Forum Replies Created
-
AuthorPosts
-
Thanks, Alexander. Just to confirm. This solution is only using the Custom JS SPJS-Lookup and not combining with the Cascading Dropdown tab correct?
Thanks, sir. Looking forward to it!
We’re on O365 with a 2010 interface still (too much customization on the old 2010 sites). We’re on IE 11, but forced into compatibility mode on all intranet sites. If I rollback DFFS and vLookup to pre-Beta and 4.351 the docIcons work as before.
Currently on DFFS version: Backend v.4.352, css version 4.1/4.10 |spjs-utility 1.25 | [vLookup plugin backend v2.250]
Thanks, Alexander. We’re using IE 11, but the Masterpage is forcing Compatibility Mode for our intranet and won’t change until we can make a clean jump to SP 2016.
Expand and Collapse also appear to not be working.
Here is a screen shot of the console error when pressing enter in the CSS or JS fields.
Attachments:
Thanks, Alexander- looking forward to it. This last request is most likely exempt with the lates vLookup update. For clarification though, the request was this:
Is it possible to modify the “add new item” link in vLookup to specify which version of a DFFS Newform would open? This is in reference to the DFFS: Multiple variations on one form post in May of 2015. For example, if I were to add an item to a list using a standard SharePoint Add New process I see one version of the form, but if I used a vLookup “add new” I would see a different version of the form.
Again, I think the recent updates take care of this problem for us. Please let me know if you need further clarification.
While you’re working on it 😉 I also see an application for setting a parameter on the Add New link to take advantage of the CaseStatus solution to direct the link to an alternate newForm. Any chance you can work that in easily?
You’re the best, sir!
Word counter in multiline Enhanced Rich Text field
A couple weeks ago we received a request to automatically aggregate weekly report documents into one report through SharePoint. Essentially, replace a manual process of copying and pasting Word documents into an automated SharePoint solution. Part of this request was to limit the overall length of the document so that each report is about two 8½ x 11 pages in length. Internet Explorer and SharePoint being intrinsically NOT a word processor, we decided to use a word count as a visual indicator of length. With Alexander’s Dynamic Forms for SharePoint and a little code this didn’t appear too difficult until we realized our multiline Enhanced Rich Text fields couldn’t use solutions developed for multiline plain text fields (SeeAlexander’s solution here).
Not finding a readily available solution with my limited coding skills, I reached out to a work colleague who came up with a workable solution. Below is my attempt at explaining how to replicate this solution on your DFFS forms.
This solution also needed to work in IE 8 per our intranet browser settings. We created a simpler solution that was working in IE 11 and Chrome, but failed in IE 8. This solution is working in a SharePoint 2013 site displaying in SharePoint 2010 during our migration. Confirmation of this working in a 2013 site would be appreciated.
Step 1. Find Field ID
You will first need to find the field ID of your enhanced rich text field. Use the Developer Toolbar to find the field ID for each enhanced rich text field. It should look something like this: ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerteStep 2. The Code:
Custom JS
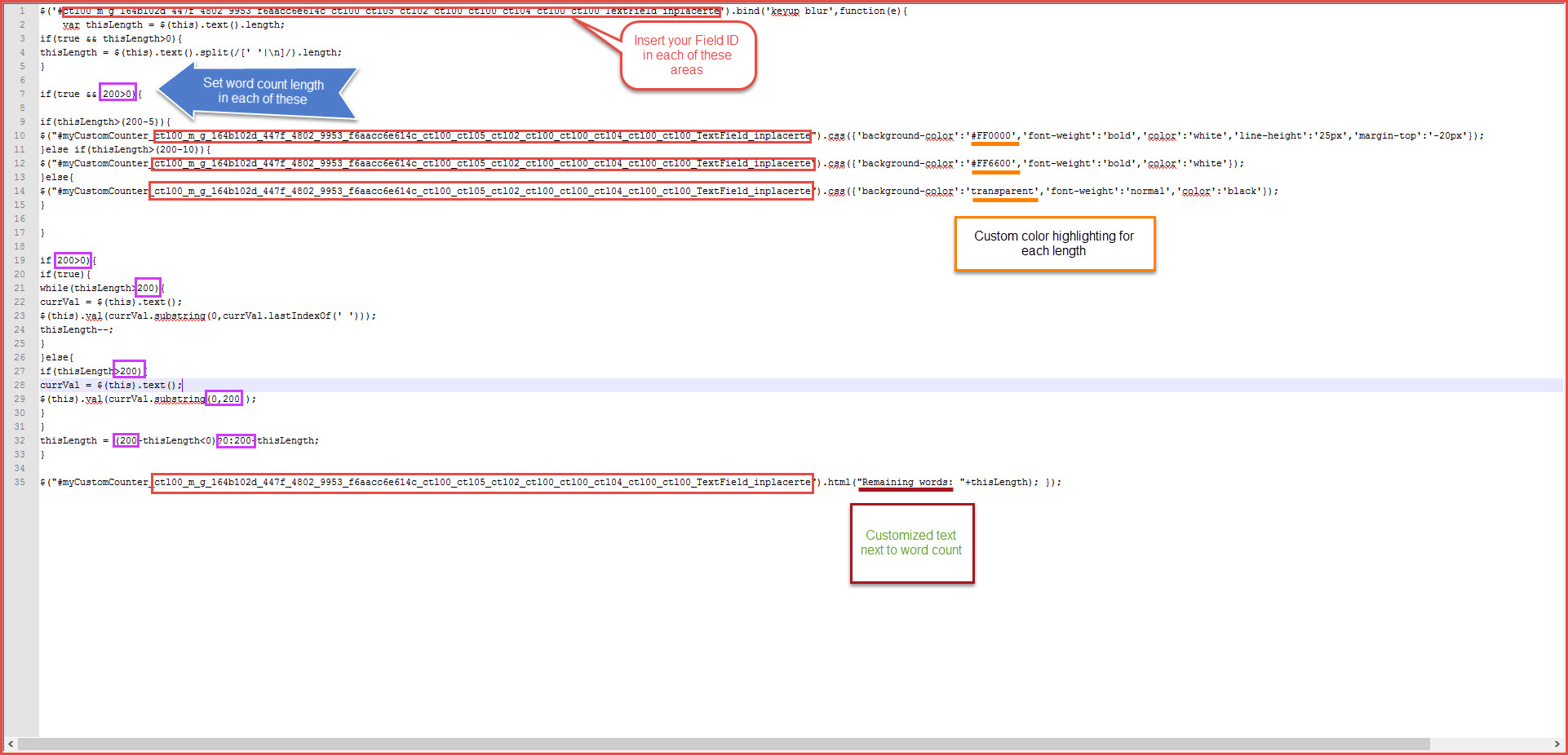
In the Custom JS section of the DFFS form, enter the following code for each enhanced rich text field (See attachment for markup and comments):
$('#ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte').bind('keyup blur',function(e){ var thisLength = $(this).text().length; if(true && thisLength>0){ thisLength = $(this).text().split(/[' '|\n]/).length; } if(true && 200>0){ if(thisLength>(200-5)){ $("#myCustomCounter_ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte").css({'background-color':'#FF0000','font-weight':'bold','color':'white','line-height':'25px','margin-top':'-20px'}); }else if(thisLength>(200-10)){ $("#myCustomCounter_ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte").css({'background-color':'#FF6600','font-weight':'bold','color':'white'}); }else{ $("#myCustomCounter_ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte").css({'background-color':'transparent','font-weight':'normal','color':'black'}); } } if(200>0){ if(true){ while(thisLength>200){ currVal = $(this).text(); $(this).val(currVal.substring(0,currVal.lastIndexOf(' '))); thisLength--; } }else{ if(thisLength>200){ currVal = $(this).text(); $(this).val(currVal.substring(0,200)); } } thisLength = (200-thisLength<0)?0:200-thisLength; } $("#myCustomCounter_ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte").html("Remaining words: "+thisLength); });Why a 200 word count? Our form has 5 multiline fields which roughly translates to 170 words per field to reach our 2 page “limit” goal. We decided not to use a hard limit on the word count, meaning the user can enter more than 200 words and we’re counting on the visual indicators to help guide their behavior. Additional levels and colorization can be added to code as necessary.
Standard

