SPJS Charts for SharePoint v5 is finally here
Change log
February 06. 2014
v4.14:
Another fix for scenarios where you have an initial filter that returns data for these columns:
“apples”, “oranges”, “bananas”You then filter the chart and get data in these columns only:
“apples”, “bananas”
You will then get an error
“Invalid column index 3. Should be an integer in the range [0-2]”
January 26. 2014
v4.11:
- Removed the “pageId” prefix for charts stored in the configuration list. This means you now can rename web part pages containing charts without “loosing the chart”. There will be no problems with existing charts.
- Bugfix for the following scenario: You have a chart with a filter, and you load the chart initially with a filter that returns no items. You then change the filter and select “all”. You may end up with data plotted in the wrong column / series.
- Fixed the “Visible columns” for table charts.
- Added option to show the data label in the column (you find it under advanced options):

- Minified the code.
December 7. 2013
v4.05:
- Fixed “Consume filter from list view” where the filter value had & in it.
- Fixed the L_Menu_BaseUrl override in SP2013 as this came out wrong in the root site.
November 7. 2013
v4.03:
October 8. 2013
v4.01: Fixes small bug with the “Filtering…” overlay when using “filterAdditionalCharts”.
October 5. 2013
Updated the CEWP code for the Master Web Part as some users had problems loading the solution. One of the closing script tags had disappeared from the code, and this is most likely the cause. I have also moved jQuery above the JSAPI as some users fixed the problems this way.
This is v4 of SPJS Charts for SharePoint. You find the previous articles here, but please note that examples and techniques may have changed in v4.
This version, as the previous ones, lets you create charts from data stored in any lists in the site collection, and add them to any SharePoint page. The charts are created using Google Visualization API.
I have redone the script in v4, and added some improvements like support for animations, automatic refresh of the chart when the datasource is updated, and more. You find a full change log below.
This solution is still entirely client side – nothing is installed on the server.
Changelog
- Major overhaul of the code.
- Changed how the chart containers are named. Previously you had to name them in the CEWP, but now this is done automatically.
- Its now much easier to add multiple charts to a page as you do not have to edit the code, just add another web part to the page.
- Bypassed rowlimit for list views to overcome the “paging limit” when using a SharePoint view (and not Custom CAML).
- Added timeline chart. Please note that there are some bugs in this charts tooltip in IE 10. Hopefully this will be fixed by Google in the next release.
- Fixed preselecting multiple filter values.
- Added support for automatically setting up filter for all single line of text columns, calculated columns, choice columns and single choice people picker columns.
- Added support for animations when loading and filtering.
- Added support for auto refresh of the chart when the datasource is updates.
- The last good configuration is automatically stored. You can revert to this if there are errors in the config preventing you from loading it.
- Added support for password protection of individual charts.
- Added support for copying, importing and exporting chart configuration (requires licensed version).
- Added support for setting the series color by label. Like “In progress” = green, “Deferred” = yellow and “Not started” = red. Click “Custom options” at bottom of the Options sections in Edit Chart GUI for instructions.
- And lots of small fixes.
Deprecated features
- The “chartOptionOverride” object has been replaced with the function “spjs_chartOptionOverride”. See details on the new function in a separate post.
- The “prefix” for “sum”, “count” and “average” has been removed. Use numberformat: prefix in stead.
Upgrading from previous version
This solution is NOT directly compatible with previous versions (1.x, 2.x and 3.x). You must set up a new configuration list and modify all existing chart containers with the new code. When this is done, you can import your chart one-by-one from the old configuration list.
Please note that the import feature require a licensed version of SPJS Charts for SharePoint. Click here to buy a license code to unlock the import / export and copy features.
Why is it not compatible with previous versions?
The reason for not making this version backwards compatible has to do with the completely different way the configuration is stored in the configuration list, and the fact that the chart containers are no longer named in the CEWP code. The chart containers now get their unique id assigned automatically. This is done to make putting multiple charts in one page as easy as adding another web part.
Follow these steps to set up the solution
- Download jQuery 1.10.x from here. You can use v1.6.4 and up, but you should stay with the 1.x version as 2.x is NOT compatible with Internet Explorer 6, 7 and 8.
- Download spjs-charts-v4.js from here.
- Create a document library to hold the scripts. You must ensure all users have read access to this library. You can also create a folder using SharePoint designer.
- Upload the files to this library / folder.
- Create a text file and add this code – ensure you modify the script “src” for “jquery-1.10.2.min.js” and “spjs-charts-v4.js” to point to the location you put your files:
<div class="spjs_chartPlaceholder_master"></div>
<script type="text/javascript">
// Set this to true to load the Google Visualization API release candidate
var loadRC = false;
// Set this to true to allow for the use of variables in the "Filter setup textarea"
var allowEval = false;
</script>
<script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="/Scripts/Charts/spjs-charts-v4.js"></script>
- Upload the text file to the same location you put the other files.
- Add a CEWP to the page where you want the chart to appear, and use the “Content link” option to link to the text file with the CEWP code from step 5. You can skip step 6 and use a HTML Form Web Part and add the code in the Source editor, but I recommend using the CEWP and content link option to be able to update the code for all charts in one centralized location.
