14.06.2010 A new version of this script is released Cascading dropdowns in SharePoint text fields – populated by lookup in another list (version 2)
I recommend using the new version.
Updated 14.08.2009
This script “converts” singleline textfields to lookup-dropdowns. One dropdown filteres the next. You can have 2-5 connected dropdowns in each “collection”. You can have as many “collections” as you want in each listform.
The source of the cascading dropdowns is a standard custom list containing the information to populate each of the dropdowns. This list can reside in the current site, the rootsite or in any subsite as long as users has access to it.
The script uses the original textfield to hold the value selected, and “spawns” a dropdown to take it’s place. In editform (or on refresh of the form on validation) the script updates the dropdown to hold the correct value – read from the original textfield.
If you open in editform and the original value selected in no longer a valid choice (the value is deleted from the source list), the dropdown and the corresponding hidden textfield is cleared.
When changing a “parent” dropdown, the children is cleared for the previously selected values and repopulated with the new choices.
To use this script you have to reference jQuery (tested with jquery-1.3.2.min.js) and these scripts:
* SPAPI_Core.js
* SPAPI_Lists.js
* SPAPI_dspsts.js
* Made by Darren Johnstone http://darrenjohnstone.net
download the scripts here. This download contains more scripts than you need to refer – only the scripts named over is used.
How to use:
Make a sourceList to hold the selectable values to fill your dropdowns.

Create the fields like this:

The calculated column (_Lookup) that concatenates all these columns is the field the script uses to find matching values to populate the next dropdown.
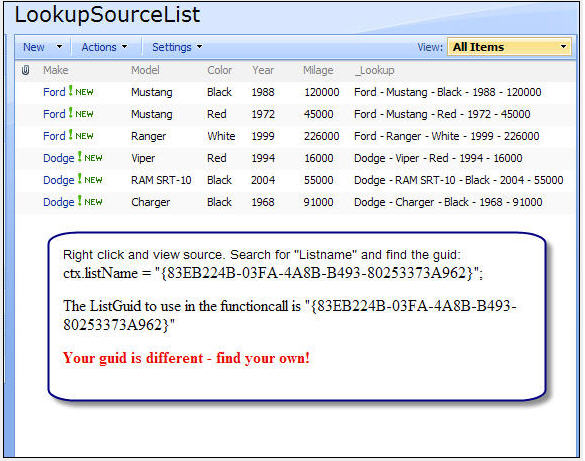
Find the ListGuid of your SourceList like this:

You need it in the function call later.
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a subsite named “test” with a subsite named “English” with a document library named “Javascript”):

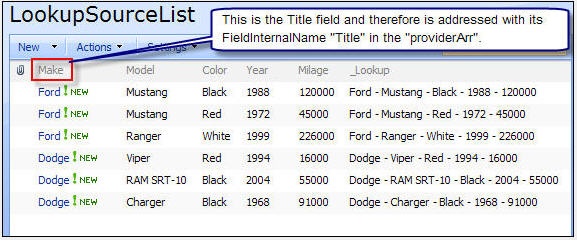
In the consumer list (the list where your dropdowns is supposed to be), add corresponding columns (standard SharePoint single line textfields) for all but the calculated field. The final “product” looks like this:

Insert a CEWP below the listform in NewForm and EditForm and add reference to the scripts like this:

The source looks like this (copy the source below):

The listGuid of your sourceList is used here
Sourcecode:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/SPAPI_Core.js"></script>
<script type="text/javascript" src="/test/English/Javascript/SPAPI_Lists.js"></script>
<script type="text/javascript" src="/test/English/Javascript/SPAPI_dspsts.js"></script>
<script type="text/javascript" src="/test/English/Javascript/CascadingDropDowns.js"></script>
<script type="text/javascript">
/*
* providerArr = Array of FieldInternalNames of the fields in the source-list.
* consumerArr = Array of FieldInternalNames of the fields in the list where the dropdowns will be created.
* dropDownIdPrefix = Unique prefix if there are more then one instance of cascading dropdowns in one list.
* lookupSourceCalculatedField = FieldInternalName of the calculated column in the source-list that concatenates all lookup values in one string – separated by "delimiter".
* lookupSourceListGuid = GUID of the source-list.
* dropDownDefaultvalue = The default value of dropdowns that are not empty – ex. <select>.
