Updated 02.12.2021
If you want to enable drag-and-drop of attachments in your DFFS enabled SharePoint form you can use the code below.
Add this to your Custom CSS
#idAttachmentsRow .ms-formbody {
border: 2px dashed #cccccc;
}
.dragOverInput {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: 0;
z-index: 100;
}
.attPartHidden {
position: fixed;
top: 0;
left: 0;
opacity: 0;
}
#dropOverlay {
display: none;
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: 0.5;
background-color: #000000;
pointer-events: none;
z-index: 101;
}
#dropOverlayTextWrap {
display: none;
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
color: #ffffff;
font-size: 1.5em;
justify-content: center;
align-items: center;
pointer-events: none;
z-index: 102;
}
And add this to your Custom JS
(function() {
// Does not work in Internet Explorer
if (!isOldIE()) {
var isDragging = false;
jQuery("body").append("<div id='dropOverlayTextWrap'><div id='dropOverlayText'></div></div><div id='dropOverlay'></div>");
var text = {
"drop": "Drop here...",
"hoverDropareaTitle": "You can drop files one by one here.",
"dropped": "Adding file...",
"multiple": "You can only drop one file at the time!",
"duplicateAlertHeader": "Duplicate file name",
"duplicateAlertBody": "A file with the name already exists."
};
jQuery("#idAttachmentsRow .ms-formbody").attr("title", text.hoverDropareaTitle);
jQuery("#idAttachmentsRow").on("dragover", function(ev) {
if(jQuery("#idAttachmentsRow").hasClass("dffs-readonly")){
return;
}
ev.preventDefault();
ev.stopPropagation();
if (!isDragging) {
isDragging = true;
jQuery("#dropOverlay").show();
jQuery("#dropOverlayText").text(text.drop);
jQuery("#dropOverlayTextWrap").css("display", "flex");
var fileInput = jQuery("#partAttachment").find("input[type=file]:last");
jQuery("#partAttachment").addClass("attPartHidden").show();
fileInput.addClass("dragOverInput");
if (fileInput.data("drop_event_on") === undefined) {
fileInput.data("drop_event_on", "1");
fileInput.on("dragenter", function(ev) {
ev.preventDefault();
ev.stopPropagation();
var files = ev.originalEvent.dataTransfer.items;
if (files.length > 1) {
jQuery("#dropOverlayText").text(text.multiple);
}
}).on("drop", function(ev) {
isDragging = false;
jQuery("#dropOverlayText").text(text.dropped);
var fileDone = setInterval(function() {
var fileInputVal = fileInput.val();
if (fileInputVal !== undefined && fileInputVal !== "") {
var currentAtt = getFieldValue("Attachments");
var currAttObj = {};
jQuery.each(currentAtt, function(i, a) {
currAttObj[jQuery(a).text()] = true;
});
clearInterval(fileDone);
jQuery("#partAttachment").removeClass("attPartHidden").hide();
fileInput.removeClass("dragOverInput");
jQuery("#attachOKbutton").trigger("click");
jQuery("#dropOverlay").hide();
jQuery("#dropOverlayTextWrap").hide();
if (currAttObj[fileInputVal.split("\\").pop()] !== undefined) {
jQuery("#dropOverlayText").text(text.duplicate);
spjs.modal.add({
"title": text.duplicateAlertHeader,
"html": text.duplicateAlertBody,
"showClose": false,
"allowMaximize": false,
"resizable": false,
"ok": function() {
// Remove last row
var attIndex = jQuery("#idAttachmentsTable").find("tr:last").attr("id").split("").pop();
RemoveLocal("attachRow" + attIndex, "fileupload" + attIndex);
}
});
}
}
}, 1000);
}).on("dragleave", function(ev) {
jQuery("#dropOverlay").hide();
jQuery("#dropOverlayTextWrap").hide();
isDragging = false;
jQuery("#partAttachment").removeClass("attPartHidden").hide();
fileInput.removeClass("dragOverInput");
});
}
}
});
}
})();
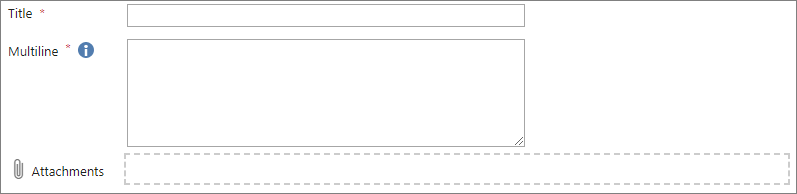
Now your Attachment field will show as a drop-area

When you drag a file over this drop-area and drop it it will be added as an attachment to the list item. It uses the default attachment functionality and you must save your form to add the attachment just as you normally would do.
Let me know in the comments or in the forum how this works out.
Best regards,
Alexander
This is awesome! Excellent work as always!
After using this feature, which is great by the way, I triggered an email from the Newform using DFFS. However, when i put the attachments {NameOfField} in the Body of the email, it returns “Delete, Delete” instead of a link to the documents. On the other hand, the Disp and Editform email trigger works properly in returning a link to the doc in the body of the email. Any thoughts on why this might be happening? I believe the email is being sent before the Attachments are saved so i tried to delay the email for a minute with no luck.
Sending a link to an attachment (or the form itself) from NewForm won’t work because the list item don’t have an ID yet and therefore the attachment link cannot be created.
Alexander
Hi Alexander,
The attachments field doesn’t show for the current DFFS version (DFFS_v4.4.5.38_2021-11-20) .
I used an older DFFS version and the attachment field displays fine. This is a very handy script, thanks for posting this.
Brett
Are you 100% sure attachments are not disabled in this list? I made a change in v4.4.5.36 to fix an issue where the attachment field showed even if attachments are disabled in the list.
If it is not disabled I need some more information to look into it:
* Is it in the backend configuration you don’t see the attachment field as selectable in a tab?
* What version of SharePoint are you running?
* Do you see any errors in the dev console (F12 > Console)?
Alexander
Hi Alexander,
Yes, confirmed, attachments enabled in the List Settgins and the attachment button was displaying in the ribbon.
Thanks.
Did you select the attachment field in the current tab in your DFFS config?
What version of DFFS are you running in this form, and do you see any errors in the console (F12 > Console)?
Alexander
I’m runing SP2016 on-prem.
The DFFS version that I have working is: v4.4.5.0
Ah it’s not the script, it’s the DFFS version.
I just did an upgrade to the latest version (DFFS_v4.4.5.38).
No customjs or custom css added.
Included the attachment field in the backend.
The attachment field doesn’t display on the form.
No errors in console.
Hope this helps.
Just to clarify: You have added the attachment field to a tab, but it does not show in the form when you save the config and exit?
If so, It might be an issue with on-prem 2016. Any chance I could get access to the site and have a look? – email me if this is possible.
Alexander