This version is old – the latest version can be found here
I have updated my CommentBox for SharePoint solution to use the Client Object Model found in SP 2010 and 2013 to make it faster and smoother. This update does unfortunately not support SP 2007.
v2.2.1: Fixed error with TinyMCE not being reapplied to the textarea after cancel or submit.April 18. 2014
Fixed download link as there was something wrong with the folder rights to the original folder.April 4. 2014
Updated to v2.2:
Added option to store the comments in a list in the root site. The setting is controlled in the argument object like this:
var argObj = {
"placeholderID":"cBox_A",
"threadID":threadID,
"storeCommentsOnRootSite":true,
...
March 6. 2014
Updated to v2.1:
Added support for changing the TinyMCE language when using a local installed version of the TinyMCE solution. You must download the language package you want to use, and set the parameter “tinyMCE_Language” in the argument object. Refer the TinyMCE web page for details on downloading the language js file.
If you refer TinyMCE from //tinymce.cachefly.net all you have to do to change the language is to add a reference to the correct language.js file in the CEWP.
Updated to v2.01:
Fixed a bug where level 3 and deeper comments does not show when setting “threadInitiallyCollapsed” to true.
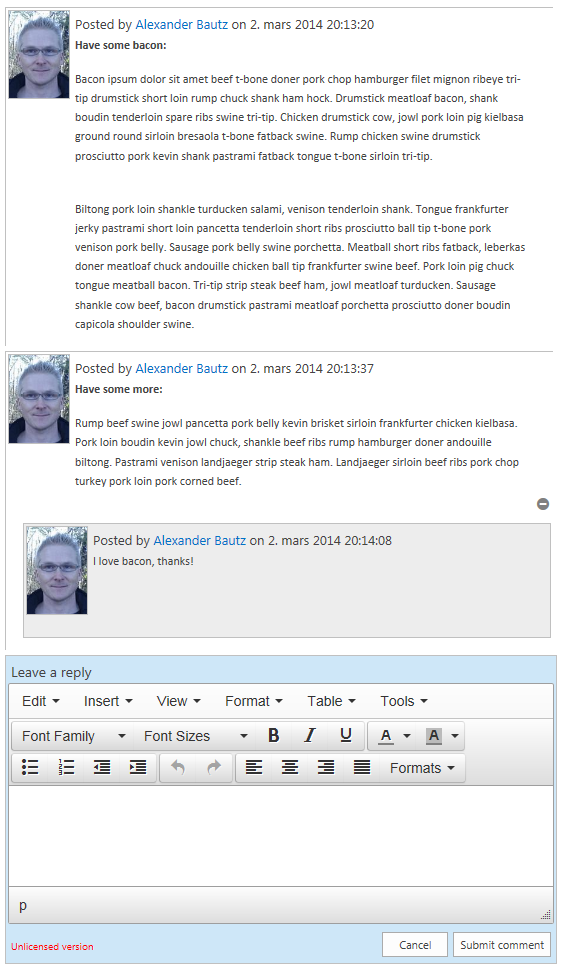
You can add this solution to any page or form in a site to let users comment on the page or list item.


Here you see “Edit”, “Delete” and “Reply”. The available options will vary depending on the configuration.
This release utilizes Font Awesome Created by Dave Gandy and if you activate rich text input in the comments, TinyMCE from Moxiecode Systems AB
- Multi level comments.
- Option to use plain text or rich text input.
- Moderators can be specified by group ID or user ID. Moderators (and site collection administrators) have full control and can edit or delete any comments.
- Sorting ascending of descending.
- Page size form 1-500 root comments. Load the next page by a click on a button.
- Option to restrict write access to specified groups (by group ID)
- You can have multiple parallel threads in one page.
- And more…
The comments are stored in a list in the site where you set up the solution. This list is automatically created by the script, and is hidden from browsers. You can access it by navigating to “/Lists/SPJSCommentBox”. This list has a Title field for storing the page ID, a “Parent” field for the ID of the parent comment (if it is a reply), a “Comment” field to hold the actual comment, a “EMail” field and a “ProfileImg” field. There is no need to hand edit this list.
