Hello,
In one of the forms I created, I am using cascading drop-downs of two columns from a separate list. I enabled the :multi option for both columns so that users can choose multiple values from either/both columns. Here’s my challenge: Our users would like to be keep they have selected in the 2nd column, even if they go back and change their first column choices.
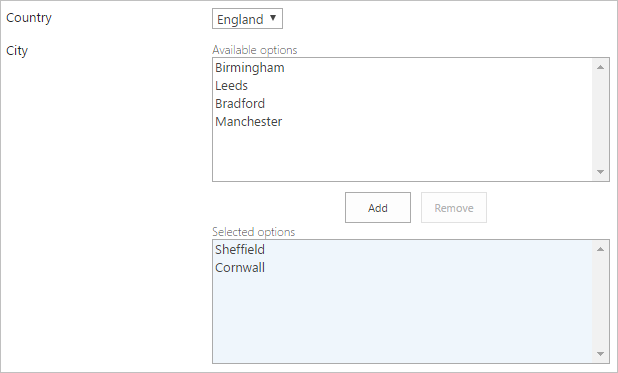
As an example, I’ll use one that Alexander used:

In this case, the user selected Sheffield and Cornwall for the cities. They then want to go back and changed the country, which will refresh the available options for city. But how can I ensure that Sheffield and Cornwall remains in the “Selected Options” Box?
Thanks,
Anne