- Compatibility
- Upgrading from a previous version
- Install DFFS
- SharePoint 2007 manual CEWP installation
- Manually set the location of the configuration list
- License code
- Troubleshooting
- File a bug reports
- Priority support
- Are you missing something?
Last updated: November 03, 2021.
Compatibility
DFFS v4 is compatible with WSS / Moss 2007, SP 2010, 2013 and 2016 – both foundation, server and online 365.
The solution is 100% client side, and you can set it up with only “Design” or “Owner” rights to the SharePoint Site.
Upgrading from a previous version
Dynamic Forms for SharePoint is backwards compatibility with DFFS v3.x, but if you are upgrading from an early 3.x version, you must edit each of the forms DFFS configuration after updating to ensure your rules still work properly. This is because some of the updates may have changed how some rules are processed.
You should always test a new version in a development site or in a copy of the list to ensure it works as expected.
If you decide to test it in a production environment, you must at least back up the configuration before you start. You can export the setup from the “Misc” tab (moved to Export, import and restore tab in later versions).
Upgrading from v3.x will require that you reinstall DFFS by using the “local installer” as described below. It will also require that you enter the DFFS config for each form to ensure your rules are correctly set up.
This will most likely only affect rules set up on multiselect fields as the configuration for this type of rule has changed to give you a list of the options to choose from rather than a text filed to write the options in.
Please look at the “Install custom version” below the “Local installer” section to learn how to install the new DFFS version in parallel with the old version. This will let you upgrade safely by reinstalling one form at the time.
If you have trouble, look at the troubleshooting section at the bottom of this document.
Install DFFS
You find a video installation guide below the step-by-step guide.
Step-by-step
- Download the DFFS files from here
- Create a document library named “SPJS” on the root of the site (or optionally the root of the site collection).
- Open the the document library in “Explorer view” and drag-and-drop the files from step 1 over on the root of this document library. Please note that you must unzip the files first.
If you use SP 2007 you must use the manual CEWP installation method.
Set up the installer in a web part page (Local installer)
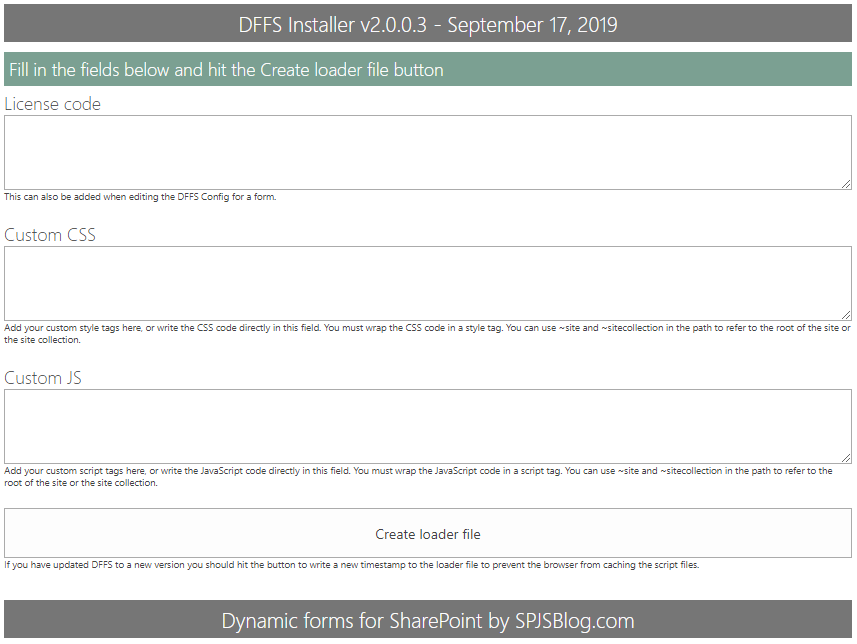
Images from DFFS Installer v2. First time you set it up you are presented with this screen. You can add license code, CSS and JS if you like, but it is optional. Click Create loader file to create the file /SPJS/DFFS/loader/DFFS_loader_v2.html used to load DFFS in the forms when installing.
