03.11.2010 Updated the code to eliminate the need to refer other external resources than jQuery. Removed the argument “lookupSourceListURL” from the function call.
The code is tested in IE, Chrome and Firefox. Opera is not supported.
NOTE: When updating existing script you must modify the function call and remove the argument “lookupSourceListURL”.
I have previously posted a solution for creating cascading dropdowns from SharePoint single line text fields. Populated based on a query against another list.
I have reviewed the script to add a few enhancements.
- No more need to create a calculated column in the “lookup list”
- Less arguments to pass to the function – sleeker code
- Overcomes a possible bug regarding the previous version using “BeginsWith” rather than “Eq” to match the items
This release (as the previous) has these features:
- “Converts” standard SharePoint single line text fields to dropdowns
- Uses the converted SharePoint single line text fields to hold the values
- Populates the dropdowns by querying any SharePoint list or library
- Dynamically fills or clears the hidden fields holding the selected value to adapt to changes in the selections – thus preventing “impossible combinations”
- Preserves selections during page refresh due to form validation
- Reads back and fills the dropdowns if used in EditForm
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”). Upload jQuery and the file “spjs_CascadingDropDowns_v2.js” to that library.
The jQuery-library is found here. The sourcecode refers to jquery-1.4.2.min. Some of the functions are not supported in previous releases.
The sourcecode for the file “spjs_CascadingDropDowns_v2.js” can be found below.
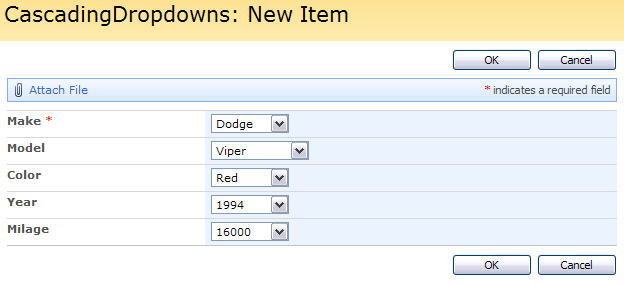
You can pull any values from another list – an example provided below.
Source list:

The field “Make” is the native “Title” field.
The CEWP code – place below the Form:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/spjs_CascadingDropDowns_v2.js"></script>
<script type="text/javascript">
// Use the FieldInternalName and not the Displayname.
providerArr = ['Title','carModel','carColor','carInterior','carMilage'];
consumerArr = ['Title','Model','Color','Year','Milage'];
cascadingDropDowns_v2(providerArr,consumerArr,'{83eb224b-03fa-4a8b-b493-80253373a962}','<select>',5,true,false);
</script>
Parameters explained:
- providerArr: Array of FieldInternalNames of the fields in the source-list
- consumerArr: Array of FieldInternalNames of the fields in the list where the dropdowns will be created
- lookupSourceListGuid: GUID of the source-list
- dropDownDefaultvalue: The default value of dropdowns that are not empty – ex. <select>
- numberOfDropdowns: Number of levels of cascading dropdowns – (2-5)
- debug: true or false – if true: the textfield that holds the dropdownvalue is visible and some alerts are displayed
The code for the file “spjs_CascadingDropDowns_v2.js” can be found here
How to use these scripts in a customized form
Ask if anything is unclear.
Alexander

I keep getting this error ‘consumerArr Nr1` does not exist…
What does this mean?
This indicates that you have used the wrong FieldInternalName for your “single line text fields” you want to convert to dropdowns. Look at the article and visit the page linked referred:
Read here how to add a CEWP to the NewForm or EditForm, how to find the list Guid of your list, and how to find the FieldInternalName of your columns.
Alexander
Put your CEWP below the list form
I’m getting an error linked to the following code:
query = “”;
query = “”+query+””;
// OrderBy
query += ”
What does this mean?
What kind of error?
Please post it here.
Look at this to get started with the troubleshooting How to troubleshoot when the scripts does not work
Alexander
Here’s the error:
Webpage Error:
An error occurred in the query:
Read here how to post code in comments
This error most likely has to do with wrong “lookupSourceListGuid”, “lookupSourceListURL” or wrong “FeldInternalNames” in the “providerArr”.
Please set debug to true in the function call. refer the text (in Firefox you can copy text from a dialog box).
Review the dialog box and verify the parameters.
Alexander
Hi,
I was using your cascading dropdown system on SP2007 and it worked great. In SP2010 it didn’t work, so I found this updated script.
When I try it my first dropdown gets filled OK, but when I select a value, the second dropdown remains empty. No error, nothing.
