Updated the code example to fix some quotes that was formatted wrong due to migrating from my old server a long time ago. I also updated the function init_fields in the example.
I got this request from Charlie:
Hi Alexander:
Is it possible to add a clickable “button” or icon next to a date picker that would insert “Today’s Date” into the field box?
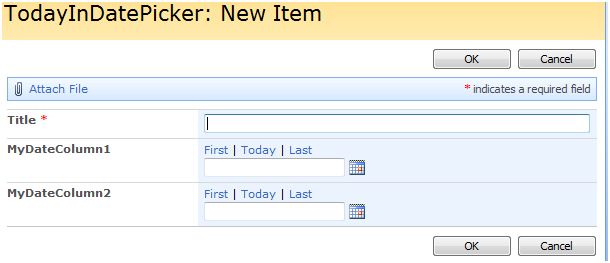
Yes it is. Here’s a solution for setting either “first day of month”, “today” or “last day of month” by clicking on a link above the date picker, or by pressing “F”, “T” or “L” in the date picker field itself.
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
The code for the file “DateFieldValueOnClick.js” is found below.
Add a CEWP below – it is essential that it is placed below – your list-form as briefly described here, and add this code:
<script type="text/javascript" src="/Javascript/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="/Javascript/DateFieldValueOnClick.js"></script> <script type="text/javascript"> // Array of fields to add this function to var arrOfFields = ['MyDateColumn1','MyDateColumn2']; setDateFieldValue(arrOfFields); </script>
The variable “arrOfFields” is an array of the FieldInternalNames of all the date picker-fields you want to add this feature to.
The code for the file “DateFieldValueOnClick.js” looks like this:
/* Set datepicker value to "first day of month", "today" or "last day if month"
* ---------------------------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* v1.1
* LastMod: 09.04.2014
*/
function setDateFieldValue(arrOfFieldInternalNames){
if(typeof fields === 'undefined')fields = init_fields_v2();
// Get today's date
var today = new Date();
var m = today.getMonth()+1;
var d = today.getDate();
var y = today.getFullYear();
// Find last day in month
var lastDayRaw = new Date(y,m,0);
var dLast = lastDayRaw.getDate();
// Format your date
var T = m + "/" + d + "/" + y; // Today
var F = m + "/" + 1 + "/" + y; // First day in month
var L = m + "/" + dLast + "/" + y; // Last day in month
var fieldMouseoverTitle = "Press \"F\" for " + F + ", \"T\" for " + T + ", \"L\" for " + L;
$.each(arrOfFields,function(idx,item){
if(fields[item]==undefined)return;
$(fields[item]).find('input').attr('title',fieldMouseoverTitle).keyup(function(e){
if(e.keyCode==70){
setDate(item,F);
}
if(e.keyCode==84){
setDate(item,T);
}
if(e.keyCode==76){
setDate(item,L);
}
}).parents('td.ms-formbody:first').prepend("<div><span title='Set field value to \"" + F + "\"' style='cursor:pointer;' onclick=setDate(\"" + item + "\",\"" + F +"\")>First</span> | <span title='Set field value to \"" + T + "\"' style='cursor:pointer;' onclick=setDate(\"" + item + "\",\"" + T + "\")>Today</span> | <span title='Set field value to \"" + L + "\"' style='cursor:pointer;' onclick='setDate(\"" + item + "\",\"" + L +"\")'>Last</span></div>");
});
}
function setDate(fieldName,date){
$(fields[fieldName]).find('input').val(date);
}
function init_fields_v2(){
var res = {};
$("td.ms-formbody").each(function(){
var myMatch = $(this).html().match(/FieldName="(.+)"\s+FieldInternalName="(.+)"\s+FieldType="(.+)"\s+/);
if(myMatch!=null){
// Display name
var disp = myMatch[1];
// FieldInternalName
var fin = myMatch[2];
// FieldType
var type = myMatch[3];
if(type=='SPFieldNote'){
if($(this).find('script').length>0){
type=type+"_HTML";
}else if($(this).find("div[id$='TextField_inplacerte']").length>0){
type=type+"_EHTML";
}
}
if(type==="SPFieldLookup"){
if($(this).find("input").length>0){
type=type+"_Input";
}
}
// HTML Calc
if(type==='SPFieldCalculated' && $(this).text().match(/(<([^>]+)>)/ig)!==null){
$(this).html($(this).text());
}
// Build object
res[fin] = this.parentNode;
$(res[fin]).attr('FieldDispName',disp);
$(res[fin]).attr('FieldType',type);
}
});
return res;
}
Save this code as “DateFieldValueOnClick.js”, and upload to the script library as shown above.
Ask if something is unclear.
Regards
Alexander



 . Right click on the image and select “Save picture as”.
. Right click on the image and select “Save picture as”.