12.10.2011 Fixed a bug in the description for how to address the headings by name in the fields object.
20.06.2011 Fixed a bug with Firefox. The function “init_fields()” in the code for the file “BuildHeadingsFromArray.js” is replaced with “init_field_v2()”.
04.03.2010 Small update to the function “buildHeadingsFromArray(arr)” to skip “wrong FieldInternalNames”. Added padding-Left option.
I have previously shown a method for creating headings in a SharePoint form based on a single line text field
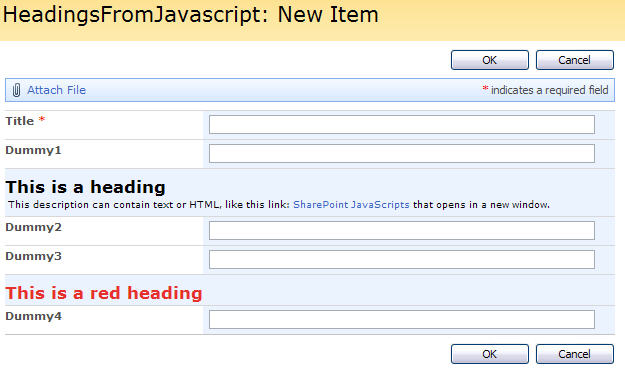
Here is another method that creates the headings without having to add a “placeholder” in the form.
With this “headings script” you can add a description to the field. This description can contain text or HTML (links, images etc):

As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
The sourcecode for the file “BuildHeadingsFromArray.js” is found below.
Add this code to a CEWP below the list form in NewForm, DispForm and EditForm:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/BuildHeadingsFromArray.js"></script>
<script type="text/javascript">
arrOfHeadings = [{"headingText":"This is a heading",
"insertBefore":"Dummy2",
"fontSize":"17",
"fontWeight":"bold",
"fontColor":"black",
"paddingTop":"10",
"paddingBottom":"2",
"paddingLeft":"2",
"descriptionText":"This description can contain text or HTML, like this link: <a href='https://spjsblog.com' target='_blank'>SharePoint JavaScripts</a> that opens in a new window.",
"descrFontSize":"9",
"descrFontColor":"black",
"descrPaddingTop":"0",
"descrPaddingBottom":"5"},
{"headingText":"This is a red heading",
"insertBefore":"Dummy4",
"fontSize":"17",
"fontWeight":"bold",
"fontColor":"#EE2C2C",
"paddingTop":"10",
"paddingBottom":"5",
"paddingLeft":"2"}];
buildHeadingsFromArray(arrOfHeadings);
</script>
You build the headings by creating an array of objects containing the various arguments to the script:
- headingText: The actual heading.
- insertBefore: FieldInternalName of the field to add the heading to.
- fontSize: Size in pixels.
- fontWeight: “normal”, “bold” etc.
- strong>fontColor: Color name or hex value.
- paddingTop: Padding in pixels.
- paddingBottom: Padding in pixels.
- descriptionText: The description test – leave blank if no description is required.
- descrFontSize: Size in pixels.
- descrFontColor: Color name or hex value.
- descrPaddingTop: Padding in pixels.
- descrPaddingBottom: Padding in pixels.
