This post describes how to add individual labels for each choice in a multi choice list.
This is a follow-up on the post on how to modify formlabel in SharePoint form.
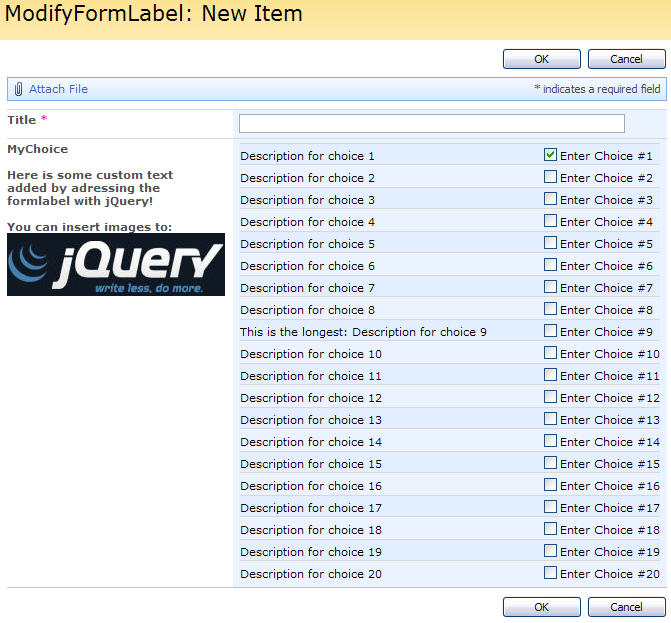
The end result looks like this:

Read the previous post to get the basics, then modify the code like this:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
fields = init_fields();
var myNewLabel = "<br><div>Here is some custom text added by adressing the formlabel with jQuery!</div>" +
"<br><div>You can insert images to:<br><img src='/test/English/Shared%20Documents/jQuery_img.jpg' border='0'></div>"
$(fields['MyChoice']).find(".ms-formlabel h3").after(myNewLabel);
// Array of all descriptions - must be the same number of elements as the number of choices in the choice-list
var arrMyChoice = ['Description for choice 1',
'Description for choice 2',
'Description for choice 3',
'Description for choice 4',
'Description for choice 5',
'Description for choice 6',
'Description for choice 7',
'Description for choice 8',
'This is the longest: Description for choice 9',
'Description for choice 10',
'Description for choice 11',
'Description for choice 12',
'Description for choice 13',
'Description for choice 14',
'Description for choice 15',
'Description for choice 16',
'Description for choice 17',
'Description for choice 18',
'Description for choice 19',
'Description for choice 20'];
// Call the script that inserts the descriptions
descriptionBeforeChoice('MyChoice',arrMyChoice,300);
function descriptionBeforeChoice(FieldInternalName,arrName,widthOfCustomLabel){
$(fields[FieldInternalName]).find(".ms-formbody").find(":checkbox").each(function(idx){
// Add alternating style to make it easier to follow the lines in the form
var trClass = '';
if(idx%2==0){
trClass = 'ms-alternatingstrong';
}
$(this).before("<span style='display:inline-block;width:" + widthOfCustomLabel + ";white-space:nowrap'>" + arrName[idx] + "</span>")
.parent().css({'white-space':'nowrap'})
.parents('tr:first').addClass(trClass);
});
}
function init_fields(){
var res = {};
$("td.ms-formbody").each(function(){
if($(this).html().indexOf('FieldInternalName="')<0) return;
var start = $(this).html().indexOf('FieldInternalName="')+19;
var stopp = $(this).html().indexOf('FieldType="')-7;
var nm = $(this).html().substring(start,stopp);
res[nm] = this.parentNode;
});
return res;
}
</script>
Follow up: Get variables in a script from another list
Feel free to ask if anything is unclear!
Alexander
Hi Alexander:
Thanks for this too!
I have a basic JQuery question for this and any other solution you have devised…
Can the options that appear under the “var arrMyChoice” portion of your script reference options that might come from another List?… so the List can be the control for the options, instead of the script?
Thanks-
Charlie Epes
Buffalo, NY
Look here for your answer:
Get variables in a script from another list
Alexander
its your favorite pain in the butt. what would it take to make this script display the description , after the field and after the field label. when I change line 42 from before to after it writes the description between the field and field label.
Larry,
The checkbox and it’s lable are two separate objects, try it like this:
Alexander
that was perfect. what I did was take you wrap choice script and added this to the page. it flows much cleaner.
thanks again
I see in this script you have some what accomplished it but I can not duplicate it. I like the alternating row color. I am not using this script, but I do want to apply a row color to several fields. I have 10 groups of fields. each group has 5 fields attached. each label ends with a number. so group one fields will all end in 1, Activity1, Owner1… I was trying to do this:
$(fields[‘Activity1’]).find(“tr .ms-formlabel”).css(“background-color”, “#FFE59C”);
it applies the color but only to the first column (for that field) and I am not sure how to do the row like you did here:
“.parent(‘tr:first’).addClass(trClass); ”
I know the “^” means like, but cant figure out how to apply it here so I can color each group.
then there is the alternating color, can I still use “idx mod 2” to alternate row color by row and group?
Hi,
The color is added by adding the class “ms-alternatingstrong” (the same class used in the list view style “shaded”) to every other row. The “function” that does this is found between line 38-41, and the class is added to the “tr” in line 44. The “class” will be an empty string for every other row, and “ms-alternatingstrong” for the rest.
To use this method you have to make a “$.each(..” loop to iterate trough the rows adding this class.
Note:
To color the full row try this:
$(fields['Activity1']).addClass('ms-alternatingstrong');Alexander
that helped. How about fields with similar names. can I apply a class or color to multiple fields using the “^”?
Hi Larry,
Try this:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script> <script type="text/javascript"> fields = init_fields(); $.each(fields,function(FieldInternalName){ var fieldLastChar = FieldInternalName.charAt(FieldInternalName.length - 1); if(fieldLastChar % 2 == 0){ $(fields[FieldInternalName]).addClass('ms-alternatingstrong'); } }); function init_fields(){ var res = {}; $("td.ms-formbody").each(function(){ if($(this).html().indexOf('FieldInternalName="')<0) return; var start = $(this).html().indexOf('FieldInternalName="')+19; var stopp = $(this).html().indexOf('FieldType="')-7; var nm = $(this).html().substring(start,stopp); res[nm] = this.parentNode; }); return res; } </script>It iterates trough all fields and adds the class “ms-alternatingstrong” to all fields ending on an even number.
Alexander
perfect, thanks a million
k, last question on this. This will only add color to the first column. How can I carry the color over the the field column, the entire row?
Hi,
I looked at it and my first solution is to remove the class “ms-formbody” as it overrides other css-styles added. If you do that you have to readd css to have alignment and border etc.
The css for the “ms-formbody” is as follows:
.ms-formbody { -moz-background-clip:border; -moz-background-inline-policy:continuous; -moz-background-origin:padding; background:#EBF3FF none repeat scroll 0 0; border-top:1px solid #D8D8D8; font-family:verdana; font-size:0.7em; padding:3px 6px 4px; vertical-align:top; }If you replicate it and edit the “background”, you should get it.
Alexander