If your SharePoint site does not allow custom scripting and you don’t have the classic content editor web part you must enable it as described here: https://spjsblog.com/2021/11/03/enable-scripting-in-a-sharepoint-site-collection-using-powershell/
- Create a classic WebPartPage in the DFFS folder created in step 3 above. To get to the create new web part page form, go to All site contents and change the URL from:
/_layouts/15/viewlsts.aspx
to
/_layouts/15/spcf.aspx
- In this new page, add a ContentEditorWebPart (CEWP). In the “Content link” option in the CEWP, insert a link to the desired installer:
- Installer v2 (recommended): Link to /SPJS/DFFS/installer/DFFS_Installer_v2.html
- Installer v1: Link to /SPJS/DFFS/installer/Installer_CEWP_code.html
- Reload the page and follow the instructions to prepare the installer (in v2) and then select the list you want to install DFFS in from the dropdown.
- When you have added DFFS to a list, go to this list and click the Enhanced with DFFS link below the form (NewForm, DispForm and EditForm) to start configuring DFFS.
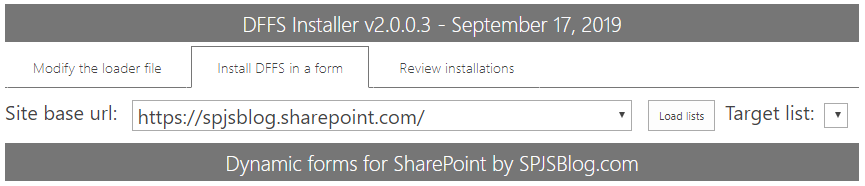
When the first time setup is done, select the list you like to install DFFS in by first selecting the site, hit Load lists and then select the list.
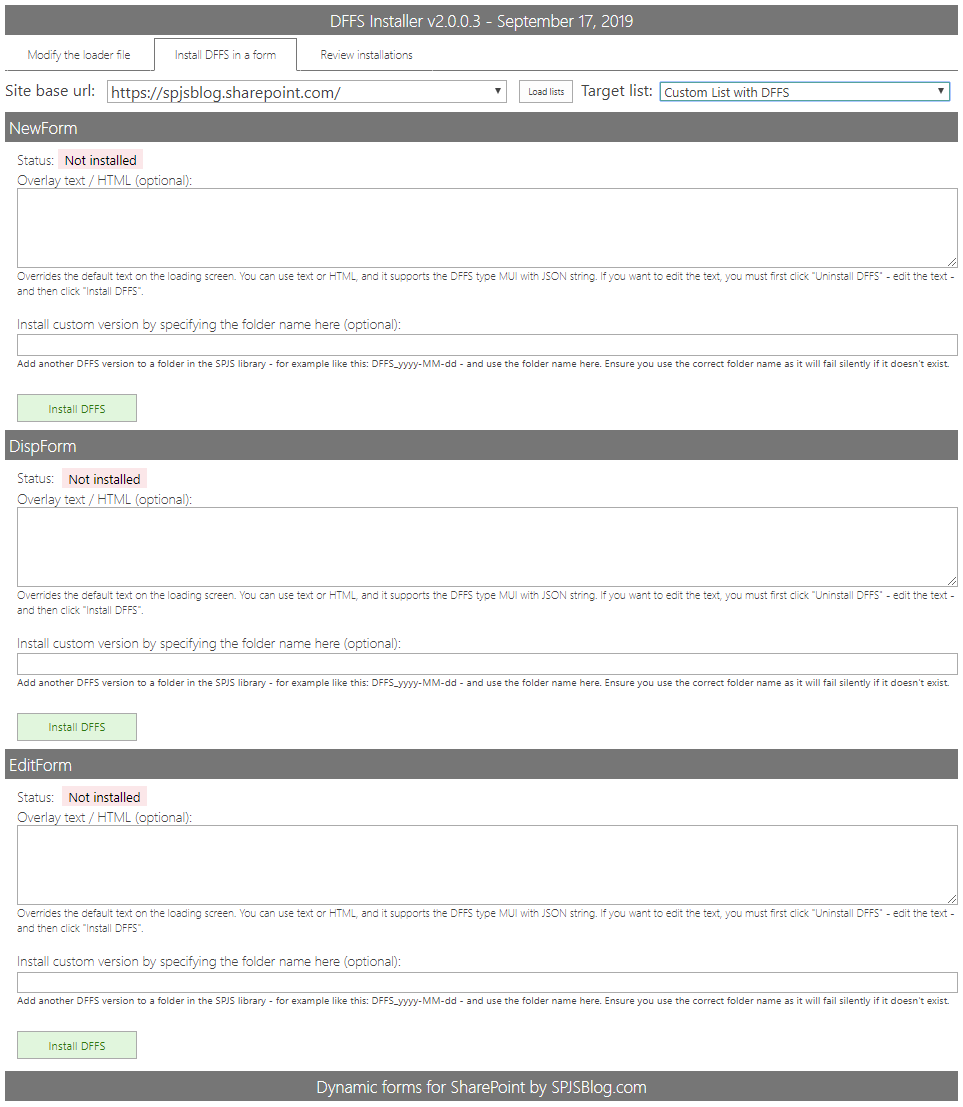
Install DFFS in NewForm, DispForm and EditForm.
