Change log
June 1, 2014
Updated to v1.38:
April 21. 2014
Updated to v1.37:
- Fixed error when using in list with folders by adding “scope=RecursiveAll” to the query. Please note that you must also update spjs-utility.js to v1.182 or above.
- Added option to turn on or off the edit item button in the top right corner of the dialog by adding “showEditBtn”:[true or false] to the configuration. See details in the configuration details below.
April 1. 2014
Updated to v1.36:
Fixed an issue with having multiple lists in a web part page. Let me know if there are still issues as I cannot test every possible combination.
March 30. 2014
Updated to v1.35:
Fixed a type in the script that affected IE8 when using the cross list functionality.
March 12. 2014
Updated to v1.32:
- Removed String;# prefix when previewing calculated columns.
- Added option to use other columns than ID to identify which item to preview when using the “advanced option” to pull information from another list. See details at the bottom of this article.
January 29. 2014
Updated to v1.31:
Fixed a bug when using in a calendar view on a web part page.
You must add a new variable to the CEWP code alongside the “spjs_listItemPreviewFIN” like this:
var spjs_listItemPreviewFIN = "HoverMe";
var spjs_listItemPreviewList = "{2b6961fc-2e5d-420e-b6d9-3ce7d1bb88b2}";
January 16. 2014
Updated to v1.3:
Fixed a bug that slowed the loading significantly due to a query being executed for each list item in stead of only once per list view.
December 15. 2013
Updated to v1.2 with these changes:
December 09. 2013
