15.05.2012 You find an updated version here.
08.07.2010 Updated the code to make it cross compatible for SP2007 and SP2010.
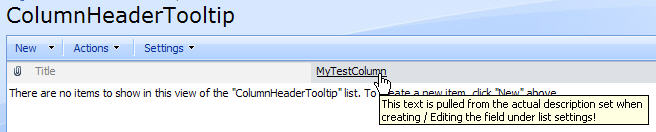
I got this request from Saran to display the field description when hovering the mouse over the column header in a list view.
Add this code to a CEWP and place it below the list view:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
if(typeof(_fV4UI)==='undefined'){ // SP2007
var myTooltipObj = customGetList(ctx.listName);
$(".ms-listviewtable th").each(function(){
var fieldDisplayName = $(this).find("table:first").attr('DisplayName');
if(fieldDisplayName==undefined){
fieldDisplayName = $(this).text();
}
if(myTooltipObj[fieldDisplayName]!=undefined){
$(this).attr('title',myTooltipObj[fieldDisplayName]).find('a').attr('title',myTooltipObj[fieldDisplayName]);;
}
});
}else{ // SP2010
var myTooltipObj = customGetList(_spPageContextInfo.pageListId);
$("div.ms-vh-div").each(function(){
var fieldDisplayName = $(this).attr('DisplayName');
if(myTooltipObj[fieldDisplayName]!==undefined){
$(this).attr('title',myTooltipObj[fieldDisplayName]);
}
});
}
function customGetList(listName){
xmlStr = [];
xmlStr.push('<GetList xmlns="http://schemas.microsoft.com/sharepoint/soap/">');
xmlStr.push('<listName>' + listName + '</listName>');
xmlStr.push('</GetList>');
xmlStr = xmlStr.join('');
var result = {};
wrapSoapRequest(L_Menu_BaseUrl + '/_vti_bin/lists.asmx', 'http://schemas.microsoft.com/sharepoint/soap/GetList', xmlStr, function(data){
$('Field', data).each(function(i){
if(result[$(this).attr('DisplayName')]==undefined || result[$(this).attr('DisplayName')]==''){
result[$(this).attr('DisplayName')] = ($(this).attr('Description')==undefined)?'':$(this).attr('Description');
}
});
});
return result;
}
function wrapSoapRequest(webserviceUrl,requestHeader,soapBody,successFunc){
var xmlWrap = [];
xmlWrap.push("<?xml version='1.0' encoding='utf-8'?>");
xmlWrap.push("<soap:Envelope xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xmlns:xsd='http://www.w3.org/2001/XMLSchema' xmlns:soap='http://schemas.xmlsoap.org/soap/envelope/'>");
xmlWrap.push("<soap:Body>");
xmlWrap.push(soapBody);
xmlWrap.push("</soap:Body>");
xmlWrap.push("</soap:Envelope>");
xmlWrap = xmlWrap.join('');
$.ajax({
async:false,
type:"POST",
url:webserviceUrl,
contentType:"text/xml; charset=utf-8",
processData:false,
data:xmlWrap,
dataType:"xml",
beforeSend:function(xhr){
xhr.setRequestHeader('SOAPAction',requestHeader);
},
success:successFunc
});
}
</script>
Note: This will only work when only one list view webpart is in the page.
Ask if anything is unclear.
Alexander

Thanks so much for this really useful piece of code.
Does anyone know the code changes needed to apply this for a data view ? This code works great in standard view for a list but not however when user switches to Datasheet
Hi,
It is not possible to use this in a datasheet view.
Alexander
Agree this is useful! It doesn’t seem to work for choice columns, however – wondering if there is some code for those?? Thanks!
Hi,
I have no problem showing the tooltip for a choice column. Are you sure you have entered a description for that field?
Alexander
Yes, I have several choice columns with descriptions that don’t show up. I’ve tried changing from drop down to check boxes or radio buttons, but stil doesn’t work.
