28.12.2009: Updated the code in line 38 and 41 and added “stop(true,true)” to prevent animation from looping when mouse is rapidly hovered in and out.
In a previous post i described how to add a custom tool-tip on mouse-over a SharePoint field. This was using the “title-property” of a DOM element and therefore limited to plain text only.
Here is a method for adding HTML tool-tip
It uses a standard “Custom list” as a repository for the mouse-over tool-tip’s. This list can be used for multiple lists.
The tool-tip can look like this (but is unlimited as it uses HTML):

As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
The scripts “interaction.js” and “stringBuffer.js” is created by Erucy and published on CodePlex.
The sourcecode for “HTML_style_ToolTip.js” is provided below.
Create the repository like this:

Add a CEWP below your NewForm and EditForm list-form (and DispForm if you like) like this:

With this code:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/interaction.js"></script>
<script type="text/javascript" src="/test/English/Javascript/stringBuffer.js"></script>
<script type="text/javascript" src="/test/English/Javascript/HTML_style_ToolTip.js"></script>
<script type="text/javascript">
toolTip('MyTestList','MouseOverTooltipResources');
</script>
Sourcecode for the file “HTML_style_ToolTip.js”:
/* HTML style ToolTip
* ---------------------------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* v1.1
* LastMod: 28.12.2009
* ---------------------------------------------
* Include reference to:
* jquery // jquery.com
* interaction.js // http://spjslib.codeplex.com/
* stringBuffer.js // http://spjslib.codeplex.com/
* ---------------------------------------------
* Call from a CEWP below the list form in NewForm, DispForm or EditForm like this:
* toolTip(ListnameOrToken,ResourcesListName)
*
* Parameters:
* ListnameOrToken = Identifier for the list - to distinguish between lists with similar FieldInternalName
* ResourcesListName = ListName or Guid of the tool-tip repository
*/
fields = init_fields();
function toolTip(ListnameOrToken,ResourcesListName){
tooltip = init_tooltip(ListnameOrToken,ResourcesListName);
$.each(tooltip,function(idx,item){
var split = item.split('|');
var fieldName = split[0];
var displayText = split[1];
var toolTip = split[2];
if(fields[fieldName]!=undefined){
$(fields[fieldName]).find('td.ms-formbody').prepend("<div class='customMouseOverTooltip' style='float:right;cursor:hand'>&nbsp;" +
displayText + "&nbsp;<div style='padding:3px;display:none;'>" + toolTip + "</div></div>");
}
});
$(".customMouseOverTooltip").hover(function(){
$(this).find('div:first').css({'position':'absolute','background-color':'f8f8ff','border':'1px silver solid'}).stop(true,true).fadeIn(350)
},
function(){
$(this).find('div:first').stop(true,true).fadeOut(150);
});
}
function init_tooltip(ConsumerListName,ProviderListName){
wsBaseUrl = L_Menu_BaseUrl + '/_vti_bin/';
var query = "<Where><Eq><FieldRef Name='Identifier' /><Value Type='Text'>" + ConsumerListName + "</Value></Eq></Where>";
var res = queryItems(ProviderListName,query,['Title','DisplayText','ToolTip']);
tooltip = [];
if(res.count==-1){
alert("An error occured in the query:n" + query + "nnContact an administrator");
}else if(res.count>0){
$.each(res.items,function(idx,item){
if(item['ToolTip']!=null){
var title = item['Title'];
var val = item['ToolTip'];
var DisplayText = item['DisplayText'];
tooltip.push(title + "|" + DisplayText + "|" + val);
}
});
}
return tooltip;
}
function init_fields(){
var res = {};
$("td.ms-formbody").each(function(){
if($(this).html().indexOf('FieldInternalName="')<0) return;
var start = $(this).html().indexOf('FieldInternalName="')+19;
var stopp = $(this).html().indexOf('FieldType="')-7;
var nm = $(this).html().substring(start,stopp);
res[nm] = this.parentNode;
});
return res;
}
Save this as “HTML_style_ToolTip.js” and upload to your scriptlibrary as shown above.
Enjoy!