Warning

Limit

See attachments for stylization examples.
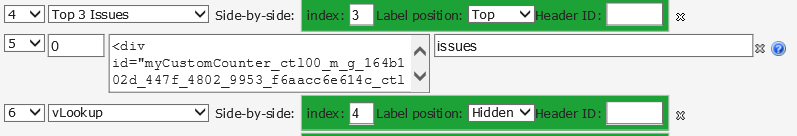
Step 3. Create Word Count Headers in Tabs
Now that the code is added we need to create a div in the form to show the Word Count. For each Enhanced Rich Text Field, insert a header below the field. For example:<div id="myCustomCounter_ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte"></div>
The string “ctl00_m_g_164b102d_447f_4802_9953_f6aacc6e614c_ctl00_ctl05_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField_inplacerte” is the field ID we captured in Step 1. You will need to customize each header with its related field ID. You may also notice we’ve added a class name to each header. We are not using the class names at this time.

Done!
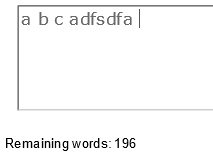
Save your changes and test your solution by typing into your multiline text field(s). If the word counter is not appearing, you may have not entered the Field ID correctly. Check all areas the field ID is referenced (5x in the JS code and once in each header).
Nope, that will only go back to the “refresh page” after submitting the new form.
Went with:
window.location.href="http://url";
Thanks, Alexander. We’re not using dialogs for our forms, but your suggestion pointed me to the following solution. Essentially, we’re providing a unique Delete button on the edit form only after it was initially submitted to provide the user with the ability to cancel out of the process without leaving “duplicate” items in the list.
Place this in the CSS and JS section of the Edit form:
function deleteMe(){ var dRes = spjs.utility.deleteItem({ "listName":_spPageContextInfo.pageListId, "id":GetUrlKeyValue("ID") }); if(dRes.success){ history.back(-4) } }Created a Header in the tab section with the following code:
<input onclick="deleteMe();return false;" type="button" value=" Delete Report"/>
Created two rules:
1. If the form is Saved, set Initially Submitted Field to Yes (Default No)
2. If Initially Submitted = Yes, Hide Header with Delete button.-
This reply was modified 10 years ago by
avala.
Thanks, Alexander. I was able to get the Delete function to work on a Header button, but I’m not Java savvy enough to combine it with a close form function. Any tips?
After updating to the new Debug version V2.0 is now working. I’m not sure if you changed anything, but I’m glad to see it’s working!
Update: I switched back to the pre-debug vLookup_frontend_min and it appears to be working. Confused, but grateful.
-
This reply was modified 10 years, 6 months ago by
avala.
Unfortunately we cannot give you access inside our firewall. 1.731 is working for us now. Thanks for looking into it. I’ll continue to tinker as time allows.
-
AuthorPosts