I added some alerts in the script and it does get in the block “if (res.count>0){” there I alert every value it is adding, and those values are also OK, but they just don’t get displayed anywhere.
I have no idea where the script is adding these values.
Could you help ?
Note: I’m using it on a custom form and I’m using the init_fields for custom forms. I specify the label value in the script, so not the internalfieldname.
I found the problem.
Your script has an error when you use it on customized forms where the field name contains a space.
E.g. I have a custom form and a field labeled “Problem Area”, so I would pass “Problem Area” as the field in my consumer array. That fails, you need to update the script so that every occurence of the dropdown id (where you construct the id using “_casc” at the end) uses the value without blanks in it.
Example
var targetSelect = $(“#”+consArr[index]+”_casc”);
should be
var targetSelect = $(“#”+consArr[index].replace(‘ ‘,”)+”_casc”);
And this every time you use the dropdown ID.
That makes it work on custom forms.
Hi,
I’m glad you got it working, but it is not an error in the script. It is intended to be used with FieldInternalName and a FieldInternalName never contains whitespaces.
If you use it in a customized form, you must create your own “init_fields” function to identify your fields and have the knowledge to patch it together – which you evidently have :-).
Alexander
Hi Kurt,
I will look at the post How to use these scripts in a customized form and try to give another example on how to create unique id and identifying the fields.
This to help others with similar problems.
Alexander
Thanks 🙂
Hi, I’m getting this problem when a I want to apply the jquery code. I have a list called “Sources” and a list called “Tasks”. Inside “Tasks” when i want to add a new one, i want the “AssignedTo” field be related with other “AreaName”, so if I choose the “AssignedTo” it matches with his area…….
My doubt starts here, in “Sources” I have two columns “SourceName” and “AreaName” these should be related with “AssignedTo” and “AreaName” into “Tasks”…..but i can´t get the right configuration when i use two diferent lists, so that the example above it’s based on one list
i look forward to hearing from you. Thanks
Hi,
From your description, it seems that this is not possible. The script is designed to pull information from one list and does not provide any “filter” in the query.
If this should be possible, you must pull all values from the same list – including “AssignedTo”.
Alexander
Hi Alex –
Getting the following error:
An error ocurred in the query:
Any idea?
Alexis
An error ocurred in the query:
Where IsNotNull FieldRef Name=’Certification’/ /IsNotNull /Where OrderBy FieldRef Name=’Certification’Ascending=’TRUE’/ /OrderBy
Hi,
Look at this one: How to post code in comments
I think this has to do with the “lookupSourceListGuid” or the “sourceListURL”. Double check those.
Alexander
Hi,
the script is working fine for user A who is site administrator and owner, but is not working for user B who is “only” owner. It says there is an error with the query, i think the query result is empty (count=-1).
Both users have full control on the javascript and on the queried list.
Hi,
My best guess it that there is an issue with permission. Please try to browse to the “Provider list” with the user that experience the error.
Alexander
Im using the internal field name (Report_x0020_Group) but Im still getting the error: ‘consumerArr Nr1` does not exist…
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Report_x0020_Group’,’Report_x0020_Name’];
consumerArr = [‘Report_x0020_Group’,’Report_x0020_Name’];
cascadingDropDowns_v2(providerArr,consumerArr,'{FF4DF855-1C85-49BD-ADDA-B849F6FA9E17}’,’/Site,”,2,true,false);
Any ideas?
Hi,
Does both the consumer and provider list have the same FieldInternalNames?
I cannot think of anything other than your FieldInternalNames being wrong…
Look here if you are using a customized form
Alexander
Hi, have you checked that the list with your provider fields is located at “/Site”? Also, in your quote, there’s an ‘ missing after /Site.
Hello Alexander, may I sent you an mail with screenshots to explain my questions?
Script is running, function check show zwo fimes “function” as response (following your troubleshoot hints), debug shows correct GUID, URL, Arrays… and soon
But… at the NewItem page appear my lookup fields, still blank….nothing to chosse, no default text.
Better to explain with some hardcopies
Where at the cascade.js to put additonal “alert” with helpfull in between checks?
Kind Regards
Michael
Hi,
Yes, send me some screenshots. You find my email here
Alexander
Sorry, another question: Which typ of fields you are using in the lookup and consumer list? I have single line text fields choosed.
Source list has title, and two text fields (Pre-name, Name), list has two entries.
Consumer list also has Title and two single line textfields. In both lists only the title is required.
The Dbeug info from cascade.js show the correct names (as I understand)
Regards
Michael
Single line of text.
Alexander
Hello,
I’ve problem with running it on Chrome and Opera.
Did you test it on different browsers?