v1.1: Updated the code for the file “PreviewItem.js” and the code example for the calculated column to support list view web parts in web part pages. The change to the calculated column is that the list GUID must be included. This is necessary only if you plan to use a list view web part, and not if you use the code in a proper list view. See details in the code for the calculated column below.
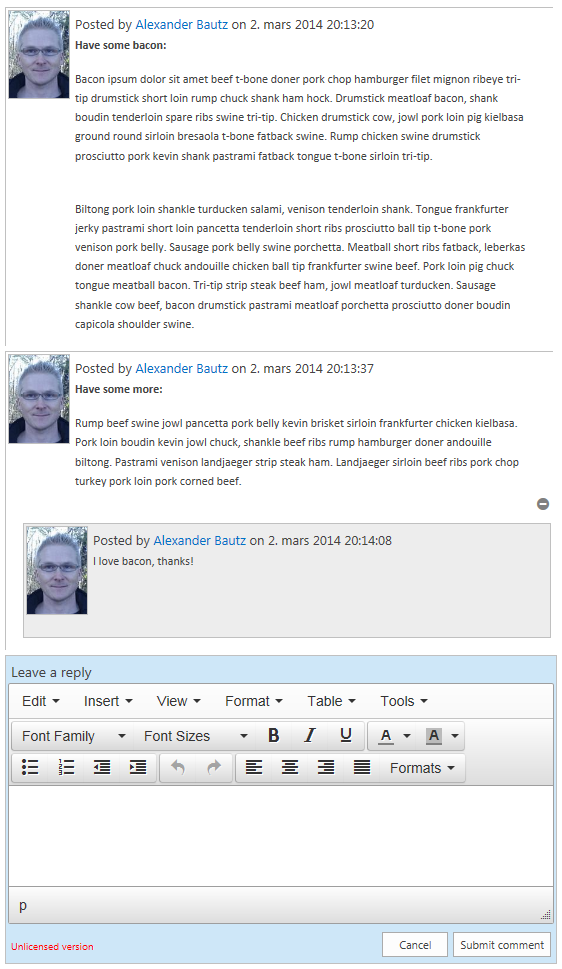
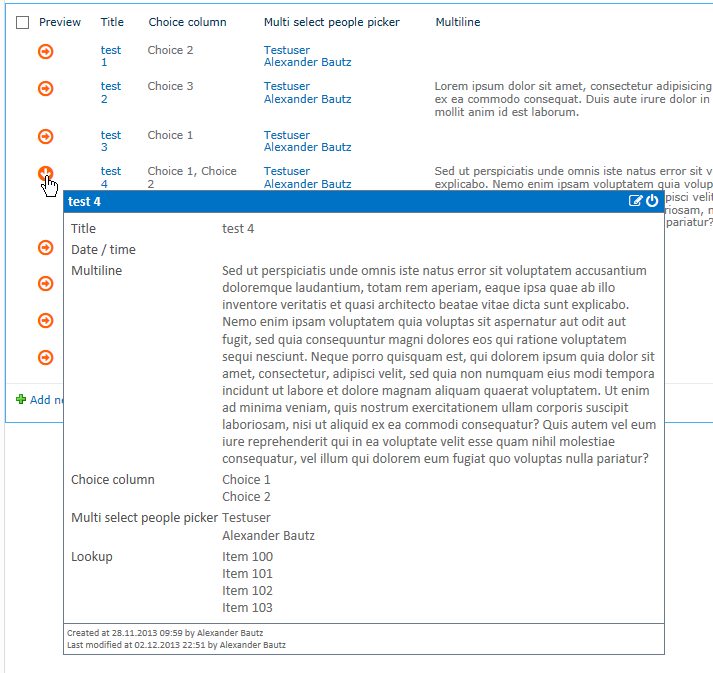
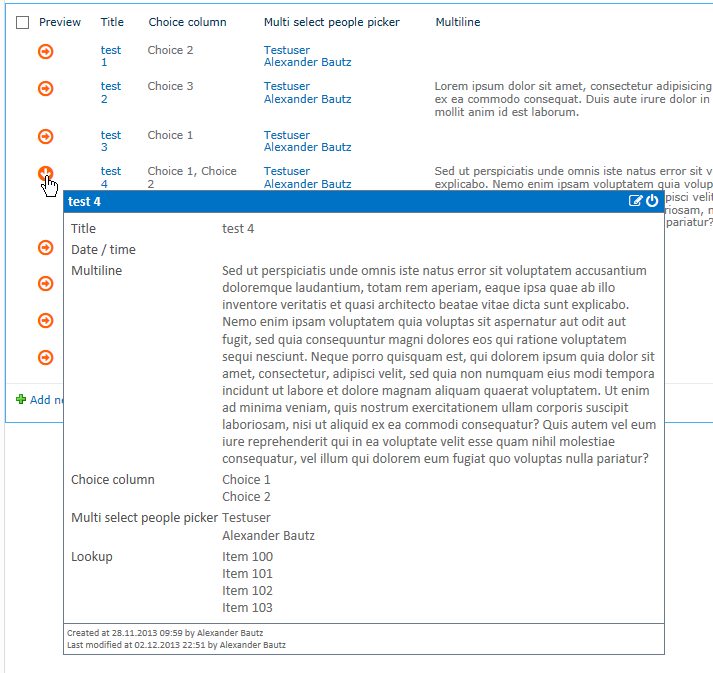
I have previously made several solutions for previewing information for list items by hovering over them in a list view. This is one supports SP2010 and SP2013 – and possibly SP2007 as well. I no longer have access to a SP2007 site and cannot test it there, but I have made an effort to adapt the code to (hopefully) work in SP2007 as well. If you find any problems with the SP2007 support, please post a comment below, and I’ll try my best to fix it.

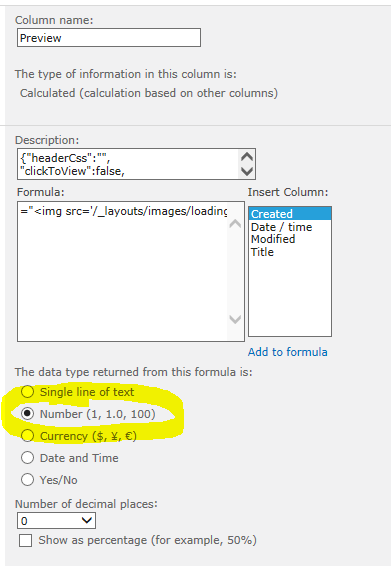
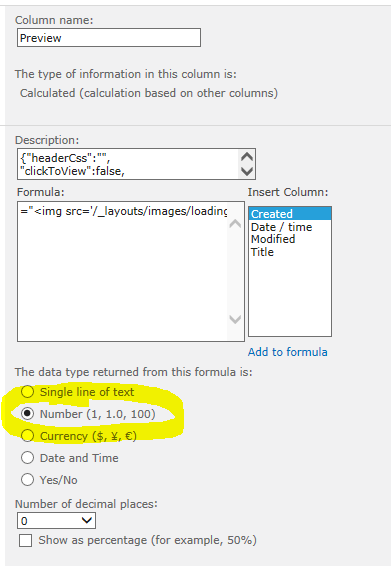
This solution uses the well known trick of inserting an image tag in a calculated column, and selecting “number” as the format for the calculated column. This is the code that triggers the solution in a list view (see separate section for calendar view):
="<img src='/_layouts/images/loadingcirclests16.gif' fin='Preview' list='xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' configindescription='1' onload='spjs.listItemPreview.init(this)'>"
New in v1.1:
The attribute “list” must be added if you want to use the solution in a list view web part outside the list itself. This attribute is the GUID of the list. You must change the string xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx to match your list. You can find the GUID in SP 2010 or SP 2013 by right clicking a list view in the list > view source > search for “pageListId”. In SP 2007 you must search for “ctx.Listname”.