- Download “CEWP.txt”, “spjs-cBox.css” and “spjs-cBox_min.js” from here.
- If you like to use a local copy of Font Awesome, get it here, and follow the instructions found here.
- If you want to use a local copy of jQuery, get it here.
- If you want to use a local copy of TinyMCE, get it here, and follow the instructions found here.
- Upload “spjs-cBox.css” and “spjs-cBox_min.js” and any local versions of the above solutions to a document library or a folder created in the root of the site using SharePoint Designer. Ensure all users have read access to this library or folder.
- Edit the file “CEWP.txt” and change the links to target your local files. Update the configuration by looking at the CEWP code example below. Upload the file to the same location you created above.
DO NOT add the code directly to the CEWP, but use the Content link option to link to the file. You can also add the code to the page using a HTML form web part or “Embed code”, but I prefer the Content link option as you can access the code without editing the page.
- Add the code to a page or form (like DispForm) using the preferred method and reload the page. You are prompted to create the list to hold all the comments, and after another page reload you are ready to add comments.
<div id="cBox_A"></div>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="/scripts/cBox/spjs-cBox.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/scripts/cBox/spjs-cBox_min.js"></script>
<script type="text/javascript" src="//tinymce.cachefly.net/4.0/tinymce.min.js"></script>
<script type="text/javascript">
var spjs_cBox_license = "Put your license code here";
var threadID = location.pathname;
if(GetUrlKeyValue("ID") !== ""){
threadID += "?ID="+GetUrlKeyValue("ID")
}
var argObj = {
"placeholderID":"cBox_A",
"threadID":threadID,
"multiInstanceMode":true, // Must be set to false when upgrading from v1.x
"text":{
"createdByPrefix":"Posted by ",
"createdPrefix":" on ",
"modifiedPrefix":"Modified: ",
"modifiedByPrefix":" by ",
"expandCollapse":["expand","collapse"],
"newCommentText":"Leave a reply",
"notSignedInText":"You must sign in to comment",
"replyText":"Reply",
"editText":"Edit",
"submitText":"Submit comment",
"canceText":"Cancel",
"deleteThreadText":"Delete comment",
"confirmDeletePrompt":"Please confirm that you want to delete the selected item and all replies below it.",
"showMoreCommentsText":"Show more comments"
},
"textareaVisible":true,
"containerWidth":"550px",
"replyLevels":3,
"pageSize":25,
"threadInitiallyCollapsed":false,
"threadedCommentsIndent":15,
"textareaHeight":100,
"showProfileImage":true,
"showUserEmail":true,
"richTextInputUsingTinyMCE":false,
//"tinyMCE_Language":"nb_NO", // New in v2.1
"sendToRecycleBinWhenDeleting":true,
"sortAscending":false,
"colorMyComments":false,
"authorCanEdit":false,
"moderatorGroupIDorUserID":[],
"restrictWriteAccessToGroups":[]
};
ExecuteOrDelayUntilScriptLoaded(function(){
spjs.cBox.init(argObj);
},"sp.js");
</script>
Here is some details on a selection of argument properties.
- placeholderID: This is the unique identifier for this instance. You must have a placeholder in the page with this ID – like the div in the top of the code example above. To use multiple instances, change the placeholderID and add placeholders in the page.
- threadID: This is by default the relative URL of the page or list item. Change this if you like, but remember that you must use an unique identifier for each thread.
- multiInstanceMode: Set this to true if you want to have multiple instances in one page. For users upgrading from a previous version this must be “false” for the comments to show up.
- textareaVisible: This setting specifies whether the textarea should be visible initially, or to display a button to show it.
- replyLevels: How deep can the replies go in one thread.
- pageSize: How many root comments to show in each page. The more the comments, the longer the page takes to load.
- richTextInputUsingTinyMCE: If set to true you must refer the TinyMCE solution.