Regards,
michal
Hi,
See updated code. Opera is not supported, but this update will make it work in Chrome and Firefox.
Alexander
Safari? Not supported either?
Thanks
Nick
Hi,
I forgot about Safari… It its supported, but tested on PC only.
Alexander
Hi Alexander,
I’m using your script on a non-custom form. In the “CascadingDropdowns”-list I just click “New” and then added the script via toolpaneview=2.
So far so good… But the lookup-dropdowns in the newform are all displayed twice. next to each dropdown I have the same same dropdown again, but this second dropdown is not influenced by the script.
is this a normal behavior? how can I hide the spare colums?
best regards from germany,
Thomas
Hi,
Please post your CEWP code here.
How to post code in comments
Alexander
I forgot: Setting the columns to required has the following effect:
the first column is filtered properly and I can set all 5 values.
but the columns in the second row won’t let me save the item, until I fill them all too (with useless values, that do not match with the values from the first rows columns)…
second try:
<script type="text/javascript" src="http://myserver:20000/websites/Calls-Test/IT/fuer%20JSDatei/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="http://myserver:20000/websites/Calls-Test/IT/fuer%20JSDatei/spjs_CascadingDropDowns_v2.js"></script> <script type="text/javascript"> // Use the FieldInternalName and not the Displayname. providerArr = ['Title','carModell','carFarbe','carJahr','carKM']; consumerArr = ['Herst','Modell','Farbe','Jahr','KM']; cascadingDropDowns_v2(providerArr,consumerArr,'{17A19F7A-570F-4E07-9156-54B523452F26}','Bitte auswählen',5,true,false); </script>Hi,
I’m not sure why this is happening. You haven’t added the CEWP twice?
Alexander
no, it’s only there once
Hi,
I looked at the screen shot you emailed me. You have to use columns of type “Single line of text” for all fields in the “consumerArr”.
Alexander
Hi Alexander,
thank you for your help! Now everything work’s fine 🙂
Does your solution also work in SP2010 ?
Have you tested it?
Best regards,
Thomas
Yes it does.
Alexander
Hi,
I’m using the cascading drop-down script for 3 fields on my form. The first two fields are perfect as drop-downs. However, I need the third field to be a multi-select (check-boxes). I have spent most of the afternoon trying to figure out how to convert the 3rd drop-down to check-boxes but I can’t figure it out.
Can you point me in the right direction?
Thank you,
Hi,
This would require a rebuild of the script and is no quick fix I’m afraid.
Alexander
Hi,
I try to use the cascading drop-down code for a Document Library, but I always get an error about the Nr1 field in the consumer array. Should it be working the same way?
Thank you!
Yes, It works in the same way. You should recheck your FieldInternalNames.
Alexander
Alex,
Could you please check this code? Seems like code is not doing anything.
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Category’,’Title’];
consumerArr = [‘Title’,’GMM’];
cascadingDropDowns_v2(providerArr,consumerArr,'{231A2D35-C4B7-4E5E-B12F-908589D404BB}’,”,2,true, false);
Looks OK. Have you put the CEWP below the list form? – and checked the script “src” for the CEWP code?
Alexander
this is really great solution. Works Perfectly! Thanks, Man!
Hi Alex,
First of all thanks for a wonderful blog !
I am having an issue where users want the lookup columns to be sorted in some order (like A D B C E F…) and not alphabetically. Is it possible ? Can you please help me with this.
thanks much,
Spuser.
The “original” dropdown is sorted in the CAML query, but if you can provide a logic for the sorting order, you could sort the options in the dropdown after it is drawn to the page. This would require some modifications to the code, but is possible.
Alexander
Hi Alex:
I just plugged this solution into my form and it’s a god-send. Thank you-
Question: Using your “Ford” example above, if a “Make” like Ford did not have any “carModel”, is there a way the drop-down could skip to the “carColor”?
Thanks-
Charlie Epes
Buffalo, NY
Hi Charlie,
Sorry, but this solution will not handle empty spaces in the “chain”.
Alexander
Hi Alex:
Does the first field in each List need to be the “Title” field or can they be other single line text fields?
Thanks-
Charlie Epes
Buffalo, NY
You can use any field you like. Alexander
Hi Alex:
Sorry to be a pain but I’m still having trouble.
I have triple-checked my fieldinternalnames, the sourceList GUID, and I’ve re-downloaded and checked the shortcuts for JQ142 and the Cascading…JS.
I get a dropdown for the first field, but when I select it, nothing else happens… the 2nd field does not appear for me to choose. Thoughts?