When the script to build the headings is executed, all the headings created are added to the “fields” object, and can be referred like any other field like this:
Heading before a field:
$(fields[“headingBefore_FieldInternalName of the field to add the heading to“])
Heading after a field:
$(fields[“headingAfter_FieldInternalName of the field to add the heading to“])
The sourcecode for the file “BuildHeadingsFromArray.js” looks like this:
/* Build headings from array
* -----------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* v1.4
* LastMod 20.06.2011
* -----------------------------
* Include reference to:
jquery - http://jquery.com
BuildHeadingsFromArray.js - This file
* -----------------------------
Call form CEWP below list form in NewForm, DispForm or EditForm like this:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/BuildHeadingsFromArray.js"></script>
<script type="text/javascript">
arrOfHeadings = [{"headingText":"This is a heading",
"insertBefore":"Dummy2",
"insertAfter":"",
"fontSize":"17",
"fontWeight":"bold",
"fontColor":"black",
"padding":"10 2 5 2",
"descriptionText":"This is the description This is the description This is the description",
"descrFontSize":"9",
"descrFontColor":"black",
"descrPadding":"0 0 0 0"},
{"headingText":"This is another heading",
"insertBefore":"Dummy4",
"insertAfter":"",
"fontSize":"17",
"fontWeight":"bold",
"fontColor":"black",
"padding":"10 2 5 2"}];
buildHeadingsFromArray(arrOfHeadings);
</script>
*/
function buildHeadingsFromArray(arr){
if(typeof(fields)=='undefined')fields = init_fields_v2();
$.each(arr,function(i,item){
// Does the field exist?
if(fields[item['insertBefore']]==undefined && fields[item['insertAfter']]==undefined)return;
// Build heading
var str = "";
str += "<tr><td colspan='2' class='ms-formbody' style='padding:0'>";
str += "<div style='font-size:"+item['fontSize']+"px;color:"+item['fontColor']+";font-weight:"+item['fontWeight']+";padding:"+item['padding']+"'>";
str += item['headingText']+"</div>";
// Description
if(item['descriptionText']!=undefined){
str += "<div style='font-size:"+item['descrFontSize']+"px;color:"+item['descrFontColor']+";padding:"+item['descrPadding']+"'>";
str += item['descriptionText']+"</div>";
}
str += "</td></tr>";
if(item['insertBefore']!=''){
$(fields[item['insertBefore']]).before(str);
// Add heading to fields object - refer as "heading_FieldInternalName"
fields['headingBefore_'+item['insertBefore']]=$(fields[item['insertBefore']]).prev();
}else if(item['insertAfter']!=''){
$(fields[item['insertAfter']]).after(str);
// Add heading to fields object - refer as "heading_FieldInternalName"
fields['headingAfter_'+item['insertAfter']]=$(fields[item['insertAfter']]).next();
}
});
}
function init_fields_v2(){
var res = {};
$("td.ms-formbody").each(function(){
var myMatch = $(this).html().match(/FieldName="(.+)"s+FieldInternalName="(.+)"s+FieldType="(.+)"s+/);
if(myMatch!=null){
// Display name
var disp = myMatch[1];
// FieldInternalName
var fin = myMatch[2];
// FieldType
var type = myMatch[3];
if(type=='SPFieldNote'){
if($(this).find('script').length>0){
type=type+"_HTML";
}
}
if(type=='SPFieldLookup'){
if($(this).find('input').length>0){
type=type+"_Input";
}
}
// Build object
res[fin] = this.parentNode;
$(res[fin]).attr('FieldDispName',disp);
$(res[fin]).attr('FieldType',type);
}
});
return res;
}
Save as “BuildHeadingsFromArray.js”, mind the file extension, and upload to the scriptlibrary as shown above.
Ask if something is unclear.
Regards
Alexander
This is a much cleaner way to apply the headings. Is there an easier way to apply the formatting. Instead of specific color and sizes can we have this shared for the array? Or is there a way to apply a class like you did in the earlier version so it pick up the site theme?
Never mind. This script is fairly straight forward. I have been able to make some of the changes. I think I can replace the styles with a theme class.
thanks again
Just a quick requeswt. How can I change the array so the repeated options can be shared across multiple fields?