* numberOfDropdowns = Number of levels of cascading dropdowns – (2-5).
* delimiter = Separator character between the values of the calculated column in "lookupSourceCalculatedField". Must be the same as the delimiter used in the "_Lookup" in the sourceList.
* sourceListURL = relative URL to site/subsite. If root site use only two apostrophes representing a blank string – like this: ”.
* debug = true or false – if true: the textfield that holds the dropdownvalue is visible.
*/
// You don’t have to use the same names in providerArr and consumerArr, but you have to use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’Model’,’Color’,’Year’,’Milage’];
consumerArr = [‘Title’,’Model’,’Color’,’Year’,’Milage’];
cascadingDropDowns(providerArr,consumerArr,’CascNr1′,’_Lookup’,'{83eb224b-03fa-4a8b-b493-80253373a962}’,'<Select>’,5,’ – ‘,true,’/test/English’,false);
// For description of all the parameters see the sourcecode.
</script>
[/javascript]
Be sure to use the correct path to your script in the reference – mine is located at “/test/English/Javascript”.
How to find the FieldInternalName? – Click here
Get the sourcecode for “CascadingDropDowns.js” here and save it as CascadingDropDowns.js. Make sure you get only the script and not other text – copy manually – do not use Ctrl+A.
Upload in the document library with the other scripts needed – as shown above.
If you need more info to setup this script, feel free to ask.
PS. I have other scripts for single filtered lookup’s both for for obtaining value only, and for link to list item or to document. Ask for it and i will post it.
Regards
Alexander
I got this error:The fieldname specified as “consumerArr Nr1” does not exist. Remember to use “FieldInternalName”.
My code:
// You don’t have to use the same names in providerArr and consumerArr, but you have to use the FieldInternalName and not the Displayname.
providerArr = [‘Make’,’Model’,’Color’,’Interior’,’Milage’];
consumerArr = [‘Make’,’Model’,’Color’,’Interior’,’Milage’];
cascadingDropDowns(providerArr,consumerArr,’CascNr1′,’_Lookup’,'{9d1201e8-6e33-4356-850e-7baffa64c8e7}’,”,5,’ – ‘,true,”,false);
// For description of all the parameters see the sourcecode.
What is the missing point? What do you mean “FieldInternalName” ?
You have to use the correct FieldInternalName of your fields in providerArr, consumerArr and in the fieldname of the calculated column concatenating the values of the fields in the providerList.
You must also use the unique Guid of your providerList.
Here’s howto find FieldInternalName and ListGuid: https://spjsblog.com/general-tips/
Alexander
this is a great concept. I would love to get this to work. I beleve I have set this up according to your directions. nothing fires off. no error no dropdowns. In provided list are they all text fields?
in consumer list are they all text fields?
I have updated the post – look at it and please ask again if you don’t get it right. I would appreciate feedback if you get it working.
Regards
Alexander
Thanks for the update. I struggled for a bit until I looked closely at your images. They were very helpful. Successful implementation and fully operational. Great job, thanx!
I’m glad you figured it out.
Can i ask what you struggled with? – maybe i could explain better in the text.
Edit: One picture had gone missing in the post… updated it now.
Alexander
I dont think there was anything major wrong with your documentation, But I did copy what you had and added some details, might make it helpful.
Is there a way to change the last child of these cascading fields to a list box instead of a dropdown, that allows multiple select. I know I posted this in the other category, But I am going to try to pursue this. I have several thoughts on how to achieve this, the list box being the easiest and quickest, if it can be done.
It might work, but you would have to store the selected values of the list box in a multi line – plain text field and “fake” the list box using javascript/jQuery. A choice list accepts only the predefined values.
Alexander
I am getting only one level of the dropdown i.e only upto the ‘model’, after selecting the model the next level ‘Color’ is not appearing in the form.
Hi,
Can you confirm that you have used the correct “FieldInternalName” of your fields? – and that the fields are the correct type (Single line of text)?
– and that the “_Lookup” column in the sourcelist has the correct format and delimiter?
Alexander
Hi Alex,
I made a mistake in the _Lookup column. Now it is working, thanks a lot for the reponse.
No problem
Alexander
Could a list of several hundred not work correctly. I have a list of 700 items. the main column “Tower” has 10 different items. When I loaded the script it only returns the first tower. Do you know what might cause this?