//<script type="text/javascript" src="http://fnrmsharepoint/Javascript/jquery-1.4.2.min.js"></script> //<script type="text/javascript" src="http://fnrmsharepoint/Javascript/spjs_CascadingDropDowns_v2.js"></script> //<script type="text/javascript"> // Use the FieldInternalName and not the Displayname. // providerArr = ['Division_x002f_Team','Product_x002f_Coverage','ThirdColumn']; // consumerArr = ['Division_x002f_Team','Product_x002f_Coverage','ThirdColumn']; // cascadingDropDowns_v2(providerArr,consumerArr,'{2A8242BB-072B-453C-8D66-D5228359A3AD}','<select>',3,true,false); //</script>Scratch that… got it working. Need more coffee. Thanks Alex-
Hi Alex. Thanks for the solution! It works great for the drop down for my first field, however I need to be able to have multiple selections (more than one choice) in my 2nd and 3rd fields. Any suggestions for that? Thanks again!
Hi,
This solution is for single choice selections only, sorry.
Alexander
Hi Alex,
I have your cascading drop down controls on an upload doc form after the user selects a document they then specify some meta-data that utilizes your solution. It works the majority of the time but every now and then on specific files it defaults the first drop down list with a value instead of letting the user select it. This is not that big of a deal in of itself but it somehow breaks everything after the user selects the right fields and tries to upload. They then get an error and I can’t figure what is wrong
I have the applied the code with below script
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’Task’];
consumerArr = [‘Title’,’Tasklist’];
cascadingDropDowns_v2(providerArr,consumerArr,'{E46DF04E-EC51-4F2B-A7AD-DCC166291D0E}’,”,2,true,false);
however feild are not gettign converted to drop down and also it shows a message ” Please wait while scripts are loaded
Can u pls help
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’Task’];
consumerArr = [‘Team’,’Tasklist’];
cascadingDropDowns_v2(providerArr,consumerArr,'{E46DF04E-EC51-4F2B-A7AD-DCC166291D0E}’,”,2,true,false);
I fixed my above issue however i got a new one , sorry to trouble you more , Can you please advise why i am getting new error as “The fieldname specified as “consumerArr Nr1” does not exist. You must use “FieldinternalName” to identify the fields”
I have crossed check twice or thrice on the code however still the problem persit
<script type="text/javascript" src="/sites/infyetd/WebDoc/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="/sites/infyetd/WebDoc/spjs_CascadingDropDowns_v2.js"></script> <script type="text/javascript"> // Use the FieldInternalName and not the Displayname. providerArr = ['Title','TaskN']; consumerArr = ['Title','TasklistS']; cascadingDropDowns_v2(providerArr,consumerArr,'{E46DF04E-EC51-4F2B-A7AD-DCC166291D0E}','<select>',5,true,false); </script>Hi,
From the error message i would guess that ‘TasklistS’ is not the correct FieldInternalName. FieldInternalName’s are case sensitive so please check it a forth time 🙂
Alexander
Sorry, my mistake
consumerArr Nr1 would be “Title”…
This is a “built in” field and should be correct. Is the list modified in any way?
Alexander
No, Not at all.
I tried doing it again with new list and i am getting the same error
I have the same problem explained by Vinay. I am getting the same error “The fieldname specified as “consumerArr Nr1″ does not exist. You must use “FieldinternalName” to identify the fields”
It is working fine in 2007 but not on 2010. Any help would be greatly appreciated. Alex any thoughts?
Hi,
What kind of list is it you are trying to use it with?
Alexander
Make sure the webpart with the code is below the form in the webpart zone, if it is above the form you will get this message
Playing with tis script I am trying to use a people picker at the end of the the DD. It is not the result I am looking for, but it does populate a dropdown with the poeple picker information from the sourcelist poeple picker field. Is there something that can be easily changed to allow for the use of a people picker field on the target list?
Hi Larry,
This script deals with text-fields only. You could however use another script in PreSaveAction() to populate the real people picker based on the cascading dropdown value.
Alexander
bugging you again. I know this script hides the original fieldsand displays the dropdowns. If I wanted to set the first dropdown value, from a query string value. Is it possible without modification to the original script?
Yes, just set the underlaying text filed to a valid choice before calling the cascading dropdown script. It will pick up the value in the text field and preselect it.
Alexander
Do you have any information on how to use PreSaveAction()? I have would like to create a cascading drop down with the first dropdown (department) as a regular text box and the second a people picker that automatically populates the manager’s name for each department.
Thanks!
Hi,
If present, the function PreSaveAction is executed before save on both NewForm and EditForm in SharePoint.
The content you put in the function is up to you. I do not think there are more to say about it?
