Change log
Always test a new version to see that it works as expected before adding it to a production environment.
June 19. 2014
v3.352 has these changes:
Fixed the following that went missing in v3.350:
- Added back the content type choice as trigger and selectable field.
- Added back the file name field as trigger and selectable field.
- Added back the additional lookup column fields to the DispForm configuration.
June 10. 2014
v3.351 has these changes:
- fixQuirkyLookup: Added title attribute to the select for compatibility with SPServices
- Added back the Attachment field as this had disappeared from the field select in the tabs in v3.350.
June 7. 2014
v3.350 has these changes:
- The method for reading the fields for the list in the configuration GUI has changed. I now query the list schema for the fields rather than finding them from the current form. This means that you can now configure DFFS for a form with content types without having to add all fields to the default content type. Please note that only the fields in the active content type will be available to the script when NewForm, DispForm or EditForm is rendered.
- Lookup columns containing more than 20 items in SP 2007 / 2010 using Internet Explorer (quirky lookup columns) can now be used as triggeres. If you are NOT using SPServices cascading dropdown you must tick “Fix quirky lookup columns” in the Misc tab.
- Triggers are now organized in more “optgroups” to clarify how they trigger (on load, on save etc.)
- The “doSetFieldValue” function have been changed to support setting Cascading dropdown value using the “Set field value” action in the rules. Please update the cascading dropdown plugin to v3.24 or above.
- You can now manually specify the location of the DFFS configuration list. This may come in handy when using DFFS in a list template. See separate heading in the bottom of this article.
May 8. 2014
v3.343 has these changes:
- Changed how the plugin tabs are shown if the plugin is not loaded: the tab will contain a link to download it.
- Changed how the configuration is done for the resource management plugin.
Setup is now done in a separate tab and you must remove any configuration from the Custom JS section in the Misc tab.
May 1. 2014
v3.342 has these changes:
- Changed how the SPFieldMultiChoice events are triggered. It was initially on “click” and now it is on “change”.
- Added “is changed” trigger on SPFieldChoice, SPFieldMultiChoice and SPFieldBoolean.
- Changed a little bit on the “is changed” comparison to catch change BACK TO what was the initial value when the form was loaded.
April 25. 2014
v3.341 has these changes:
- Navtabs now operates in a circular motion: When passing the last tab, it will start from the first tab again.
- Added check to see if the attachment field in not part of any tab. If so, the attachments will show in all tab.
- Added option to disable individual rules by a checkbox in the top right corner of each rule.
Only “dffs_min.js” is updated.
April 20. 2014
v3.340 has these changes:
- Fixed setQuirkyLookup so that getFieldValue will pick up the correct selection if you use it in PreSaveAction.
- Added support for the new version of SPJS Resource Management: http://wp.me/p3eibN-1sv
- Moved password to Misc tab.
- Displayed the plugin version used for the various plugins like vLookup, Cascading Dropdowns etc.
April 7. 2014
v3.336 has these changes:
Changed the offset of the custom edit item image in the ribbon for SP2013 as Microsoft uses different image maps in 365 and on premises install of SharePoint – resulting in the wrong image being displayed.
April 3. 2014
v3.335 has these changes:
Fixed bug related to “orphans tab” not working after update in v3.333. Please note that the id of the tab <lt> has changed from “tab_orphans” to “dffs_tab_999”. This affects any custom code you may have used to style or attach events to this tab.
March 22. 2014
v3.334 has these changes:
Changed an alert for when you are trying to hide the active tag by a rule.
March 21. 2014
v3.333 has these changes:
- Fixed compatibility with SP 2007 and IE8 running on Windows XP.
- Changed / fixed tab selection by url (?sTab=X), by cookie or when one or more tabs are hidden by rules.
- Fixed a bug in showing field description with readonly fields when the field description has a trailing <br>.
- Fixed a bug with using “selected tab index” as trigger in rules (the selected tab index was not always updated on click.
March 17. 2014
v3.330 has these changes:
Fixed a bug from v3.329 where the form was hidden if you had not configured tabs.
March 16. 2014
v3.329 has these changes:
Fixed initial tab selection if the primary tab is hidden by a rule. In this scenario you would have no selected tab, but the form would still be visible. The code will now try to select the next visible tab. If no tabs can be selected, the form i hidden.
