03.12.2013: New version found here
14.06.2012 I forgot something in v2.2 – to avoid confusion i add another version v2.3 with support for mixed setup with calendars and lists in one page.
14.06.2012 v2.2 adds support for calendar day and week view, and adds an optional “Edit item” button. See updated CEWP code and description of the new “argObj parameters” below.
29.02.2012 v2.1. Fixed a bug when adding a document library view outside a document library.
14.02.2012 Fixed a missing </script> tag in the CEWP code example.
I have previously posted two articles on this topic:
Preview metadata in list view on mouseover and Preview metadata in list view on mouseover – updated version.
Note that this one is for SharePoint 2010 only.
This solution does the same as the previous solutions, but it is rewritten for SharePoint 2010 and is cleaner and simpler.
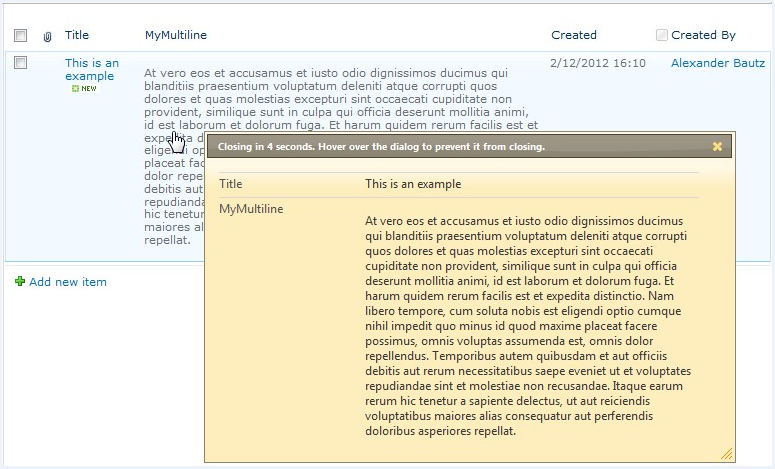
This solution uses the jQueryUI-widget “dialog” to show the preview. The theme used in the images is “sunny”. You can find all themes here. You can change the theme by pointing to another css-file in the CEWP code.
You can have the preview trigger when you hover over the entire row, over one specific column, or over an image prepended or appended to a specific column.

The background-color of the <td> can be controlled in the CEWP code
- Download the file “PreviewItemOnHover.js” from here.
- Upload the file to a document library, or a folder created using SharePoint designer.
- Get the the CEWP code from the code block below. Change the jQuery and jQueryUI script src to refer local files if you prefer that. Get the files here and here
- Change the script src to the file “PreviewItemOnHover.js” to reflect your local file location.
- Change the “argObj” in the function “init_preview” as described below.
- Place a CEWP in the page where you want the code to apply.
- Put this code in a text-file alongside the file “PreviewItemOnHover.js”, and refer it trough the content link option of the CEWP.
<style type="text/css">
td.hoverMe{
background-color:#FCD116;;
}
td.hoverMe:hover{
background-color:transparent;
}
</style>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.17/themes/sunny/jquery-ui.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.17/jquery-ui.js"></script>
<script type="text/javascript" src="/test/Scripts/PreviewItemOnHover.js"></script>
<script type="text/javascript">
function init_preview(){
var argObj = {arrOfFieldsToShow:[],
dlgWidth:500,
timeout:6000,
autoCloseLabel:'Closing in {0} seconds. Hover over the dialog to prevent it from closing.',
hoverFirstTD:true,
hoverImg:false,
hoverImgSetup:{hoverTdIndex:2,
prepend:false,
imgSrc:'/_layouts/images/gosearch.gif'},
editButton:{active:true,
btnText:"Edit item"}
};
previewItems(argObj);
}
</script>
- arrOfFieldsToShow: If you do NOT want all fields to show, you can add all fields you want to show here, Note that if you add fields to this array, it’s ONLY those added here that will show.
- dlgWidth: The width of the preview dialog.
- timeout: The timeput before the dialog auto-closes in milliseconds (1000 = 1 second).
- autoCloseLabel: The dialog title with countdown (before hovering over it).
- hoverFirstTD: true or false. If true, the first column will be highlighted to indicate that it can be hovered. The style can be controlled in the style-tag in the CEWP code (td.hoverMe).
- hoverImg: true or false. If the above parameter is false, and this is true, use the next parameter “hoverImgSetup” to decide where to insert the image, and what image to insert.
- hoverImgSetup:
- hoverTdIndex: The column index (0 is first column) from the left where the hoverImg will be added.
- prepend: true or false. Determines whether to append or prepend the image to the text in the target <td>.
