Home › Forums › General discussion › People field causes the form to jump to the top
- This topic has 9 replies, 2 voices, and was last updated 6 years, 2 months ago by
Maciek Grischke.
-
AuthorPosts
-
-
February 23, 2019 at 20:06 #23935
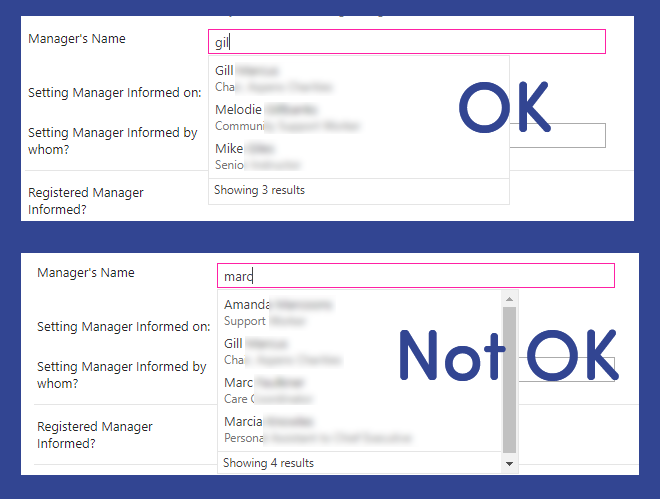
I noticed a weird behaviour when using a dialog view for new/edit form and when users enter first 3 letters in the “People or Group” field and only when there are 3 or more employees with a similar name, the whole form jumps to the top.
It randomly happens when there are 3 users, but it always happens when there are 4 or more users.
This does not happen when there’s only 1-2 employees with the same name, but as soon as the users’ list becomes scrollable (3 or more people) the form jumps to the top.
This does not happen in non-dialog view.
Is there any way to stop this behaviour?

-
This topic was modified 6 years, 2 months ago by
Maciek Grischke.
-
This topic was modified 6 years, 2 months ago by
-
February 23, 2019 at 20:13 #23938
I just noticed this does not happen in Firefox, but we use Chrome on our servers.
-
This reply was modified 6 years, 2 months ago by
Maciek Grischke.
-
This reply was modified 6 years, 2 months ago by
-
February 25, 2019 at 19:24 #23955
Hi,
Is it the form that scrolls to the top, or the dialog box that moves from a centered position on screen and aligns with the top of the background page?Alexander
-
February 25, 2019 at 23:29 #23965
Hello,
it’s the form, when you start typing the form moves to the first field. It will go back to where I’m typing as soon as the drop-down list with names narrows the result to 3 users.
-
February 26, 2019 at 20:02 #23976
I’m not able to recreate it. Does it make any difference if you use DFFS or not? – try uninstalling DFFS (this will not delete the configuration for the form, it will pop back when you reinstall DFFS).
Alexander
-
March 1, 2019 at 00:46 #24012
Hello,
I uninstalled DFFS, I even duplicated the list and started from fresh and the same thing is happening 🙁
There are over 100 fields though.
Is there anything I can try to fix this?
I mainly want to use the dialog option so that users are not redirected to the list, but to the filtered page. Unfortunately, for some reason, the below code:
spjs.dffs.redirect("https://xxx/Pages/IAR.aspx",false);doesn’t always work and occasionally takes users back to the actual list. I need to be 100% sure that this never happens. Any reason for the above code not to apply properly every time?
-
This reply was modified 6 years, 2 months ago by
Maciek Grischke.
-
This reply was modified 6 years, 2 months ago by
-
March 2, 2019 at 12:40 #24031
Did the scrolling to the top also happen when DFFS was not active?
How did you add the redirect code? – it will most likely work if you add it to this function:
function dffs_PreSaveAction(){ spjs.dffs.redirect("https://xxx/Pages/IAR.aspx",false); return true; }Also, if you have control over the link the user clicks to open the form, you can add the Source URL parameter instead to use the default SharePoint redirect:
…/Sites/YourSite/Lists/YourList/NewForm.aspx?Source=https://xxx/Pages/IAR.aspx
Alexander
-
March 2, 2019 at 23:00 #24044
Yes, the scrolling was still happening without the DFFS.
I currently have this Custom JS:
function dffs_PreSaveAction(){ if(!confirm("You are about to submit an incident report.\n\nWhen this report is submitted, an approval process is triggered. Please make sure that:\n\n- All email addresses are correct\n- All other information is correct")){ return false; } } jQuery("input[id$='_diidIOSaveItem']").val("Submit Changes"); jQuery("input[id$='_diidIOGoBack']").val("Cancel Changes"); spjs.dffs.redirect("https://xxx.sharepoint.com/Pages/IAR.aspx",false);What does the
return false;
do?
Your code is set to
return true;
Just checking what the difference between false and true is.
Using
.../Sites/YourSite/Lists/YourList/NewForm.aspx?Source=https://xxx/Pages/IAR.aspx
is also playing up and sometimes take the user back to the list, I did try it. Weird..
-
This reply was modified 6 years, 2 months ago by
Maciek Grischke.
-
This reply was modified 6 years, 2 months ago by
Maciek Grischke.
-
This reply was modified 6 years, 2 months ago by
-
March 4, 2019 at 18:44 #24071
This function is validated before the form is saved – returning true lets the save proceed, but returning false will prevent saving the form.
Are you opening the form from different links? – maybe you have the source link only on one link and not on all?
It’s not pretty, but you can add this to your Custom JS in NewForm to ensure you always have a source attribute:
(function(){ var s = GetUrlKeyValue("Source"); if(s !== "/YourRedirectUrl/Page.aspx"){ location.href = location.href + "?Source=/YourRedirectUrl/Page.aspx"; } })();Alexander
-
March 9, 2019 at 01:04 #24224
It seems that adding the redirect line at the END of Custom JS did the trick.
function dffs_PreSaveAction(){ if(!confirm("You are about to submit an incident report.\nWhen this report is submitted, an approval process is triggered. Please make sure that:\n\n- All email addresses are correct\n- All other information is correct")){ return true; } } jQuery("input[id$='_diidIOSaveItem']").val("Submit Incident Report"); spjs.dffs.redirect("https://xxx/Pages/IAR.aspx",false);In relation to new form links, I wasn’t using the additional ‘source=’ url, but the above seems to have fixed my problem.
Thanks Alexander.
-
This reply was modified 6 years, 2 months ago by
Maciek Grischke.
-
This reply was modified 6 years, 2 months ago by
-
-
AuthorPosts
- You must be logged in to reply to this topic.