Regards
Alexander




I am playing with this and I am not sure what I am missing. I am getting the alert from line 52. In the source list. where you have “MyTestList”, this is the Identifier, correct? also which field did you orename from Title, (Identifier or FieldInternalName)?
Never mind, I figured it out. FieldInternalName was the Title field
Here is a neat find, for displaytext I added an image tag and the image displayed. [img src=”/_layouts/images/HELPICON.GIF”]. very kool!
Now that I have the image, I am trying to move its position, left of the title or field name. I changed line 22 to this:
$(fields[fieldName]).find(“td.ms-formlabel h3″).prepend(” ” +
This gives me the position I want, but I lose the tooltip. Any suggestions?
sorry line 32 was changed
Hi larry,
To place it left of the form-label, change the lines 32-33 like this
$(fields[fieldName]).find('td.ms-formlabel').prepend("<div class='customMouseOverTooltip' style='float:left;cursor:hand'> " + displayText + " <div style='padding:3px;display:none;'>" + toolTip + "</div></div>");Alexander
That moves it, I was able to achieve this also, but the tooltip does not display. I think my issue is I am using your narrow script with this one. So I believe that the class ms-formlabel is hidden. I can move my text/image to the left or the top and the tip works. but when I move it to the left and top I lose it.
Edit line 32’s style attribute “float” to “float:left”. Call the tool-tip-script after the “narrow to one column-script” and you are good to go.
Alexander
you are the master!
Now I am going to bug you again. I am trying to make the corners rounded. I am linking to the jquery.corner.js file but I am not sure what or where to apply.
I have tried bother of these lines
$(this).corner(“10px”);
$(“customMouseOverTooltip”).corner(“10px”);
I have tried them in multiple places, but I can not get the tooltip border rounded, any suggestions
Hi,
I had never tested this plugin, but was actually very simple.
Add .corner() to line 38 (you may want to change the background-color to make it more visible)
Alexander
Thanks again, you are always very helpful. I will work on this later for now I will post another request 🙂
This looks like it could be another really useful tip. I got the title-property method working but have been having difficulties with this one.
I keep getting the ‘contact administrator message’ from step 52. I doesn’t seem to be picking up the identifier. I tried redoing with renaming title to FieldInternalName as Larry suggested but still have same error message.
Have also tried changing toolTip(‘MyTestList’,’MouseOverTooltipResources’) to toolTip(‘MyTestList’,’/listpath/MouseOverTooltipResources’) but still doesn’t work.
Also – for the field type of the tooltip – does the number of lines for ‘multiple lines of text’ matter? I have left at 6 and just been focusing on getting the basic text line tooltip to work first.
The lines display 6 are really for the end user. that how big the field will be . It should not interfere with this script. The Multiple line field should be set to plain text. And I will try to remember some other things I missed the first time
Marc,
Sorry for not replying, but i have been in bed with the flu for the past week.
The ‘MyTestList’ is only a identifier to find the correct items (mouseOverText) for the current list (if you use the same repository for multiple lists you do not have to think about the FieldInternalNames beeing unique).
The ‘MouseOverTooltipResources’ is the DisplayName of the list where the mouseOverText is placed (you could use the GUID, but this being a “technical” list no one should go about editing the list’s DisplayName and therefore it may be easier to use).
The error in line 52 basically says “there is something wrong with your query” – it may be a FieldInternalName that is wrong in the list that you are querying – check the names referred in the function “init_tooltip” agains the FieldInternalNames of your list.
Alexander
Thanks for the post.Its working good for default Share point Forms.Do u know how to do Tool tips for Form Field Custom Webparts through code behind?
I’m not sure if this has anything to do with your question, but take a look here How to use these scripts in a customized form, for information on using my scripts in a modified form.
Alexander
Hi Alexander,
I have my lists setup but I am having no luck at all the scripts load but I don’t get anything I am querying. Any suggestions will be greatly appreciated.
Hi,
Have you placed CEWP below your NewForm? If not the the solution won’t work
Alexander,
My Chinese is a bit rusty. Any chance you have the “interaction.js” and “stringBuffer.js” scripts in English? Thanks man!