Alexander
This code works awesome! Is there anyway to manipulate it so that after the first dropdown is chosen it will automatically choose the other two instead of defaulting to select?
The way my site is designed is that you chose a person’s name then their managers will populate 2 cascading dropdowns. Each person will always have the same managers that populate.
Thanks!
Hi,
Sorry for the late reply. This solution can not do that as it uses single line of text fields only. It is possible to create such solution, but i do not think i have anything like this posted.
Alexander
Hi Alexander,
I need your help again. What would I need to change in this script to populate a editform with column data from another list based on a lookup.
So I have one list with lots of columns [Field1, Field2, Field3..] and a second list with the same columns plus a lookup linked to the first list. When the lookup is selected the edit form is populated with the data from the first list.
Thanks again
Tom
Hi,
This solution will not do what you want, but i have done something similar earlier. Take a look at this one and see what you get out of it.
Alexander
Will this script work with SharePoint 2010?
Yes,
Alexander
Is it possible to default to a value by location in the list
Not quite sure what you want, but if you insert a valid value into the text field before calling the “cascading dropdown code”, the value will be picked up.
Alexander
for some reason the edit form does not update, it displays and I can make chnages but it does apply the changes to the text field?
Well tried to copy code but didnt work, anyways the code works on newform like a charm but on edit form it displays the drop down and works as advertised but does not store value……
Hi,
Set the debug parameter to true and see if the field updates.
Alexander
I’m having the same issue. I set the debug parameter and everything looks fine to me in the dialog, but maybe I don’t know what I am looking for?
If you set debug to true, you should see the single line text field that the dropdown is using to store the value. Select a value in the dropdown generated by this script, and observe the text field to see if the value updates there.
Alexander
Hi!
I have used your script. It helped me in my job. But I have a question: can I use my first value as a default?
Hi,
Yes, set a default value for the first column in the list settings. As long as this is a valid choice, the dropdown should pick it up.
Alexander
The link for the spjs_CascadingDropDowns_v2.js JQuery is not working. Could you please post the working JQuery link or email me the JQuery ?
Thanks
1MT
jQuery is found here: http://jquery.com/
Note that you must use v1.6.4 or below due to an incompatibility issue with v1.7x
Alexander
Hi Alexander,
Thanks for the reply. I got the JQuery from jquery.com for Jquery version v1.6.4 but what i meant to ask was the link where code for file “spjs_CascadingDropDowns_v2.js” could be found is not working.
The hyperlink to the following is not working in your article.
“The code for the file “spjs_CascadingDropDowns_v2.js” can be found here.”
So could you lease email me the code so that i could create the spjs_CascadingDropDowns_v2.js file.
Thanks
1MT
Hi,
There should have been a redirect from the old server to the new… I have updated the link.
Alexander
hey A,
have a question about this script. I have a unique scenario where it goes 4 levels down. at the fourth level I have 4 different fields, but all four of them should be filterd by the third field. the all four fields at the fourth level pull the same data, but when I try to add the script a second time it replicates the dropdowns.
is there a way to have it work like
field1 filters field2
field2 filters field3
field3 filters field4,field5 ,field6, field7
This is not possible using the “out of the box solution”, but it is possible using another script to pull the four parallel dropdowns separately based on the selection in the last “cascading dropdown”.
It would have to be custom made though.
Alexander
Hey A,
I figured it’s about time to bug you one again. I have implemented this script on a SP 2010 discussion board. NewForm, works great, EditForm, works great. When User clicks reply, the cascade works perfectly, but the dropdowns are not populated. Is there something I can do or add to get this value set to what was selected on the NewForm, like the editform works?
Like this:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="https://files.spjsworks.com/files/spjs-utility/28.02.2012/spjs-utility.js"></script> <script type="text/javascript"> var arrOfFieldsToSet = ['Level1']; ExecuteOrDelayUntilScriptLoaded(getValuesfromParent, "sp.js"); function getValuesfromParent(){ var pid, item; pid = GetUrlKeyValue('DiscussionParentID'); if(pid!==''){ item = spjs_getItemByID({listName:_spPageContextInfo.pageListId,id:pid,viewFields:arrOfFieldsToSet}); if(item!==null){ $.each(arrOfFieldsToSet, function(i,fin){ setFieldValue(fin,item[fin]); }); } } // Call "Cascading dropdowns" here } </script>Put this code in NewForm.aspx and change the array “arrOfFieldsToSet”
Note that you have to update spjs-utility.js – I have linked it directly from my download site, but I recommend you download the file locally.
