I got this request from Tim:
Tim Says:
Is there a way to hide the appended comments to a multipe line field with version control. Actually can it a a click hide/show, and can it display the last comment by default? click it the see all pervious comments.
Larry got a bit on the way, but the appended comments are a bit different in a plain text field and in a rich text field. This approach splits up the comments and wraps them in new div’s to handle the visibility.
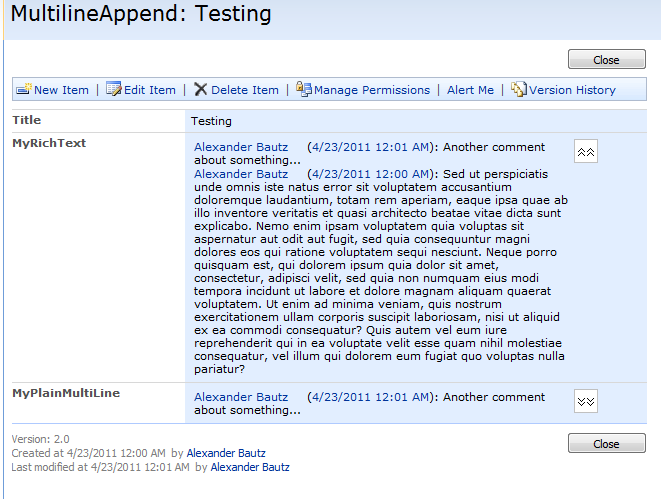
The end result looks like this:
DispForm:

EditForm:

Put this code in a CEWP below the form in DispForm.aspx or EditForm.aspx
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript">
fields = init_fields_v2();
toggleAppendOnMultiline('MyRichText');
toggleAppendOnMultiline('MyPlainMultiLine');
function toggleAppendOnMultiline(fin){
var currField = $(fields[fin]);
var rich = (currField.find('.ms-formbody div:last').parent().find('div').length>1)?true:false;
if(rich){
var allArr = currField.find('.ms-formbody div:last').parent().find('div').remove();
}else{
var all = currField.find('.ms-formbody div:last').remove();
var allArr = all.html().split(/<br>/i);
}
var buffer = ["<table style='width:410px'><tr><td valign='top' style='font-size:0.7em;width:99%'>"];
$.each(allArr,function(i,part){
var disp = "block"
if(i>0){
disp = "none";
}
buffer.push("<div class='"+fin+"_dummyHide' style='display:"+disp+"'>");
if(rich){
buffer.push($(part).html());
}else{
buffer.push(part)
}
buffer.push("</div>")
});
buffer.push("</td>");
if(allArr.length>1){
buffer.push("<td title='Toggle visibility' onclick='toggleShowAll(this,""+fin+"_dummyHide")' valign='top' style='cursor:pointer;'>");
buffer.push("<div style='white-space:nowrap;border:1px silver solid;padding:2px;background-color:#ffffff'>");
buffer.push("<img style='vertical-align:middle' src='"+L_Menu_BaseUrl+"/_layouts/images/tpmax1.gif' border='0'>");
buffer.push("<img style='vertical-align:middle' src='"+L_Menu_BaseUrl+"/_layouts/images/tpmax1.gif' border='0'>");
buffer.push("</div>");
buffer.push("</td>");
}
buffer.push("</tr></table>");
currField.find('.ms-formbody').append(buffer.join(''));
}
function toggleShowAll(elm,id){
var img = $(elm).find('img');
if(img.attr('on')!=='1'){
img.attr('src',L_Menu_BaseUrl+"/_layouts/images/tpmin1.gif");
img.attr('on','1');
}else{
img.attr('src',L_Menu_BaseUrl+"/_layouts/images/tpmax1.gif");
img.attr('on','0');
}
$("div."+id+":first").nextAll().toggle();
}
function init_fields_v2(){
var res = {};
$("td.ms-formbody").each(function(){
var myMatch = $(this).html().match(/FieldName="(.+)"s+FieldInternalName="(.+)"s+FieldType="(.+)"s+/);
if(myMatch!=null){
// Display name
var disp = myMatch[1];
// FieldInternalName
var fin = myMatch[2];
// FieldType
var type = myMatch[3];
if(type=='SPFieldNote'){
if($(this).find('script').length>0){
type=type+"_HTML";
}
}
if(type=='SPFieldLookup'){
if($(this).find('input').length>0){
type=type+"_Input";
}
}
// Build object
res[fin] = this.parentNode;
res[fin].FieldDispName = disp;
res[fin].FieldType = type;
}
});
return res;
}
</script>
Please note line 5 and 6 – i have addressed my two fields by FieldInternalName there. In the images, the comments in the field “MyRichText” has been toggled visible.
Alexander
Love it, Alex!
I am having an issue. This is the only script on the page. When I add it to the page the multiple line field cannot be edited. I have a title filed, 2 people pickers and one comments field. I have tested jquery os on the page. Not sure what I am missing. any ideas?
never mind, my mistake, again. I was adding it to the NewForm. I did notice though the plaintext multiline field get hidden on the edit for until you toggle show. the rich text does not. do you know why the plain text field is hidden?
Hi,
I do not understand what you are experiencing. If i leave the plain text field empty from NewForm and open EditForm, it is still visible.
Alexander
I think I identified the issue. I recreated this in another site and no issue. the original site had publishing turned on, and there may be some kind of conflict with that. had a hard time getting the code in the page. regardless I should have looked further.
thanks again