29.10.2009 Update: I have written a new article on how to add HTML-style tool tip – read it here.
I got a request for a method of adding a custom mouse-over tool tip on a field in a SharePoint form. Here is a quick example.
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
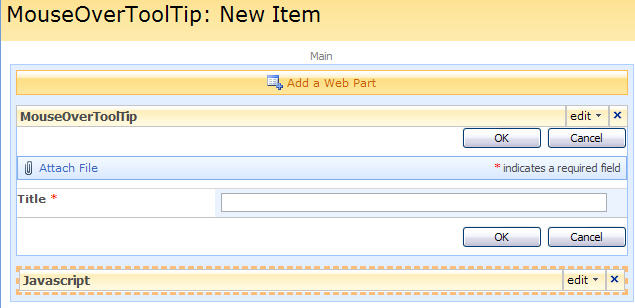
Add a CEWP below your list-form like this:
And add this code:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
fields = init_fields();
$(fields['Title']).find('input').attr('title','This is a new mouse-over tooltip');
function init_fields(){
var res = {};
$("td.ms-formbody").each(function(){
if($(this).html().indexOf('FieldInternalName="')<0) return;
var start = $(this).html().indexOf('FieldInternalName="')+19;
var stopp = $(this).html().indexOf('FieldType="')-7;
var nm = $(this).html().substring(start,stopp);
res[nm] = this.parentNode;
});
return res;
}
</script>
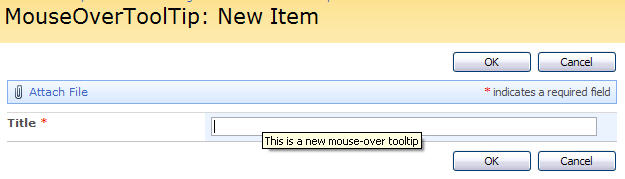
The tooltip should look like this:

Ask if this example is not enough.
Alexander
Great, this is very clean and simple. Using the title tag for the field. How can we convert this to build a true tool tip that is customizable, and we get it on mouse over of the label also?
Hi,
Where would you like to customize the tooltip? – in a separate list?
If so – you will find an example of howto do this in this post:
Get variables in a script from another list
To have the tooltip on the entire row, edit the code like this:
$(fields['Title']).attr('title','This is a new mouse-over tooltip');Alexander
Yes I remember that post. another solid hit. I have been trying to build a tool tip that you could customize the terxt, by adding color for formating the text. Something you could set a position of the text, but not get in the way of typing in the field. Also maybe make it not on mouseove. but adding a small image that can be clicked for details and have the popup with the text. The best case would be to have the ability to pull the tooltip text from another list. but for now I am just trying to create a customizable tooltip with color format and position.
Once again your prayers are answered 🙂
Add HTML mouseover tooltip
Alexander
I am not worthy to be in your presence
Hi Alexander,
how can i display the tooltip for sahrepoint calendar. i.e i need to dispaly the mouse over message for sharepoint calendar event item.
any way to do that?
Thanks
Amit
Hi Amit,
What kind of information do you want to display in the tooltip? – is it information from the list item itself or some kind of generic information?
Alexander
Hi Alexander,
i have a column called Course description. I want to display that information. So the information is from list only.
Amit
Hi Amit,
I have done some testing and your request corresponds with another request made in the requests post. I’m going to publish an article on this – possibly during the weekend.
Alexander
Hi Amit,
Look here for the solution:
Preview metadata in list view on mouseover
Alexander
Hello Alex.
You have great work and I am looking forward to utilizing your code. My request is similar to Amit’s in that I have a table with a title and message column. On the “dashboard” page, I am only displaying the title column and would like to have a tooltip which would display the content of the message column which corresponds to that item. Please let me know if you have a solution for this.
Thanks again!
Alex
Hi,
To use this solution Preview metadata in list view on mouseover, you have to show the field “Title (linked to item)” or “Title (linked to item with edit menu)”.
This has to do with the preview reading the URL from this field. If you use the “plain” Title-field, you do not get this link and therefore no preview.
Alexander
hi,
do i need to make any changes to the code? am using this on a NEW calender item, where there are multiple fields
thanks,
madukar
Hi,
This example addresses the “Title” field, you will have to insert the FieldInternalName for the field you want the tool tip to appear on.
Also read this post:
How to troubleshoot when the scripts does not work
Alexander
Create the following column as suggested:
Identifier
DisplayText
ToolTip
Description
Then I created 3 new items in MouseOverHTMLTooltipResources list as follows
Title
Choices
AnotherChoiceField
Hi Alex. Have a question for you on your tooltip tool… Does this work for SharePoint lists outside of edit mode? In other words, if I have my List sitting on a site page, can I configure this to show tooltips when hovering over a Field in a row?
No, this code will not do that.
Alexander
I include this code in master page, not working
Hi Alex,
I am a newbie to javascripts. Can you help me in understanding this:
$(fields[‘Title’]).find(‘input’).attr(‘title’,’This is a new mouse-over tooltip’);
I know the first ‘Title’ field refers to FieldInternalName. What does the second attribute ‘title’ refers to? Can you please explain? I am trying to implement this code to my sharepoint custom List. Need help badly.