- imgSrc: The url to the image to usee as “hoverImg”.
New in v2.2:
- editButton:
- active: true or false.
- btnText: The text on the edit item button.
If both “hoverFirstTD” and “hoverImg” are false, hovering anywhere in the row will trigger a preview.
Learn how to find FieldInternalNames here or here
If i have forgot something, please let me know by leaving a comment below.
To make this work in a list view, please verify that the setting
Tabular view > Allow individual item checkboxes is activated in the “Modify View settings”.
What this setting does is to add the checkbox in front of the row. This solution depends upon this control to pick up the item ID.
Alexander




Hi Alex,
Sorry to say but it did not work for me too…
No error but no Preview as well.
I pasted same code specified above after modifying the references with no luck then i specified one column name to arrOfFieldsToShow:[] but it did not work as well.
I must be doing something terribly wrong if you can suggest something.
Hi,
Do you refer jQuery and jQueryUi from Google? – if so, do you have Internet access from your site?
In IE: Hit f12 and look for errors while loading the page.
Alexander
Yes Alex, i downloaded all three files and uploaded to document library and modified references as well…
I pressed f5 to reload or refresh the page.. F12 seems not working…
You will have to verify the “src” to each file – it’s most likely an error in one or more.
Alexander
Alex, I verified once again that every src is referring correct file.
If you still get nothing, send me some screenshots of the setup and I’ll see if I can spot the error.
Alexander
Can you please provide me your mail id, i will send you the screen shots…
You find it in the top of the file “PreviewItemOnHover.js”.
Alexander
Hi Arun,
have you already found a solution for your issue?
I have exactly the same problem…no preview, no error, validated all refs…
thanks a lot for info…
I was having a blank non-error pop-up, too. I finally figured it out.
Read up on Jquery’s load() method and note how you can pass it a target selector so that it only imports a select amount of HTML into your DOM.
Around line 118, he uses this .load() method to import html into the DOM, but, if your imported page does not feature an element matching his special selector: .ms-formtable, then ALL of your target HTML is vanished.
I switched out this selector for #WebPartWPQ1 which is starting to get me somewhere.
This is a great tool! I load the supporting javascripts (including PreviewItemOnHover.js) as part of the master page and then point a content editor webpart to the script from step #7. I folded the init_preview() into a
$(document).ready(function(){
and it works fine with a Custom List. My next question: Does this work in the context of a Document Library?
Hi Alexander, I passed the text. The script is running after adding a tag at the end of your CEWP Code.
A quick user test? (just kidding)
Can yopu please add a example behind your parameter descriptions, esp. for arrOfFieldsToShow ?
Downloaded all files to my site, can not find the sunny theme at the ui pages, I have choosed
jquery-ui-1.8.17.custom.css
fromt there.
Warmest regards
Michael
grrr. editing….grrr.
a tag
I am to ….. I like to say added a tag which ends the script
> slash script < the other way round)
The “arrOfFieldsToShow” is an array of the fields to show – like this:
[‘Title’,’MyFirstField’,’MySecondField’]
Alexander
Hi,
I copied and pasted the code. I am able to find an empty pop-up with Edit button. But i am not able to find any of the column data. Can you please let me know what do i need to do to fix this.
Thanks in Advance.
Hi,
Its hard to tell. Do you see any errors in the developer console (hit F12 > Console)?
Alexander
Hi Alexandar,
Thanks for your reply.
In one of the below blogs i saw that this method does not support for Infopath items.
So is there any way to use this method for the Infopath items?
Thanks….
Sorry, but I cannot help with infopath forms. You can take a look at my DFFS solution, and possibly use this instead of your infopath form.
Alexander
The sunny theme can me downloaded separately from the “themes” tab, or you can select it in the download section where you downloaded jQueryUi.
Alexander
Thanks a lot, will do this later at home. Thank you for adding the closing tag and your explanations.
Ok, now yjust playing around:
How to close the pop up when the mouse was hovered over it? It did not disappear.
When I try the upper right edge, it is closing, but I cant see a closing x there…is this may other css?
Will try it
regards Michael
OK, other css (lining to the external Ajax source) changes the color and makes the x visible.
Changing the 2 to 4 for hoverTDindex should result in which behavior? Cant see a difference.
One idea more, please: Can we get a hover delay (as in your hover over paper clip script)
At the moment the boxes pop up just when dragging the mouse somewhere at the page.
“hoverTDindex” is used in conjunction with “hoverImg” and specifies in which column to add the image.
If you either add “hoverFirstTD:true” or use a “hoverImg” you can control the preview” better.