where we can take this:
arrOfHeadings = [{"headingText":"This is a heading", "insertBefore":"Dummy2", "fontSize":"17", "fontWeight":"bold", "fontColor":"black", "paddingTop":"10", "paddingBottom":"2", "paddingLeft":"2", "descriptionText":"", "descrFontSize":"9", "descrFontColor":"black", "descrPaddingTop":"0", "descrPaddingBottom":"5"}and convert it to something like this
var sValue = '"fontSize":"17", "fontWeight":"bold", "fontColor":"black", "paddingTop":"10", "paddingBottom":"2", "paddingLeft":"2", "descriptionText":"", "descrFontSize":"9", "descrFontColor":"black", "descrPaddingTop":"0", "descrPaddingBottom":"5"'; arrOfHeadings = [{"headingText":"This is a heading", "insertBefore":"Dummy2", "+sValue+"}, {"headingText":"This is a Second heading", "insertBefore":"Dummy3", "+sValue+"}I think it would work if you change the +”sValue”+ to just sValue:
var sValue = '"fontSize":"17", "fontWeight":"bold", "fontColor":"black", "paddingTop":"10", "paddingBottom":"2", "paddingLeft":"2", "descriptionText":"", "descrFontSize":"9", "descrFontColor":"black", "descrPaddingTop":"0", "descrPaddingBottom":"5"'; arrOfHeadings = [{"headingText":"This is a heading", "insertBefore":"Dummy2", sValue}, {"headingText":"This is a Second heading", "insertBefore":"Dummy3", sValue}Alexander
Hi, do i need to add anyhting to the BuildHeadingsFromArray.js file to get this to work as the headings just disappear if I modify the CEWP code with the above?
Thanks
hi,
I’m trying to use this on a task list were the entry comes from a workflow. I am looking at the Source and it’s a mess and what ever I insert won’t make the headings come up. Don’t know if this is possible or if you know how, I appreciate the help.
Thanks
thought I should add that it is on the edit page and not the view page
Hi,
The code is supposed to be inserted in a content editor webpart at the bottom of the form. You find a link to the instructions in the article, but here is the link: General tips
Alexander
Is there a way to add background color to just the Heading row?
Hi,
You would have to add this option by editing the script – it is a “normal” style attribute of “background-color” that has to be added.
Alexander
Awesome! This was so easy! Thanks!!
Has this been tested in Firefox with success? I am not seeing it work on my end via FF. Thanks.
Hi,
See updated code and the comment in the top of the article.
Alexander
Thanks for the bugfix! You are a smart person.
Hi Alexander.
I so far am unable to get this to work in a survey new or edit form. Any advice on how to go about doing so?
Thanks in advance.
Alan
Hi,
To use this in a survey, you must change the function “init_fields_v2” like this:
function init_fields_v2(){ var res = {}; $("td.ms-formbodysurvey").each(function(){ var myMatch = $(this).html().match(/FieldName="(.+)"s+FieldInternalName="(.+)"s+FieldType="(.+)"s+/); if(myMatch!=null){ // Display name var disp = myMatch[1]; // FieldInternalName var fin = myMatch[2]; // FieldType var type = myMatch[3]; if(type=='SPFieldNote'){ if($(this).find('script').length>0){ type=type+"_HTML"; } } if(type=='SPFieldLookup'){ if($(this).find('input').length>0){ type=type+"_Input"; } } // Build object res[fin] = this.parentNode.previousSibling; $(res[fin]).attr('FieldDispName',disp); $(res[fin]).attr('FieldType',type); } }); return res; }Note that this works for the headings only as the layout in a survey is different then in a list (a separate TR for the label and body) and this modified function “selects” the TR containing the formlabel to be able to insert the heading before the label.
Alexander
Does this work with a Custom List that uses Content Types? I’ve tried with no luck at all.
Hi,
Look at this one for assistance
Alexander
Hi Alex
I don’t seem to be able to get this solution to work in surveys even with your suggestion above. The header appears inbetween the question and the answer? Any Ideas?
This solution does not work in a survey unless you change line 56 and 60 something like this:
I have not tested this so maybe you must use “prev().prev()”.
Alexander
Hi, should this be compatible with your Tabs for SharePoint forms v2.0 solution? For me it adds the header in random places on every tab.
Hi,
The headings created with his solution get a “name” like headingAfter_Title, or headingBefore_Status.
These names can be used in the array of fields to include in a tab.
Alexander