March 15. 2014
v3.328 has these changes:
- Fixed “Selected tab index” in Misc tab. This was disabled by the cookie introduced in v3.320. The selection will still be remembered by the cookie, but on the first visit to this tab in this browser session it will preselect the tab from the Misc tab.
- Added option in the Misc tab to control the use of cookie for remembering the selected tab.
- Disabled the “selected tab” cookie for NewForm.
v3.326 has these changes:
Changed dffs_PreSaveAction() to be able to return false to abort the save process. Returning true or nothing will proceed with the save.
v3.325 has these changes:
- If there is a function “dffs_Ready()” in the CEWP or in the Custom JS, this will be called when the DFFS solution has finished loading.
- Added “is changed from initial value” trigger to choice columns as this was missing.
- Added MUI support to the tab navigation buttons.
March 5. 2014
v3.323 has these changes:
Fixed a random error message: [DFFS: spjs.dffs.loadAndApplyRules]: Configuration error.
March 4. 2014
v3.322 has these changes:
Added back the missing “extra” edit item button to the left of the “Cancel” button. This had disappeared in v3.20.
v3.321 has these changes:
Removed a trailing comma in an object (introduced in v 3.32) that broke the script in IE8.
March 1. 2014
v3.32 has these changes:
Fixed
- Error in description for the trigger “If logged in user is in group with ID”.
- Duplicated edit button in some situations.
Enhancements
- Added alert to catch use of “And these rule indexes are true” looking at a rule that has a higher index than the current rule.
- Added option to turn on/off the “Fix quirky lookups” feature introduced in v3.3. You find the option in the Misc tab.
New features
- Added a cookie to remember selected tab trough page refresh.
- Added new trigger “is changed” for text / number fields. This triggers on any change in the field. The existing trigger with the same name has been renamed to “is changed from initial value” (existing configurations will be automatically updated).
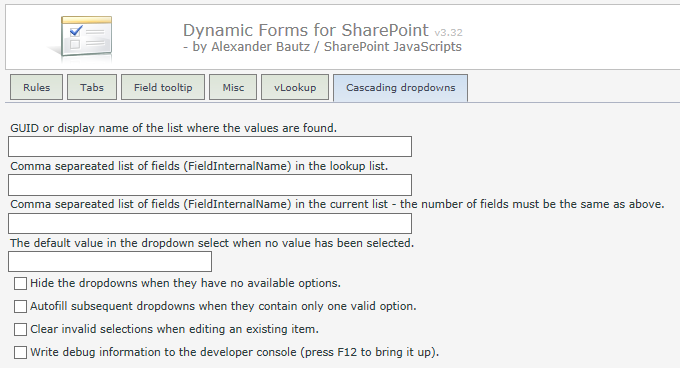
- New config options for cascading dropdowns: Autofill and Clear invalid. Please note that you must update the cascading dropdown solution separately for the new features to be supported.
- Added options to show navigation buttons to switch tabs. You find the setting in the Misc tab.
February 17. 2014
v3.315 has these changes:
- Added “Run these functions” feature to DispForm.
February 13. 2014
v3.314 has these changes:
Attempted to fix an issue with having multiple triggers on “Selected tab index”, where only the last rule applied.
January 29. 2014
v3.313 has these changes:
Fixed a bug in “setQuirkyLookup” for SP2007 as the id of the hidden input field contained characters that needed to be escaped.
January 25. 2014
v3.312 has these changes:
- Small fix for dialog size when adding attachments.
- Triggering on date fields now properly supports “Equal to” = [empty string].
- Fixed bug that halted the script when using ID as trigger in EditForm.
- Fix for timing issue in SP 2013 that resulted in triggers not picking up the correct value.
- Added a handful of missing semicolons and minified the code using packer by Dean Edwards.
You can now use the minified version of dffs.js. Pick it up in the download section.
January 21. 2014
v3.311 has these changes:
- Removed check for fields that were set as required in the list settings as this produced an error in “spjs.dffs.clear_Mandatory”.
- Fix for SP 2007 compatibility for the “Fixes the quirky dropdown select” added in v3.30.
- Attempted to fix the randomly missing scrollbar issue in dialog boxes.
January 4. 2014
v3.31 has these changes:
- Added option to fix the dialog to the top of the screen to prevent it from jumping around when you change tabs. This applies to SP 2010 / 2013 and can be found in the Misc tab.