I’ll see if i can add a “hoverdelay” in the next release.
Alexander
Thank you for sharing the beautiful solution. Everything works fine except the hoverdelay. Do you have a fix for that?
mhmm, bringing back the highlighted column (=true), the boxes didnt open when I am dragging the mouse somewhere, the box only appear when hovering the highlighted column….
That is correct?
Bye for today
Michael
Not sure what he means here. I don’t get the x in the upper right corner. I can close the pop-up from there but it just shows a square when you hover there. I’d like an ‘x’ to show up so the users know they can close this.
This tool works great otherwise. Thank you very much.
Hi, It sounds like you have referred the CSS file incorrectly. Alexander
Alex,
I didn’t upload the images. Very new to this css/javascript thing. Thanks for a great tool. This does nearly everything I was hoping to be able to do.
Ken
Can you make it work from within a Shared Documents web part? The match operation fails in that context.
Hi,
No, I do not think this is possible as this solution relies upon the “Tabular view” option in the list view settings – where you have a checkbox to the left of each line in the view.
Alexander
Is anyone having issues with the fields populating in IE8? I only get the box and header bar, no fields. When I switch to IE7 mode everything shows up perfectly.
I do not have access to IE8 to test. I have tested it in IE8 mode in IE9 – and this works.
If you find anything please post back and I’ll see what i can do.
Alexander
GR,
Did you find a solution? I have the same problem…
A box pops up when I hover over a calendar entry… I see a title bar and below that an area to display a description.
However, the titles and descriptions from my calendar entrys are not being transferred to the popup window…
I have Windows 7 64 bit SP1 installed, and am using IE8.
Any suggestions?
Thanks!
DF
DF,
I have not found a solution yet for IE8 or 9 yet. We have tested the old version, new version, reverted everything in SP back to out-of-the-box and still cannot get the fields to show in the overlay/pop-up. It works in IE7 so there needs to be some sort of browser script in the JS file to account for this and we haven’t had time to come up with something and test it.
Hi,
I’m sorry I cannot help here, but i cannot recreate this issue.
If you find anything, or have a theory on what could cause this issue, please post back and I’ll try to sort it out.
Alexander
Works like a champ on a list, but doesn’t on a document library – is that expected behavior?
Opps, working on my library now as well! 🙂
Hi Walter. I’m having the same issue you had back in February–these popups work on lists but not my document library. You wouldn’t happen to recall what you did to make it work with the library? Thanks for any help you can offer (and sorry it is months later).
I’m trying to display tooltip in calendar but I got an error: Object doesn’t support property or method ‘$7r_2’.
Well, it seems your code is pre SP1. In SP1 the method $7r_2 has become $t_2 and this.$I_2.$7m should be this.$I_2.$7o.
So the whole code could be:
if(typeof SP.UI.ApplicationPages.CalendarNotify.$4a == ‘undefined’)
{
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function($p0) {
var $v_0 = new Sys.StringBuilder();
var $v_1 = $p0.length;
for (var $v_2 = 0; $v_2 < $v_1; $v_2++) {
this.$7t_2($v_2, $p0[$v_2]);
}
for (var $v_3 = 0; $v_3 < $v_1; $v_3++) {
$v_0.append('’);
this.$I_2.$7o($v_0, $p0[$v_3], $v_3);
$v_0.append(this.emptY_DIV);
$v_0.append(”);
}
this.setInnerHtml($v_0.toString());
calAddHover();
}
}
else
{
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function($p0) {
var $v_0 = new Sys.StringBuilder();
var $v_1 = $p0.length;
for (var $v_2 = 0; $v_2 < $v_1; $v_2++) {
this.$7r_2($v_2, $p0[$v_2]);
}
for (var $v_3 = 0; $v_3 < $v_1; $v_3++) {
$v_0.append('’);
this.$I_2.$7m($v_0, $p0[$v_3], $v_3);
$v_0.append(this.emptY_DIV);
$v_0.append(”);
}
this.setInnerHtml($v_0.toString());
calAddHover();
}
}
Hi there,
Really useful post! I do have one question….is it possible to get the edit button on the preview, to allow editing from there?
Cheers,
Ben
Hi there,
this sounds great. Does it work with the WSS 3 UI on SharePoint 2010,
regards,
KP
No, it requires the 2010 UI.
Alexander
Hello, I’m having an issue where the page gets stuck with the “Loading Calendar…” box.
http://sharepoint.indigoreality.com/wp-content/uploads/2012/05/loading.jpg
I have the same problem as yours, I have different webpart on two pages,one with normal list view, and another with calendar view.