Thanks in Advance.
The part with attr(“title”) refers to the title attribute of the input. See this site for more info
Alexander
Hmm…I am still tying to understand. Suppose, If I have a colum named “Detailed Status” and it is a Textarea, How does this go?
$(fields[‘Detailed_x0020_Status’]).find(‘input’).attr(‘title’,’Change of text’); ? It does not work. Please help.
Thats because a textara is not an input tag. Try using the jQuery selector :input read more here
Like this: $(fields[‘Detailed_x0020_Status’]).find(‘:input’).attr(‘title’,’Change of text’);
Alexander
I tried the following:
$(fields[‘Detailed_x0020_Status’]).find(‘:input’).attr(‘title’,’Change of text’);
$(fields[‘Detailed_x0020_Status’]).find(‘textarea’).attr(‘title’,’Change of text’);
Nothing works…? I have the exact same code as you have written in your article. But with the column datatype is Multi line text. Please help.
BTW, Thank you sooo much for the quick reply.
Have you put the CEWP below the form web part? and is the form a standard SharePoint form?
Alexander
Yes Alex, I did put the CWEP in the bottom of the list and yes it is a standard sharepoint form. I created a new custom list and trying the code in Newform.aspx
Tr alerting:
alert(typeof($));
this should read “function”.
Does it?
Yes it does..
Is it a rich text field or a plain text field?
SP2007 or 2010?
Alexander
It is a RTF. It is wss 3.0
RTE is another story – this is not a textarea:
$(fields[“MultiLineText”]).find(“.ms-rtelonger”).attr(“title”,”testing”);
Alexander
Does not work for me. I did replace “MultilineText” with my FieldInternalName. No luck for me 🙁
setTimeout(function(){ $(fields[“MultiLineText”]).find(“.ms-rtelonger”).attr(“title”,”testing”); },1000);
The textarea is rendered in an iframe – messy shit. By delaying the function one second it should work.
Alexander
Does it work @ ur end?
When I hover over, It shows me Rich Text Editor. It does not change the tooltip.
Sorry, but it seems this is not met to be… Its working in my end.
Alexander
Hi Alex,
Thank you very much.. I don’t know what happened. It is working now. Although I have another issue now. I have multiple Single line of text, dropdown fields and Rich Text Areas. Something like this :
$(fields[‘Title’]).find(‘input’).attr(‘title’,’Enter a title’);
$(fields[‘Abbreviated Status’]).find(‘input’).attr(‘title’,’Enter Status’);
It overrides “Enter a Title” and displays “Enter Status” when i hover over Title. How do I do it with “If conditions”?
Abbreviated Status is not a correct FieldInternalName. I believe a wrong FieldInternalName will result in all filed having the same title.
Alexander
Thank you. Yes, It works!!!
I’m glad you got it working.
Alexander
Hi Alex,
Another Question: I need to display my tool tip in New lines. Like this:
– Why
-How
-Where
How to go about it?
You should have a look at this solution
The title attribute cannot have line breaks or HTML.
Alexander
Sorry, but the URL was missing… Here is the link: https://spjsblog.com/2012/02/24/form-field-tooltip-for-sharepoint-2007-and-sharepoint-2010/
Alexander
Hi Alex,
How to display tooltip for a dropdown, Calender, Person or Group fields?
I think you should go with the solution I linked above.
Alexander
Hello,
i tested the solution and it works fine. I’ve two short questions. Is it possible to show the “tooltip” a little bit longer (maybe 2-3 seconds)?
Our tooltip title have the number 10 in it. But not the number is shown, there is a symbol. How can i “fix” this?
Hope you’ll help me a little bit.
Thanks in advance
what is the code to use for a custom form? I get an error on the line of the if statement and it crashes the form
Hi,
If your form is customized you can add the tooltip directly to the field using SharePoint Designer.
You can alsolook at this article: https://spjsblog.com/2013/06/21/customized-forms-using-sharepoint-designer-how-to-use-the-init_fields-function/
Alexander
Hi Alex,
I am trying to add a tooltip within a html table, on one particular cell, from a custom list field I’m using sp 2013, and haven’t had any luck sifting through posts/responses. In the jquery, I have this:
if (listItem.Title === “customehover”) {
$(“#customhoverMouseover”).attr(“title”, listItem.75_wq);
For the cell, I have:
My Table Cell
When the Snippet is saved, and the page is live, there is no tooltip that appears. Do you have any advice, or a page you can point me at to read up more on it? Thanks in advance!
Side note, the extra “e” in “customehover” isn’t the issue, that was a slip of the finger. 🙂
and the table cell didn’t seem to post. Let me add some whitespace to it and leave off the end …
td >Subjective< / td
td >div id=”customhoverMouse”>Subjective</div <td
I'm sorry for the multiple posts! Hopefully this one posts correctly! (leaving out some
Not sure how the rest of your code looks, but try using this above your current line to see if it actually finds the item and that your tooltip actually exist:
console.log(jQuery("#customhoverMouseover").length); console.log(listItem.75_wq);It should show “1” and the content of your tooltip.