- tinyMCE_Language: For example “nb_NO”. Refer the TinyMCE web page for details on downloading the language js file.
- sendToRecycleBinWhenDeleting: true to use recycle bin, false to permanently delete.
- colorMyComments: Add a special css class “cBoxMyComments” to the comments created by the logged in user. You can edit this class in the file “spjs-cBox.css”
- authorCanEdit: true to let the author edit their own comments. Delete is for moderator only.
- moderatorGroupIDorUserID: Comma separated list of group ID (number) or user ID (number). To find the group ID go to “People and Groups” and click on the group you want the ID of. Look at the URL for this string: /_layouts/people.aspx?MembershipGroupId=5. To find the user id use the same approach by clicking on a user and looking for “ID=123” in the URL.
- restrictWriteAccessToGroups: Comma separated list of group ID for the groups that is allowed to comment. Leave blank for no restrictions.
You must update all the files. Some of the files used in v1.x is no longer needed. You must also change the function call argument object as the configuration has changed. When all the files are in place, all you have to do is to rename the configuration list from “CommentBoxForSharePoint” to “SPJS-CommentBox”. When this is done all existing comments will reappear.
Go to the page Obtain license code.
Please let me know if you have trouble setting this up, or you have feature requests.
Alexander
Hello Alex,
Please tell where we can download the below js and css file
spjs-cBox.css
spjs-cBox.js
tinymce.min.js
font-awesome.css
Thanks
Deepak chauhan
You find all the links in the article.
Alexander
Hello Alex,
First of all, thanks for this sollution.
Is it possible to change language of TinyMCE?
Yes, I’ll add this option tonight.
Alexander
Thanks!
Hello Alex,
I am from Russia and use Russian language pack, and sometimes we give russian names to some pages or dispforms…. For example i have wiki-page named “Комментарии.aspx” . Sometimes url in browser looks like “http://web.com/SItePages/Комментарии.aspx” and sometimes it has url like “http://web.com/SitePages/%D0%9A%D0%BE%D0%BC%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D1%80%D0%B8%D0%B8.aspx” and on url i can see different comments. Also i use your hitcounter and star raiting and there i observe the same problem.
Is it possible to make something with this? I think that it’s a problem for all non-english language packs….
Just change this line:
var threadID = location.pathname;
to this:
var threadID = “SomeTextThatUniquelyIdentifiesThisPage”;
Alexander
I have updated to v2.1 to add support for translating the TinyMCE plugin.
Alexander
Hello Alex,
I don’t know where to write, so I will write here.
Is it possible to get current IP using spjs-utility.js ?
This is not possible using javascript.
Alexander
On an existing blog (test) site I can’t rename “CommentBoxForSharePoint” to “SPJS-CommentBox”. It states the list name is already in use. I created a new blog and it indicated it would create the SPJS-CommentBox list but that isn’t visible either. I have logged in as the system admin and also looked in SPD. This is the trial version.
Thank you~
I am a typical user….I didn’t read all the instructions! I found the list.
Hi Alex,
Thank you again for the awesome coding.
When I hover over on the comment, the “Edit”, “Delete” and “Reply” options don’t show up. What configuration do I need to do in order to make them show? Thanks.
Jenny
Hi Alex,
I retested your code on our development server which is 2013 with SP1 and your comment box does show up, but on our non SP1 server, it didn’t. Also, in regards to the hover overs for “Edit”, “Delete” and “Replay”, I wanted to elaborate a little. The buttons are there and clickable, but there is no icon for them, so unless you know they’re supposed to be there, you don’t realize they exist as you don’t see anything.
The icons are missing due to a faulty reference to fontawesome – check the script reference. If you do not have Internet access from where you are testing the code, you must use a local copy of the fontowesome solution.
In the non sp1 setup: do you get any errors in the developer console (hit f12 > console)?