Alexander
I am using the cascading dropdown code on one of my sites and I am getting the following script error: ‘consumerArr.1’ is null or not an object
I am referencing the most recent version of the cascading dropdowns code and using jquery 1.6.4-min.js
My form is not custom.
Have you every seen this error before?
Thanks
also i have sharepoint 2007
I’m having the same issue. After selecting from the first dropdown then the error shows. I am using 2007 and have only 2 dropdowns. I have tried jquery 1.6.4 and 1.7.1 to no avail….
Alex, can you please at least look into this?
Hi,
Sorry for the late reply. I have a few questions:
Do you have other scripts in the same form? – if so there might be a conflict with other code. Could you try removing all other scripts to test?
Which browser are you using?
Alexander
Hi every one ,
i have Created two Lists (Custom Share point list)
List1 and List2, List1 is Having columns ProductName and Supplier both (single line of text)
Similarly
List2 has ProductName and Supplier as Lookups columns of List 1 respectively
I have created javascript code as follows:
————————————————————————————-
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’ProductName’,’Supplier’];
consumerArr = [‘Title’,’ProductName’,’Supplier’];
cascadingDropDowns_v2(providerArr,consumerArr,'{eec99d33-8a4b-4a3e-8c9c-fd7333d7c8df}’,”,2,true,false);
————————————————————————————-
Have changed the GUID for the resource List ,
But the system is showing some error :
“The fieldname specified as “consumerArr Nr1” does not exist.
You must use “FieldInternalName” to identify the fields.”
Many thanks Alexander
Could you try using another field as “consumerArr Nr1 (Not the “Title” field)?
Alexander
It works if you dont use Title in the arrays in SharePoint 2010…
Looks like with SharePoint 2010 if you have the Silverlight capabilities enabled this script won’t work – the javascript loads when the page loads, and the edit controls aren’t there for it to hook. When you click “edit” to open the edit form, the javascript is already dead, so it doesn’t run.
Hi, What do you mean by “Silverlight capabilities”? is it the opening in a modal dialog?
Alexander
Hi Alexander,
Great solution , I got it working in 1st attempt 😀
Although-
I tried having two different source lists for two dropdowns each using 2 CEWPs…One works , but the other doesnt show its cascading dropdown. any idea how i can make it to work?
if i toggle the positions of the CEWPs the bottom most doesnt work…
Hi,
To have multiple instances in one form, all you have to do is to call “cascadingDropDowns(all the parameters here) again with the new instructions.
Alexander
Hi Alexander, couple questions for you.
– Can this script point to a specific List View as the source? This would allow me to prefilter the list. Or maybe there is another way to accomplish that?
– I found the CAML that changes the sort order for the drop down values, but this impacts all the dropdowns on the page. Is there a way to select a sort order for each field?
Ascending=’TRUE’
Sorry, but none of the two are possible in this version.
Alexander
I have an issue where the hide() isn’t working. Some fields display fine, some display next to the original, and some have a double drop down arrow icon. Have you seen this before?
Thanks!
I can send you a screenshot if that would help?
Hi,
Sorry for not answering before, but I still have a huge backlog… I guess the answer is that you do not use single line text fields. If you do, it might be because you call the function multiple times?
If neither of the above apply, do send me a screenshot.
Alexander
No problem, I totally understand and appreciate all you do. You are right… I am not using single line text fields. Duh.
I switched to single line text fields and it works perfectly on the newform, but on the editform I have a new issue. The original fields are hidden like they should be, but the new dropdown fields are not displaying. Its just blank where they would normally appear.
Can you think of why that might be happening? I copied the same code from the CEWP on the newform so the fieldinternalnames and script references are good.
Hi,
Do you have some other code in the EditForm that could interfere?
Alexander
No, only jQuery 1.6.4 and I just noticed that its happening on another list now.
I also noticed that when I first add this script references to the page and it is still in edit mode I can see the drop downs. When I exit edit mode they disappear.
If you send me some screenshots I might be able to help. You find my email address in the top of the script file.
Alexander
Hi Alexander, question – for most of these excellent JavaScript solutions what is the minimum Java edition that you recommend be installed on a user’s workstation for IE/FireFox usage?
Hi, You do not have to install Java, JavaScript handling is built into the browser. As long as this is not disabled, you are good to go.
Alexander
Hi Alexander. Is there anyway to have two seperate cascading dropdowns? For instance, the first one might be Country / State.. then a few other fields they fill in. Then another cascading dropdown for Make / Model…
Does that make sense?
Any ideas would be great.
Thanks
Lisa D
PS – We are currently using SP2007 and I do not have SPD
Yes, this is no problem. Alexander
Re: 2 sets of cascading dropdowns.