The list view work perfect, but on calendar view, it stucking at “loading Calendar” do yo find the way to solve this problem?
Hi, In IE: Press F12 to open the developer toolbar. Activete the console and reload the page. Does any errors occur here?
Alexander
It said Object doesn’t support this property or method PreviewItemOnHover.js line58 character 14
Sorry for the late reply. I guess you find the answer in Mateusz Orłowski’s comment above.
Alexander
Hi, I have everything as per your instructions above but get ‘fUrl is undefined’ when I try to hover over the list item. I have both hoverImg and hoverFirstTD false.
I have fixed it by moving your declaration for fUrl out of the if(pwArgObj.hoverFirstTD)
statement as it was not getting created by me choosing false for both hoverImg and hoverFirstTD
From this
var img, iid, td, where;
if(pwArgObj.hoverFirstTD){
$(this).addClass(‘beenThere’).find(‘td:first’).addClass(‘hoverMe’).bind(‘mouseenter’,function(e){
var fUrl = ‘/DispForm.aspx?ID=’;
var iid = $(this).parent().attr(‘iid’).split(‘,’);
if(g_ctxDict[‘ctx’+iid[0]].listBaseType===1){
fUrl = “/Forms”+fUrl;
}
to this
var img, iid, td, where;
var fUrl = ‘/DispForm.aspx?ID=’;
if(pwArgObj.hoverFirstTD){
$(this).addClass(‘beenThere’).find(‘td:first’).addClass(‘hoverMe’).bind(‘mouseenter’,function(e){
var iid = $(this).parent().attr(‘iid’).split(‘,’);
if(g_ctxDict[‘ctx’+iid[0]].listBaseType===1){
fUrl = “/Forms”+fUrl;
}
Now working as intended.
If I have a page have both list view and calendar view.
how can modify this script?
This works great for the month view of a calendar but it doesn’t seem to work for week or day view. Do you know how to update it to work for those
The Following fucntion actually does the bind hover function with the item.
function calAddHover(){…}
Using F12 (in IE) to find class “.ms-acal-item” in calendar view. it may change from time to time, which in my case is “.ms-apptsingle” (3rd party solution for color-coded calendar WP)
modify this function as below:
function calAddHover(){
$(“.ms-acal-item”).each(function () {
var link=$(this).find(‘a’).attr(‘href’);
if($(this).hasClass(‘beenThere’)){
return;
}else{
$(this).addClass(‘beenThere’).bind(‘mouseenter’,function(e){
getItemPreview($(this).find(‘a’).attr(‘href’), e.pageX, e.pageY);
}).attr(‘title’,”);
}
});
}
I also modify this function as follow to made it work specific for calendar view:
function previewItems(argObj) {
pwArgObj = argObj;
calAddHover();
}
My solution might not as robust as the orginal one, and may cause some unknown problems, but it works specific for calendar view.
Thanks the original author: Alexander again!
See updated code for day and week support.
Alexander
Sorry, doesn’t work for me on an Announcements List. When opening your js file in VS 2012, I get many errors. Tried using anyway but no preview.
arroffieldstoshow doesnt work for me… everytime the whole list will be shown in the preview…
I added this:
[…]
function init_preview(){
var argObj = {arrOfFieldsToShow:[‘Titel’,’Handy’,’UMTS’],[…]
Whats wrong?
Hi,
Sorry for the late reply. I guess you have a wrong FieldInternalName. Is “Titel” supposed to be “Title”?
Alexander
This is a highly wanted feature for us. Thank you, Alexander for sharing this.
This is for people who have issue with the pop up box without contents: I had the issue that the pop up box did not have any contents in SP 2010, no matter the browser is IE 7, 8 or 9. I found that my SP 2010 did not have the ms-formtable class. Once I added the class, it worked for the lists. To used it for my calendar, I have to modify PreviewItemOnHover.js a little bit. Now it works for IE 7, 8 and 9.
I tried SP 2007 too. It worked immediately for IE 7 but IE 8 did not have contents in the box. Since SP 2007 is not where I want ot put it, I did not spend much time with it.
Thanks for this suggestion–I have no content in my document library popup, and it appears that my coreV4 css file has no ms-formtable declaration. Two questions:
-Where would I call the ms-formtable class from on my page? The nearest table tag is several levels up…
-What is the content of that class?
Internet search info is conflicting and doesn’t seem to apply. Any guidance you can provide would be greatly appreciated.
Scott, sorry for the delayed reply. I have not revisited this site for a long time.
What you need to do is only opening the DispForm.aspx in SPD and adding ms-formtable class to the table holding your item detail content.