- Addressed an issue with spjs.dffs.clear_Mandatory and fields set as requires in the list settings.
December 21. 2013
v3.3 has these changes:
- Added operator “is changed”. This is used to trigger a rule if the field value has changed after the form was loaded.
- Added trigger “Compare logged in user with people picker field”. This can be used to trigger a rule if the logged in user is or is not selected in a given people picker field.
- Fixed tooltip left adjustment to prevent the text form rendering outside the screen when using side-by-side.
- Added z-index:1001 to the tooltip container to fix a rendering issue in SP2013 where some elements shined trough the container.
- Tried to fix an issue with setting a people picker to readonly in SP2013 and getting a “field is not ready” error. I could not reproduce this error and therefore cannot promise this will fix it.
- Fixes the quirky dropdown select in Internet Exploree used for a single lookup column when there are more than 20 items in the lookup source list (SP2007 and SP2010).
You must update both the “DynamicFormsForSharePoint_v3.js” and the “default.css”.
Please note
I no longer have access to a SP 2007 environment and therefore I cannot guarantee compatibility with SP 2007. If you use this solution with SP 2007 you must add this variable to the page for compatibility with v3.3+:
var _spPageContextInfo = {"pageListId":"{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}"};
You must change the string “xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx” with the list GUID of the current list. You should be able to find it by viewing the page source and searching for “ctx.Listname” (SP 2007).
November 28. 2013
v3.262 has these changes:
Fixed bug with attachments due to a function changing the id “idAttachmentsRow”.
v3.261 has these changes:
Fixed a bug in v3.26 regarding L_Menu_BaseUrl.
November 24. 2013
v3.26 has these changes:
Added a check for a function named “dffs_PreSaveAction” when saving the form. Use this function to add “pre save code” like this (the function must NOT return anything):
function dffs_PreSaveAction(){
// do stuff before saving
}
November 21. 2013
v3.25 has these changes:
Yet another fix for detecting folder content types and summary tasks in a tasks list.
November 17. 2013
v3.23 has these changes:
- Better detection of “New folder” to prevent the DFFS code from triggering.
- Tooltip now supports vLookup columns that use “Hide form label”.
- Set field value now updates the value in readonly fields.
November 3. 2013
v3.222 has these changes:
- Removed the paperclip in front of the “Attachments” formlabel as adding attachments is not possible in DispForm.
- Fixed undefined variable “isNewForm” > “spjs.dffs.data.isNewForm”.
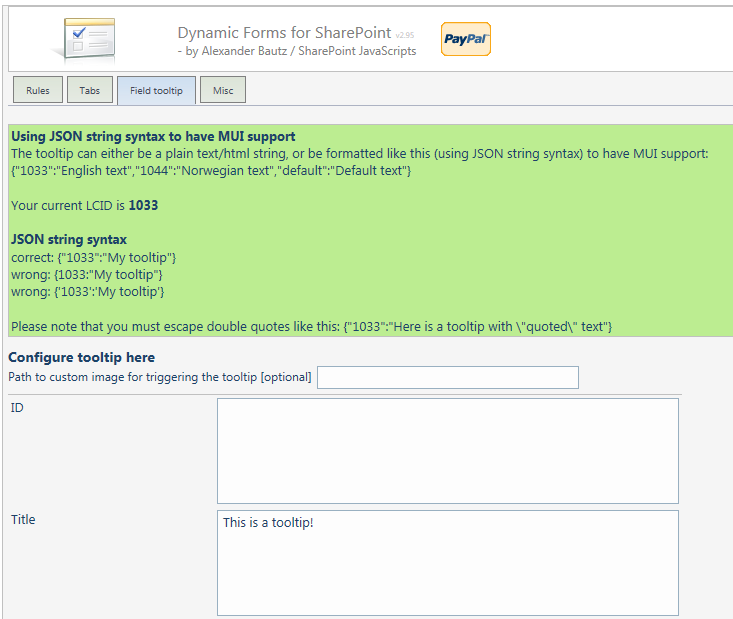
- Added description to the tooltip section: If you use HTML code, do not add line feeds using Enter, add HTML code as a continuous string.
- Hide save item btn now works both ways: No = show button.
- Added option to hide edit item btn in DispForm. This works like the “Hide save item button”.
October 31. 2013
v3.221 has these changes:
- Fixed unnecessary escaping og double quotes in object formatted strings (bug introduced in 3.22).