Please note that you can NOT add the “master code” directly to a CEWP source editor. Either use the content link option in the CEWP to link to a file with the code, or use a HTML form web part. This is necessary because SharePoint messes with the code by appending the script generated contents to the CEWP when you edit the page.
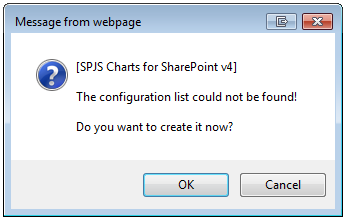
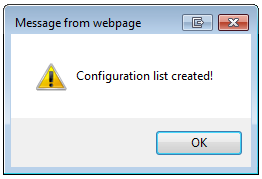
- Reload the page and click OK on these two dialogs:


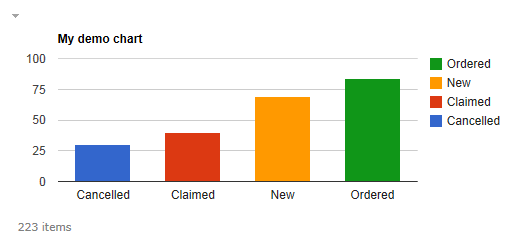
- Finished!
If you want to override the loading animation, the filtering label or the “No items found” label, add these variables to the CEWP code:
var spjs_charts_loadingOverlayLabel = "Loading chart...";
var spjs_charts_filteringLabel = "Filtering, please wait...";
var spjs_charts_noItemsFoundLabel = "No items match this filter...";
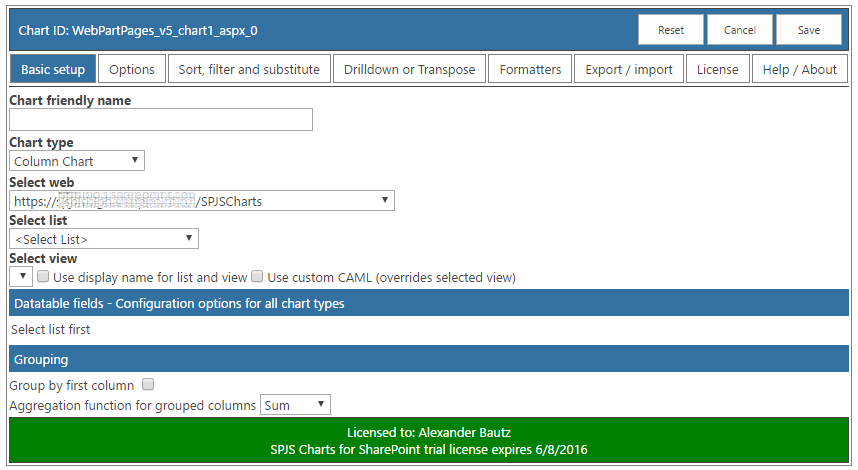
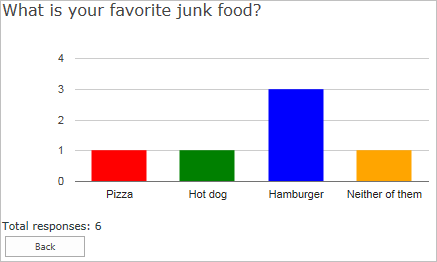
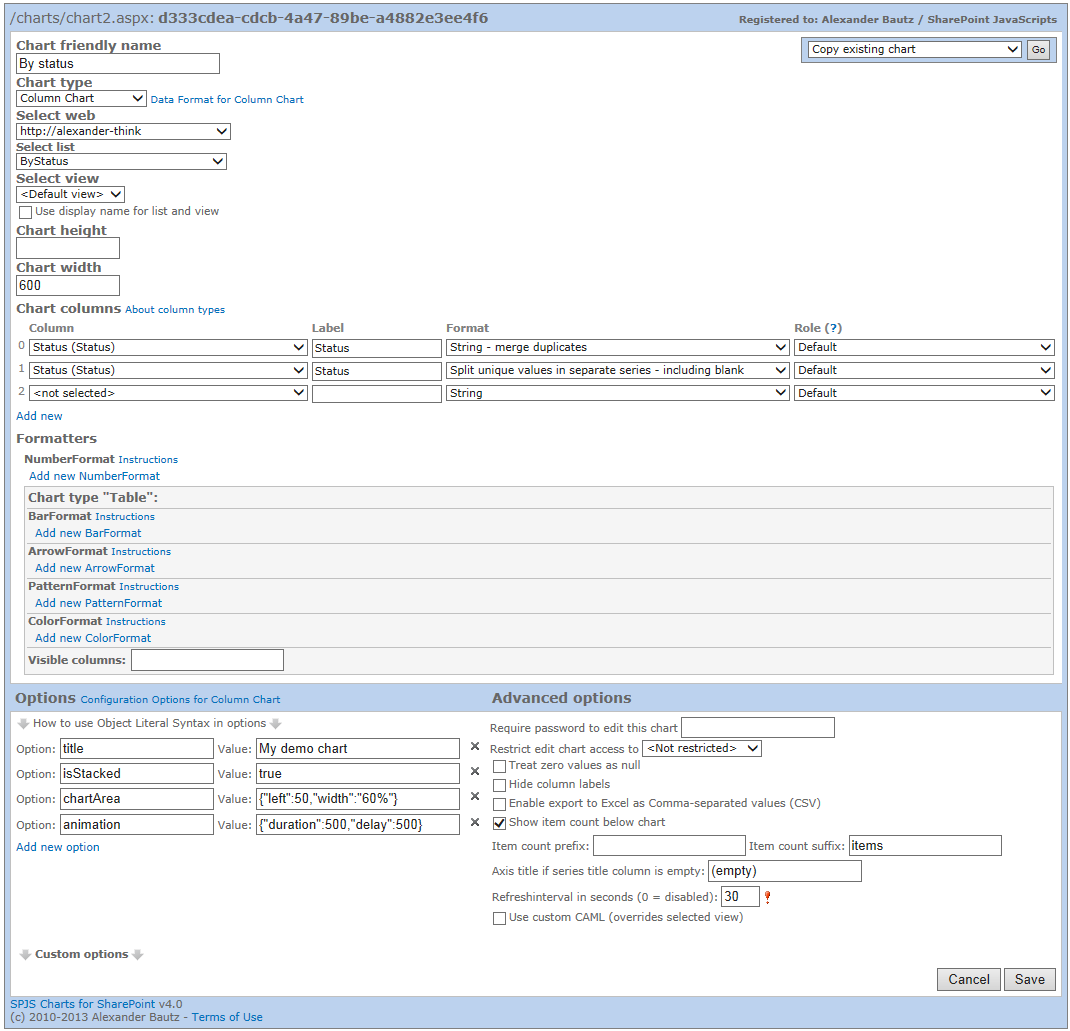
Configuring your first chart
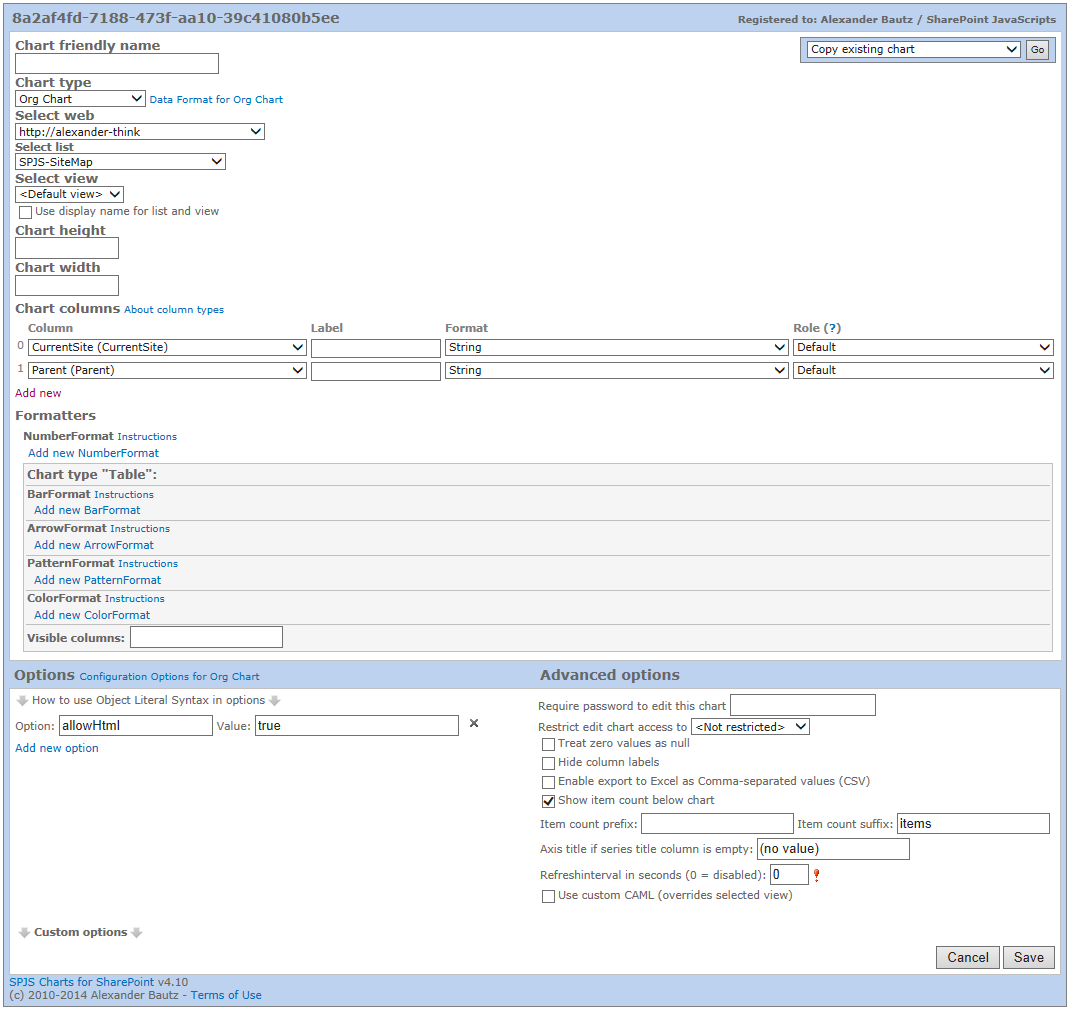
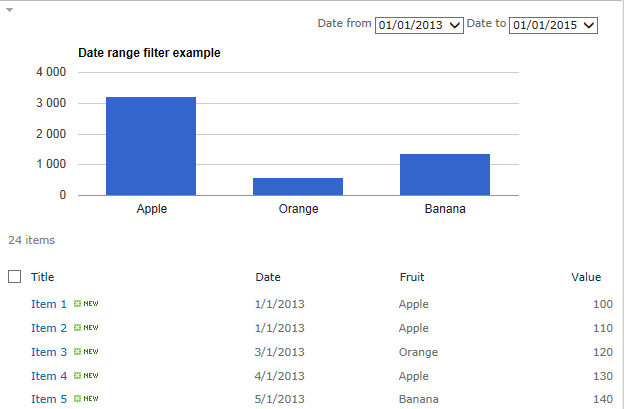