In my form, the table definition is like this:
I changed it to :
In case this solution interferes with other functionality, you may make a copy of DispForm.aspx and name it something like DispForm2.aspx, make the change there and have the hover over call DispForm2.aspx. This approach need to modify Alexander’s code a little bit. Most likely you do not have to do this.
Good luck.
Alexander, have you tried this on calendar overlays? It seems not working with overlayed event items. I need make it work on overlayed items, can you give some help or suggestions?
Please do not mind. I get it work with calendar overlay. It was my fault.
Get the dialog delayed to pop up too with some modification.
Just thought I’d throw this out there for anyone having troubles with the following: “Object [object Object] has no method ‘dialog'”.
The version of jquery on the master was taking precedence and obviously didn’t have the dialog function. Add the following to the top of the PreviewItemOnHover.js and it fixes it right up.
var script = document.createElement(‘script’);
script.src = ‘https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js’;
script.type = ‘text/javascript’;
document.getElementsByTagName(‘head’)[0].appendChild(script);
var script = document.createElement(‘script’);
script.src = ‘https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.17/jquery-ui.js’;
script.type = ‘text/javascript’;
document.getElementsByTagName(‘head’)[0].appendChild(script);
To add onto this. For the delayed hover people mentioned, until Alex implements something here’s a pretty quick solution. Simply look up hoverIntent, free and licensed under MIT and GPL licenses, download to your directory and link it inside your CEWP. Then inside PreviewItemOnHover.js edit line 65 to:
“$(this).addClass(‘beenThere’).find(‘td:first’).addClass(‘hoverMe’).hoverIntent(function(e){”
And then line 71 to:
“}, function(){});”
Save and it’s good to go. To increase the time needed to hover, open the jquery.hoverIntent.js file and just adjust the interval (ln 35).
Thanks Alex!
It worked charm for for announcements list view webpart.thank you for the post!!!!
I have couple of questions
1. Can make it work in the title field
2. the popup dialog for second item takes the previous items position and there by does show up some where else in the page…is there any fix
Hi
Great post. This works well for internal lists and calendars. However, is there a way to get this to work with external lists?
Thank you for this solution. This feature is exactly what I need.
Would you be able to help with two issues? I have a page with a few document libraries and a calendar.
1) the popup is empty when I first hover over library items;
2) the popup populates when I hover over calendar items;
3) the calendar item continues to show up when I return to the library items. Not empty anymore; just the wrong content. I’m guessing it’s cached until it is replaced by new content?
I’ve checked that I have the right FieldInternalNames for the document library. I also tested this on a page with no calendar, which still gives me empty popup boxes.
Thank you for any guidance you can provide.
I reread my post and realized it was misleading: I note two issues, and then list three sequential steps those two issues appear in.
At any rate, I got the popups to work in my document libraries when I use the first tr to hover on.
Strangely, what remains is that after an initial hover when the field content populates correctly, the rest of the popup boxes are either empty or populate from another previously hovered box.
One troubleshooting test I did showed me that after the initial hovered item, if I choose to edit, I get a 404 error, which implies to me that either:
1) the previously constructed url is either not being cleared and the new one is appended to it, thus creating a broken url, or
2) the first url constructed pulls the right list/row id, but for some reason subsequent urls are just not being picked up.
Any thoughts on what I could do to address this?
Hi,
I have tried to investigate this problem before, but have had no luck as I do not get these errors on my setup.
If you can provide me with he URL you are being redirected to when you get the 404 it might help (right click the dialog and select properties to get the URL).
If you also could send me some screenshots of a test setup – clean, with no other scripts interfering. Even better would be if I could get access to the site with the error.
Alexander
Hi Alexander,
Thanks for your reply. No need to troubleshoot further:
As a test before I saw your note, I tried your previous script for (Preview Metadata in list view on mouseover) and it both works perfectly and fits my requirement better (a simple tooltip with data from just one of the form’s fields).
Thank you for these powerful tools, and your generous help with their application in what must be a variety of environments.
If you’re ever in New York, I’d be happy to buy you a real beer!
Hi Alex,
This is really great post and worked for me.
This is absolutely working fine for list view. I need hover functionality in a list input screen.What all changes I need to make here?
Thanks,
Reet
this is very good as relocated the preview pane, I want to chage the panel preview in another view web part or the bottom left of the page
Hi Alex,
This is great! thanks for sharing it. I just used it on a web part page under one list that I wanted to preview. However once the script is on the page, all the list web parts allow me to hover over them which is not what I really want. Is it possible to specify which web part to apply to?