Nevermind, I found the rowlimit. works perfectly.
Hi larry,
At the bottom of “CascadingDropDowns.js” you find a function named “populateCascadingDropDowns”. Her you find a line with the rowlimit like this:
200 // rowLimit
Set this value to whatever value you like.
Alexander
I think I found a small bug. I started playing with the new row limit and I was getting wacky results. Some of the options were duplicated and they would through an error. Eventually I found it was related to the names used in the source list. Some of the Name had “&”. Once I renamed these titles, it filtered correctly. I am not sure if this can be compensated for in the script.
Hi larry,
This is a “known bug” that i have experienced by my self also, but not got the time to update this post…
I have updated the function “populateCascadingDropDowns” in the linked source (on Google Docs). I have not tested the script after i updated it, please test it and let me know if it works – if not, i will update it tomorrow.
Alexander
that replace function seemed to take care of the issue. Great Job
@Alexander,I have been thinking about the cascading and multiple select on last field. I have built an InfoPath form that uses cascading dropdowns. 1 of the requirements was to have some way to grab multiple sections. One of the main problems was infopath 2007 does this easily, but my company is on ver 2003. I found a script that read the selections from the dropdown, and wrote the response in a secondary text field, each option clicked would append an additonal “,” and the new selection.
So i was thinking, is there a way to achieve this in SharePoint. Can we write the last ddb selection to a text field and append the selection upon each new click?
Yes – this is possible. I will do a post on it – in general – as i do not know infopath at all.
Alexander
Thats perfect. I was just using an example of InfoPath to explain the request. InfoPath is a simple form, through MS Office, that allows you to create dynamic forms and post data to a database or SharePoint. After 2 years of developing with InfoPath I am still no where near mastering it lol.
I look forward to you new post. thanks again
Hi Larry,
Look here for a possible solution to your request:
Accumulate selections from dropdown to mulitline textfield
Alexander
What is the best way t handle thjis script with content types. I have to cascade groups and 2 content types, one for each. when I launch the content types I get an error to use fieldinternalname.
I added them back to the content type and hid them , same error. Search for a script to hide form fields unless you have a better suggestion.
thanks
You have to wrap the call to “cascadingDropDowns” in an if statement like this:
if(fields['YourFieldInternalNameHere']!=undefined){ // call the cascadingDropDowns }Alexander
About the hiding of fields in a content type: If you hide it from SharePoint list settings they are not rendered in the form at all.
To use these fields in a javascript you have to hide them with javascript.
To do that address them like this:
fields = init_fields(); $(fields['YourFieldInternalNameHere']).hide(); function init_fields(){ var res = {}; $("td.ms-formbody").each(function(){ if($(this).html().indexOf('FieldInternalName="')<0) return; var start = $(this).html().indexOf('FieldInternalName="')+19; var stopp = $(this).html().indexOf('FieldType="')-7; var nm = $(this).html().substring(start,stopp); res[nm] = this.parentNode; }); return res; }Alexander
I am not getting the result I need. if i use one cascade field as undefined, how to I manage the other in the other content type? the fileds hide, but I need them to be dynamic based on the content type. I was able to run a query string function and get an alert, but would not hide the field
[script]
if (getQuerystring(‘ContentTypeId’) == “0x01005285222AB4F3854A8C1738B9B14F02E500D080D507E1D62F47B1226D4745654220”) {
//Summary
$(fields[‘ServiceProvided’]).hide();
alert(‘Test Summary!’);
}
[/script]
i get the alert, field does not hide
To use the $(fields[‘… you have to build your “fields-object” by calling the function init_fields like in the comment above.
Alexander
Yes, Actually I was, but I was missing a key part. this is what I came up with. I needed to add the $(document).ready(function() so once I added the ref to jquery.query I was able to compare the IDs. As you can see the IDs are long. Is there a way to compare the first 10 char?
