I have updated the code to v2.3 to fix some problems with “countOneHitPerUser”, “countOneHitPerUserPerDay” and “oneRatingPerUser” setting not working. Thanks to Jeroen for pointing this out.
April 23. 2013
I have updated the code to use spjs-utility.js and to support newer versions of jQuery. I have tested with v1.91. v2.0 has not been tested.
04.09.2011
I have changed code to allow turning off the star-rating function. The version number is 2.1.
The file “HitCounterAndStarRatingForSharePoint.js” and the CEWP code has changed.
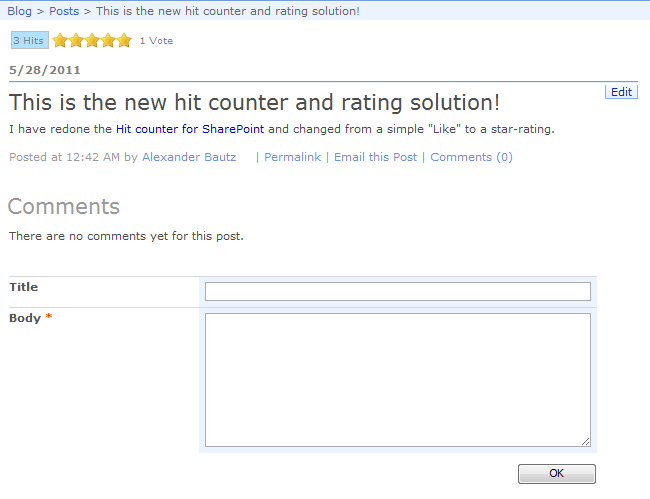
I have redone the Hit counter for SharePoint and changed from a simple “Like” to a star-rating.
I have done a total rebuild of the code and this new release will perform better in lists with a large number of hits.
Note: If your pages will have more than a few thousand hits, you most likely would want to hide the “hitcount” from the users. This has to do with the fact that rendering the number of hits in the browser requires the data to be pulled down to the client for counting.
As an example, 8000 “hits” will be a 2-3MB download to the client just to display the itemcount.
If you hide the counter from the user, you can still display the itemcount by looking at the “HitCounter-list” directly.
I would love to have a webservice that could return the itemcount from a given CAML query without having to pull down the entire XML-blob to the client. If someone has the knowledge to make such a webservice i would be more than happy to make it available here.
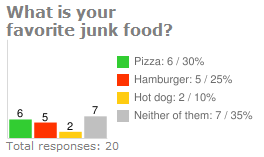
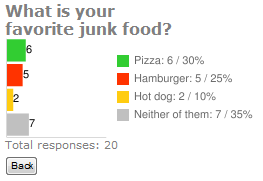
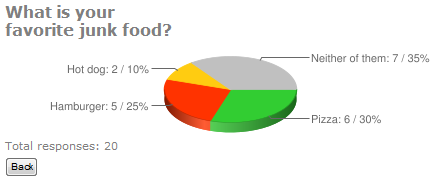
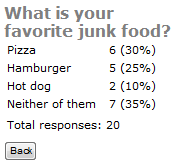
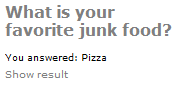
Here how it could look like in a blog:

How to setup the solution:
Step 1:
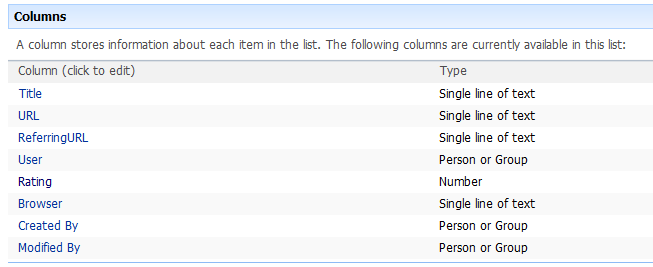
Create a list to hold the ratings. This list could be shared by all sites in a site collection if you point to it in the CEWP configuration option “counterListBaseUrl” and ensure all site users have write permission. The list should have these fields:

Step 2:
Download the code for the file “HitCounterAndStarRatingForSharePoint.js” and the images 

 from here, and spjs-utility.js from here
from here, and spjs-utility.js from here
Put them in a document library where all users have read permission. If you are using SharePoint Designer you could put the files in a folder on the site collection root for safe storage.
Step 3:
Insert a CEWP with this code where you want the hitcounter/rating to appear:
Updated with reference to spjs-utility.js
<span id="hitAndLike"></span>
<script type="text/javascript" src="/test/English/Scripts/HitAndStar/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/test/English/Scripts/HitAndStar/spjs-utility.js"></script>
<script type="text/javascript" src="/test/English/Scripts/HitAndStar/HitCounterAndStarRatingForSharePoint.js"></script>
<script type="text/javascript">
var argObj = {counterListName:'HitCounter',
counterListBaseUrl:'/test/English/Blog/',
countHits:true,
hitCounterVisible:true,
countOneHitPerUser:false,
countOneHitPerUserPerDay:false,
hitSuffix:['Hit','Hits'],
isDispForm:true,
activateRating:true,
starImageSrc:['/test/English/blog/Scripts/HitCounter/star_off.gif',
'/test/English/blog/Scripts/HitCounter/star_on.gif',
'/test/English/blog/Scripts/HitCounter/star_selected.gif'],
starCount:5,
starMouseoverArr:['Very poor','Poor','Good','Very good','Fantastic'],
oneRatingPerUser:false,
ratingCountSuffix:['Vote','Votes'],
alreadyRatedMouseover:"You have already given this item {starCount} stars!",
debug:false};
hitCounter(argObj);
</script>
NOTE:
Change the script src to reflect the location of your local file.
Note for SharePoint 2010 users:
You cannot put this code in the CEWP directly because of a “bug” in how the CEWP content is handled when editing the page. It basically incorporates the HTML generated by the script and thus corrupts the CEWP code.
To overcome this you must put the CEWP code in a text-file alongside the file “HitCounterAndStarRatingForSharePoint.js” and linking to it using the “Content link” option in the CEWP.
Configuration option:
- counterListName: The GUID or the “DisplayName” of the hit counter list.
- counterListBaseUrl: The baseUrl of the “HitCounter” list.
- countHits: true or false. If false, no hits are recorded. Use this setting if you want star rating only.
- hitCounterVisible: true or false. If false, the item count is not displayed to the end user. This setting is recommended if you expect a lot of hits and/or your users are on a low bandwidth connection. See note in the top of the article.
- countOneHitPerUser: true or false. If true, only one hit will ever be recorder for an unique user. If false (and the next parameter also is false) all refreshes of the page will record a new hit in the “HitCounter” list.
- countOneHitPerUserPerDay: If true, only one hit per day will be recorded for any unique user.
- hitSuffix: An array with the hit suffix in singular and plural form.
- isDispForm: true or false. If true, the item ID will be used to distinguish between records in the “HitCounter” list.
- activateRating New in v2.1: true or false. Turns the star-rating part on or off.
- starImageSrc: An array containing the relative URL to the 3 images representing the statuses “off”, “on” and “selected”.
- starCount: The number of stars in you “rating control”. You can have as many as you like.
- starMouseoverArr: An array of strings describing the rating steps. The text is displayed on mouse over on the star.
- oneRatingPerUser: true or false. If true, one user can rate an item once.
- ratingCountSuffix: An array with the rating suffix in singular and plural form.
- alreadyRatedMouseover: The mouseover if a user has already rated an item. The text “{starcount}” will be replaced with the users rating.
- debug: true or false. If true, a debug section will be displayed in the top of the screen providing all the configuration options and all variable used by the solution.
Learn how to find the list GUID or the ListBaseUrl
This solution is tested in SP2007 and in SP2010 with IE9.0, Firefox 4.0.1 and Chrome 11.0.696.68.
I hope you all enjoy this code and please report any bugs in the comment section below.
Regards
Alexander
PS!
If you like this solution, please consider donating a few dollars to fund some flowers to my wife who must endure my continuous blogging…