The installer will detect any existing JSLink installation or older CEWP installations, and will let you remove this directly to replace it with the new DFFS Installer.
If you want to use the installer APP (SP 2013 / 2016 / Online) you can skip to this section. Please note that the APP is not as updated as the recommended installer you set up in a web part page as described above.
Install custom version
DFFS Installer v1
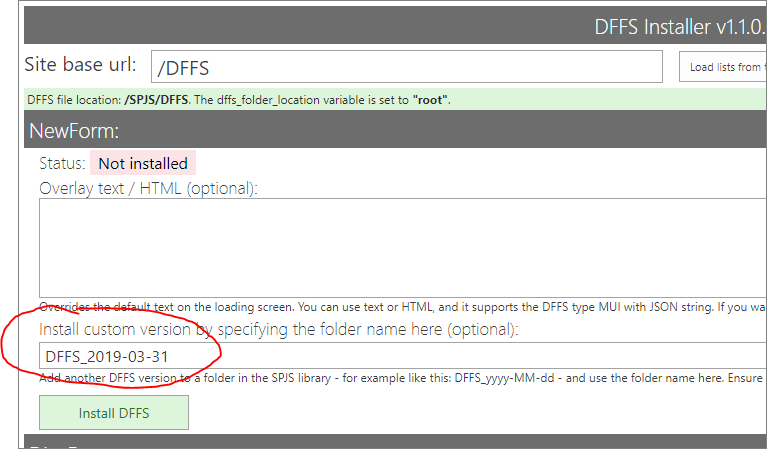
You can “side load” different versions of DFFS. To do this, add a custom version of DFFS with a new folder name – like DFFS_yyyy-MM-dd to the SPJS library, and specify this folder name in the DFFS Installer (currently only the local installer has this feature) like this:
This is a great way to upgrade to a new version of DFFS one list at the time.
Please note that if you have an older version without the “loader” folder in your primary “DFFS” folder structure, you must copy the file “DFFS_loader.html” from the new DFFS version into the existing DFFS folder structure in this path:
/SPJS/DFFS/loader/DFFS_loader.html
DFFS Installer v2
To side-load a different version using the DFFS installer v2, just create a new folder in the /SPJS document library – for example DFFS_date_of_file and then copy the path to the file from this location: /SPJS/DFFS_date_of_file/installer/DFFS_Installer_v2.html.
Now create a new web part page and insert a Content Editor Web Part and paste this link in the Content link field.