Nevermind I found it here: http://spjslib.codeplex.com/releases/view/22639 I don’t know if you need to update your links or if it was just me.
hi,
am tring to use this solution. But am stuck! i want to provide a tool tip for user who creates a NEW item in the list. when the user is navigated to the page where he creates the NEW list item, he should be able to see the tool tips each of the fields. i hope this soution of your’s works for me.
you specify to add a new CEWP. but where should i add it? Pls give some description on this.
thanks,
maduhkar
specifically “Add a CEWP below your NewForm and EditForm list-form (and DispForm if you like)” . where do i have to do this? pls help!
thanks madhukar
Hi,
There is a link on the text CEWP in the article, it takes you here
You find a description on how to do this.
Also take a look here How to troubleshoot when the scripts does not work
Alexander
Hi,
that helped! but some more questions!!
where can i get interaction.js and stringBuffer.js?
thanks,
madhukar
This is listed in this post just above.
The scripts “interaction.js” and “stringBuffer.js” is created by Erucy and published on CodePlex.
hi,
thanks for the qucik response.
I have already downloaded those files. but am seeing all the junk charecters in the doc.
am i downloading the right file? Pls help
thanks a ton,
madhukar
hi guys,
i figured it out.
actually when u click on the link specifed for the for interaction.js and stringBuffer.js it takes you to a page where there is a download link. but if you directly click on that dowload, you will be downloading the documentation.
for downloading the actual .js files follow the link below
http://spjslib.codeplex.com/releases/view/22639#DownloadId=57013
thanks again for all the help 🙂
hi,
Am back again!
I am little confused with the input parameters.
toolTip(ListnameOrToken,ResourcesListName)
ListnameOrToken = Identifier for the list
ResourcesListName = ListName or Guid of the tool-tip repository
Am using a Calender list. So for this i guess the ListnameOrToken is the name of my calender and i tried searching the Guid for the calender, but didn’t find one.
Could you please help me with this?
And also please let me know what CHNAGES I NEED TO MAKE IN THE HTML_style_ToolTip.js
thanks in advance,
madhukar
Hi,
“List name or token” can be any value you like, as long as it is the same in the function call as it is in the “tool tip repository”. It is used to find the right values from the repository.
No changes are to be made in the file “HTML_style_ToolTip.js”.
Alexander
hi,
here is what exactly i did,
created a custom list named MouseOverHTMLTooltipResources
Renamed the Title field to FieldInternalName
Create the following column as suggested:
Identifier
DisplayText
ToolTip
Description
Then I created 3 new items in MouseOverHTMLTooltipResources list as suggested
hi,
In the HTML_style_ToolTip.js the control never goes inside the follwoing block
if(fields[fieldName]!=undefined)
{
$(fields[fieldName]).find(‘td.ms-formbody’).prepend(” ” +
displayText + ” ” + toolTip + “”);
}
I put a alert inside this block and it is never popping up.
can you please help me put here?
thanks,
madhukar
Hi,
Is the form a standard – unmodified SharePoint form?
Alexander
Am trying to reply to that above, but it’s not working.
madhukar
hi,
here is what exactly i did,
created a custom list named MouseOverHTMLTooltipResources
Renamed the Title field to FieldInternalName
Created the following column as suggested:
Identifier
DisplayText
ToolTip
Description
Then I created 3 new items in MouseOverHTMLTooltipResources list as follows
Title MyTestList Hover mouse to show tooltip Here is a plain text tooltip
Choices MyTestList Help …
AnotherChoiceField MyTestList ? ……
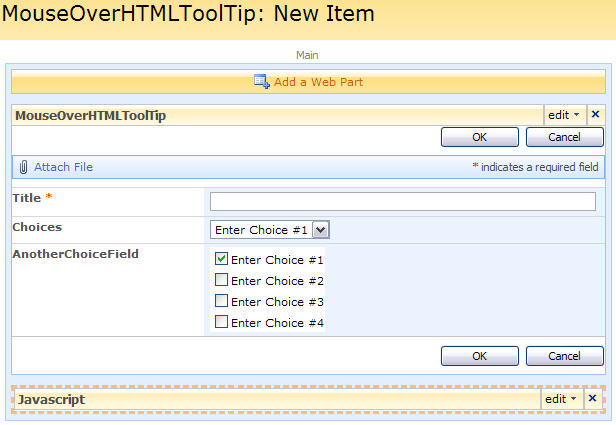
Next, I created another list named MouseOverHTMLToolTip with the following fields
Title
Choices
AnotherChoiceField
Next i added the CEWP in the ‘MouseOverHTMLToolTip: New Item’ page and in the source editor i added the floowoing code
toolTip(‘MyTestList’,’MouseOverTooltipResources’);
AND ALSO I ADDED alert(fields[fieldName]) in HTML_style_ToolTip.js just before if(fields[fieldName]!=undefined) and it is showing me the value as ‘undifined’
I just discovered that in function init_fields(), the control never goes inside
$(“td.ms-formbody”).each(function(){
Please let me know what i am missing or doing wrong.