Please note the FieldInternalName of the field in the “fin” attribute, and the “configindescription” set to “1” indicating that the configuration should be read from the field description. Set “configindescription=’0′” to configure the setup in the HTML Form Web Part (required for SP 2007, optional for SP 2010 and SP 2013).
Ensure you use the “Number” format to trick SharePoint into rendering it as proper HTML:

When you set “configindescription=’1′” in the calculated column, the configuration is read from the description of the calculated column itself. This way you do not need to edit the setup in a separate file. Please note that you still need to refer the code in the list views where you want to use this solution – or you could put it in the master page to access it in the entire site or site collection. When this is done, the actual configuration for this particular field is done in the list settings!
I’ll get back to the configuration later, but first the general setup.
Setup the scripts
Step 1:
I have used a “icon font” called Font Awesome for all the icons in this solution. Go get it here: Font Awesome.
Here is how Dave Gandy describes Font Awesome:
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
In my example code I have linked the font awesome css file from bootstrapcdn, but you can download it locally if you like.
Step 2:
Download the file “spjs-utility.js” from here. Ensure you get the latest version.
Step 3:
Get jQuery from here. Use v1.10.x as the 2.x series in not compatible with IE below 9.
Step 4:
Get the code for the file “PreviewItem.js” from here. Ensure you get the latest version.
Step 5:
Add this code to a HTML form web part in the list view where you want the solution activated. Please note that you must insert it ABOVE the list view for the code to be accessible during page load.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="/Scripts/jQuery-1.10.2.js"></script>
<script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script>
<script type="text/javascript" src="/Scripts/PreviewListItem3/PreviewItem.js"></script>
Now the initial setup is completed and you can configure the calculated column.
Setting up the configuration in the calculated column
Instructions for SP 2010 and 2013
First start by creating a calculated column with this formula:
="<img src='/_layouts/images/loadingcirclests16.gif' fin='Preview' list='xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' configindescription='1' onload='spjs.listItemPreview.init(this)'>"
New in v1.1:
The attribute “list” must be added if you want to use the solution in a list view web part outside the list itself. This attribute is the GUID of the list. You must change the string xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx to match your list. You can find the GUID in SP 2010 or SP 2013 by right clicking a list view in the list > view source > search for “pageListId”. In SP 2007 you must search for “ctx.Listname”.
Insert the FieldInternalName of the newly created field in the attribute “fin” in the formula.
