Last updated: September 20, 2019 – v1.0.0.1
To ease the transition from classic to modern SharePoint experience in SharePoint online I have made a SPfx web part that replicates the behavior of the Content Editor Web Part.

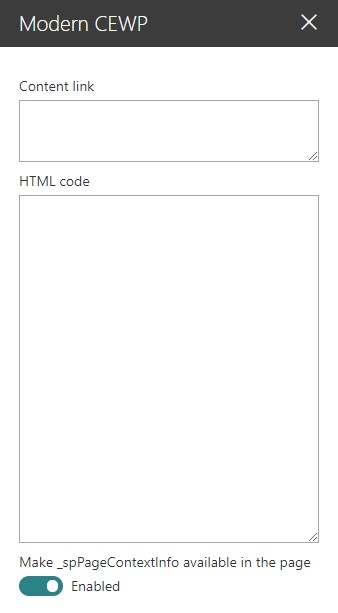
It features a Content link and a HTML code option.

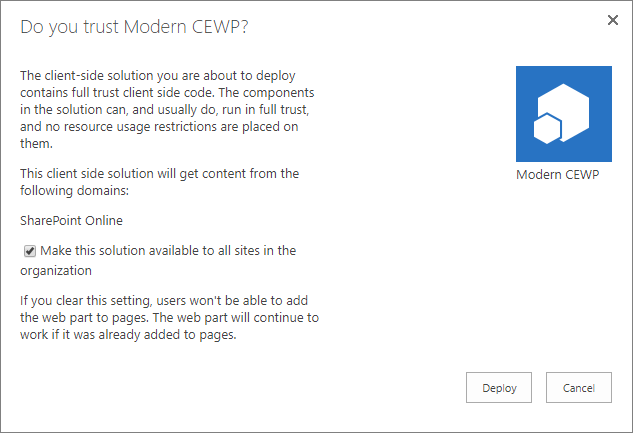
This is designed for Modern Pages in SharePoint online, and must be installed in the APP Catalog in the tenant administrator.