- Fixed missing tabs in SP2013 Document library.
- Fixed bug where sometimes the config is not recognized due to wrong case in the URL.
October 28. 2013
v3.22 has these changes:
Replaced a custom stringify method with the standard JSON.stringify. This because the custom method failed in some rare cases. This change will affect SP2007 when using IE. Because the master page forces Document Mode: Quirks, you must use another browser, or force the Document mode to IE8 using the developer console.
October 27. 2013
v3.21 has these changes:
- Edit item button will not show in DispForm if the user does not have edit access.
- Set Field Value now supports all available properties from the user list in SharePoint (not the user profile service). Use it like this: {currentUser:Prop}.
October 21. 2013
v3.20 has these changes:
- Side-by-side: Label position can now be set to “Hidden”, “Top” or “Left”.
- You can add attachments by clicking the paperclip in front of the Attachments label.
- Added id attribute to the table row in this format: dffs_[FieldInternalName]. You can use this to address individual fields using custom code.
- Comparing field values against other fields in the form is now supported for number columns (and text columns containing numbers)
- Fixed an issue with “Set field value” using a value pulled from another field when the first character is not “{“.
- “Set field value”: {timestamp} – see details below.
- “Set field value”: {currentUser} and {currentUserEmail} – see details below.
- “Set field value”: Prepend or append to existing text – see details below.
- Creating a new folder now bypasses the DFFS solution.
New features in the “Set field value” section
Timestamp:
Use {timestamp} to add a timestamp to a field.
Current user
Use {currentUser} or {currentUserEmail} to add the user name or the email (malito link) in a field.
Prepend or append to existing text in a multi line text field:
Prefix the string with “prepend:” or “append:”. Here is an example:
prepend:{timestamp} - {currentUser}: {Log}\n************\n
September 18. 2013
I have updated to v3.15 with these changes:
- Initially hidden field can not be made visible by including them in a tab – you must use a rule.
- Fixed set field value for multiline textfield
September 13. 2013
I have updated to v3.14 with these changes:
- Fixed bug in clearing / reversing rules for unselected choice columns. This bug would incorrectly trigger the rule when clicking another option in the choice columns.
September 12. 2013
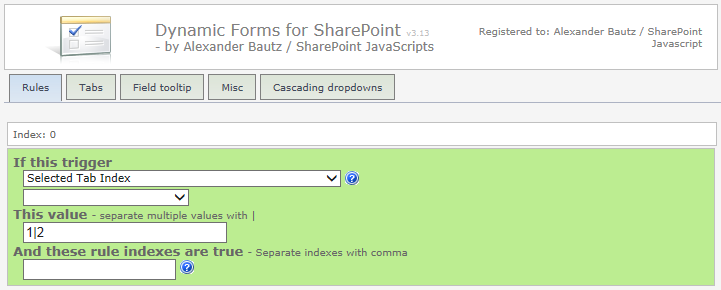
I have updated to v3.13 with these changes:
- Fixed typo “dropdodwns”
- Changed the CSS file to make the form look the same in DispForm and EditForm when using side-by-side.
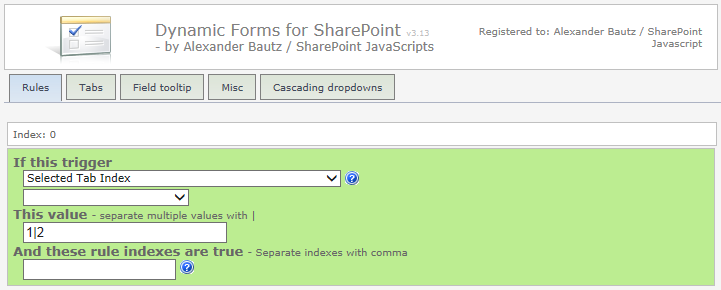
- Added trigger for “Selected tab index.
CSS when using side-by-side
Insert this CSS in the Custom CSS section in the Misc tab if you want to:
stretch the outer table for all rows of side-by-side fields
.sbs_OuterTable{
width:100%;
}
stretch the outer table for a specific row of side-by-side fields
#sbs_OuterTR_1 .sbs_OuterTable{
width:100%;
}
sbs_OuterTR_1 the highlighted number represents the side-by-side index used in the setup.
control each field when using side-by-side
.sbs_OuterTable{
width:auto;
}
#sbs_Field_YourFieldInternalName{
width:300px;
}
Trigger “Selected tab index”
This trigger is used for triggering rules when clicking on a tab. Please note that the rule will be reversed when it does NOT match.