thanks very much,
madhukar
Hi,
I asked you in another comment if the form is modified in SharePoint Designer. Is it?
Alexander
Hi,
By form you mean list right? If so, then I have NOT modified anything in SharePoint Designer. I created a custom list in SharePoint and use it as is.
To create the ‘custom list’ i did the following:
View All Site Content->Create->Custom Lists->Custom List
thank you,
madhukar
Hi,
Try to add this alert below the function init_fields()
It “checks” the Tile field and should return “object”. If not there is something wrong with the init_fields function.
The CEWP is placed below the form in NewForm, DispForm or EditForm?
Alexander
Hi,
First off, thanks very much for helping me out!
The CEWP was not placed below the form in NewForm. And when i placed it below the NewForm it worked like charm 🙂
And now am able to see the the tooltip.
But i still have a small issue 🙂 . When i hover over the Help and ?, it displays the html code as is without rendering them. Any help here would be great!
My code for Help is as below
Help!
thanks,
madhukar
Hello, i am also having an issue with HTML rendering. The tooltip shows but the HTML tags do so as well. Any help with this would be appreciated.
Hi,
What kind of multiline text-field do you have for the “ToolTip”? if it is not plain text, try to change it .
Alexander
Hi,
Just want to share the issues i faced and the solutions to them, so that others don’t have a reference for similar issues.
1) An error occured in the query:
MyTestList
Contact an administrator
You get the above error when u try to execute the script and you have not created a list (repository) from where the tooltip text will be picked.
To get rid of this be very sure to create a repository
2) The field display name and the field internal name are NOT always same. And if you use the display name and the actual internal name is different then the tooltip won’t be displayed. So I feel its always safe to use the field internal name
To find the field internal name do the following
*right click on the NewForm.aspx or EditForm.aspx and slecet View Source
*If you have a field named ‘Title’ (or any other field), then search for it.
*And you should be able to see the following
So here the field inter name is Title0
I meant to say “others DOhave a reference for similar issues” 🙂
thanks,
madhukar
Is it possible to have tooltips per column directly into the list view…???
Any pointers would be greatly appreciated.
The problem starts with the fact that users scrolls down and the column headers disapear. Microsoft should have thought of a way for the column header row to free like in Excel.
Alexender,
We have try in on are site but the we have add more field in the list for that page and the function seen to to graps more thatn one fields.
We are also looking for the internal field name to seen if this is the problem we are facing.
Thank
Got it working, great tool! How can I adjust the size of the Help window to be bigger? It pops up a window but put one word per line…is it possible to change?
Nevermind I got it …for any other newbie morons add width:xxxpx on line 33
Hey A,
This is up there with one of my favorites scripts you have created. It is a fabulous script. When the popup is large I have found some users fumble trying to read all the text. Because it is a hover, if they dont directly right to the popup it fades. I thought about converting the hover to a click. The problem I ran into now is it doesn’t go away.
What would line 37 change to to make this a click to show and click to hide?
this did not work well
[sourcecode]
$(".customMouseOverTooltip").click(function(){
$(this).find(‘div:first’).css({‘position’:’absolute’,’background-color’:’f8f8ff’,’border’:’1px silver solid’}).stop(true,true).fadeIn(350)
},
function(){
$(this).find(‘div:first’).stop(true,true).fadeOut(150);
});
}
Hi Larry,
Still having trouble? – i missed out on this question.