Thanks
Darren
Getting a blank popup. Tried with a valid field name arrOfFieldsToShow:[‘Risk’], and also blank to show all fields
arrOfFieldsToShow:[],
Hello,
i need to close the popup automatically when mouse out.
Regards,
Amr
Have you made it amr? I too need a solution for this. When mouse is out of the column it need to get colsed
Hello,
Please i need your help ASAP,
i have list calendar in my site and when hover over it the tooltip is working fine but i need to change the url of hovered link:
ex:- the default URL link :-
http://server/Lists/Calendar/DispForm.aspx?ID=4
but i need to update this to custom url like this
http://server/Pages/EventDetails.aspx?CustID=4
Regards,
Amr
Hi,
You have to dig into the script searching for “DispForm.aspx” and edit the link there.
Alexander
Hello Alexander,
Thanks for your quick response,
when i changed DispForm.aspx to my Custom Page nothing happened.
Note: DispForm.aspx exist in 2 lines (151,64) and i changed both of them.
I’m sorry, but it’s nearly impossible for me to support custom forms as the varieties are endless. I hope you figure it out by some trial and error.
Alexander
I’m so sorry I’ll try to find a solution for this, but i have another question
the tooltip appears as column name and value like this
Title : some title
Description : some description
But i need to display the value only and i tried to pass the fields like this:-
arrOfFieldsToShow:[‘Title|0′,’EventDate|0′,’EndDate|0′,’Location|0’]
but not working you have any solution for this?
Regards,
Amr
This option is not available in this release, sorry.
You can make your own modification around line 121 in the code.
Alexander
Hi Mate, great solution and works brilliantly, But I have 1 issues and 1 query from you
1 issues – I have a Document Library view showing 5-7 documents, the preview changes each time I hover in and out over them. But when I visit the last one it seem to store it in memory and then if I scroll over any other in the list it always show the values from the last update ( if this makes sense) the only way to clear it is refresh the page (F5) and then it works fine – till I hover over the last row.
any suggestions on how to fix this ?
1query- Can I hide the field labels from the dialog ? – is so where do I change / hide the code please ?
Thanks,
Sar.
Had an issue where the popup was blank for a calendar view, but populated properly for a list view of the same list. After much head scratching, I discovered that it was due to the DispForm url.
For some reason, the list view link was “/lists/my%20calendar/dispform.aspx?ID=1” whereas the calendar view had it as “/lists/my calendar/dispform.aspx?ID=1” – i.e., the list view has properly encoded the space and the calendar view hadn’t.
Fixed by altering line 118.
Was:
$(“#formPlaceholder”).load(makeAbsUrl(url)+” .ms-formtable”, function(){
Changed to:
$(“#formPlaceholder”).load(makeAbsUrl(url.replace(” “, “%20″))+” .ms-formtable”, function(){
I tried using encodeURI(url) but that broke it for the list view by encoding the “%20” to “%2520” – i.e., it unhelpfully encoded the “%” symbol as “%25” !
Hi,
Thanks for this update, I hope this will help others experiencing the same problem.
Alexander
Thanks Argie, it helped our issue.. we changed accordingly in our javascript file and its working great.
We faced this issue in IE 9
Hello sir:
First off, thank you for making your code available. This works very well and is a handy little plugin!
I have a follow up question. My previewed form:
(a) has rich text that is rendered as plain-text, thus shows all the HTML, &
(b) has controls that don’t expand to the width.
For example, here’s a screenshot of my app: http://cdaringe.net/WORK/form_rendering.png
Do you know how or resources who can help me render these in a more “pleasing” way?
Thank you,
-Chris
Hello,
Tool-tip is working fine for me with calendar when be signed in, but my problem now when sign out the Tool-tip is empty although the page and js file is approved.
Regards,
Hi Alex,
This a wonderful tooltip that I have ever used. I fulfills all the requirements that tooltips need to have. However I have stumbled across a very strange problem.
I am trying to use this tooltip using hoverimage and have tried to call the function twice in order to reflect different data when hovered on top of different columns. But the outcome is that it will either show the last function (out of twice/thrice) or doesn’t show at all:
function init_preview(){
var argObj = {arrOfFieldsToShow:[‘FirstValue’],
dlgWidth:500,
timeout:6000,
autoCloseLabel:’Closing in {0} seconds. Hover over the dialog to prevent it from closing.’,
hoverFirstTD:false,
hoverImg:true,
hoverImgSetup:{hoverTdIndex:2,
prepend:false,
imgSrc:’/_layouts/images/gosearch.gif’
},
editButton:{active:false,
btnText:”Edit item”}
};
var argObj1 = {arrOfFieldsToShow:[‘SecondValue’],
dlgWidth:500,
timeout:6000,
autoCloseLabel:’Closing in {0} seconds. Hover over the dialog to prevent it from closing.’,
hoverFirstTD:false,
hoverImg:true,
hoverImgSetup:{hoverTdIndex:3,
prepend:false,
imgSrc:’/_layouts/images/gosearch.gif’
},
editButton:{active:false,
btnText:”Edit item”}
};
previewItems(argObj);
previewItems(argObj1);
}
Please suggest.