Tip
Lets say you want a field to trigger a rule for one tab only. To achieve this, first create a rule using “Selected tab index”, but leave all “actions” empty (no required fields etc.).
Now create the rule for the trigger field and insert the rule index of the “Selected tab index rule” in the “And these rule indexes are true”.
You now have a rule that triggers on a field, but only applies for this specific tab.
August 19. 2013
I have updated this solution to v3.1 withe these changes:
New features:
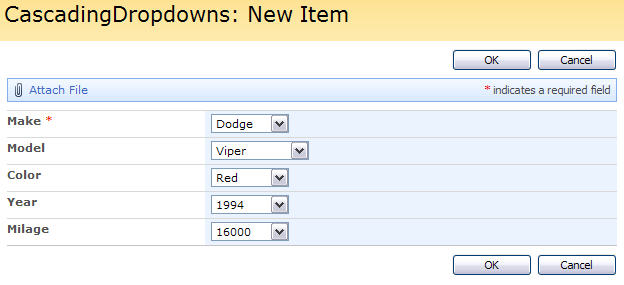
- Added support for Cascading dropdowns – see separate article for detail.
- Added option to enter a license code to remove the PayPal-logo in the top of the GUI.
Bugfixes:
- Removed “Set field value” from the DispForm configuration.
- Fixed a bug preventing “Set field value” using [Today].
- Fixed a bug when triggering a function in a rule on load.
You must update both the *.js, the *.css file and spjs-utility.js.
August 13. 2013
Second attempt with v3.02: fixes a bug preventing the user from saving the first time the configuration is added.
How to remove the text “Unlicensed version” from the GUI?
To obtain a license code, please go to this page: Obtain License Code, select the license type and pay using PayPal. I will send you a license code as soon as i receive the receipt from PayPal.
Overview
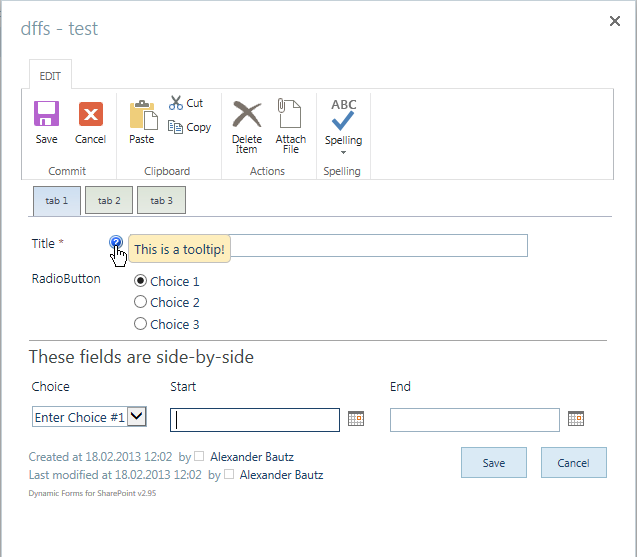
This is a solution for creating dynamic forms from out of the box SharePoint forms (preferably without content types). You can create rules that control whether fields are required or optional, visible or hidden, editable or read-only. You can also create tabs that you can target specific SharePoint users or groups, and you can add headings and rich tooltips for fields in the form.
