it.
Alexander
Also I am finding with large sections the navigation is a little funky. Is there a way that when the section is clicked, the section works like a bookmark and defaults to the top of the page view? what happens now is no scrolling, and sometimes with the larger section label is higher than the page view and user must scroll up to get to the first field in the section.
sorry did not refresh before i posted. I understand your time limitation.
I know I am a pain. I have a quick scenairo question. I am using the dynamic hide/show fields based on user selection, in conjuction with teh accordian script. Initially I could not get both to play well, but then I figure out I needed to add the dynamic function to the click function of the Accordian. works fairly well. so now here my issue. I have a form with several sections. as the form moves to the next section, a workflow message goes out with a like to edit the item, in the section edits need to be made. in order to get the dynamic function to work I had to add it to script so it fires on page load, and add it to the click function, so if user navigates to another section it works.
whats happening is if I start on a different section it is firing off the function and showing the fields before user gets to the section.
so here is my question. in your content type script you look for a field to not be undefined, then fire the script. can this logic be applied in the accordian script? Before I fire the dynamic function I look to see if field is not undefined. will this work with the way to hide the fields in the accordian script?
Hi,
No, not in the same way, but you could do a check whether the field is visible or not.
[sourcecode languege=”javascript”]
if($(fields[‘MyField’]).css(‘display’)!==’none’){
// The field is visible – do something
}
Alexander
Pow! that’s exactly what I was looking for. Thank you!
Hello, Alexander!
I have a little different task. I need to make groups of fields in Forms (NewForm, EditForm). It must be like “Accordion”, but with possibility to open two or more groups in the same time. Could you explain to me, how can it be done? Or give me a link to descriptions of this question?
Thanks!
you’re an absolute legend !!
totally amazing piece of work. Thanks
works perfectly in IE8 but when I try to load my page in IE6 I get an error Internet Explorer cannot open the site http://….. Operation aborted
any help please ?
for now I have disabled the script for IE6 with the following
if($.browser.msie && $.browser.version==”6.0″)
{
alert(“disabled accordian for IE6”);
}
else{
//acordian script here
}
Hi,
Sorry, but i cannot reproduce this in my environment. Please post back any findings.
Alexander
I seem to have a problem ordering some of the fields in an accordion section – they are not showing up in SharePoint in the same order that I have them listed after “fields:[“. Any ideas?
Hi, The order of the fields are given from the list and is not affected by the fields order in the array. Alexander
Thanks – this is working perfectly for almost all of us. 🙂 I have one IE 8 user saying that when they click on the individual SP list items in list view, the items do not display (blank white screen) unless she goes to Tools > Developer and forces the page to display in IE 8 Standards instead of Quirks mode. I am running IE 6 and can’t recreate her issue. Just curious if this is known or user error!
Hi,
I have not had this error myself and therefore cannot pinpoint the cause.
Alexander
If you have a InfoPath 2010 form where you have to show/hide sections or bring in Accordion effect on your customized form, please use this approach as explained in below link:
http://kalirajanl.wordpress.com/2012/03/09/collapsible-sections-in-sharepoint-2010-customized-forms-3/
Hi Alexander,
I have a quick question: I am trying to hide one field when the other field is empty.
I do not have custom form so I cannot assign IDs to have a finer control on DOM elements.
Could you possibly give me a hind on how to do that on out of box form? BTW, I am using out of box form because I have more than 100 fields and the form crashes as it takes longer than 1 sec for XSLT transformation.
You can hide a field like this (the fields object is created by the script):
Alexander
Hi Alexander,
Question. How would I modify the code to account for multiple content types? Any assistance would be greatly appreciated.
Look at this one and see what you can figure out
Alexander
Hello Alexander,
I’ve been trying to use your code, but the fields insist on showing always at the top of the page, instead of under the section I click on. The fields displayed are the correct ones according to constructor defitition, they always show before the section headers. Have you seen this behavior?
Thanks
Hi, Ensure you have the CEWP below the form web part. Alexander
Hi Alexander. Again, fantastic code. Having a bit of a challenge though. When i do “…NewForm.aspx?toolpaneview=2” it doesn’t allow me to add a CEWP below the form. The “ADD WEB PART” option is always above the form. So I guess my question is: would there be a way around this? Thanks!
Hi, You add the web part above the form, then click the heading and pull it down below the form web part – or you pull the form web part up. Alexander
You’re crafty work here is really helping my learning. Two thumbs up! I tried your accordion trick but I have a bit of a challenge. When I open any of the form the first time, all the columns are under the 1st accordion pleat but not after I expand other pleats i.e. after I expand any other pleat then go back to the 1st pleat, all the columns that should be under the 1st pleat are reflected and not all the columns. Any ideas what I am doing wrong? Thanks!
HI Alex,
Is this work for SharePoint 2013?
Thanks
Raj
No,
But the next version of Dynamic Forms for SharePoint will have accordion built in. Follow me on Twitter or follow my blog to get an alert when it is released.
Alexander
Hi Alex,
Just wanted to check if you have the Accordian plugin script for SharePoint 2013. Please let me know
Sakti..
The DFFS solution has accordion functionality built in.
Alexander
1.how to get the accordion effect, like when expanding and collapsing transition effect ?
2. how to keep one group always expanded and others have the effects of close and open ?
Hi,
Unfortunately I’m not maintaining this solution anymore. Look at DFFS instead – this has accordion functionality built in.
Alexander