jquery ref
jquery.query ref
‘[script]
$(document).ready(function() {
if($.query.get(‘ContentTypeId’) == “0x01005285222AB4F3854A8C1738B9B14F02E500D080D507E1D62F47B1226D4745654220”) {
//Summary
$(fields[‘ServiceProvided’]).hide();
//alert (“Test Summary!”);
}
else if($.query.get(‘ContentTypeId’) == “0x0100ED68C981C42F6F45A7B876B851DB1B4800BC845972CF5D1E42BEC8922A483FFB0F”) {
//Monthly
$(fields[‘TowersSupported’]).hide();
$(fields[‘GateKeeper’]).hide();
//alert (“Test Monthly!”);
}else {
}
});
‘[/script]
Hi again,
I do not think this is the best method to check for content type. The ContentTypeId’s are long and ugly…
If you do it like this you can, by checking if a certain field is rendered, positively identify your content type and execute “ContentType-specific code”:
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script> <script type="text/javascript"> fields = init_fields(); /* This example shows how you can check what ContentType is used by checking if a field you know is in that specific ContentType is rendered */ // Check if the field with FieldInternalName of "OnlyInContentType1" is rendered if(fields['OnlyInContentType1']!=undefined){ alert("This is content type nr 1"); // Execute any code that addresses the first content type } // Check if the field with FieldInternalName of "OnlyInContentType2" is rendered if(fields['OnlyInContentType2']!=undefined){ alert("This is content type nr 2"); // Execute any code that addresses the second content type } function init_fields(){ var res = {}; $("td.ms-formbody").each(function(){ if($(this).html().indexOf('FieldInternalName="')<0) return; var start = $(this).html().indexOf('FieldInternalName="')+19; var stopp = $(this).html().indexOf('FieldType="')-7; var nm = $(this).html().substring(start,stopp); res[nm] = this.parentNode; }); return res; } </script>PS: To render sourcecode properly, wrap it in tags like this, but replace the “( and )” with “[ and ]”:
Alexander
Yes, his is what Im talking about. Much cleaner method. the code to exec would be the fields I want to hide. Thanks again
Very good – i will actually make a short post on this issue – it may be other’s struggling with the same issue. I will throw in some code to get the “FriendlyName” of the current content type in EditForm as well.
Alexander
It took a little to work thru the logic, but I got it. Thanks a million for taking the time with me.
good day Alexander, with the cascade script is there a way to have the 2nd, 3rd… dropdown default to the first selection. Or the last singlelie textbox not be a dropdown, but populate with the first or only selection. I have a list of users for an activity owner field. I need to send an email to the selceted owner. The requirements to not want a people picker. using a cascade would keep the user interface the same, meaning no extra actions. I am open to other suggestions, this just happen to be where I ended up first.
Hi Larry,
The dynamics of the cascading effect requires that the first option in each drop-down is a dummy – like “<Select>”. It is the change event in each dropdown that triggers the query that populates the next.
To make what you require would have to redo the dynamics, but i cannot promise you a solution. I will let you know if i adapt it later.
Alexander
It will take me some time to get through all your post. You are very talented. I am wondering if this script has the ability to populate the text boxes without the dropdown showing. I have a list with unique values. once I make my first selection each additional selection there will be only one option. A function almost like pick an item in field 1 and field 2,3,4 and 5 automatically populate or default to the first option. Now here is the tricky part, can it be done with a people picker? can I trigger this from a people picker? can I populate a people picker? I have another request I will post in the requests forum.
thanx Cookie
Hi,
Look at his post:
Link to fill user login name in people picker
It will not answer all your needs, but it might set you on the right track
Ask again if you are stuck.
Alexander
Hi Alexander,
I tried your code in a demo setup (same lists/columsn as you have in your description) and it works great.
Now I’m trying to apply this to another list of my own, and I run into problems.
Only thing I know that is different is that my list has customized NewForm.aspx and EditForm.aspx. The thing with that is that there is no “FieldInternalName” as with default forms.
E.g. I added a “release” textfield, which generates this code:
So this is completely different from the default code I was expecting with the FieldInternalName etc.
I tried using the complete ID as generated, but then I keep getting the error:
The fieldname specified as “consumer Arr Nr1” does not exist. Remeber to use “FieldInternalName”.
Do you know what I need to modify to get the code working on customized forms ?
Thanks in advance!
hmm, adding html does not work out too well.
Here’s the generated code for the “release” textfield without the brackets:
input name=”ctl00$PlaceHolderMain$g_e5377b51_f848_4b99_8cd3_c49d5cac4fd4$ff20_1$ctl00$ctl00$TextField” type=”text” maxlength=”255″ id=”ctl00_PlaceHolderMain_g_e5377b51_f848_4b99_8cd3_c49d5cac4fd4_ff20_1_ctl00_ctl00_TextField” title=”Release” class=”ms-long”
Hi,
Read about using the script in a customized form here
Alexander
Hi Alexander,
Thanks for your quick response!