You can link directly to a specific tab using this URL format:
…/NewForm.aspx?sTab=2
…/DispForm.aspx?ID=[an existing id from your list]&sTab=2
…/EditForm.aspx?ID=[an existing id from your list]&sTab=2
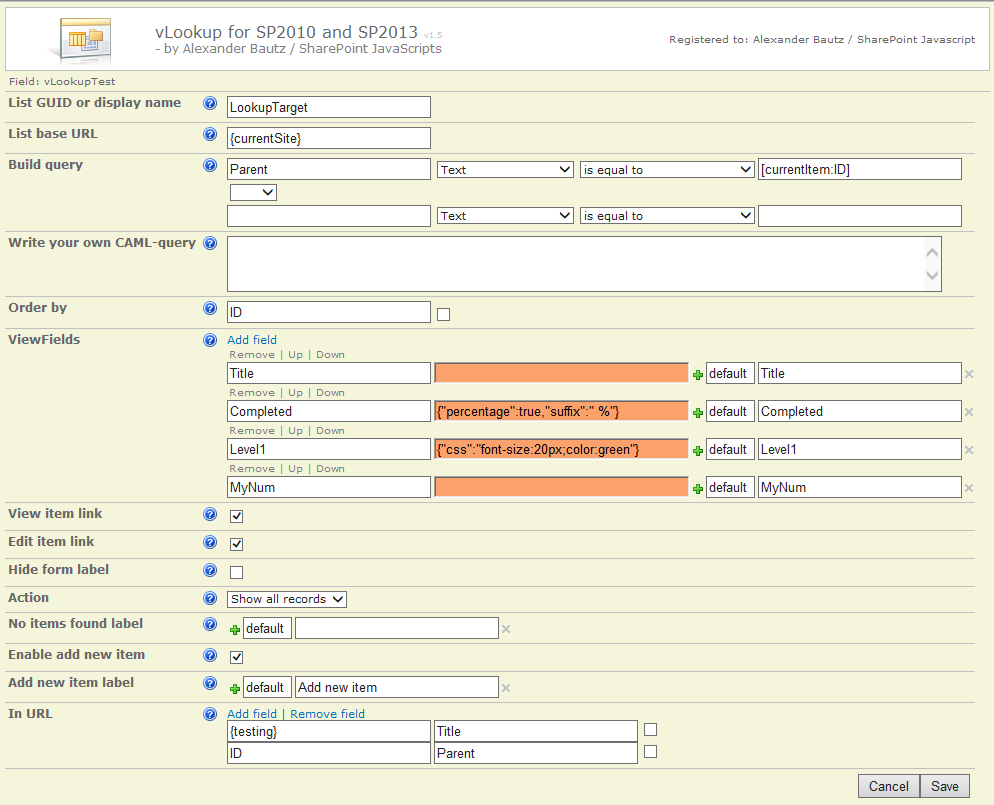
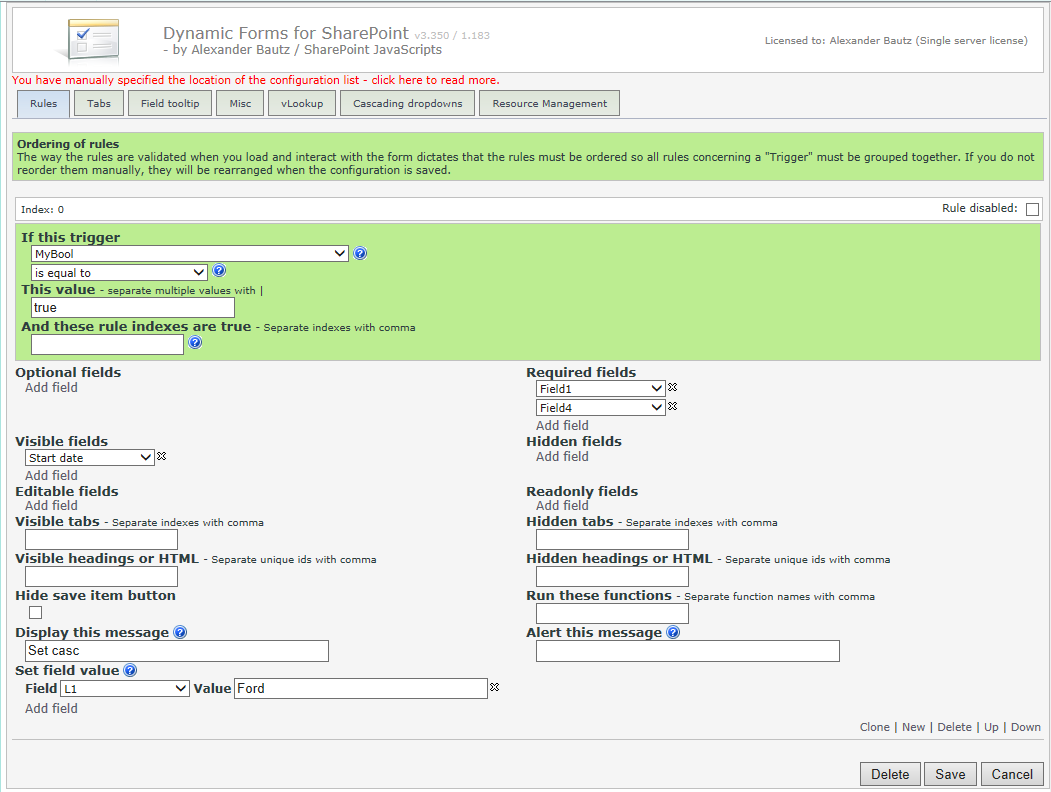
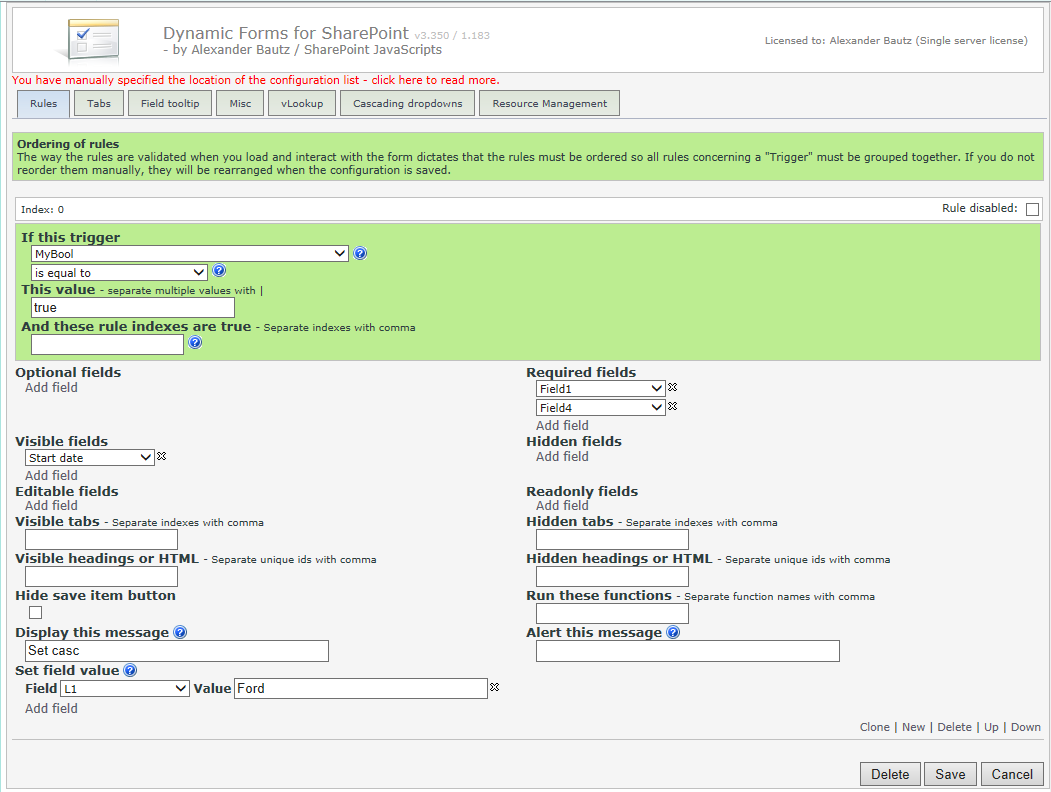
The GUI:

Previously articles in this series
New in v3
I have done a major overhaul of the code, fixed some bugs and added new features:
- Radio buttons can now be arranged vertical.
- When arranging multichoice or radio buttons vertical, the “fill in” will line up correctly.
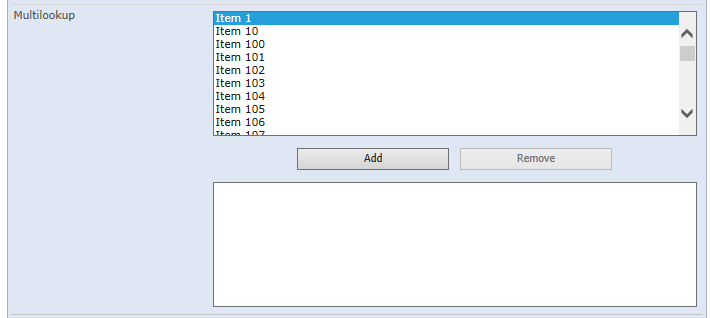
- Fixed width of select when using “Arrange multi lookup columns vertical” in SP 2007.
