Updated 23.09.2009
In this post i will show you how to add heading-support to a SharePoint list view. This is a follow-up on my previous post Headings in SharePoint Forms – jQuery.
It is a precondition for understanding and utilizing this solution that you read the previous article.
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a subsite named “test” with a subsite named “English” with a document library named “Javascript”):

The scripts used in this solution is “jquery-1.3.2.min.js” and “HeadingsInSharePointListViews.js”. The script “HeadingsInSharePointLists.js” is used to add heading-support to NewForm, DispForm and EditForm as described in the previous article.
The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.3.2.min. If you download another version, be sure to update the script reference in the sourcecode.
Here is the sourcecode for the file HeadingsInSharePointListViews.js:
/* Show headings from "Single line of text" in list views
* ---------------------------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* LastMod: 23.09.2009
* ---------------------------------------------
* This script is an add-on to the script that converts a singleline text field column to a heading.
* It is a precondition for understanding and utilizing this solution that you read the previous article:
* https://spjsblog.com/2009/09/11/headings-in-sharepoint-forms-jquery/
Call like this in your list view (boxed or preview pane):
<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/HeadingsInSharePointListViews.js"></script>
<script type="text/javascript">
showHeadings(190,true,false,true,'#ebf3ff');
</script>
Parameters explained:
divWidth: The width of the "label" colomn - where the fieldname is found.
paddingTop: Adds a br-tag above the heading to make some air
paddingBottom: Adds a br-tag below the heading to make some air
stretch: Adds "colspan:2" to make the heading stretch to the full width of the list form
bgColor: Background - [optional] background color of the td-tag. You can "copy" the color from
another style to make the background adapt to changing site themes by using this as the
parameter bgColor (no quotes - it's not a string):
$('.ms-quicklaunchheader').css('background-color')
*/
function showHeadingsInView(divWidth,paddingTop,paddingBottom,stretch,bgColor){
// Remove the "heading" from the "viewheader" - not in "bacictable"
if($(".ms-listviewtable.ms-basictable").length==0){
$(".ms-viewheadertr th").each(function(){
var table = $(this).find('table');
if(table.attr('displayname')!=undefined && table.attr('displayname').indexOf('#H#')==0){
table.hide();
}
});
}
// Listviews in "basictable" style
if($(".ms-listviewtable.ms-basictable").length>0){
// Loop trough all columns in the table header to detect headings
$(".ms-viewheadertr th").each(function(colIndex){
var table = $(this).find('table');
if(table.attr('displayname')!=undefined){
var dispname = table.attr('displayname');
if(dispname.indexOf('#H#')==0){
var dispnameClean = dispname.substring(dispname.lastIndexOf('#')+1);
$(this).find('table').replaceWith("<table><tr><td class='ms-vb ms-bold' style='white-space:nowrap'>" + dispnameClean + "</td></tr></table>");
var dispNameColor = '#808080'; // Set color to "grey" as standard
if(dispname.substring(5,12).match(new RegExp(/^#?([a-f]|[A-F]|[0-9]){3}(([a-f]|[A-F]|[0-9]){3})?$/))){ // Find color
dispNameColor = dispname.substring(5,12);
$(this).find('td').css({'color':dispNameColor}); // Set color
}
// Loop trough all rows and mark the correct cell with the heading's color - toned down to 50% opacity
// Heading can not be first column from left
$(".ms-listviewtable.ms-basictable tr").each(function(){
var tdColindex = 1;
$('td:first', this).nextAll().each(function() {
if(tdColindex==colIndex){
$(this).html("<div style='background-color:" + dispNameColor +
";width:25px;height:100%;filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity: 0.5; opacity: 0.5;'></div>")
.css({'text-align':'center'});;
}
tdColindex++;
});
});
}
}
});
}
// Listviews in "Boxed" and "Preview pane" style
if($("td.ms-stylelabel").length>0){ // Boxed style
findThis = 'td.ms-stylelabel';
}else if($("#previewpanetable1").length>0){ // Preview pane style
findThis = 'td.ms-formlabel';
}
$(findThis).each(function(){
if(divWidth!='')$(this).attr('width',divWidth); // Width of label-column"
if($(this).text().match('#H#')){ // It's a heading
var customDiv = $("<div></div>");
var rawHeading = $.trim($(this).text());
hSize = rawHeading.substring(3,5); // Find size
customDiv.css({'fontSize':hSize}); // Set size
if(rawHeading.substring(5,12).match(new RegExp(/^#?([a-f]|[A-F]|[0-9]){3}(([a-f]|[A-F]|[0-9]){3})?$/))){ // Find color
customDiv.css({'color':rawHeading.substring(5,12)}); // Set color
}
if(stretch){ // Removes the "ms-formbody-td" and sets colspan=2 to stretch the heading
$(this).next().hide();
$(this).attr('width','');
$(this).attr({colSpan:'2'});
}
if(typeof(bgColor)!="undefined" && bgColor != ''){
$(this).css({'background-color':bgColor});
}
$(this).html(customDiv.text(rawHeading.substring(rawHeading.lastIndexOf('#')+1))); // Set new heading
if(paddingTop)$(this).prepend('<br>');if(paddingBottom)$(this).append('<br>'); // Padding
}
});
}
Copy the code and save as a text-file. Rename it “HeadingsInSharePointListViews.js”, and upload it to your Javascript library as shown above. Be sure to get the code copied right – with no “word wrap” in your texteditor.
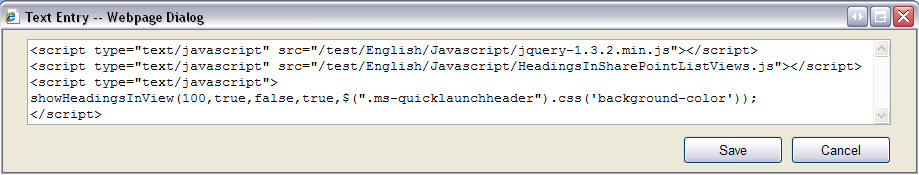
You then add a CEWP below the list view webpart in your list and calls the script like this:

<script type="text/javascript" src="/test/English/Javascript/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/HeadingsInSharePointListViews.js"></script>
<script type="text/javascript">
showHeadingsInView(100,true,false,true,$(".ms-quicklaunchheader").css('background-color'));
</script>
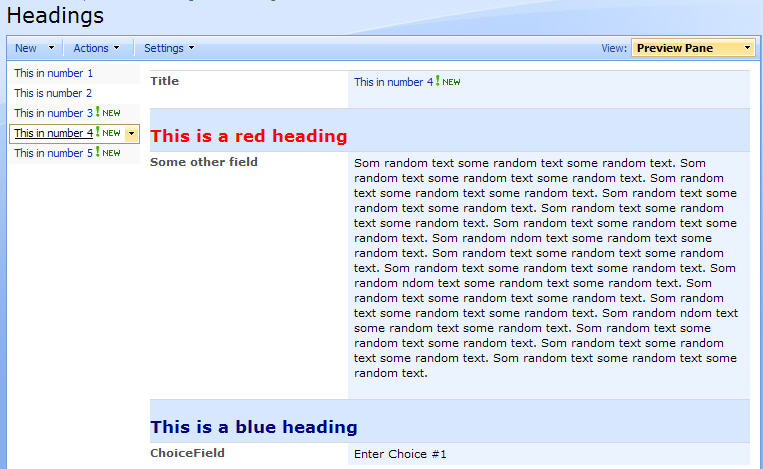
The end result should look like this for “Boxed view”:

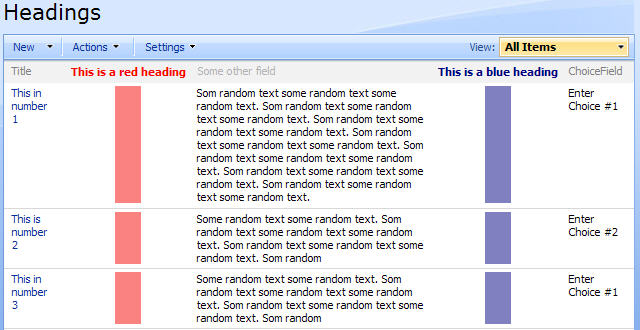
And like this for “Basic Table”

Have fun – and please ask if something is unclear!
Alexander

Alexander:
Thank you for this. You’re a star!
Charlie Epes
Buffalo, NY
Hi again Alexander:
Is this solution possible in the default List View?
Even if the header could be another color and one font size larger, that would be great.
Thanks-
Charlie Epes
Buffalo, NY
I do not understand why you want to have this in a default view? The heading is only present in the “view header” Please explain how you would make use of this – if i understand what you try to achive i may be able to help…
Alexander
Hi:
My list has headings that delineate each section on the forms and on the boxed view, but I need a default table view in which the headings (which are field names) are highlighted so each section going from left to right is defined.
Thanks-
Charlie Epes
Buffalo, NY
I understand,
Would you like to have the heading in each row – or only in the view header?
Alexander
Ideally, because there is no data in the field below the headers, I would like to have the header at the top (formatted to stand out) and then have the blank space in each row be formatted with a background color.
Visually, the header would be highlighted and the entire header’s column would be a vertical color bar.
Thanks-
Charlie Epes
Buffalo, NY
Charlie,
Take a look at it now – does it look OK?
Alexander
Hi Alexander:
Again, I am grateful for your time!
All of the headers are now bold, colored and underlined in the List View but the date cells below are not highlighted. Several fields have the colored columns that should not be colored and the data is missing.
Not sure what’s happening.
Review:
I saved the new js file in my library, added the script to a new CEWP, and pointed the CEWP to the library.
Charlie Epes
Alexander:
I also have the following on the same page in another CEWP. I disabled it but it did change any of your script.
I have the columns totalled
.ms-viewheadertr td, .ms-viewheadertr a {
white-space:normal;
white-space-collapse:collapse;
text-wrap:normal;
word-wrap:normal;
text-align:center;
}
.ms-vb { color:DarkRed;
text-decoration:underline;
}
What columns do you have in your view?
Column type from left to right – i must try to set up a similar view to try to find the bug.
Alexander
From the left, I have:
Edit
Title
Choice
Person or Group
Person or Group
Choice
Choice
Single Line of Text (Header)
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
Single Line of Text
and onward
Charlie Epes
It’s the Edit and the People and group column that mess up the script – it has to do with the iteration of the td’s… i will look into it and fix it.
Alexander
Charlie,
I think it is fixed now – the heading can not be in first position from left though. Can you test it for me?
Alexander
Alexander:
Now it is consistently coloring the column two fields to the right of each header.
Charlie Epes
Strange…
I must admit I’m not sure why this happens, i setup a view like yours with from left: Edit – Title – Choice – CreatedBy – ModifiedBy and so on.
I then tried to shift around all the field and it all looked OK in my view – IE7, IE8 and FireFox 3.5
Try to adjust the tdColindex in line 60 to workaround the issue as I’m not sure how to fix it when i can’t see the error…
Alexander
Alexander:
I had the script in the CEWP part reversed. Now it works perfectly and looks great!!
Thank you for all your wonderful guidance. This is a real find.
Charlie Epes
Buffalo, NY
I usually don’t post on Blogs but ya forced me to, great info.. excellent! … I’ll add a backlink and bookmark your site.
Thanks!
Hi,
I’m loving this script, I’ve now got it working however I’m interested in changing the background colour and am having trouble locating where in the script to add the hex colour code? Any help you can give would be greatly appreciated.
Cheers