01.03.2010 Added another method of building headings here: Headings for SharePoint forms – another method
Modified 10.10.2009: Small update for compatibility with the script Narrowing list form to one column.
This script adds heading-support to a custom SharePoint List by using a “prefix” in the field name of a standard “Single line of text” field, and a script to search all column names and reformat it as a heading in NewForm, DispForm and EditForm.
Create the “headings” by adding a column of type “Single line of text” to your list – and prefix your heading with #H# in the column name like this #H#ThisIsMyHeading. You specify the font size in pixes like this #H#17#ThisIsMyHeading, and you can add a custom color to the heading by adding a hex-color code like this #H#17#FF0000#ThisIsMyHeading.
You can also add a background color to your heading as a parameter in your script call like this:
// Specify color like this
showHeadings(190,true,false,true,'#ebf3ff');
// Or inherit like this:
showHeadings(190,true,false,true,$('.ms-formbody').css('background-color'));
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a subsite named “test” with a subsite named “English” with a document library named “Javascript”):

The script “HeadingsInSharePointLists.js” has this sourcecode:
/* Headings from "Single line of text"
* ---------------------------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* LastMod: 10.10.2009
* ---------------------------------------------
Example: Create a field of type "Single line of text" like this:
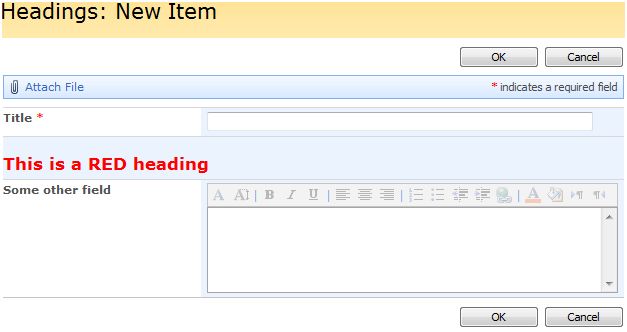
#H#17#FF0000#This is a RED heading
#H# - Defines heading
17 - Font size
#FF0000# - [optional] color
If used without specifying the color it looks like this:
#H#17#This is a heading
Call like this in NewForm.aspx, DispForm.aspx or EditForm.aspx:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/HeadingsInSharePointLists.js"></script>
<script type="text/javascript">
showHeadings(190,true,false,true,'#ebf3ff');
</script>
Parameters explained:
divWidth: The width of the "label" colomn - where the fieldname is found. This script removes the nobr-tag from the label
to prevent long field names to distort the column width.
paddingTop: Adds a br-tag above the heading to make some air
paddingBottom: Adds a br-tag below the heading to make some air
stretch: Adds "colspan:2" to make the heading stretch to the full width of the list form
bgColor: Background - [optional] background color of the td-tag. You can "copy" the color from
another style to make the background adapt to changing site themes by using this as the
parameter bgColor (no quotes - it's not a string):
$('.ms-formbody').css('background-color')
Note: To use with the script "Narrowing list form to one column", you must set the parameter "stretch" to false.
You must also call this script before the "Narrowing list form to one column-script".