I replaced the init_fields function with the one in the other article and now it works great 😀
Maybe worth to add the link in the article so other people with the same problem will find the solution more quickly ?
Keep up the good work, excellent and clear article with good support 🙂
Kurt
I assume in the cascading dropdownlists you are using drop downs not text boxes as you state in the text
Hi,
No, it is actually columns of type “Single line of text “. The script hides the field and creates a dropdown. The value selected is stored in the original text field.
Alexander
Hi Alexander
Bloody cool!! Sepertae question do you know how to populate a multiline text box with default values?
Tony
Hi,
The population would be different for a plain text field and for a rich or enhanced rich text. If you place a request here:
Requests, i will give an example.
Alexander
sorry alex fustration setting in:
providerArr = [‘Title’,’Product’,’ProductVersion’];
consumerArr = [‘Product_x0020_Family0′,’Product0′,’Product_x0020_Version0′];
cascadingDropDowns(providerArr,consumerArr,’CascNR1′,’_Lookup’,'{787F655B-471A-4513-ACF6-251E54370A05}’,”,3,’ – ‘,true,’/ContentIdea’,false);
The list guid is right
the internal names are correct but nada, it is in a cewp below list
It is a subsite called contentidea and it is 3 drop downs
with these internal names:
‘Product_x0020_Family0′,’Product0′,’Product_x0020_Version0’
The products list where I have the calcualted values
has these internal names ‘Title’,’Product’,’ProductVersion’
With a _Lookup column with a delimiter of ‘ – ‘
please help what am I missing?
Hi Ihaven’t tried with your example to be honest but here is what I got (obviously changed for [])
[script type=”text/javascript” src=”/scripts/jquery-1.3.2.min.js”][/script]
[script type=”text/javascript” src=”/scripts/SPAPI_Core.js”][/script]
[script type=”text/javascript” src=”/scripts/SPAPI_Lists.js”][/script]
[script type=”text/javascript” src=”/scripts/SPAPI_dspsts.js”][/script]
[script type=”text/javascript” src=”/scripts/CascadingDropDowns.js”][/script]
[script type=”text/javascript”]
providerArr = [‘Title’,’Product’,’ProductVersion];
consumerArr = [‘Product_x0020_Family0′,’Product0′,’Product_x0020_Version0′];
cascadingDropDowns(providerArr,consumerArr,’CascadePrimaryProduct’,’_Lookup’,'{787F655B-471A-4513-ACF6-251E54370A05}’,'[HARRY]’,3,’ – ‘,true,’/ContentIdea’,false);
[/script]
No errors are raised and I am at wits end please if you can help it would be great
I think there is something wrong with CascadingDropDowns.js
Cant even get an alert out of the script……
I am using that script with the accordion and set default values, everything else is fine…It is the last script I call is that a problem? Also I deleted for_init from cascading file (doesnt work either way).
Is my url wrong for the list? It is a subsite so should I call it http://site/subsite…(the list is located in the subsite)
In the previous code ‘ProductVersion has the second quote
The name of the list is products and its fields internals names are ‘Title’,’Product’,’ProductVersion’
I am using a contenttype to create the lists would that be a problem?
I am loss and floundering…..
Do you get the dropdowns, but no values, or do you get nothing at all?
Can you try to get the sourcecode for the file “CascadingDropDowns.js” again, and double check that you do not get anything else then the code.
An alert in the file “CascadingDropDowns.js” should give you a dialog box.
Alexander
I get nada dude when you refer to extra text what extra text are you refering to in CascadingDropDowns.js
All I can see is the comments at top? I think I am missing something there….
when i copy the file CascadingDropDowns.js i copy everything except the coments at top,m is that what I am suppose to do? Is my url right when i make the call
if the http://site/subsite
I am passing in to the function /subsite
I know I am reaching and guessing….
Hi Alex
Please Alex I feel it is the CascadingDropDowns.js,m I can’t even get an alert out of that file, I copied everything except the comments at top,m is that y error?
Why did you make this remark:
Get the sourcecode for “CascadingDropDowns.js” here and save it as CascadingDropDowns.js. Make sure you get only the script and not other text – copy manually – do not use Ctrl+A.