Ok. How does one go about doing that? Do I just put two scripts on the page?
Like this:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="/test/English/Javascript/spjs_CascadingDropDowns_v2.js"></script> <script type="text/javascript"> // #1 // Use the FieldInternalName and not the Displayname. providerArr = ['Title','carModel','carColor','carInterior','carMilage']; consumerArr = ['Title','Model','Color','Year','Milage']; cascadingDropDowns_v2(providerArr,consumerArr,'{83eb224b-03fa-4a8b-b493-80253373a962}','<select>',5,true,false); // #2 // Use the FieldInternalName and not the Displayname. providerArr = ['Title','carModel','carColor','carInterior','carMilage']; consumerArr = ['Title','Model','Color','Year','Milage']; cascadingDropDowns_v2(providerArr,consumerArr,'{83eb224b-03fa-4a8b-b493-80253373a962}','<select>',5,true,false); </script>You obviously have to change the list guid and the provider/consumer arrays.
Alexander
Hi Alexander,
I attempt to implement your “two seperate cascading dropdowns” solution; however, I receive the below error messages. The first drop-down set works, but the second one is empty.
First error message:
“500 soap:ServerException of type ‘Microsoft.SharePoint.SoapServer.SoapServerException’ was thrown.The system cannot find the file specified. (Exception from HRESULT: 0x80070002)”
Second error message (appears after I hit OK on the first error message):
“An error occured in the query: “
Hi tschwick,
I had the same problem with the exact same error message. I have solved the problem by checking all internal field names. (I renamed the ‘title’ field and there was the problem)
Regards,
uddu
Hi Alexander, I followed all the steps and have the proper FieldInternalNames and source list GUID. I am trying to use 2 drop-down lists on SharePoint 2010. My first drop-down list is empty and the second one doesn’t appear (since it is blank I’m assuming).
I turned on debug and see that “res.count=undefined”. Could you point me in the right direction?
Try using an older version of jQuery as there might be some incompatibility issues with this script and later versions of jQuery.
Alexander
Thanks for an immediate reply! That did the trick. I was using a more recent version of jQuery – 1.8.3.
I am using a combination of the cascading drop down and dynamic forms. When the user selects an item in my 2nd cascading drop down, and I set a dynamic form trigger that looks to the drop down, it isn’t being picked up. it’s as if an event isn’t firing? is there any workaround I can use to detect the drop down value change? I’m on 2.51 of the dynamic forms and if possible don’t want to change versions.
Thanks for your work on all this
Johnny
Hi,
Sorry for the late reply. The reason for this is that the DFFS solution correctly identifies the field as a text field – and thus hooking up a “blur” and “keyup” trigger on the text field.
You can try to fix this by adding this code either trough the “Misc” tab and “Custom JS” in the setup (you might have to upgrade to a newer version of the DFFS solution), or add it directly in the CEWP:
$(drFields["YourFieldNameHere"]).attr("FieldType","SPFieldChoice");I have not tested this code, but it might do the trick, but please note that you must load the cascading dropdown script before you change the “FieldType” attribute.
Alexander
Hi Alexander,
I set this up in a list with two single line of text fields — “RequestType” and “Category” and I have two issues: 1) RequestType is converted to a dropdown with the appropriate options — but the Category field remains empty. 2) if the user submits the NewForm nothing is saved in the RequestType field.
I can’t see anything clearly wrong when I do the debug so I’m at a bit of a loss — are these 2 issues connected, and you have any idea what the culprit could be?
Hi,
Try setting the debug argument to true and see if the text field is populated.
Do you have other scripts in the same page that could interfere?
Alexander
d’oh! my bad. I had the CEWP for this script below the Form, but I had two others (one is your dynamic forms and the other is a custom validation to check user input on an unrelated field)…I had to move the cascading CEWP down below the other two and it works.
thanks for your help and all your awesome scripts!
One more question:
so I’ve got this script populating two fields: RequestType and TypeCategory. There’s a 3rd field that I want to populate with the item ID of the selected category…ie:
if I just use this script that 3rd field is turned into a dropdown with one possible option (plus the defaultvalue). I don’t want the user to have to select this — ideally they’d never even see it.
I tried to trigger off of the TypeCategory field — but it’s a text so the change(function() doesn’t work. the .blue and .keyup also don’t trigger since what the user is touching is the drop down. I also tried your above suggestion to change the attribute after calling the cascading dropdowns — but no impact.
is there a “simple” modification I can make to your spjs_CascadingDropDowns_v2.js that will autopopulate this 3rd field instead of converting it to a dropdown? I’ve tried a few things but all it does is break your code 😛
Alexander, Can this handle more that 5 levels?