*/
function showHeadings(divWidth,paddingTop,paddingBottom,stretch,bgColor){
if(divWidth==undefined || divWidth=='')divWidth=190;
$("td.ms-formlabel").each(function(){
$(this).children().children('nobr').replaceWith('<div>' + $(this).children().children('nobr').html() + '</div>'); // Removes nobr-tag from label
$(this).attr('width',divWidth); // Width of all "td.ms-formlabel"
if($(this).text().match('#H#')){ // It's a heading
var customDiv = $("<div></div>");
if($(this).find('div').text()!=''){
rawHeading = $(this).find('div').text()
}else{
rawHeading = $(this).text();
}
hSize = rawHeading.substring(3,5); // Find size
customDiv.css({'fontSize':hSize}); // Set size
if(rawHeading.substring(5,12).match(new RegExp(/^#?([a-f]|[A-F]|[0-9]){3}(([a-f]|[A-F]|[0-9]){3})?$/))){ // Find color
customDiv.css({'color':rawHeading.substring(5,12)}); // Set color
}
if(stretch){ // Removes the "ms-formbody-td" and sets colspan=2 to stretch the heading
$(this).next().hide();
$(this).attr('width','');
$(this).attr({colSpan:'2'});
}
if(typeof(bgColor)!="undefined" && bgColor != ''){
$(this).css({'background-color':bgColor});
if(!stretch){
$(this).next().css({'background-color':bgColor});
}
}
$(this).html(customDiv.text(rawHeading.substring(rawHeading.lastIndexOf('#')+1))); // Set new heading
if(paddingTop)$(this).prepend('<br>');if(paddingBottom)$(this).append('<br>'); // Padding
// Hide input
if(!window.location.href.substring(0,window.location.href.indexOf('?')).match('DispForm.aspx')){
$(this).next('td').children('span:eq(0)').hide();
// Preserve borders if stretch = false
newSpan = $("<span> </span>");
$(this).next('td').append(newSpan);
}
}
});
}
Save this as a text file and rename to “HeadingsInSharePointLists.js”, then upload to the library as shown above.
Then you add a CEWP below the list form in NewForm, DispForm and EditForm with this sourceCode:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/HeadingsInSharePointLists.js"></script>
<script type="text/javascript">
// To inherit the bgColor of the ms-formBody use this
showHeadings(190,true,false,true,$('.ms-formbody').css('background-color'));
// To specify the bgColor do it like this in stead
// showHeadings(190,true,false,true,'#ebf3ff');
</script>
Parameters explained:
- divWidth: The width of the “label” colomn – where the fieldname is found. This script removes the nobr-tag from the label to prevent long field names to distort the column width.
- paddingTop: Adds a br-tag above the heading
- paddingBottom: Adds a br-tag below the heading
- stretch: Adds “colspan:2” to make the heading stretch to the full width of the list form
- bgColor: [optional] background color of the td-tag
You can “copy” the color from another style to make the background adapt to changing site themes by specifying the parameter bgColor like this:
showHeadings(190,true,false,true,$('.ms-formbody').css('background-color'));
The end result should look like this:

Regards
Alexander
A follow-up on this article describing how to add heading-support to a list view is found here.
Hi Alex,
I need some help in this script, since I am not a programer I don’t know how to refer the jquery libray into my CEWP.
Could you please help me on this?
Thanks,
Gambeer
Hi,
You can refer it directly fom jquery.com, or you can upload it to a document library or you can use SharePoint designer to create a “script-folder” and put it there.
Read the tutorial here:
http://docs.jquery.com/Tutorials:Getting_Started_with_jQuery
Don’t be afrid to ask again if you still have trouble.
Alexander
Hi again,
I have updated the post with some more instructions.
Alexander
Hey Alexander, I was reviewing this script also and I am guessing this will convert the single line text field into a header. I combinded both pieces of scripts, but no luck. no error, no headings. can u provide any additional information
Have you remembered to call the script as shown in the top codeview? Like this:
showHeadings(190,true,false,true);
One other thing:
When copying the script source, check that there is no “text wrapping” of the source. None of the “long lines” with code must be “broken”.
Alexander
I did, but stupid me, forgot to move the script to below the listfrom. Working perfectly now .
thanks
this functionality is something close to what I have been trying to figureout. the choice field with check boxes or the radio button selected return a long list of items. Is there a way to change the direction like in HTML where you can do row and columns. a list of 20 items can be formatted into 4 or 5 columns with several items in each.
Look her: https://spjsblog.com/2009/08/19/wrap-choice-field-in-multiple-columns/
Regards
Alexander
Hi:
I’m trying to work this into my site but I’m having trouble.
My jquery is located at “//fnrmsharepoint/Javascript/jquery-1.3.2.js” and my header is named: #H#17#FF0000#This is a heading
I am enough of a non-code guy to not know how to mix the two above codes together. I am starting by inserting this into a NewForm.aspx. Can you help?