When you install DFFS using this new installer it will use the DFFS version from your DFFS_date_of_file folder.
Video installation guide
Please note that this video uses DFFS Installer V1, but you should (on SharePoint 2013+) use DFFS Installer V2 so you must point to /SPJS/DFFS/installer/DFFS_Installer_v2.html and not /SPJS/DFFS/installer/Installer_CEWP_code.html from the CEWP in the web part page where you set up the installer.
When using the new DFFS Installer, it is essential that the document library is named SPJS, and that the DFFS folder is placed in the root of this document library.
CDN Installer
There is a DFFS Installer that lets you use your own Azure CDN to load the DFFS files and optionally host the DFFS and vLookup config. To use this new installer you must add a document library named SPJS to your site collection root site and add a folder named DFFS. In this folder you must add the file /SPJS/DFFS/installer/DFFS_Installer_CDN.html from the DFFS file package.
Now add a web part page to your SPJS library and add a link to /SPJS/DFFS/installer/DFFS_Installer_CDN.html.
Set up your CDN
You must have an Azure blob storage (or other CDN) to use this – upload the DFFS folder to this CDN – for example in a blob container named spjs like this :
https://your_cdn_prefix.blob.core.windows.net/spjs/DFFS
Ensure your blob container has CORS set up and that GET – Allowed origins = * on the storage account. Also ensure that “Public access level” = “Blob (anonymous read access for blobs only)” is configured.
Load the DFFS and vLookup configurations from you CDN:
You can export your existing DFFS and vLookup configurations using the third tab in the installer. Upload them to this folder in your CDN:
https://your_cdn_prefix.blob.core.windows.net/spjs/BLOBS
Please note that the configurations for the root site is added directly to the /BLOBS folder, but that configurations for any subsites must be added to a subfolder like this:
https://your_cdn_prefix.blob.core.windows.net/spjs/BLOBS/Your_Site
DFFS Installer APP
Please note that the APP is not updated and I recommend the local installer over the APP.
This installer if for SP 2013 and SharePoint Online. If you use SP 2010 you must follow the next step “DFFS installer local version”.
Unfortunately you cannot get the APP from Office store. It hasn’t been approved in it’s current state because it doesn’t include all the DFFS files in the APP-package (these are located in the host web and cannot be included in the APP web).
Therefore you must get the APP from my site, and add it to your APP-Catalog manually.
When you have finished the installation and trusted the APP, you will see a button in the “Customize” section of the ribbon menu, or directly in the list heading for the “new experience” layout in all lists and libraries.
Please note that the APP is site scoped. This mean you must add it to every site you want to use it.
Change the location of the SPJS document library
This applies only to DFFS installer v1.
The default location for the SPJS library is in the current SITE. You can change this to refer to the SITE COLLECTION root or the parent of the site you are setting it up in if you change the variable “dffs_folder_location” from “current” to “root” or “parent” in the file “/SPJS/DFFS/loader/DFFS_loader.html” and in “/SPJS/DFFS/vLookup_ListView.html”.
If you opt to add the source files in the root of the site collection, you can either add the installer in a web part page in the root site, or in a subsite – linking to the “Installer_CEWP_code.html” file from the “/SPJS/DFFS/installer” folder in the root site.
Please note
If you change the location of the SPJS document library after you have already installed DFFS from a different location (locally in a subsite), you must use the DFFS installer you set up in the root site to uninstall and reinstall DFFS in the forms in the subsites to ensure they link to the correct files – and also inherits the license code added to the loader file.
Override the default overlay timeout
The loading overlay has the default max time before “This tool forever” shows set to 6000 (60seconds).
You can now override this loading overlay timeout entirely (if you know your form uses longer than 60seconds to load) by adding this to the custom js in each DFFS enabled form:
clearTimeout(dffs_overlay_timeout);
This is the method where you add code using Content Editor Web Parts in NewForm, DispForm and EditForm to link to the script files.