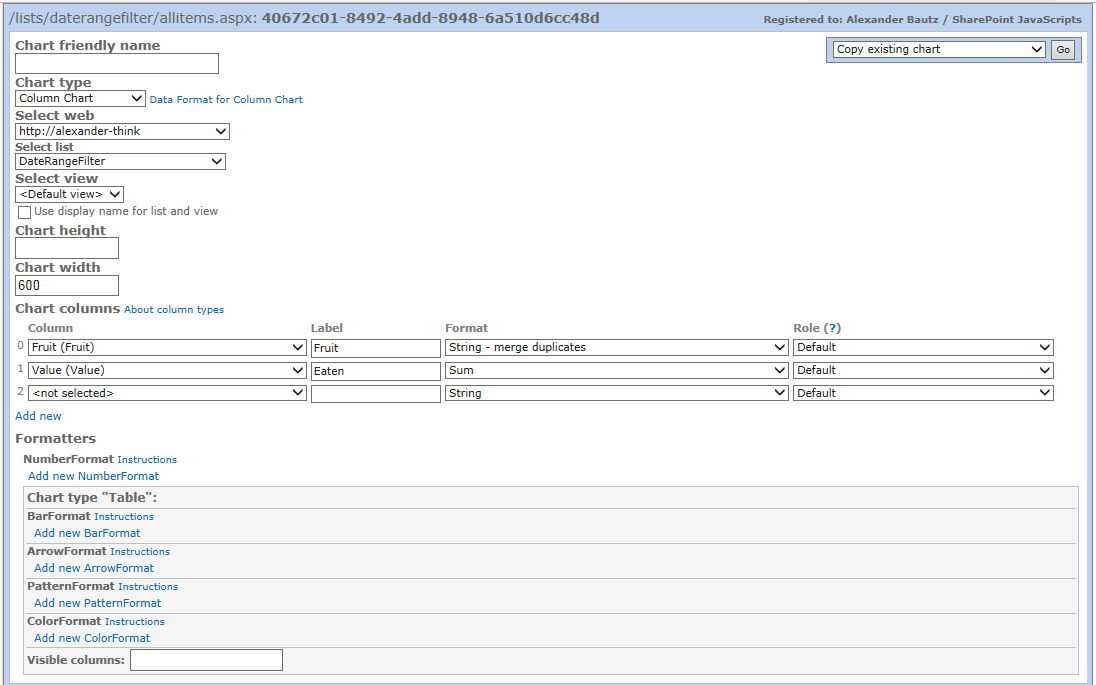
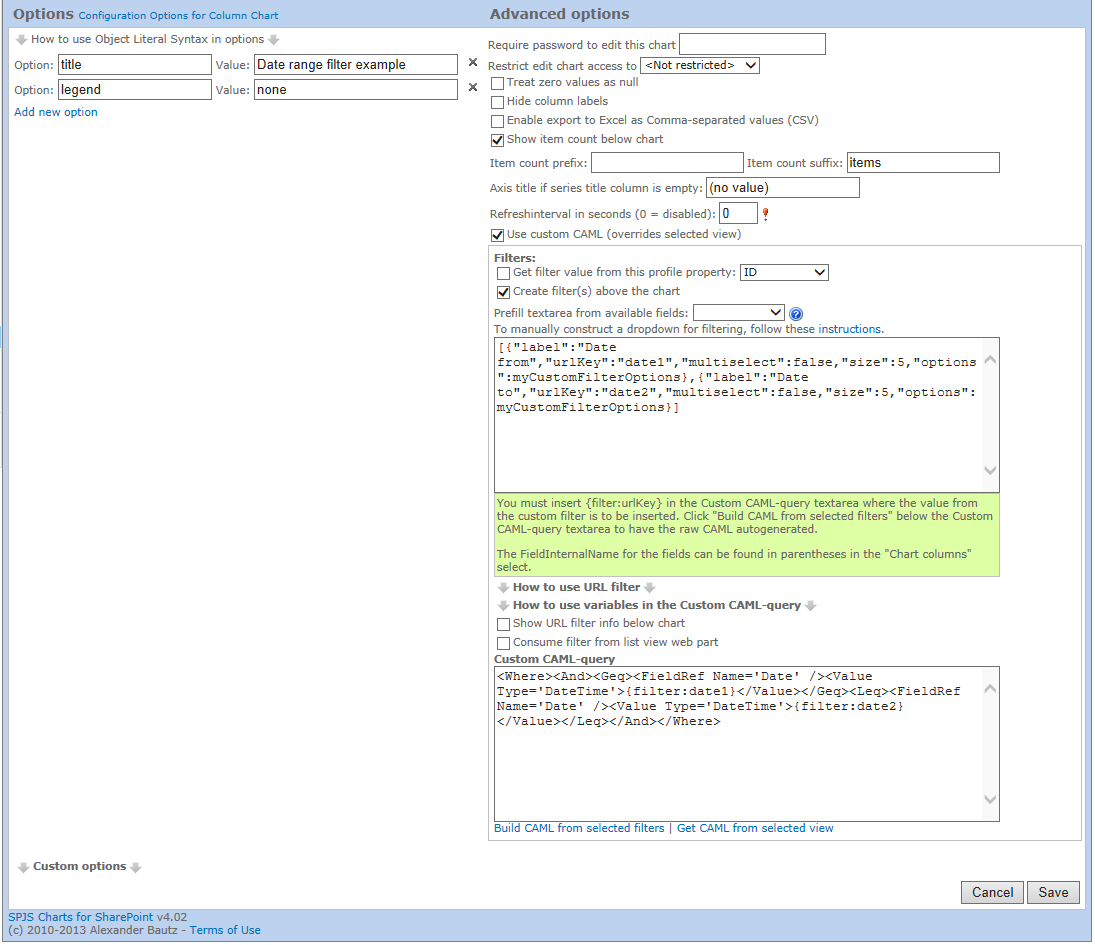
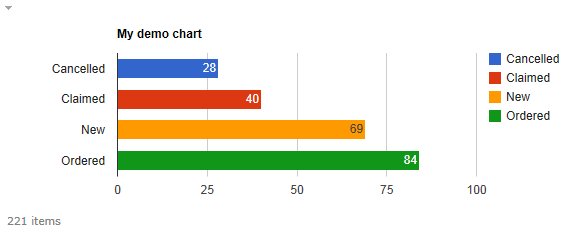
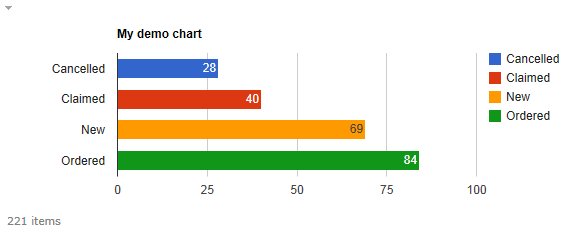
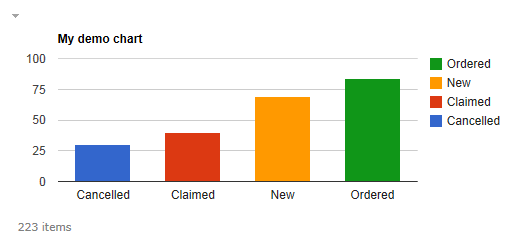
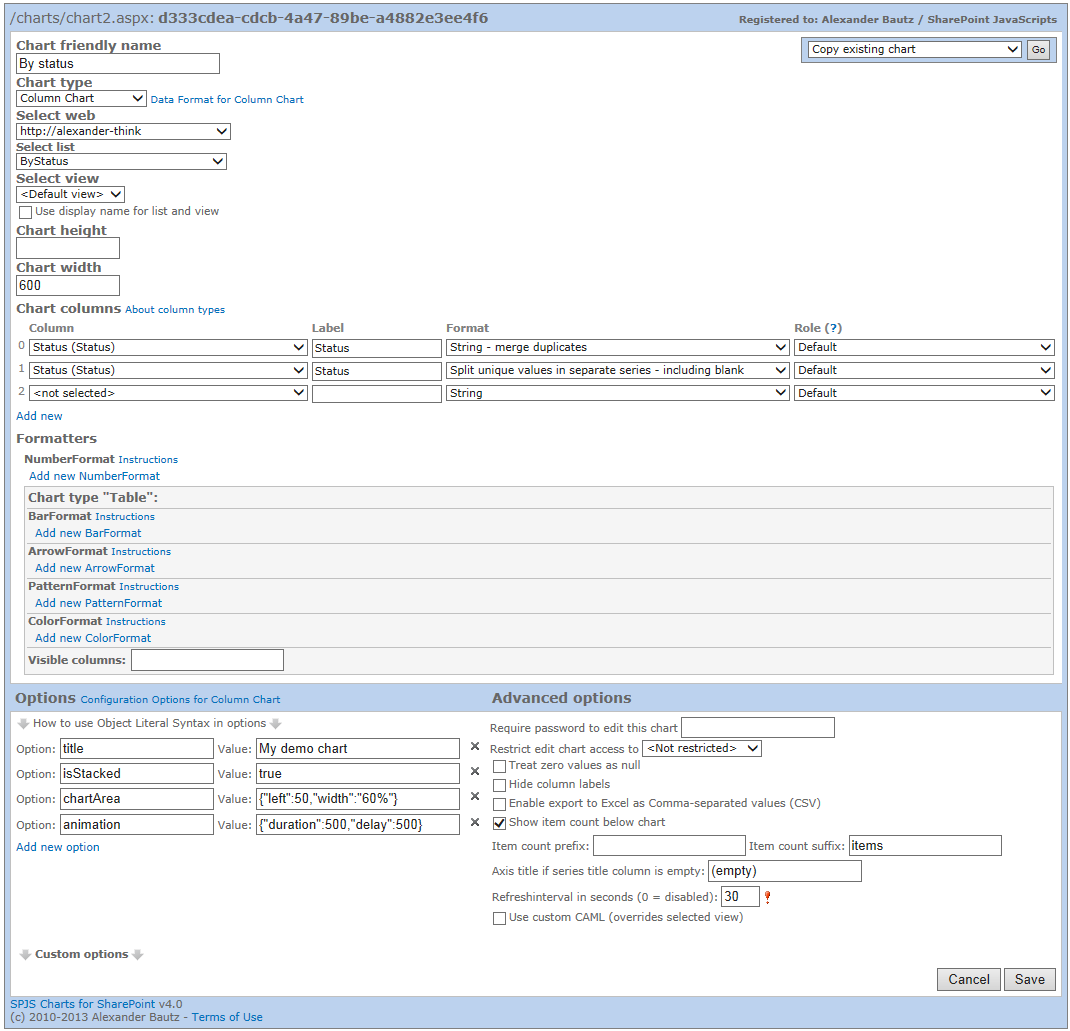
The placeholder for the chart is indicated with a little gray downarrow where you put the CEWP. Click this image to load the configuration GUI. Here is an example chart with the configuration:


Multiple charts in the same page
In this version you basically have two different “Web parts”: The MASTER with the code referred