This is the settings you have access to when storing the setup in a the description of the calculated column:
{"headerCss":"",
"clickToView":false,
"hoverDelay":200,
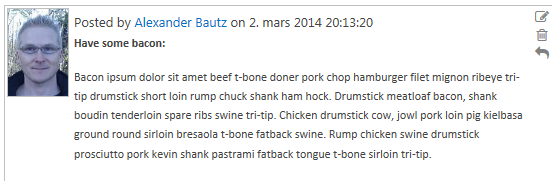
"showEditBtn":true,
"editInDlg":true,
"hoverIcon":{
"off":"fa-arrow-circle-o-right",
"on":"fa-arrow-circle-down",
"css":"color:#FF6103;"
},
"dlgTitleField":"Title",
"maxHeight":400,
"maxWidth":600,
"dateFormat":"dd.MM.yyyy",
"fields":[
{"fin":"Title","label":true},
{"fin":"DateAndTime","label":true},
{"fin":"Multiline","label":true},
{"fin":"MyChoiceCol","label":true},
{"fin":"MultiUser","label":true},
{"fin":"Lookup","label":true},
{"fin":"Attachments","label":true,"icon":true}
],
"footer":{
"show":true,
"css":"",
"dateFormat":"dd.MM.yyyy hh:mm",
"strings":{
"default":["Created at","by","Last modified at","by"],
"1044":["Opprettet","av","Sist endret","av"]
}
},
"editFormUrl":null,
"listGuid":null,
"listBaseUrl":null
}
Instructions for SP 2007
First start by creating a calculated column with this formula:
="<img src='[Path to image]' fin='Preview' configindescription='0' iid='"&_ID&"' onload='spjs.listItemPreview.init(this)'>"
Insert the FieldInternalName of the newly created field in the attribute “fin” in the formula. You must also provide the URL to an image you want to show while the solution is loading. The image used in the SP2010 and SP2013 setup is not available in SP2007.
Please note the reference to the _ID field. To use this solution in a list view you must provide the item ID in the calculated column as this is not accessible in the list view table in SP 2007. You cannot use the ID directly in a calculated column as new items will get “0” for ID.
You can use the method described in this article to get the _ID column populated, or you can create a workflow that inserts the ID into the _ID field.
The configuration options for SP2007 can be found below in the section “Setting up the configuration in the HTML form web part”.
Explanation of the various keys
- headerCss = css to override the dialog header
- clickToView = true or false to determine whether you must click to open the preview.
- hoverDelay = number of milliseconds to delay the preview. Used to prevent flickering when moving the mouse over the icons.
- showEditBtn = true or false to determine whether or not to show the edit item button in the top right corner of the dialog.
- editInDlg = true or false to determine whether or not to open the EditForm in a dialog. This setting does not apply to SP 2007.
- hoverIcon = the icon to use for “on” and “off”. These icons must be selected among the font awesome css classes (icons). You can set the icon style using the css setting.
- maxHeight and maxWidth = number to set the max dialog height and width. You will get a vertical scrollbar if the contents exceed the height setting.
- dateFormat = a string representing the date format to use. These are the codes representing the various date and time parts:
yyyy = for digit year.
yy = two digit year.
MM = month.
dd = day.
hh = hours.
mm = minutes.
ss = seconds
- fields = array of object with the fieldinternal name of the field, and whether or not to render the field label.
- footer = determine whether or not to show the footer with created and modified.
- editFormUrl = null by default. Insert the Relative URL of another list to preview items form another location [advanced]
- listGuid = null by default. Insert the guid of another list to preview items form another location [advanced]
- listBaseUrl = null by default. Insert the listBaseUrl of another list to preview items form another location [advanced]
Setting up the configuration in the HTML form web part
This section describes how you can set up the configuration in the HTML Form Web Part and not in the calculated columns description field. This is a requirement for SP 2007 and optional for SP 2010 and SP 2013.