Thanks-
Charlie Epes
Buffalo, NY
Hi,
Try inserting an alert in the script tag in the Content editor webpart (CEWP) in NewForm – like this:
alert($);
If you get a message box on the screen – jQuery is loaded – if you get an error like “‘$’ undefiened”, it is not loaded.
Alexander
Hi Alexander:
Sorry to be a drag but in the 1st script when you say, “Put the showHeadings-script here…”, do you mean that I should insert the 2nd script into the 1st script that appears above?
I’m unclear how the two scripts above should be combined.
Thanks-
Charlie
Hi,
The first codeblock is the contents of the CEWP you put in NewForm.aspx, DispForm.aspx or EditForm.aspx.
In this codeblock you call the “showHeadings” – script like this:
showHeadings(190,true,false,true);
If you plan to use it only in this page, you can insert the full “showHeadings”-script after this line.
If you plan to use it in multiple lists, i would recommend you put the script in a textfile – rename it something like HeadingsInSharePointList.js, and upload it to the same location you put the jquery-1.3.2.min.js. Then you refer it like the jquery-file like this:
Alexander
Alexander:
Thanks for this fantastic find… It Works! This adds a whole new dimension to SharePoint.
Charlie
@Alexander, I know your busy. I had another thought. With this script is there a way to make the heading clickable so it can collapse/expand the fields below each heading?
Hi again Alexander:
Three things:
1st: I just wanted to tell you how much this “tweak” helps my project! Thanks again!
2nd: Is there a way to give the header background a color?
3rd: Can this adapted to a View of a List?
Thanks-
Charlie Epes
Buffalo, NY
Larry,
I have a draft on a post regarding expand/collapse that i have not finished. I will try to find time to post it – maybe this weekend.
After reading this post, i think you would be able to do what you are asking for.
Alexander
Charlie,
Glad you liked it!
To add background color you must add one line to the script between line 33 and 34 if you look at the code in the above codeblock – like this:
$(this).css({‘background-color’:’#B9D3EE’});
You could pass it to the script as a variable if you edit the first line of the script like this:
[Sourcecode language=”javascript”]
function showHeadings(divWidth,paddingTop,paddingBottom,stretch,bgColor)
[/Sourcecode]
And between line 33 and 34 add this:
[Sourcecode language=”javascript”]
if(typeof(bgColor)!=”undefined”){
$(this).css({‘background-color’:bgColor});
}
[/Sourcecode]
If you use this method – your function call must be like this:
[Sourcecode language=”javascript”]
showHeadings(190,true,false,true,’#B9D3EE’);
[/Sourcecode]
Regarding your question on adapting to list view, i am not sure what you want to achieve – can you clarify?
Alexander
Hi:
“…adapting to list view”.
Now that I have the headers all formatted on the forms, I would love to be able to set up several List views so that the Headers appear the same as on the forms, instead of appearing as “#h#24#This is a header”.
Charlie
Charlie,
You would then need to add a script to your list view to search for a tag containing #H#… and use the same method as in this script to change the heading. Maybe i can try to make an example later… I will post it if i make it!
Alexander
Larry,
I could not go to bed without finishing the about expand/collapse post:
https://spjsblog.com/2009/09/10/dynamic-expandcollapse-fields-or-array-of-fields/
See if you can adapt it to your need.
Alexander
By any chance can this script be used to create the equivalent to an HTML line such as ?
Thanks Alexander.
Actually,
#H#24#______________________________________
works just fine.
Charlie
Hi Alexander,
I work for Mark Miller at EndUserSharePoint.com. I read this article and thought it was a really cool solution.
We would like to cross-post your article. As with other authors, we would publish your entire article on EndUserSharePoint.com giving you full attribution with links.
Please let me know if this is something you would be interested in.
Best Regards,
Natasha
Hi Natasha,
As you see i have updated and rewritten the post. I would be glad to “spread the word” at EndUserSharePoint.com.
Regards
Alexander
Hi Alexander:
Once again, I know you’re busy… might you have had a chance to study how to search in a List View for the #h# prefixes in order to format them as headers too?
You said:
“You would then need to add a script to your list view to search for a tag containing #H#… and use the same method as in this script to change the heading.”