Alexander
Alex,
I followed your instruction and tried to set it up in our SP 2013 environment. Everything ran smoothly, the “SPJS-CommentBox” was created in the site. I added a content editor webpart to the page and used the content link option to link the file. But the comment box doesn’t show on the page. Can you tell me where did I do wrong? Thanks.
Jenny
Hi,
Are you sure you have referred all the scripts correctly? Do you get any errors in the developer console? (hit F12 and select Console).
Alexander
Hi Alex,
About the moderator function, Do the moderators get to approve a comment before it is displayed? or what purpose does a moderator serve aside being able to delete a message?
Vik
It’s only the ability to edit it delete comments.
Alexander
Thanks Alex,
Do you think this is possible to have? An Approval before messages are displayed
I’ll make a note of your request and see what I can do in the next release.
Alexander
Alexander the great!!!
Thank you
Hi Alex,
I am a big fan of your site and your solutions are very helpful for a novice like me. Thank you for your great solutions.
I have a request for you. I don’t know whether you have posted solution for this kind of request, however I want to try my last option that is you.
I was asked by my manager to create a weekly timesheet for the team members to fill in their project and their respective time taken on each project. I have googled, i have found this example without solution:
http://www.dmcinfo.com/DesktopModules/DMC_VB/ImageHandler.ashx?ImageID=400&C=1
If you can provide any solution, that would be very helpful and I will buy you a cold beer :-).
Thanks,
Krishna
Hi,
Sorry, but I do not have such a solution “in stock”.
Alexander
I would like to test this solution, but the download page appears to be broken.
Details:
spjsfiles.com
403 (Forbidden) – Åtkomst nekad
Åtkomst nekad till begärd fil eller katalog.
Access denied to requested file or folder.
Begärd sida / Requested URL:
https://files.spjsworks.com/?dir=files%2FCommentBoxForSharePoint/%2FSP+2010+and+2013%2F
Hi,
Thanks for the feedback – there was something wrong withe the folder rights. I have fixed the link in the article (the link is changed).
Alexander
Hi,
How to Hide /Show div on check box selection using javascript/ecmascript?
In the scenario div contains some other controls i need to show the div when the user checked the check box in sharepoint list form
Suggest me on this
Hi!
Im currently using Sharepoint Foundation 2010 and my question is, can i do this on my Sharepoint foundation site?
/Patrik
Hi,
If you mean use the comment box solution in SP foundation, the answer is yes.
Alexander
Hi Alex,
Thank you for the solution. Is it possible to add a feature like, the user can delete his own comment , even if he is not a moderator?
Thank,
Kiran
Hi,
I’ll see what I can do for the next release. Please note that the user must have delete rights trough the current SharePoint rights for this to be possible.
Alexander
Hello,
Thank you for this post. It is very useful.
I prefer to place user’s comments after the comment box like in youtube. Is it possible and what should I change in the code?
Thank you,
Hi,
Change “sortAscending” to false in the argument object.
Alexander
Excellent Solution Alexander, thank you!
Just one question: I would like to disabled “Reply” button, how could I do that?
Sorry for the late reply. If you have not already figured this out, the answer is to set “replyLevels”:0 in the variable “argObj”.
Alexander
hi Alexander,
You said on the parameter that we need to refer the TinyMCE solution when we set the richTextInputUsingTinyMCE to true. How do we refer the TinyMCE solution ? Thanks for your help.
In the CEWP you must add a script tag that refers to the tinmyMCE solution – like in the example in the article.
Alexander
Hi Alexander,
I followed your instruction and tried to set it up in our SP 2013 environment. The comment box doesn’t show on the page.
How to display commentbox if i sign in as user?
Can you tell me where did I do wrong? Thanks.
Hi,
Do you see any errors in the developer console (hit F12 > Console)?
Post further questions here: https://spjsblog.com/forums/forum/comment-box-for-sharepoint/
You will need a user account, but you find the instructions in the first post in the forum.
Alexander
The comments are closed. Use the forum: https://spjsblog.com/forums/forum/comment-box-for-sharepoint/
Alexander