Good to know that you’ve gotten it to work, though. Will keep playing around with it then. Thanks.
Hi,
if you could send me some screenshots i might understand what the problem is.
You find my email here
Alexander
HI Alexander – just wanted to make sure you received the screen shots from earlier today. Let me know if you need any further info. Thanks!
Hi,
Yes i got it, but I’m on GMT+1 and I did not look at it until this morning.
See updated code.
Alexander
Hi Alexander,
Thank you so much – this works great!!!!!!!!!!!! I really appreciate it — you solved my problem for me. Thanks again – fabulous!
Hi, I can’t get this one to work. I am using SP 2007, jquery 1.8.11 and there is only one list view webpart on the page. I also have Christophe’s Text to HTML webpart on there.
When I hover over the column heading I get the standard “Sort by ColumnX” tooltip.
It seems so simple, but I can’t figure this one out. Would the view style or a custom theme make a difference?
Hi,
jQuery has no 1.8.11 version, but jQueryUI has. Ensure you are referring jQuery in the page.
Alexander
Thanks… thats one those posts you wish could erase. You’re right, I was referring the jQueryUI for some reason. Thanks again!
I am not able to make this work. I am adding the code as it is in the content editor webpart just below the list. Can u please help me?
Look at the new version – you find a link in the top of this page.
Alexander
Hi, where does the description go?
Hi,
The description is the one set on the field under list settings.
Alexander
Thanks! Works well….but it keeps showing a “display this plage securely” box everytime I refresh the page. Is there a way to eliminate this dialogbox?
Hi,
If your site is on https and you use the code with the external link to jQuery, download a local copy or change the script src to use https.
Alexander
Hello Alexander,
You have the same script for SharePoint 2013? I am looking for mouse over tool tip to get description of column.
Thanks in Advance.
Regards,
Naresh
Sorry, but I have not updated this code to support SP2013.
Alexander
I know this is a really old post but the below should work for 2010 and 2013.
function wrapSoapRequest(webserviceUrl,requestHeader,soapBody,successFunc){
var xmlWrap = [];
xmlWrap.push(“”);
xmlWrap.push(“”);
xmlWrap.push(“”);
xmlWrap.push(soapBody);
xmlWrap.push(“”);
xmlWrap.push(“”);
xmlWrap = xmlWrap.join(”);
$.ajax({
async:false,
type:”POST”,
url:webserviceUrl,
contentType:”text/xml; charset=utf-8″,
processData:false,
data:xmlWrap,
dataType:”xml”,
beforeSend:function(xhr){
xhr.setRequestHeader(‘SOAPAction’,requestHeader);
},
success:successFunc
});
}
function customGetList(listName){
xmlStr = [];
xmlStr.push(”);
xmlStr.push(” + listName + ”);
xmlStr.push(”);
xmlStr = xmlStr.join(”);
var result = {};
wrapSoapRequest(L_Menu_BaseUrl + ‘/_vti_bin/lists.asmx’, ‘http://schemas.microsoft.com/sharepoint/soap/GetList’, xmlStr, function(data){
$(‘Field’, data).each(function(i){
if(result[$(this).attr(‘DisplayName’)]==undefined || result[$(this).attr(‘DisplayName’)]==”){
result[$(this).attr(‘DisplayName’)] = ($(this).attr(‘Description’)==undefined)?”:$(this).attr(‘Description’);
}
});
});
return result;
}
$( document ).ready(function() {
var myTooltipObj = customGetList(_spPageContextInfo.pageListId);
$(“div.ms-vh-div”).each(function(){
var fieldDisplayName = $(this).attr(‘DisplayName’);
if(myTooltipObj[fieldDisplayName]!==undefined){
$(this).attr(‘title’,myTooltipObj[fieldDisplayName]);
}
});
$(‘tr.ms-itmhover td’).hover(
function() {
var $td = $(this);
var $th = $td.closest(‘table’).find(‘th’).eq($td.index());
$td.attr(‘title’,$th.text());
}
);
});