RG
Hi,
As far as I can remember, you cannot have two “hover actions” in the same view.
Alexander
This is something I wanted and is very helpful for me.
Thanks! Thanks!! Thanks!!!
You done great job mate!
Those who do not get multiple items to show in Array –
var argObj1 = {arrOfFieldsToShow:[‘SecondValue’],
Kindly note that this works perfectly.
You also check for spaces or Underscore characters in your field name.
Like arrOfFieldsToShow:[‘Total_x0020_Bad_x0020_debt_x0020′,’Last_x0020_Receipt’] etc.
Thank you for the feedback – I’m glad you liked it.
Alexander
Awesome Post.
What i will have to use
if in my description there are Html conatin ,
and can also be img tag
i want to show taht html contain
nothing else should be dislaped on the popup
shat should i do?
Hi,
If you put your field in the “arrOfFieldsToShow” in the “argObj” you should get a single field in the dialog.
Alexander
Hi,
How do i order of the fields in “arrOfFieldsToShow”? its showing some default order
The order is given from the default order in the list settings.
Alexander
Looks like a wonderfull script but doesn’t work 100% on my site. The dialog box gets populated when I use hoverFirstTD:true, but when I set it to false, I can hover but the dialog box is empty? Also, the SharePoint ribbon gets **** up using this script. The library tools are gone.
Hi,
This is a great post and I have tried it successfully.
But now the problem is I want to use custom display form rather than default.
So pls guide me what to do for that.
On my page, when I close the pop up box for one item, then hover over to another item, the pop up box displays information for the previous item which I previously closed.. Anyone else have problems with this?
Is this not supported anymore? I used to use this and it worked fine but now I notice that only a blank dialog appears, not fields can be inerted using arrOfFieldsToShow:[‘Title’,’Details’], (or blank). A great and simple tool to use but I’m not sure if it will still work. Thanks so much.
Hi,
Have something changed in your setup? – either in your SharePoint farm or maybe you have changed browser?
Alexander
Is there a rule to place the content editor webpart right above or below the list web part? I have added all the js /css files in my website and linked to the same. I pasted the entire code in the CEWP on the same page but there is no popup.
So I actually separated the function inti_Preview and stored it ina seperate js file that I uploaded to the site. In the CEWP on the list webpart page, I added the following:
td.hoverMe{
background-color:#FCD116;;
}
td.hoverMe:hover{
background-color:transparent;
}
This is resulting in an error “Object does not support preoperty or method in PreviewItemOnHover.js file in Line 149,157 and 162. Something to do with #tempwrapper? I must be doing something extremely wrong somewhere….
Sorry, below the css I also added the js script links of all 5 files to my website (jquery-ui.css, jquery-1.8.3.min.js, jquery-ui.js, PreviewItemOnHover.js, InitPreview.js)
how apply this script in Data form Web Part? In custom view multiple item form.
Sorry, but his solution supports standard list views only.
Alexander
Hi — I am using SharePoint 2010 but am using InfoPath forms. I loaded everything first without InfoPath forms and it worked perfectly. As soon as I enabled InfoPath forms your script stopped working. The popup is blank. Any ideas how I can continue to use InfoPath forms but also use your hover script? I’m confused by InfoPath forms would break your script but any assistance would be greatly appreciated. Jon
Sorry, but this solution will not work with InfoPath forms.
Alexander
Hi Alex,
Is there any way to get this feature for the Infopath forms as well?
Thanks…
Sorry, I cannot help you with infopath.
Alexander
Hi Alexander,
Great solution, however I have one question: is there a way to exclude one column from the preview? In my list I have a column with a hyperlink, and don’t want it to be displayed in the pop-up.
Thanks in advance
Regards
Fantastic code ! thanks a lot Alexander for sharing.
Works like a charm. (but as IT guys and Users are never happy ! 😉 > it would be perfect with half or 1s delay before displaying the pop-up).
Thanks again, Emmanuel
Bartek, by default all columns are displayed, but you can make your own selection e.g. arrOfFieldsToShow:[‘Title’,’Long_x0020_description’, ‘etc.]
