26.03.2010 Updated code to be able to clear the selection It’s only the code for the file “AutocompleteForPeoplePicker.js” that has changed. Thanks to Steve for pointing out the bug.
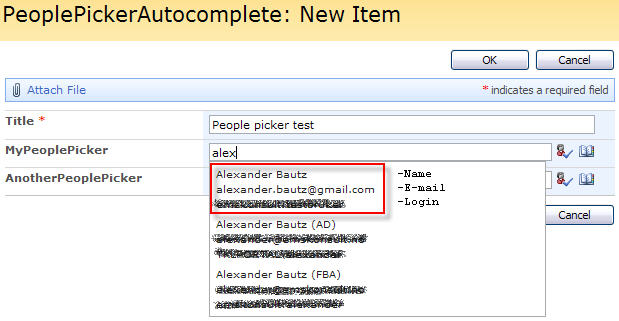
This solution adds auto complete functionality to a standard SharePoint people picker.

This solution is built with the autocomplete widget from jQuery UI. The values are pulled from the user list based on a query. All users with an email address are available.
Limitations:
- Single choice only
- No filter against user group, all users are displayed
As always we start like this:
Create a document library to hold your scripts (or a folder on the root created in SharePoint Designer). In this example i have made a document library with a relative URL of “/test/English/Javascript” (a sub site named “test” with a sub site named “English” with a document library named “Javascript”):

In addition to the above scripts, i have the jQuery UI 1.8 in a separate folder. See the CEWP code and point the links to your jQuery UI location.
The jQuery UI-library is found here. The pictures and the sourcecode refers to jquery-ui-1.8. The autocomplete widget is not found in previous releases.
The jQuery-library is found here. The pictures and the sourcecode refers to jquery-1.4.min. The autocomplete widget is not supported in previous releases.
The scripts “interaction.js” and “stringBuffer.js” is created by Erucy and published on CodePlex.
The sourcecode for the file “AutocompleteForPeoplePicker.js” is found below.
Add a CEWP below the list form in NewForm or EditForm, and insert this code:
<style type="text/css">
.ui-menu .ui-menu-item {
font-size:xx-small;
}
</style>
<link type="text/css" href="/test/English/jQueryUI18/smoothness/jquery-ui-1.8.custom.css" rel="stylesheet" />
<script type="text/javascript" src="/test/English/Javascript/jquery-1.4.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/interaction.js"></script>
<script type="text/javascript" src="/test/English/Javascript/stringBuffer.js"></script>
<script type="text/javascript" src="/test/English/jQueryUI18/jquery-ui-1.8.custom.min.js"></script>
<script type="text/javascript" src="/test/English/Javascript/AutocompleteForPeoplePicker.js"></script>
<script type="text/javascript">
fields = init_fields();
// Find all users from userlist. Parameters "userListBaseUrl" and "userListGuid"
var allUsers = getUsers('','570D772F-0EAB-45A8-8C54-9CCD4EC6A0AF');
// Call with FieldInternalName of your people picker field(s)
$(document).ready(function(){
peoplePickerAutoclomplete('MyPeoplePicker');
peoplePickerAutoclomplete('AnotherPeoplePicker');
});
</script>
Parameters explained:
- userListBaseUrl: The base URL of the site the user list resides. If your site is in a managed path, it must reflect this managed path. If not, this parameter is most likely an empty string (“”)
- userListGuid: The list Guid of the user list.
The sourcecode for the file “AutocompleteForPeoplePicker.js” looks like this:
/* Add autocomplete functionality to a SharePoint people picker
* -----------------------------
* Created by Alexander Bautz
* alexander.bautz@gmail.com
* https://spjsblog.com
* v1.0
* LastMod: 24.03.2010
* -----------------------------
* Must include reference to jQuery 1.4, jQuery UI 1.8 and to the folloving scripts:
* ----------------------------------------------------
* interaction.js - http://spjslib.codeplex.com/
* stringBuffer.js - http://spjslib.codeplex.com/
* ----------------------------------------------------
*/
function peoplePickerAutoclomplete(FieldInternalName){
if(typeof(fields)=='undefined')fields = init_fields();
var myPicker = $(fields[FieldInternalName]);
if(myPicker.find('div.ms-inputuserfield:visible').length>0){
var ie=true; // Internet Explorer
var toFind = 'div.ms-inputuserfield';
var inputStyle = "margin:-1 0 -1 0;height:18px;font-family:Verdana,sans-serif;font-size:8pt;width:100%;display:none";
}else{
var ie=false; // Firefox
var toFind = 'textarea:first';
myPicker.find('textarea:first').css({'height':'18px'});
var inputStyle = "margin:1 0 1 0;height:18px;font-family:Verdana,sans-serif;font-size:8pt;width:100%;display:none";
}
myPicker.find(toFind)
.before("<input hiddenval='' style='"+inputStyle+"' id='"+FieldInternalName+"'/>")
.focus(function(){
$(this).hide().prev().show().focus();
});
// Add autocomplete
$("#"+FieldInternalName).autocomplete({
source: allUsers,
select: function(event, ui) {
fillPicker(ie,myPicker,FieldInternalName,ui.item.writeBackValue,ui.item.value);
return false;
}
}).blur(function(){
var currVal = $(this).val();
var prevVal = $(this).attr('hiddenval')
if(currVal!=''&&currVal!=prevVal){
$(this).val($(this).attr('hiddenval'))
}else if(currVal==''){
fillPicker(ie,myPicker,FieldInternalName,'','');
}
$(this).hide().next().show();
});
}
function fillPicker(ie,field,fin,loginName,dispName){
if(ie){
// IE
field.find('.ms-inputuserfield').html(loginName);
$("#"+fin).val(dispName).attr('hiddenval',dispName);
field.find('img:first').click();
}else{
// FF
field.find("textarea:first").val(loginName);
$("#"+fin).val(dispName).attr('hiddenval',dispName);
}
}
function getUsers(userListBaseUrl,userListGuid){
var query = "<Where><And><IsNotNull><FieldRef Name='EMail' /></IsNotNull>" +
"<Eq><FieldRef Name='ContentType' /><Value Type='Text'>Person</Value></Eq></And></Where>" +
"<OrderBy><FieldRef Name='Title' Ascending='TRUE'/></OrderBy>";
wsBaseUrl = userListBaseUrl + '/_vti_bin/';
var res = queryItems(userListGuid,query,['ID','Title','Name','EMail','ContentType']);
var ret = [];
$.each(res.items,function(idx,item){
ret.push({label:item['Title']+"<br>"+item['EMail']+"<br>"+item['Name'],value:item['Title'],writeBackValue:item['Name'],desc:'Test'});
});
return ret;
}
function init_fields(){
var res = {};
$("td.ms-formbody").each(function(){
if($(this).html().indexOf('FieldInternalName="')<0) return;
var start = $(this).html().indexOf('FieldInternalName="')+19;
var stopp = $(this).html().indexOf('FieldType="')-7;
var nm = $(this).html().substring(start,stopp);
res[nm] = this.parentNode;
});
return res;
}
Save as “AutocompleteForPeoplePicker.js”, mind the file extension, and upload to the script library as shown above.
I will update the article on Edit date, single line text, number or boolean columns directly in list view based on this script to allow setting a people picker field directly in a list view.
Ask is anything is unclear.
Regards
Alexander