Alexander, I appologize if this is a repeat, but my PC is acting up and I cannot see if my previous question posted. Is there any way this handle more that 5 levels? I have a need for 7 levels. I tried updating the CEWP, but it still only works on 5 levels. So i assume it is the spjs_CascadingDropDowns_v2.js that limits it. Is there a version that can handle 7 levels?
BTW, your efforts are much appreciated.
Hi,
This is made for 5 levels only. It is possible to extend it, but it will require a modification of the code.
Alexander
spcascade.org uses SPServices to provide best free solution which support multi level dropdown list with no limits.
It is javascript/jquery based solution with no page refreshes and involves only one look up list for multiple columns.
Saves data in single line text instead of Ids that are used by typical look up columns.
Very easy to use syntax too!
“`
$().SPCascade({
destListColTitles: [‘Continent’,’Country’,’State’,’City’],
srcListColInternalNames: [‘Continent’,’Country’,’State’,’Title’],
srcListName: ‘CitiesLookupList’,
srcListFilterCAMLQuery: ”
America
”
});
“`

http://www.spcascade.org
Hi Alex,
I’m trying to implement the same functionality in Nintex Forms, but its not working. Any Idea how to make it working. Thanks
Sorry, but this solution is for unmodified – out of the box – forms only. I’m not familiar with Nintex forms.
Alexander
Lookup Plus for SharePoint 2013, It is more than Sharepoint Lookup. Cascaded Lookup, Filtered lookup, Cross-site Lookup /drop down/ and
some controls are free. (“Create new item” link) Visit, http://www.azu.mn
Or watch the channel http://www.youtube.com/watch?v=70-hXWY6ARY&list=PL-5v3e65O1cFMddgCpzIURE_UAsL-oDdW
Hi,
Could you please help me in the below problem i have.
I have a lookup column in New item creation form.But it has duplicate values.
How i can get unque values in that column.
Thanks,
Shashi
Hi,
Sorry, but a lookup column will always show all values from the list it looks up in. If you want to get rid or duplicates you must prevent saving duplicates in the list the lookup column uses as source.
Alexander
Thanks for your suggestion
Hi Mr. Alexander,
Your great work really help me. I am testing this script spjs_CascadingDropDowns_v2.js my lookup dropdown list has only two column TITLE and REQUESTSUBJECT. The same exact column name in my form too which that connect to the CEWP. But I am getting error consumerArr Nr3. below is my CEWP config.
// Use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’RequestSubject’];
consumerArr = [‘Title’,’RequestSubject’];
cascadingDropDowns_v2(providerArr,consumerArr,'{5B9A7458-148A-472F-ADB3-207AE28CA1E1}’,”,5,true,false);
Thank you very much.
Hi,
Check out the latest version: https://spjsblog.com/2013/08/20/convert-text-fields-to-cascading-dropdowns-unlimited-number-of-levels/
Alexander
Hi Alexander,
This is a great piece of code.A great site with lots of SP Javascript help. Thank you ! 🙂
Hi,
I’m having problems getting this to work. I’m using SharePoint 2013 Online.
Am I understanding correctly that the Parent field and the Child field can be in the same list and my 2nd list would be the list that would have the cascading dropdowns?
Or do I have to make 3 separate list – 1 for the Parent field – 1 for the Child field – 1 to select the two cascading dropdowns?
I’m using the this jquery-1.10.2.min.js and SPJS-Casc_min.js.
Any advice as to what I could be doing wrong would be greatly appreciated.
Here’s my code:
<script type=”text/javascript” src=”/sites/MySite/Scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”/sites/MySite/Scripts/SPJS-Casc_min.js”></script>
<script type=”text/javascript”>
function loadCasc(){
if($(“td.ms-formbody span[id*='”+_spPageContextInfo.pageListId.replace(/\{|\}/g,””)+”‘]”).length>0){
setTimeout(function(){
loadCasc();
},10);
return;
}else{
spjs.casc.init(spjs.casc.init({
lookupList:”{1BC4E73E-D731-4BB4-B2FC-660392810F82}”,
lookupListBaseUrl:/sites/MySite,
lookupListFields:[“Topic”,”Code”],
thisListFields:[“Topic”,”Code0″],
dropDownDefaultvalue:”select”,
hideEmptyDropdowns:false,
autoselectSingleOption:true,
clearInvalidSelection:true,
debug:false});
}
}
loadCasc();
</script>
Thanks
Kim
To be honest I haven’t tested this outside of DFFS for a while. Do you see any errors in the developer console (hit F12 > Console)?
Alexander