in step 5 above, which calls the script resources, and the SLAVE which is simply any HTML DOM element with the class “spjs_chartPlaceholder”. This element can be for example a div, span or td. You can add it inline in the text, or set it up in a table structure.
The CEWP code for a SLAVE chart
<div class="spjs_chartPlaceholder"></div>
Please note that you can NOT add the “slave code” directly to a CEWP source editor. Either use the content link option in the CEWP to link to a file with the code, or use a HTML form web part. This is necessary because SharePoint messes with the code by appending the script generated contents to the CEWP when you edit the page.
You can add one Master Web Part to a page, and unlimited number of Slave Web Parts (in theory, buy your page will load slowly if you have to many charts in one page).
See separate article for instructions on how to create Web Part templates in the Web Part Gallery.
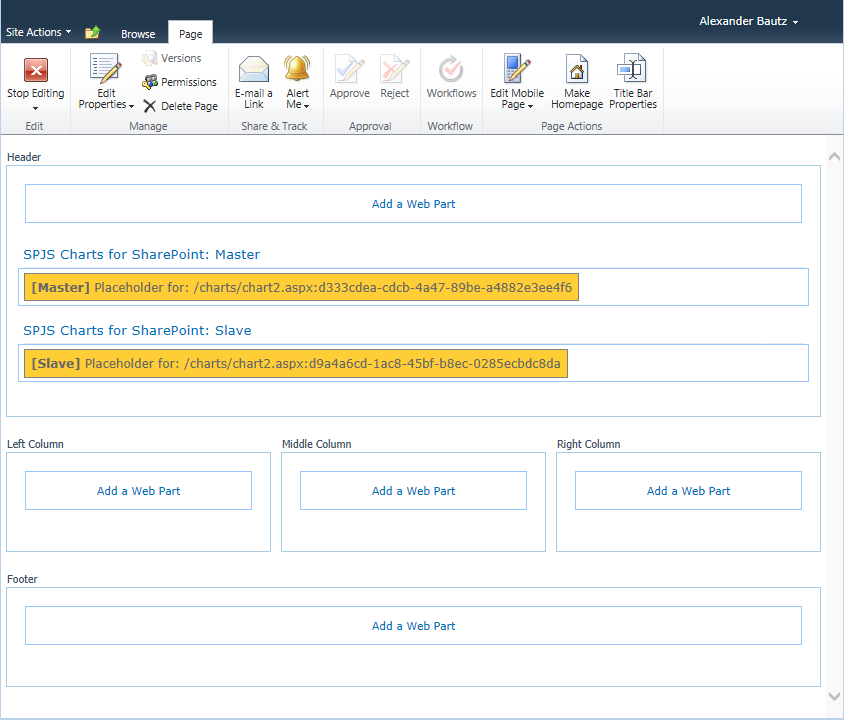
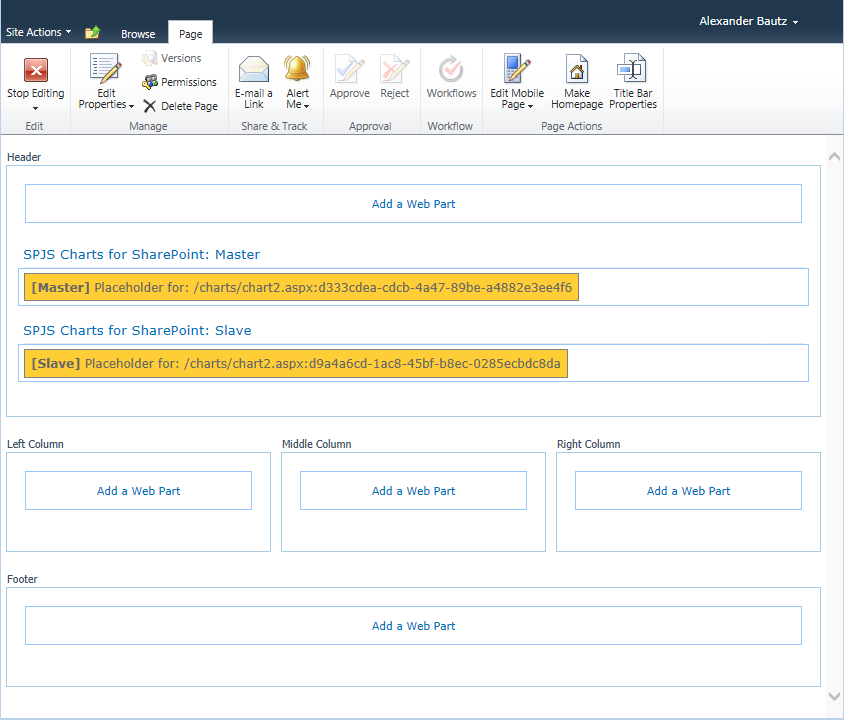
Placeholders in edit page mode
When entering edit page mode, the placeholders are highlighted like this:

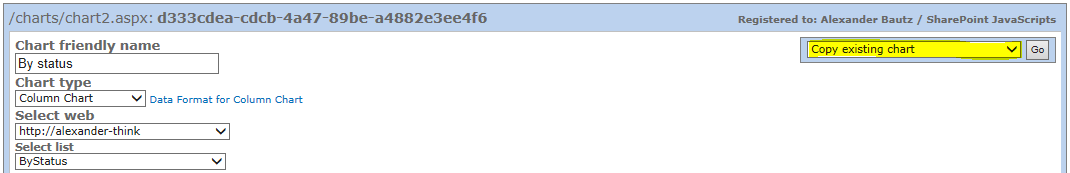
Copy an existing chart
If you have the licensed version, you can copy existing charts (from v4) in two ways.
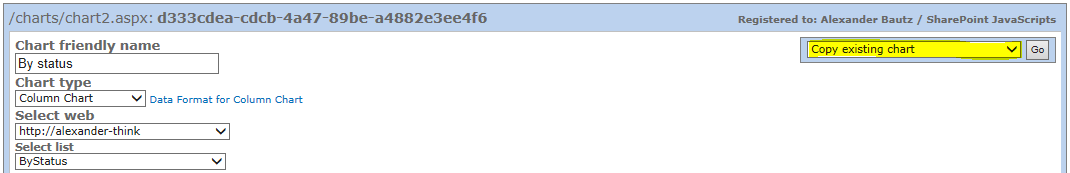
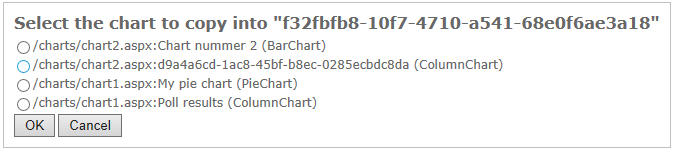
Method 1


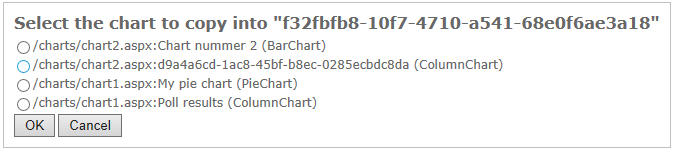
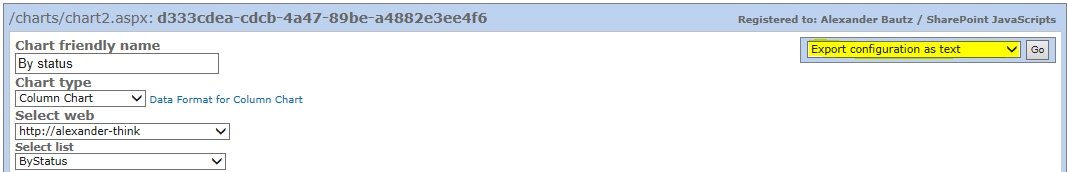
Method 2:
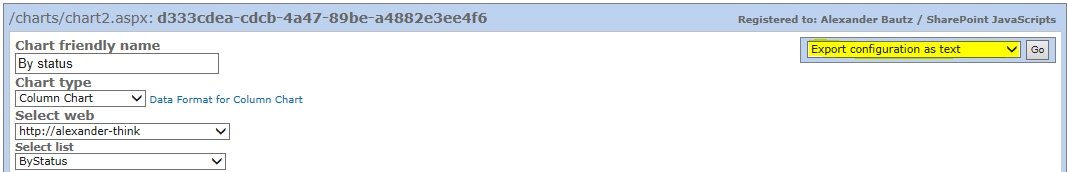
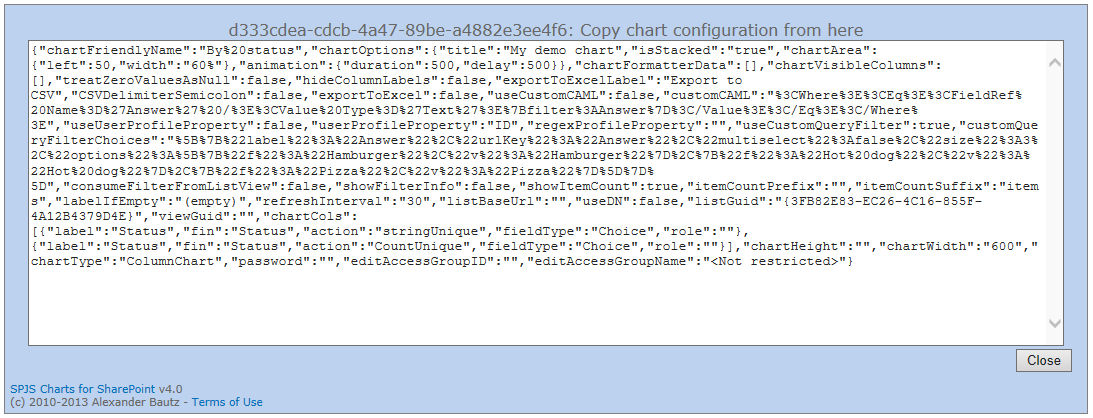
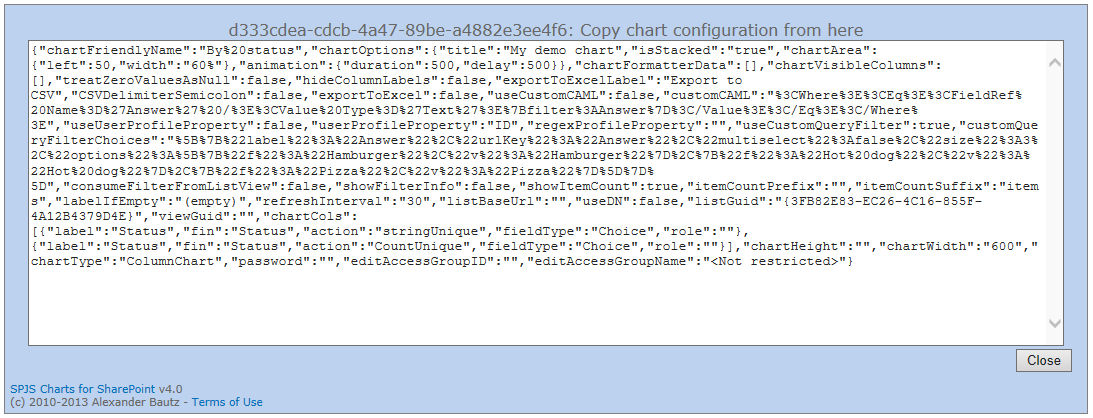
Go to the chart you want to copy, select “Export configuration as text”:


Copy the text and then use “Import configuration from text” and paste it back in the new location.
Import charts from v3
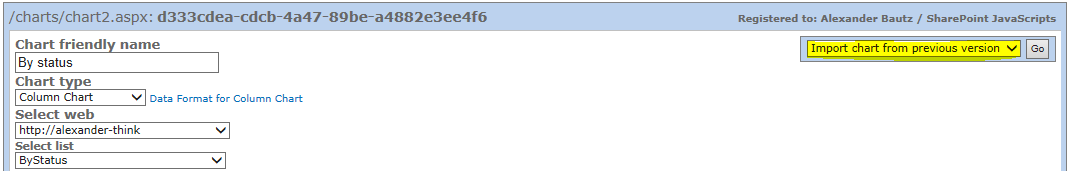
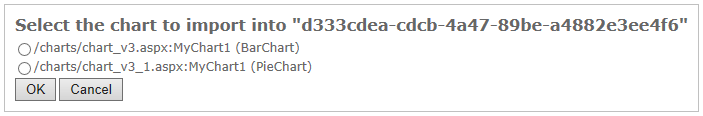
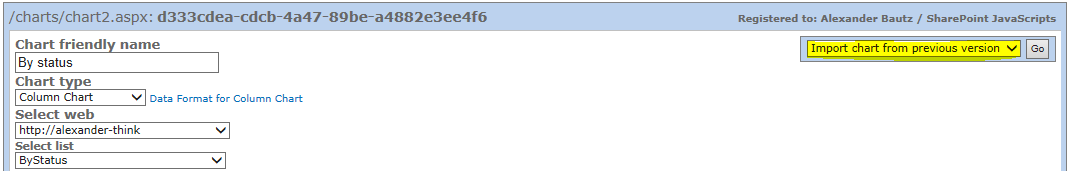
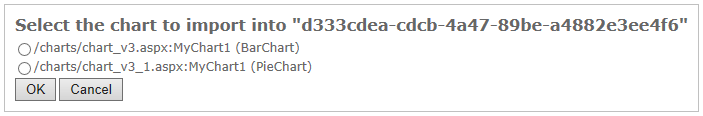
If you have the licensed version, you can import existing charts (from v3) like this:


You find other articles in this series here: https://spjsblog.com/category/SPJS-Charts-for-SharePoint-v4
Ask if anything is unclear,
Alexander
Like this:
Like Loading...