Download the web part here.
Post any questions below, or use the forum.
Alexander
Alex,
Trying to use the Modern CEWP, but I am encountering “SCRIPT438: Object doesn’t support property or method’_renderView’. This is followed by HTTP403: FORBIDDEN – The server understood the request, but is refusing to fulfill it.
Any help would be appreciated.
Thanks, Frank
Hi,
I’m not sure exactly why this error is occurring, but the 403 message indicates that you don’t have the necessary rights to do whatever you are doing.
If the web part has been installed and activated properly you can try with another user to see if it might be a permission issue.
Are you trying to use it in SharePoint online or in on-premises installed SharePoint 2019? – it has only been tested in Office 365 because I only have access to that environment.
Alexander
Hi,
I have fixed a bug occurring when trying to use this web part in a classic web part page – try v1.0.0.1 and let me know if it fixes your problem.
Alexander
Hi,
as instructed here (https://spjsblog.com/2019/09/20/how-to-create-a-modern-site-with-support-for-dffs-in-spo/), I created a new site via the admin panel and chose the “other option” in order to create a team site.
The Installer_CEWP_code.html is displayed on the site but stuck on “Getting all lists in this site…” with the following error on the console:
Uncaught ReferenceError: _spPageContextInfo is not defined at :4:26
Am I still missing anything?
Thanks.
The Modern CEWP cannot be used to install DFFS – you need to use a classic web part page and the classic Content Editor Web Part to do this.
Alexander
Hey Alexander, It has been a long, long time. I have deployed your solution and it works well. I have recently tried to load FullCalendar.io and I get errors, looks like from the moderncewp
Uncaught TypeError: $(…).fullCalendar is not a function
at displayTasks (:15:20)
at HTMLDocument. (:6:3)
at e (moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2)
at t (moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2)
I am able to load jquery, and tested it is loaded, but I do get an error that the moderncewp cannot load jquery
Failed to load resource: the server responded with a status of 404 ()
send @ moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2
Have you seen this before? any suggestions?
thanks Larry
I haven’t tried this solution, but your problems might be related to loading jQuery two times – the modern cewp already loads it so please try without loading jQuery, but use jQuery and not $ when you want to use jQuery – like this:
Alexander
I will definitely try this. I was also receiving another error. What do you make of this?
Failed to load resource: the server responded with a status of 404 ()
send @ moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2
is it possible it is unable to reach jQuery?
I am not sure about the jQuery file. I changed the $ to jQuery and still getting the same error and seems related to the moderncewp-jquery
Uncaught TypeError: jQuery(…).fullCalendar is not a function
at HTMLDocument. (:3:29)
at e (moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2)
at t (moderncewp-jquery_default_220afd743d9e9643852e31a135a9f3ae.js:2)
I will keep digging, but may have to abandon this.
thanks Larry
404 means “file not found” so maybe the path to the file is not correct.
Alexander
i opened the file in the app catalog and saved it. it got rid of the 404 error. still stuck on the above comment.
thanks
I searched online and found an example – not sure if this is the latest version of the files, but it loads when I paste it in the HTML code textarea of the Modern CEWP:
<div id="calendar"></div> <script> var calendar, FullCalendar, FullCalendarInteraction, FullCalendarDayGrid, FullCalendarTimeGrid; require.config({ paths: { "moment": "https://unpkg.com/@fullcalendar/moment@4.3.0/main.min", "@fullcalendar/core": "https://unpkg.com/@fullcalendar/core@4.3.1/main.min", "@fullcalendar/interaction": "https://unpkg.com/@fullcalendar/interaction@4.3.0/main.min", "@fullcalendar/daygrid": "https://unpkg.com/@fullcalendar/daygrid@4.3.0/main.min", "@fullcalendar/list": "https://unpkg.com/@fullcalendar/list@4.3.0/main.min", "@fullcalendar/timegrid": "https://unpkg.com/@fullcalendar/timegrid@4.3.0/main.min" } }); require(['jquery', 'moment', '@fullcalendar/core', '@fullcalendar/interaction', '@fullcalendar/daygrid', '@fullcalendar/list', '@fullcalendar/timegrid'], function(jQuery, moment, FullCalendar, FullCalendarInteraction, FullCalendarDayGrid, FullCalendarList, FullCalendarTimeGrid) { window.FullCalendar = FullCalendar; window.FullCalendarInteraction = FullCalendarInteraction; window.FullCalendarDayGrid = FullCalendarDayGrid; window.FullCalendarTimeGrid = FullCalendarTimeGrid; window.FullCalendarList = FullCalendarList; var calendarEl = document.getElementById('calendar'); calendar = new FullCalendar.Calendar(calendarEl, { plugins: [ 'interaction', 'dayGrid', 'timeGrid' ], defaultView: 'dayGridMonth', resources: [ // your resource list ] }); calendar.render(); }); </script> <link href='https://unpkg.com/@fullcalendar/core@4.3.1/main.min.css' rel='stylesheet' /> <link href='https://unpkg.com/@fullcalendar/daygrid@4.3.0/main.min.css' rel='stylesheet' /> <link href='https://unpkg.com/@fullcalendar/list@4.3.0/main.min.css' rel='stylesheet' /> <link href='https://unpkg.com/@fullcalendar/timegrid@4.3.0/main.min.css' rel='stylesheet' />Alexander
nice, this does load a calendar. Now time to link the calendar to display the events.
thank you
Dear Alex,
Can you help me to know why the embedded code (Jira Widget) not working using Modern CEWP.
I tested this on classic sharepoint site built in content editor and it works.
I can share the code with you
Need your assistance
Hi,
If you hit F12 to bring up the dev tools and select Console and then refresh the page – do you see any errors?
Alexander
I saw your email and looked at the embed-code and found that because it is loading after the main DOM of the page has loaded you must manually trigger the event “DOMContentLoaded” to trigger the embedded code. Try it like this (PS: I have removed your api-key and changed the URL to not reveal your actual URL:
<script data-jsd-embedded data-key="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" data-base-url="https://xxx-widget.atlassian.com" src="https://xxx-widget.atlassian.com/assets/embed.js"></script> <script> setTimeout(function(){ window.document.dispatchEvent(new Event("DOMContentLoaded", { bubbles: true, cancelable: true })); },1000); </script>This is added in the HTML code textarea of the Modern CEWP.
Alexander
Dear Alex,
Thank. It worked
I had one question. How can I hide the Command bar (Toolbar) from the sharepoint list. I am planning to hide the Button new or edit. If this isnot possible then hide the complete bar
Not sure what you mean – in a list view or in NewForm, DispForm or EditForm?
In general you use the developer tools to find the ID or the class of the element you want to hide and then use code like this:
// By ID document.getElementById("the_element_id").style.display = "none"; // By class (hides first matched item) document.getElementsByClassName("the_element_class")[0].style.display = "none";Alexander
Thank you Alex, I had send you an email what I meant to hide the Command bar. I am new to Sharepoint Online. Your help will be really appreciated.
Thank you
Hi Alexander,
is it possible to use Modern CEWP to display SPJS Tiles solution?
There is error in console view: Uncaught ReferenceError: SP is not defined.
Thanks
Michal
Sorry, but this wont work because the SPJS Tiles solution uses the JavaScript Client Object Model – and it is not supported with the modern experiences.
Alexander
No plans to remake awesome SPJS Tiles solution to Modern page?
Michal
No immediate plans to do that I’m afraid. Have you looked at the built in SharePoint Hero content web part?
Alexander
Hi Alexander,
is it possible add Audience Targeting feature to this webpart ?
I mean something like this: https://rabiawilliams.com/spfx/spfx-react-targetaudience/
Martin
Hi,
This web part is not written using react so I’m not sure if this method could be used. In any case I don’t have time to look into this at the moment.
If you are a developer and wants to have a go at modifying it I can send you the source code.
Alexander