When you choose this approach, you must edit the files in the “/Sites/YourSite/SPJS/DFFS/CEWP” folder.
You must edit the <script> src and the <link> href to point to the files from the “css” and “js” folders in “/Sites/YourSite/SPJS/DFFS/”.
Add a web part page to the SPJS library where you uploaded the DFFS files. If you have trouble finding the “new web part page” options, you can go to “All site content” and edit the URL like this:
https://yourdomain.com/Sites/YourSite/_layouts/SPCF.aspx
Name the new page for example “DFFS_Backend”, and add a Content Editor Web Part to the “Left Column” web part zone. Edit this CEWP and use the “Content link” option to link to the backend file like this:
/Sites/YourSite/SPJS/DFFS/CEWP/DFFS_backend_CEWP.html
When this is done, you will see a orange box with an error message – this is OK. Copy the URL to the WebPartPage from the URL field in the browser, and add it to the file “DFFS_frontend_CEWP.html” like this:
var spjs_dffs_backend = "/Sites/YourSite/SPJS/DFFS_Backend.aspx";
If you plan to load custom JS files in the Custom JS tab, you need to set another variable in the CEWP:
var spjs_path = "/SPJS/spjs/dffs";
You are now finished with the configuration and can start adding the CEWP’s to the forms.
Add “DFFS_frontend_overlay.html” above and “DFFS_frontend_CEWP.html” below the form web part in NewForm, DispForm and EditForm using a CEWP and the content link option.
If you want to change the text in the overlay, edit the variable “dffsLoaderOverlayText” in the “DFFS_frontend_overlay.html” file.
When you have finished the setup, you enter setup for each form (NewForm, DispForm and EditForm) by hitting the “Enhanced with DFFS” link at the bottom of the form.
See more details below, or see this video tutorial:
In depth step-by-step guide: part 1 for SP 2007 – CEWP setup
Download the files
Download the DFFS files from here
Create a document library
Create a document library named “SPJS” on the root of the site (or optionally the root of the site collection).
Upload files
Open the folder where you downloaded the files in your local computer using Windows Explorer (or equivalent), and unzip the files.
Open the document library in Windows Explorer from the “Actions” menu in SP 2007.
With the two Windows Explorer windows side-by-side, drag the downloaded files and folders over to the “SPJS” document library.
If opening in Windows Explorer is not available, you can create the folders manually, and upload one and one file.
Optionally you can use SharePoint designer to drag-and-drop the files to the document library.
In depth step-by-step guide: part 2 for SP 2007 – CEWP setup
This part applies to the CEWP setup option only. See previous section for the SharePoint 2010 and 2013 DFFS Installer option.
Correct links and add backend page
You must edit the files “DFFS_backend_CEWP.html” and “DFFS_frontend_CEWP.html” from the “CEWP” folder in “/Sites/YourSite/SPJS/DFFS/”.
The best method is to edit the downloaded files on your local computer and upload them again when you have changed them.
You must edit the <script> src and the <link> href to point to the files from the “css” and “js” folders in “/Sites/YourSite/SPJS/DFFS/”.
Add the variable to the CEWP like this:
<script type="text/javascript">
_spPageContextInfo = {"pageListId":"{CE2C4401-0C2F-446B-944B-C28922BD0B42}"}
</script>
You find an example on how to add support for using the same CEWP file for multiple lists in SP 2007 in the file “DFFS_frontend_CEWP.html”.
How to find the correct list GUID
Go to a list view of the list. Right click and select “view source”. Search for “ctx.listName” and you will find it like this:
ctx.listName = "{CE2C4401-0C2F-446B-944B-C28922BD0B42}";
Then you must add a WebPartPage to the SPJS document library – for example named “DFFS_Backend”. When this page is added, go into edit mode, add a CEWP and link to the file “/Sites/YourSite/SPJS/DFFS/CEWP/DFFS_backend_CEWP.html” using the “Content link” option.