Charlie Epes
Buffalo, NY
Charlie,
Look her for your solution:
https://spjsblog.com/2009/09/19/headings-in-list-views/
Regards
Alexander
Hello from Russia!
Can I quote a post in your blog with the link to you?
Polprav,
Yes you can – just include a link back to this blog.
Alexander
Check out Form Headers example on http://bit.ly/jPoint This is a copy and configure solution where SharePoint Administrators can create headers with no knowledge of coding and javascript!
Hey Alexander,
Looks like a great script and is exactly what i’m after but i just cannot get it working in the CEWP. I’ve uploaded all the files and everything but when i add the CEWP script nothing happens – my column name stays as a single line of text with #H# infront of the title.
I’m sure this is something stupid and small i’ve missed but i’m pulling my hair out, any help would much much apprecaited!
Does it have #H# or #H#17#? Only the color is optional
Hi,
Check that your Query script is loaded by inserting an alert like this:
This should give an alert with a few lines of text (a function) if the script is referred correctly.
Alexander
Thanks for your replies: i have the script working now and its exactly what I needed.
I hadn’t created the subsites /test/english from the root directory. So i was referencing the script wrong.
Thanks again: its a great script!
next problem!
The script is working on my pc and a few other users’ but for the majority it is just displaying the title as ‘#h#.. etc.’
I’m unsure why it is making a difference from pc to pc, as everyone is using the same browser, server etc.
Any ideas?
I have added another method here: Headings for SharePoint forms – another method.
Give it a try.
Alexander
Are there permission settings to consider on SharePoint for this script to run?
Hi,
No permission settings, but your code above will not work – it i a capital H like this #H#
Alexander
Apologies, i am using #H# but the code only seems to work for users with administrative priveleges.
Michael
Then i would advise you to check the privileges for your script library. If the users does not have read access to the script, the code will not work.
Also check out the new heading script i linked to above.
Alexander
Thankyou Alexander, that did the trick.
I shall check out the new heading script now also 🙂
Thanks again you’ve been a great help,
Michael
Hi Alexander. The script is working beautifully, but I don’t want to “squish” the form. How can I remove the width limitation?
Hi Alexander,
I’m loving this feature, we use some large forms and the ability to splity them into sections is invaluable. Although the script is working we are geting an error message before the page loads saying
function(E,F) {return new o.fn.init(E,F)}
Can you give me any idea of how to resolve this? Thanks in advance
Hi,
I guess there is an alert like this somewhere:
alert($);
Did you put it in to check if jQuery is loaded?
Alexander
Got this working now and loving it however I am now trying to change the background colour for the headings but I am not sure where to insert the hex colour code in the script? Any help you can give would be appreciated
Cheers
Hi,
I am not able to add a heading using the scripts above. I see #H#13#Heading in new entry form.
I created a document library to store the scripts at the root level
of my site and changed the path accordingly in the scripts. Could this be the reason I do not see the heading?
Any help is appreciated.
Hi Alexander,
Just wanted to say thanks for this solution. I have been using it for a long time in SharePoint 2007. I was wondering if you have an updated version of this that works with SharePoint 2013? I hope so since this has been just awesome for easier form field separation.
Thanks
This looks great however struggling to make it work in latest version of Sharepoint. I believe I have linked the jquery scripts correctly as the alert pops up. However as soon as I add the showHeadings(190,true,false,true,’#ebf3ff’); code it fails. Any tips on how to troubleshoot? Much appreciated.
Hi,
The article is nearly 6 years old, and this solution has not been tested with SP2013.
You should look at DFFS: https://spjsblog.com/dffs/ in stead.
Alexander
Hi – I am interested in implementing this to my SP site. I would like the heading to be toward the bottom of the list, below most of my fields, but above others. Will this script work for this situation? Also where in the Script is the heading text variable (“This is a RED Heading”) where I can change this for my purpose? Thanks!
Hi,
This solution is old, and I have not tested it recently.
The text is controlled in the list settings for the field:
You should look at this solution instead: https://spjsblog.com/dffs/
Alexander