var spjs_listItemPreviewConfig = {
"Preview":{
"headerCss":"",
"clickToView":false,
"hoverDelay":200,
"showEditBtn":true,
"editInDlg":true,
"hoverIcon":{
"off":"fa-arrow-circle-o-right",
"on":"fa-arrow-circle-down",
"css":"color:#FF6103;"
},
"dlgTitleField":"Title",
"maxHeight":400,
"maxWidth":600,
"dateFormat":"dd.MM.yyyy",
"fields":[
{"fin":"Title","label":true},
{"fin":"DateAndTime","label":true},
{"fin":"Multiline","label":true},
{"fin":"MyChoiceCol","label":true},
{"fin":"MultiUser","label":true},
{"fin":"Lookup","label":true},
{"fin":"Attachments","label":true,"icon":true}
],
"fieldData":{
"Title":{"disp":{"default":"Title","1044":"Tittel"},"type":"Text"},
"DateAndTime":{"disp":{"default":"Date / time","1044":"Dato / klokkeslett"},"type":"DateTime"},
"Multiline":{"disp":{"default":"Multiline","1044":"Flerlinje tekst"},"type":"Text"},
"MyChoiceCol":{"disp":{"default":"Choice column","1044":"Valgkolonne"},"type":"MultiChoice"},
"MultiUser":{"disp":{"default":"Multi select people picker","1044":"Flervalgs personvelgerfelt"},"type":"UserMulti"},
"Lookup":{"disp":{"default":"Lookup","1044":"Oppslag"},"type":"Lookup"},
"Attachments":{"disp":{"default":"Attachments","1044":"Vedlegg"},"type":"Attachments"}
},
"footer":{
"show":true,
"css":"",
"dateFormat":"dd.MM.yyyy hh:mm",
"strings":{
"default":["Created at","by","Last modified at","by"],
"1044":["Opprettet","av","Sist endret","av"]
}
},
"editFormUrl":"/Lists/ListItemPreview3/EditForm.aspx",
"listGuid":null,
"listBaseUrl":null
}
};
As you see, the configuration is mostly the same, but it is defined as an object named “spjs_listItemPreviewConfig” with the configuration for each of the separate calculated columns in it. In this example the FieldInternalName is “Preview”.
When setting up the configuration in the HTML From Web Part you must add the label and the field type for the fields you want to include in the preview. See the “fieldData” key in the code above. As you can see, the text values can be configured for MUI setup, but this will not affect SP 2007 – use the “default” key for the values.
You must provide the relative URL for the EditForm in the “editFormUrl” key. For SP2007 you have to provide the listGuid and the listBaseUrl as well.
Calendar view
In a calendar view you cannot rely on the calculated column to initiate the code for us. For SP 2010 and SP 2013 I have added support for automatically initiating the code, but you must insert two variables in the HTML Form Web Part like this:
var spjs_listItemPreviewFIN = "Preview";
var spjs_listItemPreviewList = "{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}";
“Preview” is the FieldInternalName of the calculated column where the configuration is stored. Change the GUID to the one from your list.
Regarding SP 2007 support for calendar views
I do not have access to a SP 2007 site and cannot ensure it works. If anyone wants to test it and possibly fix it, I’m sure many will be happy. Look at the function “calendar” in the file “PreviewItem.js” to see how I have tried to support month view of a calendar in SP 2007.
In a SP 2007 calendar view, you will have to call the code “manually” from the HTML Form Web Part like this:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="/Scripts/jQuery-1.10.2.js"></script>
<script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script>
<script type="text/javascript" src="/Scripts/PreviewListItem3/PreviewItem.js"></script>
<script type="text/javascript">
$(document).ready(function(){
spjs.listItemPreview.calendar();
});
</script>
Cross list preview
To be able to do a cross list “preview” you must add the configuration to the HTML Form Web part / CEWP in the “spjs_listItemPreviewConfig” object, and set the “editFormUrl”, “listGuid” and “listBaseUrl” to address the list you want to pull the information from.
You must also supply the ID or another identifier of the item you want to pull the info from in the calculated column in the “iid” attribute in the calculated column.
The default is to lookup an item using the ID for that item. In this case you must have the parent item ID in a column you can use in a calculated column:
="<img iid='"&[TheColumnNameWhereTheIDIsFound]&"' src='/_layouts/images/blank.gif' fin='CrossList' configindescription='0' onload='spjs.listItemPreview.init(this)'>"
* “CrossList” is the FieldInternalName of my calculated column.
* “[TheColumnNameWhereTheIDIsFound]” is the name of the column in the current list item where the ID of the linked item is found.
You can also match the item you want to preview in another column – like the “Standard” column in this example:
="<img iid='Standard:"&Standard&"' src='/_layouts/images/blank.gif' fin='CrossList' configindescription='0' onload='spjs.listItemPreview.init(this)'>"
In the iid attribute in this example I pull the value from the column “Standard” from the current list item, and will match this with the column with the same name in the “lookup list”.
When using this cross list preview you cannot know if the target list will contain an item to preview. If there are no items, the icon will turn gray when you hover over it.
Let me know if you like the solution, have trouble, or find any bugs! – use the comment section below.
Alexander
Like this:
Like Loading...