When this is done, you will see a orange box with an error message – this is OK. Copy the URL to the WebPartPage from the URL field in the browser, and add it to the file “DFFS_frontend_CEWP.html” like this:
var spjs_dffs_backend = "/Sites/YourSite/SPJS/DFFS_Backend.aspx";
Add CEWP’s to the forms
Add “DFFS_frontend_overlay.html” above and “DFFS_frontend_CEWP.html” below the form web part in NewForm, DispForm and EditForm using a CEWP and the content link option.
Enter edit mode
Go to the form you want to add the solution to, and modify the URL like this:
/Sites/MySite/Lists/MyList/NewForm.aspx?toolpaneview=2
/Sites/MySite/Lists/MyList/DispForm.aspx?toolpaneview=2
/Sites/MySite/Lists/MyList/EditForm.aspx?toolpaneview=2
Manually set the location of the configuration list
If you want set a fixed location of the configuration list in for example a sub site or the root site, you must add a variable to both the “DFFS_frontend_CEWP.html” and the “DFFS_backend_CEWP.html” files or the “DFFS_loader.html” file like this:
var dffs_configListBaseUrl = "/SubsiteForDFFSConfig";
“SubsiteForDFFSConfig” is the relative URL to the site where the configuration is located. If you want to use the root site (and you are not on a managed path), the variable would be an empty string like this:
var dffs_configListBaseUrl = "";
This will force all lists using this current backend location to share a configuration list. Ensure all users have read access to this location.
Why would you want to do this?
You can use this option if you have DFFS configured for a list that is part of a site template, and you want all the new sites created from this template to share the configuration for the lists.
Pros
You can manage the DFFS configuration for all sites created from this template in one location.
Cons
You cannot add site-specific modifications to a list.
License code
How is the license code validated?
There is no “phone home” to validate any of the license types. This is done locally in the DFFS JavaScript files.
Buy the license first
If you don’t already have a valid license you want to upgrade, you must buy a license first. Then generate and send the challenge codes to the address you find in the page where you generate the code.
You must use DFFS v4.350 or above to be able to generate the challenge code.
License code challenge for site or site collection
This step in used only for site or site collection scoped licenses. If you have a Company license of any sort, this step is not used and you can paste the license code you got when you purchased DFFS directly in the “License code” textarea.
When you have installed DFFS, go to one of the DFFS enabled forms and open the “License” tab. There you will find a button named “Click this button to generate the challenge code”.
You must send both the SITE and SITE COLLECTION challenge codes.
What is the challenge code created from?
This code is a “hash” of the unique site or site collection GUID and doesn’t reveal any information about your site – it is a string with random numbers and characters like this example:
{2ffe3700-2831-4fb9-a029-9616b9f79b82}
Why is this necessary?
This challenge-response-routine is used to ensure this license is not used in more than one site or site collection (depending on the license type).
This platform does not support this validation method. When you buy a license for a SharePoint 2007 site collection you must inform me that you intend to use it in SP 2007, and I’ll generate a “dummy” challenge code.
This will let you use the license in SharePoint 2007, but it will fail to validate in SharePoint 2010 and 2013.
License code textarea
When you have receive the license code, you paste it in this textarea and hit Save license code.
Upgrade an existing license
If you have an existing license code that fails to validate in a new version of DFFS you can get it updated if you send me the old license code. Please note that a site or site collection license is bound to the site or site collection it was originally associated with. This means you cannot change the challenge code used to generate the code.
If you have an older license, please contact me to see what kind of update options you have.
Manage the license code centrally
This option should NOT be used with a site license.
DFFS Installer v1
If you are using the new DFFS Loader and have the source files located in the root of your site collection, you can manage the license code centrally by entering the license code in this variable in the /SPJS/DFFS/loader/DFFS_loader.html file (installer v1)
var dffs_master_licensecode = "Put your license code here";
DFFS Installer v2
In the installer v2.0.0.6 and above you can add the license code in a text file located here: /SPJS/DFFS/loader/DFFS_License.txt.