What other text?
I copied everything below this:
function cascadingDropDowns(providerArr,consumerArr,dropDownIdPrefix,lookupSourceCalculatedField,lookupSourceListGuid,dropDownDefaultvalue,numberOfDropdowns,delimiter,hideEmptyDropdowns,sourceListURL,debug){
consumerFieldName = consumerArr.toString().split(“,”);
providerFieldName = providerArr.toString().split(“,”);
fields = init_fields();
// Create dropDowns
if(numberOfDropdowns>0){
Nr1 = $(fields[consumerFieldName[0]]);
if(fields[consumer
Till the end of the file was that my mistake?
Tony
My comment had to do with Google docs adding some extra text at the bottom of the file. This is not an issue any more.
Can you please try to setup a clean test list, and assure that the jQuery library is loaded by inserting an alert like this:
alert($);
This should give a message box with a function.
Alexander
no sarcasm alex so that I dont waste your time where do you want the alert, inside the function top of file etc…..
I assume it is in cascadingdropdowns
T
wow alert works every where but cascadingdropdowns….wild
delete everything from cascadingdropdowns and just add alert and it works,m if I copy back original contents it does not?
just confirmed it, there is something not quite kosher with the file…if i delete contents and just place a alert in it it works, copy back functions etc…and leave alert it does nothing…..
T
Is there anyway you can em,ail me so I can send you the file, it is curious that the file does not work, could you use it on your server to see the problem or could you send me the one you have been using…..
I even downloaded it this time to a text file per your instructions that googles problem has been solved and saved it to a js file still no go…..
GOT IT!! Yeah!! It was exactly what you said, do not do not save file but copy it manually..UGH….
Is there a way to use this with a datasheet view?
No…
You cannot interact with the datasheet view.
Alexander
I am not sure when this occured, but I was getting an alert on a 2 field cascade. The alert is the last on in the js file that need to comfirm the FieldInternalname from the source list. I have been in and out of this code. I checked and ouble checked the source links. I placed alert($); before the cascadingDropDowns functions and I get the alert. I place it after and nothing. The first field appears to work, but after selection i get the error for the second field. No dorpdown appears and I am guessing that is because I have the field internal name wrong. I also checked this. I created a small list with 3 fields
Title
Topic
SubTopic
that pulls form the source with fields
Title
SubTopic
_Lookup
in this new list nothing works, no errors. I know I missed something simple but I am too close to the forrest to see the trees.
Any ideas?
I also swapped the cascade script for the text to dropdown, and applied to each field using same parameters, this works. I have tried different version of jquery also.
Nevermind. I am not 100% sure but I think my js file was corrupt. When I replaced from a working one it worked fine.
Can you help me troubleshoot?
I get a dialog box with the following:
There was an error: Internal Server Error.
Make sure you have entered the correct “FieldInteralName”
of the column in the “sourcelist”
here is my code:
/*
* providerArr = Array of FieldInternalNames of the fields in the source-list.
* consumerArr = Array of FieldInternalNames of the fields in the list where the dropdowns will be created.
* dropDownIdPrefix = Unique prefix if there are more then one instance of cascading dropdowns in one list.
* lookupSourceCalculatedField = FieldInternalName of the calculated column in the source-list that concatenates all lookup values in one string – separated by “delimiter”.
* lookupSourceListGuid = GUID of the source-list.
* dropDownDefaultvalue = The default value of dropdowns that are not empty – ex. .
* numberOfDropdowns = Number of levels of cascading dropdowns – (2-5).
* delimiter = Separator character between the values of the calculated column in “lookupSourceCalculatedField”. Must be the same as the delimiter used in the “_Lookup” in the sourceList.
* sourceListURL = relative URL to site/subsite. If root site use only two apostrophes representing a blank string – like this: ”.
* debug = true or false – if true: the textfield that holds the dropdownvalue is visible.
*/
// You don’t have to use the same names in providerArr and consumerArr, but you have to use the FieldInternalName and not the Displayname.
providerArr = [‘Title’,’Subservice’,’SubserviceCategory’,’ServiceTaskName’];
consumerArr = [‘Service’,’Subservice’,’SubserviceCategory’,’ServiceTask’];
cascadingDropDowns(providerArr,consumerArr,’CascNr1′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,”,false);
// For description of all the parameters see the sourcecode.