- Custom CSS and JS: Small fix to try to avoid occasional errors.
- Export and import of settings are now in place.
- A copy of the last good configuration is automatically kept, and can be restored by a click of a button if you “break” it.
- Backwards compatibility is now better. Please note that downgrading to an older version will require you to restore a backup of the original setup.
- Changed the rule builder and added more fine grain controls of:
- Optional fields and required fields
- Visible fields and hidden fields
- Editable fields and read-only fields
- Visible tabs and hidden tabs
- Visible headings and hidden headings
- “Display this message” and “Alert this message” is now present in DispForm.
- You can now control who sees the enter setup button.
- You can now control who sees the orphan fields tab.
- You can now distribute tabs over multiple lines and not only 2 as before.
Manually specify the location of the DFFS configuration list
Why do it:
If you want to use DFFS in a site template and share the configuration between all the sites created from that template.
The configuation is stored using the list name from the URL in lower case letters as “unique identifier” like this:
/lists/tasks/newform.aspx
This means you cannot configure DFFS for a list with the same URL name in a different site without them sharing this configuration.
How is it done:
Add this variable to the CEWP or HTML Form Web Part code (above the script tag that loads the DFFS script):
var dffs_configListBaseUrl = "/RelativeUrlToTheSite";
Tip:
You don’t have to put the shared configuration in the root site, you can add a new, empty subsite to hold the configuration list, but you must ensure all users have read access to this site.
Repetition of how to set up this solution
Step one
Download the latest version of the DFFS solution files from here. This includes the *.js file, *.css file and the gradient.zip. This last one should be unzipped before uploading to the file location (see below).
Step two
Download the latest version of spjs-utility.js from here.
Step three
Download v1.10.x or BELOW of jQuery here. Please note that version 2.x of jQuery does NOT support Internet Explorer 8 or below.
Step four
Put all these files in a standard document library or a folder created using SharePoint designer. Ensure all users have read access to the file location. Do NOT refer these files from spjsfiles.com as this server is not rigged to serve these files “live”.
Step five
Download the files “CEWP_example.txt” and “CEWP_Overlay_Example.txt” from here. Edit the script links (src) in “CEWP_example.txt” to point to the files stored locally. I repeat that you should NOT refer these files from spjsfiles.com.
Add the code to NewForm, DispForm and EditForm of the lists where you want this solution activated. The “CEWP_Overlay_Example.txt” must be placed ABOVE the form web part, and the “CEWP_example.txt” code must be placed BELOW the form web part.
How to add a webpart to the form page
SharePoint 2007
Go to NewForm, DispForm and EditForm and insert toolpaneview=2 behind the URL in this format:
…/NewForm.aspx?toolpaneview=2
…/DispForm.aspx?ID=[an existing id from your list]&toolpaneview=2
…/EditForm.aspx?ID=[an existing id from your list]&toolpaneview=2
Press Enter and you should be able to add a CEWP to the page. Repeat for all three forms.
SharePoint 2010 / 2013
In the list view, click “List” on the List Tools menu. Then select “Form Web Parts” and pick NewForm, DispForm or Editform from there and add a CEWP to the page. Repeat for all three forms.
I recommend using the Content link option in the CEWP to refer the code. The CEWP code should be put in a text file (txt) or an aspx file and put in the same location as the other files.
If you plan to put the code directly into the CEWP, you should choose the HTML Form Web Part in stead.
Step six
Go to the list and click “Add new item”. Click the little dot in the bottom left corner of the form to enter setup. When entering setup for the first time, the script will create a list to store the configuration. For help in the GUI, hover over the question marks.
Upgrading from a previous version?
You will have to upgrade both the *.js, the *.css file and spjs-utility.js.
As this is a major overhaul of the code, you might have to do some reconfiguring of the rules. In general, all settings are kept, but you now have more fine-grain control of the various settings so some rules might have to be changed.
Make a backup
When entering the setup after loading the new version, go to the “Misc” tab and export the settings by copying the text to a file. This is your backup in case something goes wrong and you have to downgrade to an earlier version. If you must do this, use the backup file and restore it by pasting the text in the text area under “Import settings”. When you have done this, you can load the older version of the script.
Please support the development of this solution by hitting the “beer button” in the top right corner of this page to buy me a few beers.
Use the comment section below let me know if you find find a bug, or you have a question.
Alexander
Like this:
Like Loading...