Hi,
Check out the new version
Alexander
This worked for my Calendar but other users are not able to see the hover over like I am able to see. Do you know why?
Could it be that the scripts are located in a place the other users cannot access?
Alexander
how do you mean?
If you have the scripts in a document library you must ensure all users have read access to it.
Alexander
Does this solution work on SP 2013?
No, you should follow the link to the latest solution in the top of this article.
Alexander
hi, i have a question. this solution works in document library with word documents, excel documents, pdf file?
thanks
No,
This is for previewing metadata and not the file itself.
Alexander
do you have some solution for my problem, some link etc?
thanks
Sorry, but I do not know if any solution like this.
Alexander
great solution, it works fine on IE9 and firefox but it doesn’t work on IE8, there aren’t error….any idea?! 🙁
I’m sorry, but if you do not get any errors in the developer console (F12 > Console) there is little to go with as I cannot reproduce the error.
Alexander
Thanks for a great solution. Will it be possible for the popup to show the details of a lookup column. I have a related item column and I would like to show the details of the related item rather than the item in the current list.
Thanks
Share
Sorry, this is not supported.
Alexander
Hi,
Thanks for your code for previewing item on hover. It worked pretty fine in IE 7.
But its not working in Windows 7, IE 9 browser.
Can you please help me.
Regards,
Rahul
Hi,
You should test the new version linked in the top of the page.
Alexander
Very nice solution…
It’s very useful…
Thank you so much… 🙂
Any idea how to get this to work on overlay calendar view? the box shows on hover but its ocntents are empty? is it to do with the way my overlay is setup?
Sorry, but I have not tested this. Calendars are a bit tricky as there is a lot of asynchronous updates.
Alexander
i noticed that someone else (about halfway through this comments list) asked the same question but managed to resolve it without giving a resolution on here…….
Hi Alex,
I hope you still monitor this.
I love this have not seen anything out there that works like this.
I am not a Code guy by any means but was able to get this to work for me. Only have one thing I hope you can help
I have two Columns Title and Description But when I put the code in a CEWP the hover goes to the Tubular box and not on Title when I put hoverFirstTD:false, it puts my Image on the Description column. So I have to put a Blank Column in for the image to show on the Title. Also I would like only the title to be in the Web-Part and when hover show the Title and Description is this possible? in other words I want to hide all columns in Web part but Title. But still show Title and Description when Hover.
Thank you for all your help
Mike
Hi,
If you want the hover on the Title (second from left) you must change the code in line 65 (in PreviewItemOnHover.js) from this:
$(this).addClass('beenThere').find('td:first').addClass('hoverMe').bind('mouseenter',function(e){to this
$(this).addClass('beenThere').find('td:eq(1)').addClass('hoverMe').bind('mouseenter',function(e){If you set “hoverFirstTD” to false and uses “hoverImg”, you can target the correct cell (the Title column) by changing the “hoverTdIndex” to 1.
Hope this helps,
Alexander
Hi Alex,
I have tried using your above code. But it is throwing this error:
Uncaught ReferenceError: True is not defined
on line hoverFirstTD:True,
I don’t want to use image, The hover needs to be done with column 9.
Hi Alex,
This Post is really awesome. It is giving me the exact solution, but I need one more thing to be done with my site.
Here, you have shown solution for hovering on 1st column, image, entire row, etc. But what I need is, I need to hover on 9th column. It needs to display value from other column.
Which part of code should i need to change, to make hovering on 9th column?
Appreciate your quick response.
Thank you for your help,
Abi
Hi Alex,
Is it possible to make Hover on 3 columns?
For example, 9,10 and 11 column should get highlighted and the same preview data needs to be done
Hi,
If you look at my code example above you can change this snippet:
find('td:eq(1)')like this
find('td:eq(10)')This will target the 9’th td.
If you want to have the hover over multiple columns or want to change the code, you are welcome to do this, but unfortunately I cannot do it for you.
Alexander
If you use true or false, this is case sensitive.
This line is wrong:
and this is correct:
Alexander
Thank you Alex.. I have changed the code and it is working fine 🙂
This works perfectly on custom list in SP 2010. But in custom list of SP 2013, only field names are displayed in the pop up. Corresponding values for the fields are not displayed. Please help
Hi,
This version has not been tested with SP2013. You should take a look at the new version linked in the top of the article: https://spjsblog.com/2013/12/03/list-view-preview-item-on-hover/
Alexander
Hi Alexander,
Is this works for sharepoint online. As I am getting only field names without any value.
Please help me if there is anything for sharepoint online.
Thanks
As I wrote in the comment above yours: it’s not tested in SP 2013 – use the one I linked to in the comment.
Alexander