Alexander
Hey A,
No worries I know you are busy. I did not solve this one. As you read I can get it to click and show, but I can’t get it to hide. when you get a minute any help would be appreciated.
Hi!
I’m new with Sharepoint and I’m forced in Sharepoint 2010 (Foundation) to add MouseOverHelp to the automatically created NewForm.aspx. I followed all the instructions listed above but as soon as I create a new Form I’ll get this error immediatly:
—————————
Message from webpage
—————————
An error occured in the query:
MyTestList
Contact an administrator
—————————
OK
—————————
Do you have any Idea where to look?
I lost some of the error message during copy-paste:
“MyTestList”
Hi,
Sorry for the late reply. Do you still have trouble?
Read here on how to post code in comments
Alexander
I’m getting an Contact an Administrator Error for this line…
“” + ConsumerListName + “”;
It displays like so..
TestCustomList
And my TestCustomList is exaclty what I have in my repository’s Identifier column.
Much appreciation if you can help. I’ve been working on this for a day and a half. 🙁
Let’s try this again….
I’m getting an Contact an Administrator Error for this line…
It displays like so…
And my TestCustomList is exaclty what I have in my repository’s Identifier column.
Much appreciation if you can help. I’ve been working on this for a day and a half. 🙂
Sorry for the repost.
I’m pretty sure I have everything setup correctly.
I have all four filles referenced correctly.
My two variables of ‘TestCustomList’ and ‘MouseOverHTMLToolTips’ match my identifier field and repository name.
I’m thinking the error lies within the code quering the repository list.
Nothing I try seems to help.
Hi, Send me some screenshots of the various lists and I will take a look.
Alexander
Having same issue. I did some checking and res.count is coming back as “-1”.
Rename:
FieldRef Name=’Identifier’
to:
FieldRef Name=’Title’
this method doesn’t apply on survey fieldsquestions. Any help on this?
Hi,
Sorry for late reply.
In line 32, replace “td.ms-formbody” with “td.ms-formbodysurvey”.
Alexander
So I am trying to get this configured, but I am literally getting nothing. No error, no tooltip, just nothing.
It almost feels like the jscript isnt running at all. I put a CEWP into my newform.aspx, and added the correct script, but I did it with the designer – does that make a difference?
Its also a slightly customized form. I tried hiding my custom form and reenabling the standard form, but nothing changed.
I have a folder on the root of the site called Javascript where all my scripts are, so the reference is to src/”Javascript/jquery-1.6.4.min.js”> etc etc..
I have a custom list “MouseOverTooltipResources” both in the project and in the root of the sharepoint site because i wasnt sure which location to put it.
My list is comprised of multiple words, so when I put it into the Identifier field, should I be putting it in quotes?
Any thoughts on what I am missing would be appreciated.
Hi,
This post is a bit dated and will not work in other than IE.
I guess your problem is the customized form. This solution (and all the other solutions in this blog) are made for uncustomized forms.
You should try with a clean new list and put the CEWP below the form webpart. If you can get that to work, you can find some information on customized forms here
Alexander
Most times I google for some hint or help Alex has already done it. Thanks a lot you are awesome.
I cannot get this to work. I added an alert and see “undefined” which I am assuming is conflicting with your spjs-utility.js file as I am using your “Dynamic Forms”. Any chance of you updating this to work with that?
Found an issue.
Rename:
FieldRef Name=’Identifier’
to:
FieldRef Name=’Title’
and now the res.count shows correct. However, I see nothing on the page and the tooltip array looks fine, I see “Title|ToolTip|DisplayText” when doing an alert right after tooltip = init_tooltip();
Hi,
This one is old and not compatible with newer browsers / jQuery. I’ll see if i can whip up another solution like that works for all browsers.
Alexander
Great, thank you!
Will this work for field values in a Standard View of a list?
This type of investment carries a lot of risks thus you have to
minimize it. In order to satisfy the requirements of various investors there are different kinds of funds available in the market.
Basically, you take your cash, swap it into gold, saving it later on years of life.