Alexander
It does show as “0 undefined”
Then there is something wrong with your code. It’s unfortunately impossible for me to tell what it could be.
Alexander
script language=”javascript” type=”text/javascript”
$(document).ready(function ()
var timeFrameRequestUrl = _spPageContextInfo.webAbsoluteUrl + “/_api/web/lists/getbytitle(‘MyCustomList’)/items”;
$.ajax(
url: timeFrameRequestUrl,
method: “GET”,
headers:
accept: “application/json;odata=verbose”
}
}).done(function (response) {
console.log(response);
response.d.results.forEach(function (listItem) {
if (listItem.Title === “customhover”)
$“#customhoverMouseover”).attr(“title”, listItem.75_wq)
Don’t be alarmed by the missing <, (, or {. Trying to get it to show the code.
I think what throws me is that with the same setup, I am calling values to input into other cells (which functions well), by changing the language from attr.(‘title’, listitem) to text(listitem). It’s this one feature that doesn’t seem to work. I don’t know what else I can look for, or if there is another way to achieve the same outcome.
Hard to tell without looking at the full code, but my guess is that you haven’t inserted the “customhoverMouseover” placeholder in your page when you try to modify it. Also, if listItem.75_wq returns as undefined you must look at the data your function returns in
Does it have a property named 75_wq?
Look here to learn how to post code in comments: https://spjsblog.com/2010/01/08/how-to-post-code-in-comments/
Alexander
I’m not very experienced with jquery (or html really for that matter). Not sure about the placeholder, but I will go look that up now and see if I can figure anything out. The code I’m using is below. I really appreciate your feedback this far!
https://code.jquery.com/jquery-2.2.4.min.js
<html>
<table id=”myHTMLTable” cellspacing=”0″ cellpadding=”0″ width=”100%” align=”center” border=”0″>
<thead>
<tr style=”height:70px”>
<th>Table Title</th>
</tr>
</thead>
<tbody>
<tr>
<td><div id=”customhoverMouse” title=””>Cell Content</div></td>
</tr>
</tbody>
</table>
<script language=”javascript” type=”text/javascript”>
$(document).ready(function () {
var timeFrameRequestUrl = _spPageContextInfo.webAbsoluteUrl + “/_api/web/lists/getbytitle(‘MyCustomList’)/items”;
$.ajax({
url: timeFrameRequestUrl,
method: “GET”,
headers: {
accept: “application/json;odata=verbose”
}
}).done(function (response) {
console.log(response);
response.d.results.forEach(function (listItem) {
if (listItem.Title === “customhover”) {
$(“#customhoverMouseover”).attr(“title”,
listItem._75_wq);
}
});
})
</script>
In regards to the placeholder, if I’m understanding it correctly, I have tried using one. In the cell, I use title=. If I put, say, =”placeholder” and run the code it will have a tooltip on that cell, but it will say placeholder, it doesn’t change it to the value that is being pulled from the list item. And I am positive that is the correct guid from the list column, as well as the row value.
When the page is loaded, in the results on the console, the metadata does show all the correct info under the ParentList for the custom list information for that particular row.
I tidied up the code a bit and added some console.log lines – try it and see if it makes any difference:
jQuery(document).ready(function () { var timeFrameRequestUrl = _spPageContextInfo.webAbsoluteUrl + "/_api/web / lists / getbytitle('MyCustomList')/items"; jQuery.ajax({ "url": timeFrameRequestUrl, "method": "GET", "headers": { "accept": "application/ json; odata=verbose" } }).done(function (response) { console.log(response); jQuery.each(response.d.results, function (i, listItem) { console.log(listItem); if (listItem.Title === "customhover") { console.log(listItem._75_wq); console.log(jQuery("#customhoverMouseover")); jQuery("#customhoverMouseover").attr("title", listItem._75_wq); } }); }); });We have progress!!!! So I cleaned up the code with your suggestions, but it was still yielding the same results. So while looking on the console, the column was listed with a ‘OData_’ in front of what I was seeing from the list settings. So I figured for the heck of it, I’d throw that in the code. It now doesn’t show up undefined! It actually lists the value from the list in the console. BUT…it still doesn’t display it as a tooltip. But at least I know the value is there, which is huge!
That’s great!
If you change the line:
console.log(jQuery("#customhoverMouseover"));to
console.log(jQuery("#customhoverMouseover").length);Does it show 1 or 0?
Alexander
0
OK, this means your HTML element in NOT present when you run the code and try to write to it. Is this a DFFS enable form? – if so, which version, and how are you inserting the HTML?
Alexander
I don’t believe it is a DFFS. On the blank SP page, I inserted Web Part > Media and Content > Script Editor. And then just added straight code to the snippet.
Also, I believe it is SP 2013.
I found the error!! It is fully functioning now! There was a letter off in the html. I can’t thank you enough!
I’m glad you figured it out!
Alexander