Please note that ONLY the license code string must be added to this file. This will prefill the license code in the License code field in the setup page of the DFFS Installer. The Update loader file button must be clicked to write the license code to the proper location.
This will be a way of preloading the license if you have a company license and want to make a template out of the SPJS document library to ease the setup process in new site collections.
Developer license
If you buy a site collection license or better you can request a developer license for use in a DEV or UAT environment. This license is fully functional, but has a banner below the form showing that it’s not for production use.
Troubleshooting
| Problem | Solution |
| I have updated from a previous version and the configuration will not load. | Hit F12 in the browser to bring up the developer console. Select “Console” and reload the web page to look for errors.
Report any errors to the email address found in the “File a bug reports” section below. When you have filed the bug report, roll back to the previous version of the script while waiting for my response. If you have saved the configuration already, look at the next “problem” below. |
| I have saved the configuration, but now it is corrupted. | The “last good configuration” is automatically preserved. You can roll back like this:
|
| I have an InfoPath form, or a form customized in SharePoint Designer and I cannot get DFFS to work. | Sorry, but DFFS is designed for out of the box SharePoint forms and although you might get it working for a customized form, I cannot help you with it. |
| Nothing happens, or the overlay shows “This took forever”. | Ensure you have referred all the scripts correctly. Try the script src or the css href link in the URL field of the browser to verify it is correct.
Hit F12 in the browser to bring up the developer console. Select “Console” and reload the web page to look for errors. If you see ‘$’ is undefined you are missing a reference to jQuery. If you receive another error message that you do not know how to handle, please send it to the email address found in the “File a bug reports” section below. |
| It works for me, but not for the other users. | Ensure all users have read access to the library where you uploaded the *.js and *.css files. |
| All the scripts are OK, the overlay flashes and disappears, but the button to enter the setup does not show. | If you use the old CEWP installation method you must ensure you have added the DFFS Frontend CEWP below the form web part.
If you use the DFFS installer, hit F12 to see if you see any errors in the console. If not, try uninstalling and reinstalling DFFS in this form (your configuration will not be affected). |
| The tabs appear as bulleted lists. | If you use the old CEWP installation method the CSS file is not loaded. Verify the href to the CSS file in the CEWP. |
| The form flashes “unformatted” before DFFS kicks in. | If you use the old CEWP installation method you are missing the “DFFS Overlay” web part, or you have placed it below and not above the form. |
| I try to save the configuration in the DFFS Backend, but receive “ERROR: JSON.stringify is not supported in your browser!” | You are using an older version of Internet Explorer. Either update the browser, or use a modern browser like Firefox or Chrome to configure the DFFS solution.
If you are using SP2007 and your Internet Explorer version is above version 8, you can hit F12 and change the Document mode and User agent string to 9 or 10. You must switch this back when you have saved the configuration, as SP2007 does not behave well if the Document mode is not set to “Quirks”. The frontend of DFFS is not affected. |
| You get a 404 error on lists.asmx in the F12 Console and DFFS fails to load | There is a know incompatibility with Infowise Smart List Pro used ON PREMISES (Office 365 is not affected) because this solution modifies the shared /_vti_bin/lists.asmx file. This is not a DFFS specific issue, but affects all calls to /_vti_bin/lists.asmx (webservice calls).
The solution is to uninstall Infowise Smart List Pro. |
| Other issues? | Search the forum for a solution, or post a new topic. |
File a bug reports
To file a bug report, send the following:
- A detailed description of your problem.
- Any error messaged from the developer console (hit F12 and select “Console”. Refresh the page and look for error messages).
- Information about your SharePoint version.
- Information about your browser version.
- Other information that may be relevant.
Use the forum for general request and “small bugs”. You find the forum here.
Priority support
For priority support, please include the name of the person that holds the license to DFFS.
Use the subject “Bug”, and send to alexander.bautz@gmail.com
Are you missing something?
Please let me know if you have trouble following this guide. Let me know which part I need to elaborate.