This one is an attempt to answer Charlie’s request:
Hi Alexander:
On several of my lists, I struggle with the width of the page and too many fields. I use some simple javascript to wrap the column headers but I still need to prevent users from having to scroll side to side…
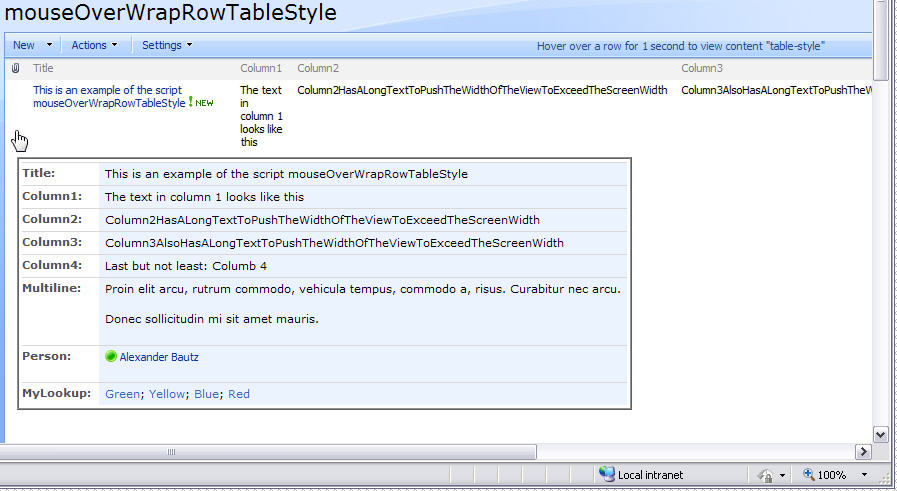
This script adds a mouse over preview of the current row in a floating DIV. It is related to the script Preview metadata in list view on mouseover, but is simpler as it does only wrap up the content of the current row.
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
Add a CEWP below the list view and add this code:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="/test/English/Javascript/mouseOverWrapRowTableStyle.js"></script> <script type="text/javascript"> // Initiate mouse over when hovered for 1000 milliseconds initShowRowAsTable(1000); </script>
This is the sourcecode for the file “mouseOverWrapRowTableStyle.js”:
function initShowRowAsTable(delay){
if(typeof(delay)=='number'){
hoverDelay = delay;
}
if(typeof(hoverDelay)=='undefined'){
hoverDelay = 500;
}
// Add a "description" in the list view toolbar
if($("#hoverDelayInfo").length==0){
var str = "Hover over a row for " + hoverDelay/1000 + " second to view content "table-style"";
$("td.ms-toolbar[width='99%']").append("<div id='hoverDelayInfo' class='ms-listheaderlabel' style='text-align:center;margin-top:-15px'>" + str + "</div>");
}
// Build object of all headings
if(typeof(objTH)=='undefined'){
objTH = {};
$(".ms-viewheadertr th").each(function(){
var colIndex = $(this).attr('cellIndex');
if($(this).text()!='' ){
objTH[colIndex] = $(this).text();
}
});
}
$("table.ms-listviewtable tbody:not([id^='aggr']) tr:has(td.ms-vb2)[beenthere!='1']").each(function(){
$(this).attr('beenthere','1');
// Add hover function
$(this).hover(function(e){
// Add highlighting of "hovered" row
$(this).addClass("ms-dialogHoverRow");
var row = $(this);
// If hovered more than "hoverDelay" - show contents
setTimeout(function(){
if(row.hasClass('ms-dialogHoverRow')){
$("#customHoverDiv").remove();
pX = e.pageX + 10;
pY = e.pageY + 15;
showRowAsTable(row);
}
},hoverDelay);
},function(){
// Remove highlighting of "hovered" row
$(this).removeClass("ms-dialogHoverRow");
// Remove floating div
$("#customHoverDiv").remove();
});
});
}
function showRowAsTable(obj){
// Create new hidden DIV
var newDiv = $("<div style='display:none'></div>").attr('id','customHoverDiv').html(obj.html()).appendTo(".ms-bodyareaframe");
str = '';
// Extract the contents of the row and build a new table
newDiv.find('>td').each(function(idx){
if(objTH[idx]!=undefined){
if($(this).attr('class')=='ms-vb-title'){
var value = $(this).text();
}else{
var value = $(this).html();
}
str += "<tr><td class='ms-formlabel' valign='top'>" + objTH[idx] + ":</td><td class='ms-formbody'> " + value + "&nbsp;</td></tr>";
}
});
// Replace the DIV-content with the newly buildt table
newDiv.html("<table cellpadding='0' cellspacing='0' class='ms-formtable'>" + str + "</table>");
var contentWidth = '400';
var contentHeight = $("#customHoverDiv").height();
var winHeight = $(window).height();
var winWidth = $(window).width();
var winScroll = $(window).scrollTop();
// Calculate the best position for the popup Y-axis
if((winHeight - pY) < contentHeight){
if((pY - winScroll) < contentHeight){
pY = winScroll + 10
}else{
pY = (pY - contentHeight) - 30
}
}
// Calculate the best position for the popup X-axis
if((winWidth - pX) < contentWidth){
pX = (pX - contentWidth) - 30;
}
// Show popup
newDiv.css({'position':'absolute',
'left':pX,
'top':pY,
'background-color':'f8f8ff',
'border':'2px silver ridge',
'padding':3})
.show().mouseenter(function(){
$(this).hide();
});
}
// Attaches a call to the function to the "expand grouped elements function" for it to function in grouped listview's
function ExpGroupRenderData(htmlToRender, groupName, isLoaded){
var tbody=document.getElementById("tbod"+groupName+"_");
var wrapDiv=document.createElement("DIV");
wrapDiv.innerHTML="<TABLE><TBODY id="tbod"+groupName+"_" isLoaded=""+isLoaded+"">"+htmlToRender+"</TBODY></TABLE>";
tbody.parentNode.replaceChild(wrapDiv.firstChild.firstChild,tbody);
initShowRowAsTable();
}
Save this as a file – name it “mouseOverWrapRowTableStyle.js”, and upload it to your script library as shown above.
Ask if something is unclear.
Alexander

Is it possible to show all fields of the item, rather than just the columns that are included with the view?
Hi,
Try this one Preview metadata in list view on mouseover
Alexander
Hi there, Will this work if list is on a different subsites or sites..
Any ideas using webservices.
Thanks
Hi,
This article describes a solution for wrapping up the current row only.
I’m not quite sure what you are after, but take a look at this one vLookup type rollup for SharePoint
Alexander
Hi Alexander,
I’m working on a project right now, and I found your solution very helpful.
The thing is that my client ask me to perview other list items in the preview pop up. I found your other solution “Preview metadata in list view on mouseover” but the problem is that my client wants the pop up table design of this solution. My question is : Is it possible to change the design of the metadata solution to the design of this tool (Show current row) ?
Hi,
I’m not quite sure what you mean. If you preview the full DispForm, the layout is “table style”.
What do you mean by “to perview other list items”?
Both these solutions handle the “current item only”. To preview other items, you may want to look at this one: vLookup type rollup for SharePoint
Alexander