Hi, first double check if you are using the correct apostrophes, in your sourcecode some of them seem to be ‘italic’, like ´ instead of ‘.
Then supply the relative URL for the sourcelist between the “true” and “false” parameter.
Thanks Chris, I doublechecked the apostrophes and added the relative URL.
Now the fields are showing but as single lines of text and I get no error message.
here is my current code:
providerArr = [‘Title’,’Subservice’,’SubserviceCategory’,’ServiceTaskName’];
consumerArr = [‘Service’,’Subservice’,’SubserviceCategory’,’ServiceTask’];
(providerArr,consumerArr,’CascNr4′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,’/eacoteam/knowledgeportal/emts’,false);
Realized I left out part of the code (cascadingDropDowns)
I still get the error
There was an error: Internal Server Error.
Make sure you have entered the correct “FieldInteralName”
of the column in the “sourcelist”
here is my current code:
providerArr = [‘Title’,’Subservice’,’SubserviceCategory’,’ServiceTaskName’];
consumerArr = [‘Service’,’Subservice’,’SubserviceCategory’,’ServiceTask’];
cascadingDropDowns(providerArr,consumerArr,’CascNr1′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,”,false);
Hi,
code from your first reply post:
...CascNr4′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,’/eacoteam/knowledgeportal/emts’,false);and from your last post:
...’CascNr1′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,”,false);Does this also reflect your problem page? The difference between these two are the references “CascNr4” vs “CascNr1” and the url to the sourcelist.
I’m not sure what to put in as the relative url, here is what I have:
[script type=”text/javascript” src=”http://epwvp2020:16119/eacoteam/knowledgeportal/emts/EMTS%20Documentation/Javascript/jquery-1.4.2.js”][/script]
[script type=”text/javascript” src=”http://epwvp2020:16119/eacoteam/knowledgeportal/emts/EMTS%20Documentation/Javascript/SPAPI_Core.js”][/script]
[script type=”text/javascript” src=”http://epwvp2020:16119/eacoteam/knowledgeportal/emts/EMTS%20Documentation/Javascript/SPAPI_Lists.js”][/script]
[script type=”text/javascript” src=”http://epwvp2020:16119/eacoteam/knowledgeportal/emts/EMTS%20Documentation/Javascript/SPAPI_dspsts.js”][/script]
[script type=”text/javascript” src=”http://epwvp2020:16119/eacoteam/knowledgeportal/emts/EMTS%20Documentation/Javascript/CascadingDropDowns.js”][/script]
[script type=”text/javascript”]
providerArr = [‘Title’,’Subservice’,’SubserviceCategory’,’ServiceTaskName’];
consumerArr = [‘Service’,’Subservice’,’SubserviceCategory’,’ServiceTask’];
cascadingDropDowns(providerArr,consumerArr,’CascNr1′,’_Lookup’,'{F9E4451D-1259-4C56-B011-38BBA6DADC93}’,”,4,’ – ‘,true,’/eacoteam/knowledgeportal/emts’,false);
[/script]
Chris, thanks for your help, I found my problem. I also had the side-by-side code on the same page and once I took it off, this worked.
PGD, you’re welcome. Having the side-by-side code on the same page might work, have you tried changing the order of the two cewp webparts?
Hi,
I’m glad you figured it out. I will be posting a new version of this solution – possible today – that simplifies the process by eliminating the need for a calculated column to concatenate the “lookup string”.
I’m not sure whether this solves your issue with combining these two scripts though…
Thanks to Chris for helping out!
Alexander
Thanks Alexander,
only trying to give something back of the great support that I have received here.
Chris
A new version of this script is released Cascading dropdowns in SharePoint text fields – populated by lookup in another list (version 2)
Alexander
So awesome! I tried all of the other methods for doing cascading dropdowns and none would work (I assume because my lookup lists were so large). This is a top notch solution; well done!
This solutions works with Sharepoint 2010?
No,
Follow the link in the top of the article to find an updated version.
Alexander
Has anyone try it out with SP 2013? I can’t get it to work (no errors, fields won’t change from text to drop down though). Also, is this compatible with JQuery 1.11.x?
Use this version: https://spjsblog.com/2013/08/20/convert-text-fields-to-cascading-dropdowns-unlimited-number-of-levels/
Alexander